kit-app-templateはまだ公開されたばかりですので、今後仕様が変わる可能性があります。
そのため、この解説では明示的に記事を記述した日付とOmniverse Kitのバージョンを記載します。
kit-app-templateはGitHubにあるため、定期的にローカルにFetch originすることをお勧めします。
確認した日 : 2024/9/16
Omniverse Kit : 106.0.2
Windows 11で確認しました。
追記 :
2024/09/21にkit-app-templateが更新されていたのでアップデートして再確認しました。
Kit 106.1.0になっていました。
USD Viewerのリサイズができないようになっていたので「追記 : レンダリングサイズを変更」を追記。
「[Omniverse] Omniverse Appのビルド (2024.8)」でOmniverseアプリを試したとき、Streamingというのがちらちら見えていたと思います。
今回はこれの実装を見ていきます。
kit-app-templateの「usd_viewer」に手順がかかれています。
これを補間しながら追いかけます。
ストリーミング(Streaming)とは ?
kit-app-templateの大きな機能の1つにストリーミングがあります。
これが今後のOmniverse開発では重要になってくると思われます。
「ストリーミング」とは動画配信サービスのように動画または音声を送信する仕組みです。
ゲームのレンダリングをクラウド側で行い、操作は比較的スペックの低い端末(タブレットなど)で行うサービスもありますね。
これもストリーミングが使用されています。
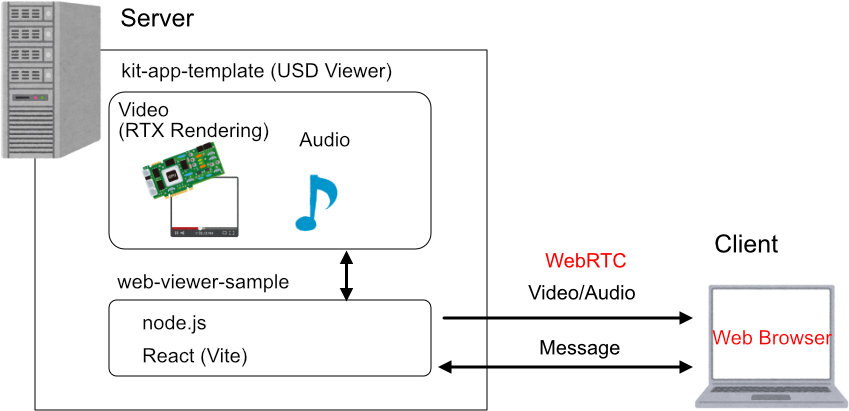
Omniverseでのストリーミングは、サーバ側でRTXレンダリングを行いクライアント側はそれを遠隔操作するという流れになります。

ここでの「Message」は、シーン(ステージ)の読み込み、レンダリングの開始依頼、解像度の変更、形状(prim)の選択を変更、カメラの移動などの命令です。
メッセージで与えた指示の結果、レンダリング画像を提供するビューのVideoが変化することになります。
ローカルストリーミングは、サーバ側とクライアント側を1つのPCで行います。プログラム的にサーバとクライアントに役割を分けて通信しているわけですね。
ストリーミングにより、RTXレンダリングを行う高価なGPUがなくてもOmniverseを使ったアプリを扱えるようになります(サーバとなるPC上にkit-app-templateから起動したUSD Viewerが必要)。
また、このストリーミングの仕組みによりCloudへの移行が容易になり、スケーラブルにつながるメリットもあります。
個人的にはWebブラウザに環境を持ってくることができるようになったため、UI操作はWeb上の豊富な機能に頼ることができる、そこから各種Web上で展開されているサービスとつなげやすいというのをメリットとして上げたいです。
Omniverseのストリーミングの機能はKitのExtensionとして提供されています。
| 機能(Extension)名 | 説明 |
|---|---|
| omni.kit.livestream.webrtc | VideoまたはAudioのストリーミングを行う |
| omni.kit.livestream.messaging | メッセージの送受信を行う。これは開発者がカスタマイズして使う。 |
WebRTCという単語が見えます。
これは、Webブラウザ上でデータや動画/音声を送受信できる仕組みです。
https://developer.mozilla.org/ja/docs/Web/API/WebRTC_API
WebRTCの規格に従っていれば、どのような環境とも動画や音声を渡し合う事が可能になります。
PC上のWebブラウザ、iPhone/iPad,Android OS,Meta Quest3などなど。
OmniverseのStreamingはWebRTCに準拠しているため、これによりWebブラウザ上にOmniverseのRTXレンダリングを持ってくることができるようになりました。
以下の環境でストリーミングできているのを確認しました。
- Windows PC (Chrome)、Local
- Windows PC (Edge)、Local
- Windows PC (Firefox)、Local
- iPad (Safari) (*1)
- iPad (Chrome) (*1)
- Meta Quest3上のブラウザ (*1)
Windows環境では、USD Viewer(RTXレンダリング用)とweb-viewer-sample(サーバプログラム)を起動し、同一PC上でWebブラウザアクセスしました。
Linuxでも同様に行けると思いますが未確認です。
(*1) LAN上で動作するように設定の調整が必要です。 > 「[Omniverse] OmniverseでのLANでのストリーミング (2024.9)」
サーバプログラム側にあるnode.jsやReactなどは次回説明します(開発する際はこの知識は必須です!)。
今回はこういうものを使っているとだけ理解すればOKです。
ローカルストリーミングを試す
それでは、実際にローカルストリーミングを実際に動かしていくところまで進めます。
「[Omniverse] Omniverse Appのビルド (2024.8)」の手順と同じで、コマンドプロンプト(cmd.exe)で実行します。
Gitは前回のkit-app-templateのビルド時にインストールしていました。
加えて、以下をインストールしておいてください。
- node.js ( https://nodejs.org/en )
node.jsはサーバの実行環境を提供します。
JavaScriptを使ってサーバ側のプログラムを書くことになります。
コマンドプロンプトで
node --versionで"v21.5.0"のようにnode.jsのバージョンが返ってくることを確認します。
インストールが必要なものは以下の2つです。
- kit-app-templateでUSD Viewerをビルド
- web-viewer-sample
手順は https://github.com/NVIDIA-Omniverse/kit-app-template/tree/main/templates/apps/usd_viewer の流れに沿っていくことになります。
kit-app-templateでUSD Viewerをビルド
コマンドプロンプトで kit-app-templateのディレクトリに移動します。
また、あらかじめ以下を実行しロングファイル名の処理が有効になっているのを確認します。
git lfs --versionUSD Viewerのテンプレートを作成します。
.\repo.bat template new選択肢や入力は https://github.com/NVIDIA-Omniverse/kit-app-template/tree/main/templates/apps/usd_viewer#create-new-application を参照。
ビルドを行います。
.\repo.bat buildUSD Viewerを起動します。
.\repo.bat launchどれを起動するかリストされるので、"xxx.my_usd_viewer_streaming.kit"を選択します。
USD ViewerのStramingを起動することで、Extensionの"omni.kit.livestream.webrtc"と"omni.kit.livestream.messaging"も起動されます。
これがないとストリーミングできません。
ストリーミングでは、このときの「ウィンドウサイズ」の解像度で反映されます。
ビューポートのレンダリングサイズが基準ではない点に注意してください。
no-windowオプションを指定すると、USD Viewerのウィンドウは表示されなくなります。
.\repo.bat launch -- --no-windowこの場合は、デバイスの最大の解像度を確保できます。 web-viewer-sampleでは1920 x 1080固定。
ただし、環境によってはかなりCPU/GPUを食うことになるため –no-window をつける/つけないは両方試すのがいいかと思います。
レンダリングサイズの変更は末尾の「追記 : レンダリングサイズを変更」をご参照くださいませ。
コマンドラインを見ると、様々なExtensionがstartupされるのを確認できます。
"app ready"が表示されると成功です。サーバ(node.js)側の待ち状態になります。
web-viewer-sampleのダウンロードとインストール
別のコマンドプロンプトを起動し、kit-app-templateとは別のディレクトリに移動します。
git cloneでweb-viewer-sampleをGitHubよりダウンロードします。
git clone https://github.com/NVIDIA-Omniverse/web-viewer-sample.git※ git cloneを使わないと正しく動きません。
このweb-viewer-sampleは、React(Vite)のプロジェクトに相当します。
今はReactもViteも理解しなくて問題ありません。
これでweb-viewer-sampleディレクトリが新たに作成され、必要なファイルが展開されます。
node.jsのための必要なモジュールをダウンロードします。
cd web-viewer-sample
npm installこれは時間がかかります。
"node_modules"ディレクトリに必要なモジュールがダウンロードされます。
web-viewer-sampleの起動
node.jsによるサーバサービスを起動します。
npm run dev以下のように表示されれば成功です。

Webブラウザから表示された" http://localhost:5173/ "を開きます。
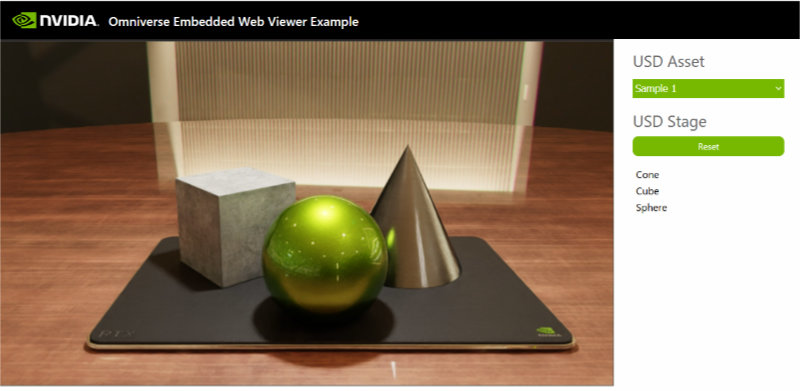
以下のように表示されれば成功です。

ビューの形状をクリックすると対象形状が跳ね上がります。
右のメニュー部でもビューのレンダリングが反応するのを確認できます。
このビューはストリーミングされたVideoになります。
ただし、この段階ではあくまでも「ローカルストリーミング」が実行できた、という段階です。
iPadやMeta Quest3でこのRTXレンダリングを見たい場合はこのままでは動作しません。
次回はLAN上でのストリーミングを行えるようにしていきます。
追記 : web-viewer-sampleのコマンド
コマンドプロンプト上のweb-viewer-sampleは、"h"と入力後にEnterキーを押すとヘルプが表示されます。
終了時は、[Ctrl]+[C]ではなく、"q" + Enterを使うようにします。
これはweb-viewer-sampleで用意された機能ではなく、Viteで提供されている機能です。
追記 : レンダリングサイズを変更
2024/09/21追記。
Kit 106.1.0になってから、USD Viewerのウィンドウサイズが固定になっていました(".\repo.bat launch"で起動時)。
フルサイズだと私の環境ではCPU/GPUがフル回転して非常に重くなったので、レンダリングサイズを変更する方法を調べました。
web-viewer-sampleの"src/AppStream.tsx"で以下に解像度の指定があります。
どうやら固定のようです。
if (this.props.streamConfig.source === 'local') {
this.props.onLoggedIn('localUser');
const server = this.props.streamConfig.server;
const width = 1920;
const height = 1080;
const fps = 60;
const url = `server=${server}&resolution=${width}:${height}&fps=${fps}&mic=0&cursor=free&autolaunch=true`;
...
}このwidth, heightを以下のようにアスペクト比1920/1080 = 1.7777の比率になるように以下のように変更しました。
const width = 1024;
const height = 576;この後、Web Viewer Sampleを"npm run dev"で起動。
無事レンダリングサイズを変更できました。
単純にJavaScriptなのでプログラムとして変更できるように組むのもいいかもしれません。