確認環境 :
OS : Windows 11
MaterialX 1.39.1
kit-app-template : Omniverse USD Composer (Kit 106.5)
今回はMaterialXでのifによる分岐について書いていきます。
今まで通りMaterialX Graph Editorを使用します。
MaterialX Graph Editorのノードリストで検索すると以下のようなノードがありました。
- ifgreater_xxx
- ifgreatereq_xxx
- ifequal_xxx
xxxはintegerやfloat、color3、vector3などの型です。
ifgreater
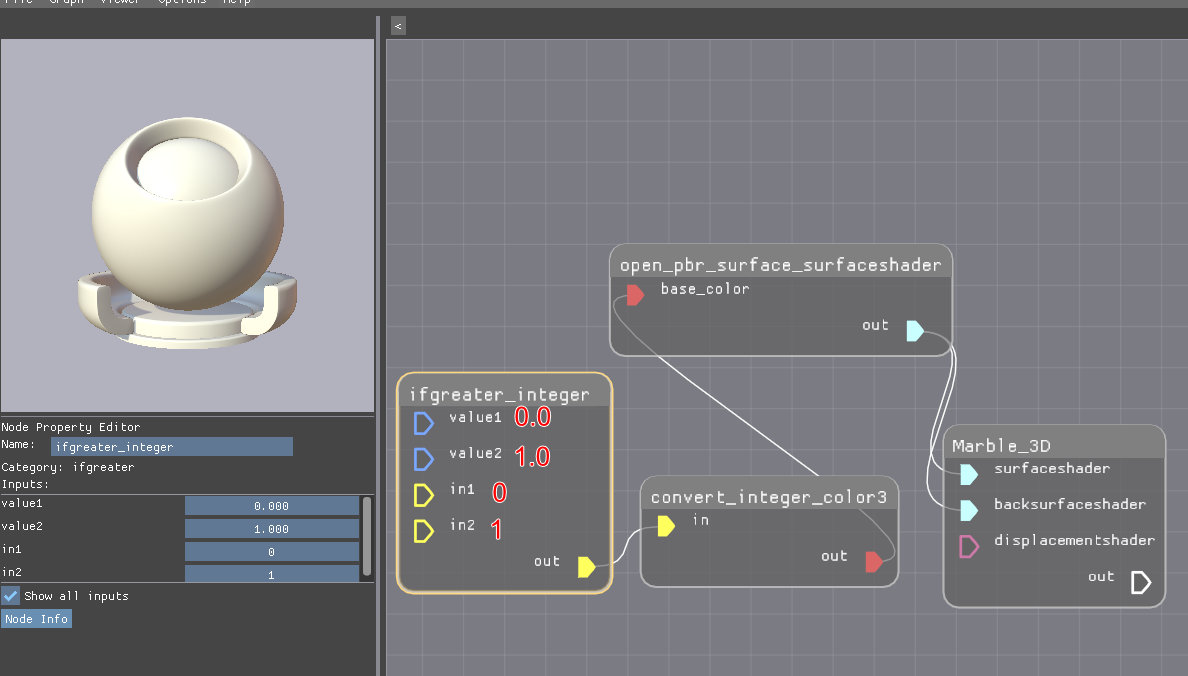
ifgreater_integerの場合。

value1, value2 … float
in1, in2, out … int
Python的に書くと以下のようになります。
if value1 > value2:
out = in1
else:
out = in2ifはどの型であっても2つのfloatで比較しています。
簡単な例として、ifgreater_integerノードの結果をin1 = 0.0, in2 = 1.0としました。
この結果のoutをconvert_integer_color3に渡して、
黒(RGB(0,0,0))または白(RGB(1,1,1))として表現しました。

value1 > value2の場合はこのShaderの結果は黒色になります。
value1 <= value2の場合はこのShaderの結果は白色になります。
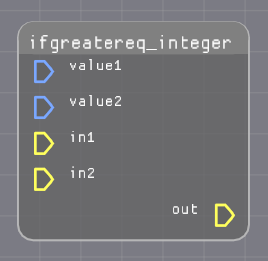
ifgreatereq
ifgreater_integereqの場合。

value1, value2 … float
in1, in2, out … int
Python的に書くと以下のようになります。
if value1 >= value2:
out = in1
else:
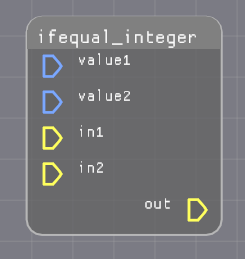
out = in2ifequal
ifgreater_equalの場合。

value1, value2 … float
in1, in2, out … int
Python的に書くと以下のようになります。
if value1 == value2:
out = in1
else:
out = in2ifを使用した例
それでは視覚的に分かりやすい例としてifを使ってみます。
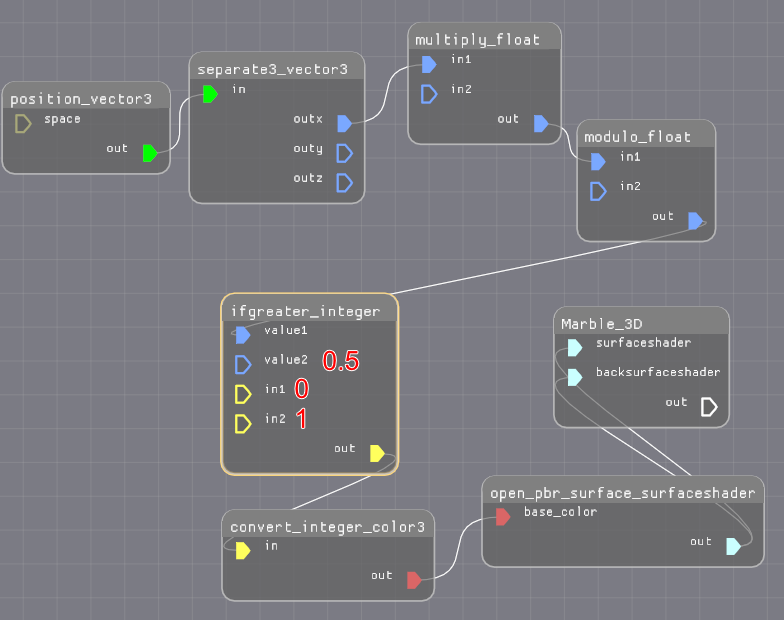
positionノードを使用し、X方向の位置により白と黒の縞模様を与えます。
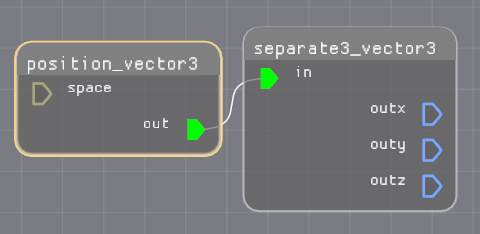
position_vector3ノードをXYZ要素ごとに分解するためにseparate3_vector3ノードにつなげました。

positionノードのspaceは"object"としました(オブジェクト座標の位置を扱う)。
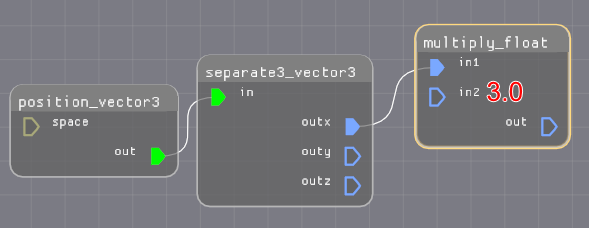
MaterialX Graph Editorのデフォルトのジオメトリは位置は-1.0~+1.0の範囲になっているようなので、
positionのX値を3倍にするためにmultiply_floatノードにつなぎます。

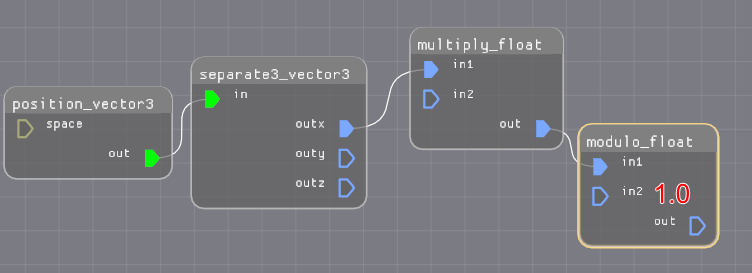
この値の余りを計算するためにmodulo_floatノードをつなぎました。
1.0で割ったときの余りを計算します。

これで0.0~1.0、0.0~1.0、0.0~1.0、、、と繰り返されることになります。
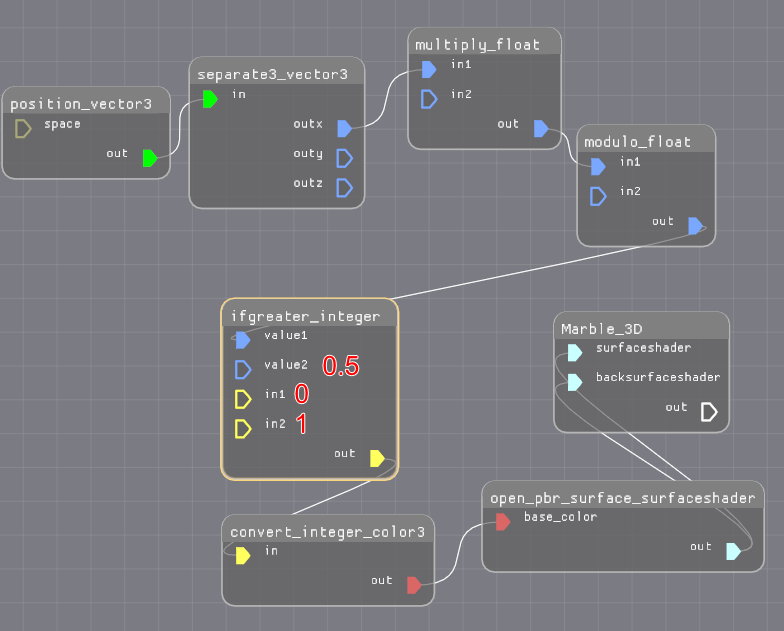
ifgreater_integerノードのvalue1につなぎ、value2を0.5、in1を0、in2を1としました。

outをconvert_integer_color3ノードにつなぎsurfaceshaderに渡しました。
これで、0.0~1.0の間で0.5を境にして白、黒になります。

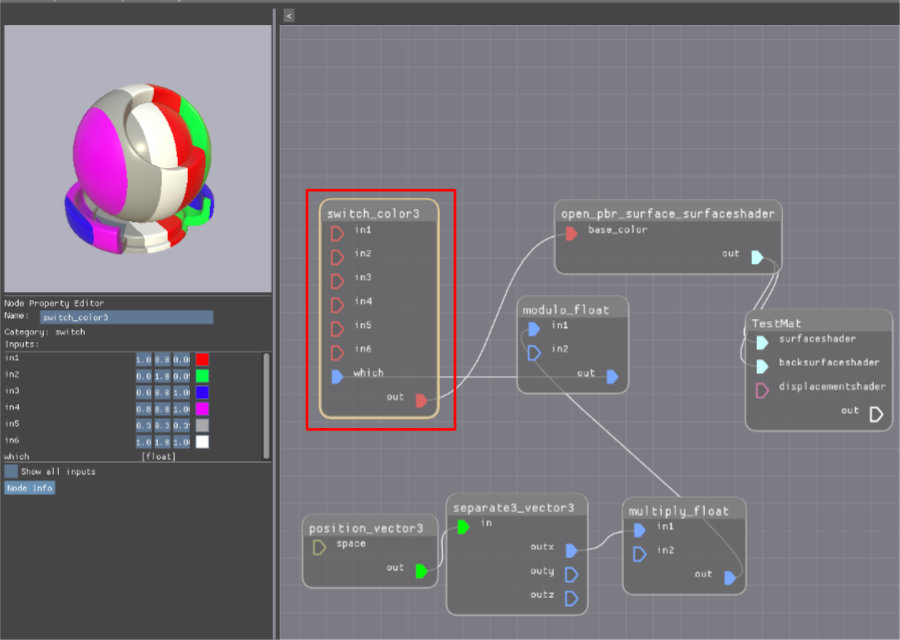
switch
2024/12/25 追記。
ifに近いノードとしてswitchがあります。
これはinのfloat値の整数を元にして、0、1、2、3、、の値ごとに結果を分けるノードです。

これはOmniverse USD Composer(Kit 106.5)では動作しませんでした。
簡単な説明になりましたが、今回はここまでです。