確認環境 :
OS : Windows 11
kit-app-template : Omniverse USD Composer (Kit 106.5)
Shaderでは2つの値と0.0-1.0の実数を与えたときに、その間を補間して計算する関数が存在します。
HLSLの場合はLerp、GLSLの場合はmixなど。
Lerp(v1,v2,a)とした場合、2つの値v1とv2、a(0.0-1.0)を与えます。このときの計算は以下のようになります。
result = v1 * (1.0 - a) + v2 * aaが0.0のときはv1、aが1.0のときはv2となり、その間の値で線形に補間された結果が返されます。
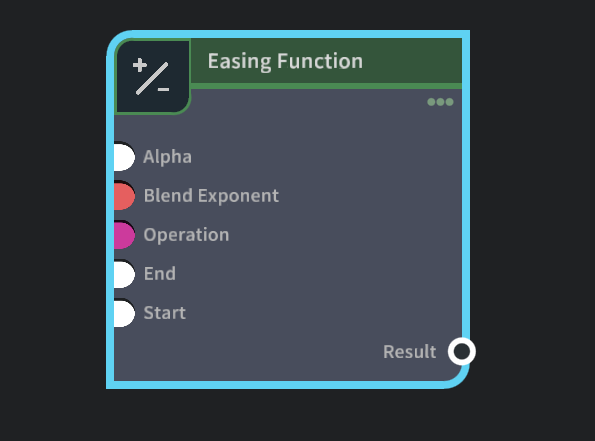
OmniverseのOmniGraphでは"Easing function"というノードがあります。
これは線形だけでなく曲線的な補間もできます。モーション時のカーブのような処理も可能です。
floatやdoubleだけでなく、ベクトル(double3など)も値として使用することができます。

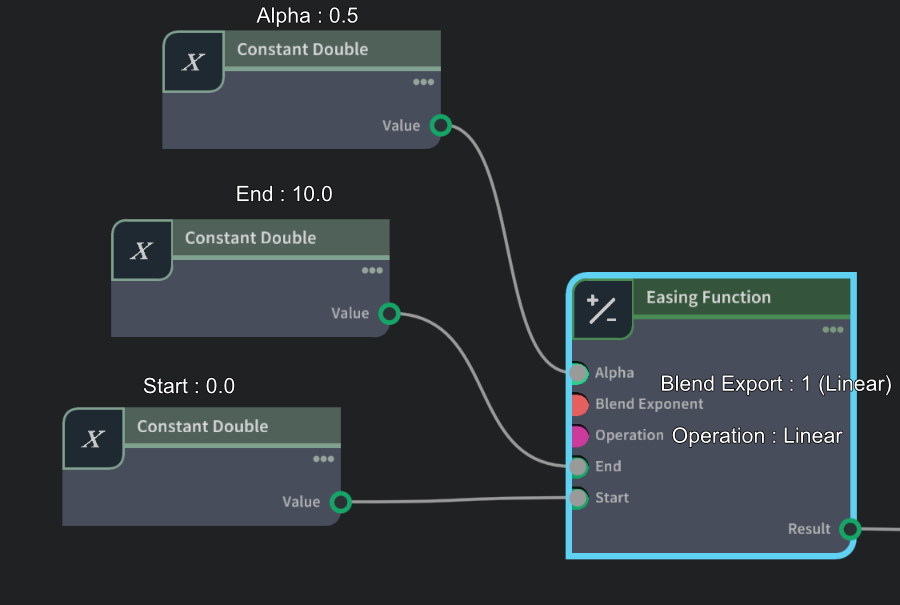
例えば以下のようにinを指定しました。
| パラメータ名 | 説明 |
|---|---|
| Start | 値1 |
| End | 値2 |
| Alpha | 補間時の値 (0.0 - 1.0) |
| Blend Export | 1:Linear、2:Quadratic(デフォルト)、3:Cubic |
| Operation | EaseIn, EaseOut, EaseInOut(デフォルト), Linear, SinIn, SinOut, SinInOut |

この場合はLinearを指定したので、Start=0.0,End=10.0、Alpha=0.5と指定した場合は5.0が返されます。
Easing functionを使った値の変化を形状の移動で確認してみましょう。
Action Graphを使用します。
Action Graphについては「[Omniverse] Action Graphを使う – その1」もご参照くださいませ。
Easing functionを使用した動きの確認
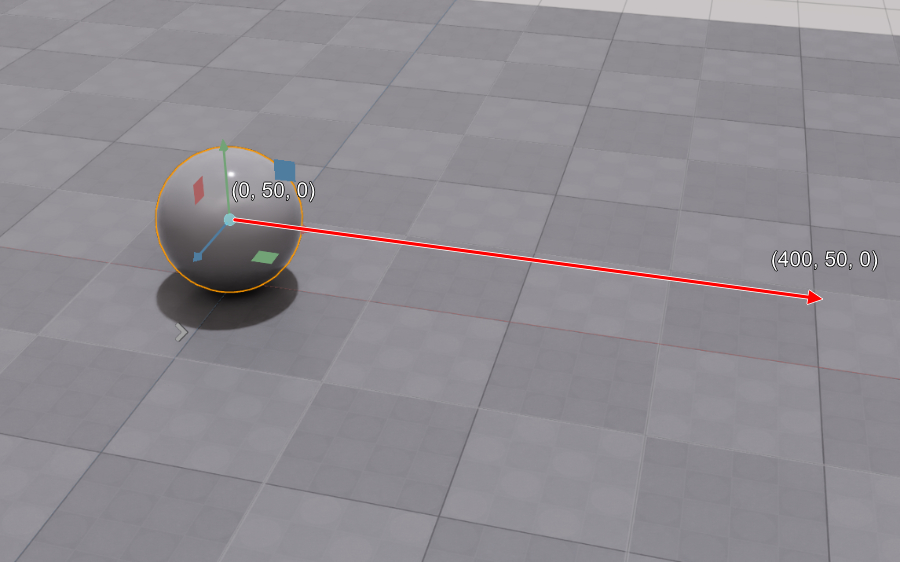
球体が(0, 50, 0)から(400, 50, 0)まで平行移動するものとします。

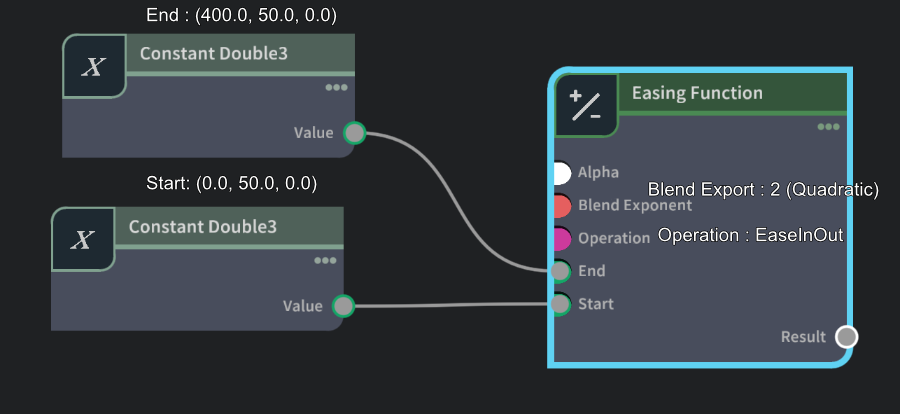
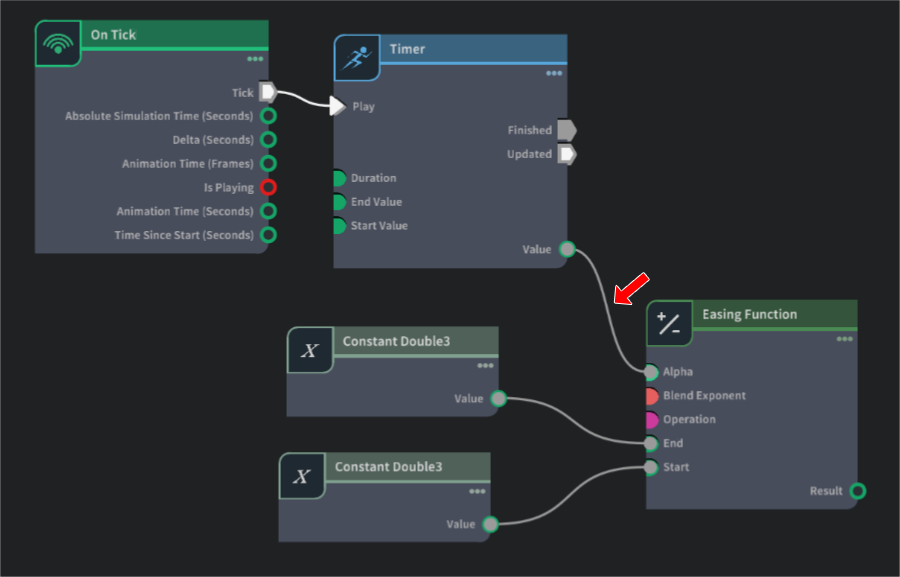
Easing functionノードを配置します。
Const double3ノードを2つ配置し、それぞれStartとEndの値を指定しました。
このStartとEndノードをEasing functionノードにつなぎます。

Easing functionノードのBlend Exportは2(Quadratic(デフォルト))、OperationはEaseInOut(デフォルト)を割り当てています。
これでEasing functionノードのAlphaの値が0.0-1.0に変化することで、(0, 50, 0)から(400, 50, 0)までの値を返します。
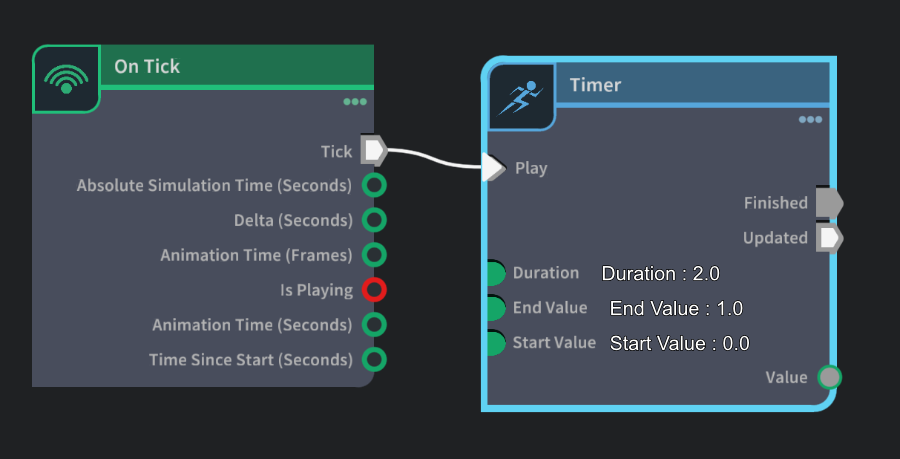
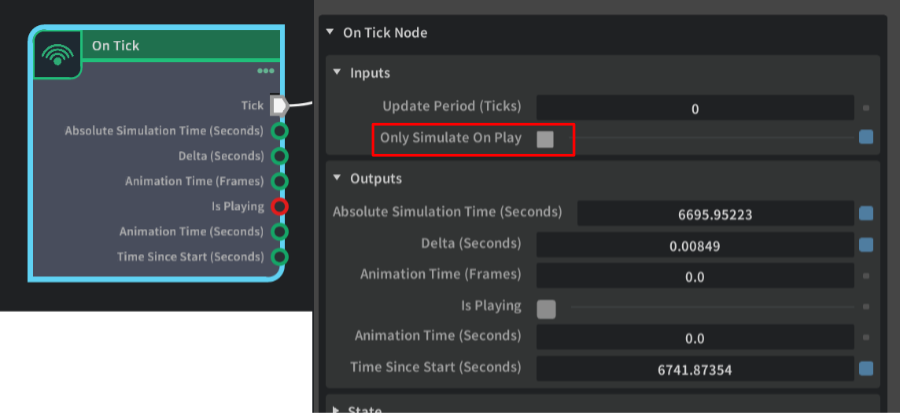
OnTickとTimerを配置
トリガーを呼ぶノード"OnTick"を配置します。
もう一つTimerノードをつなげました。

Timerノードは指定の秒数(Durationで指定)の経過を0.0-1.0の間の実数で表現します。
1.0に到達すると0.0に戻り、0.0-1.0を繰り返します。
ここでは2.0秒で球が移動するようにするためにDurationに2.0を指定しました。それ以外はデフォルト値のままにしています。
Durationの秒数が経過したらFinishedイベントが呼ばれます。
また、ビューポートの更新としてUpdatedが常に呼ばれます。OnTickのTickは約1.0秒ごとに呼ばれていますが、TimerのUpdatedは1/60秒間隔くらいで細かく呼ばれているようでした。
このとき、Valueには経過を示す0.0-1.0のdouble値が返されます。
このTimerノードのValueをEasing functionノードのAlphaにつなぎます。

これでEasing functionノードのResultは2.0秒間隔で(0, 50, 0)から(400, 50, 0)まで変化することになります。
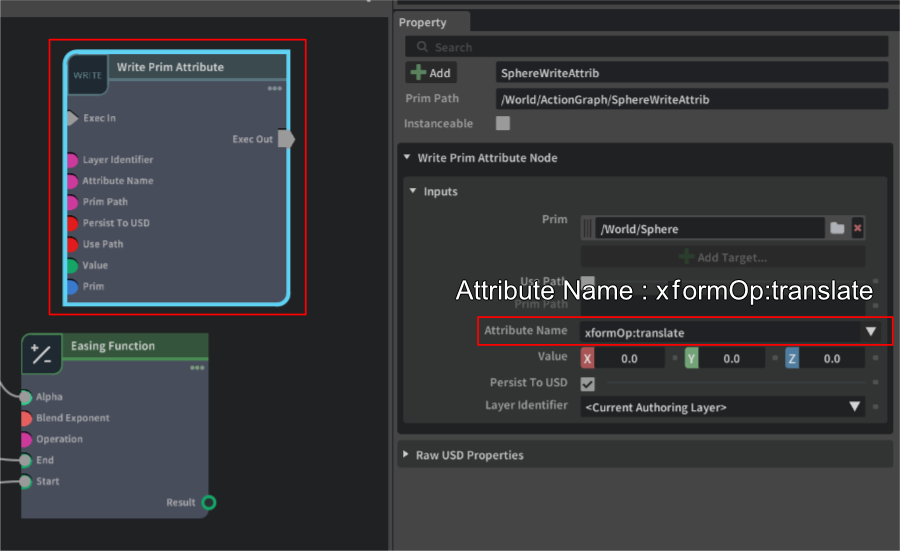
Sphereを配置し、Write Prim Attributeノードを作成
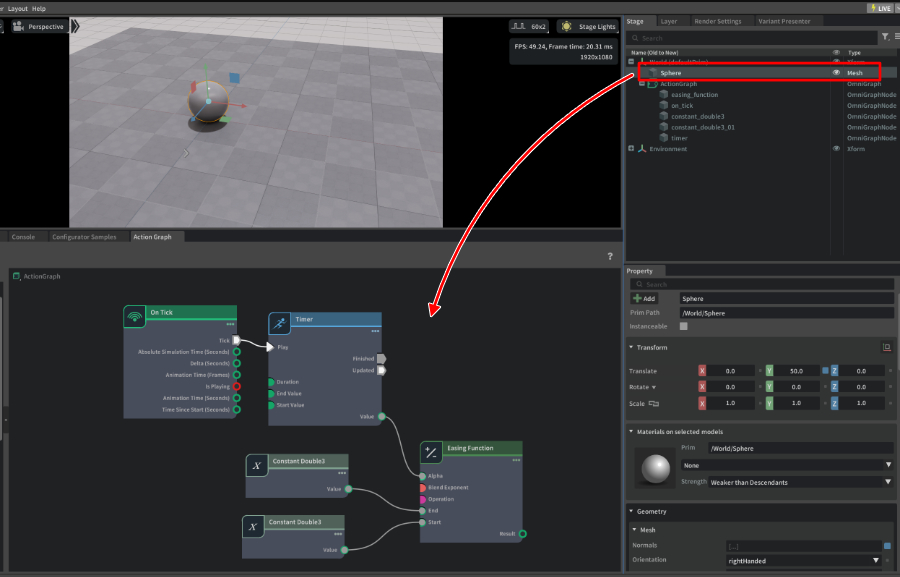
Sphereを配置します。
この球の中心を(0, 50, 0)から(400, 50, 0)に変化させることになります。

StageウィンドウでSphereを選択し、Graphウィンドウにドロップします。
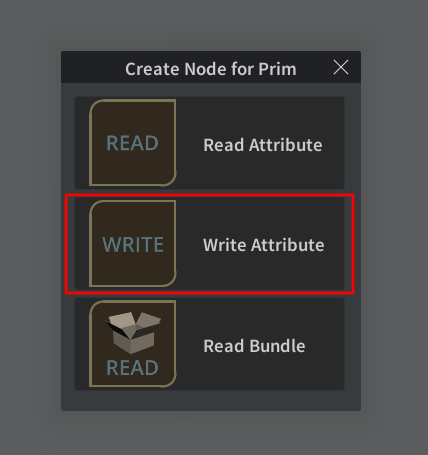
形状の位置を更新する必要があるため、Write Attributeを選択します。

これでWrite Prim Attributeノードが配置されました。
Write Prim Attributeノードを選択し、PropertyウィンドウでAttribute NameとしてxformOp:translate
これはPrimの位置を更新するための指定です。double[3]型になります。

Easing functionノードのresult(double[3]型)をWrite Prim AttributeノードのValueにつなぎます。
これで、タイマーによる(0, 50, 0)から(400, 50, 0)までの値でPrimの位置が入ります。
更新は別途のイベントを呼ぶ必要があります。TimerノードのUpdatedをWrite Prim AttributeノードのExec Inにつなぎます。

最後にOnTickノードを選択し、Propertyウィンドウで"Only Simulate On Play"チェックボックスをOffにします。

こうすることで、PlayしていなくてAction Graphで指定したモーションが反映されることになります。
この場合は、Easing functionノードでBlendExport 2(Quadratic)、Operation EaseInOutのデフォルトを選択していました。
徐々に加速していき、終端に近づくにつれて徐々に減速するのを確認できます。
BlendExport 1(Linear)、Operation Linearを選択した場合は完全に線形になり以下のようになります。
これでEasing functionノードとTimerを扱えるようになりました。
