確認環境 :
OS : Windows 11
MaterialX 1.39.1
kit-app-template : Omniverse USD Composer (Kit 106.5)
MaterialXでNodegraphを使用することで、機能をグループ化して再利用することができるようになります。
ここではMaterialX Graph Editorで確認していきます。
Nodegraphを使って縞模様を作成するカスタムノードを作ってみます。
Nodegraphノードを配置
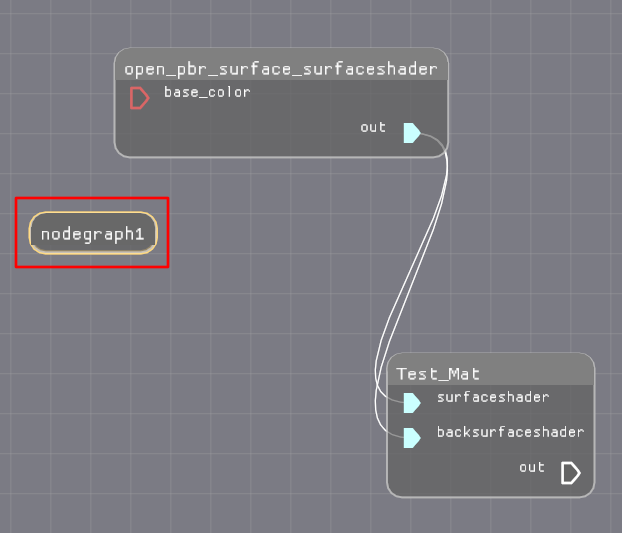
OpenPBRのSurfaceShaderノードを配置し、SurfaceMaterialにつなぎました。
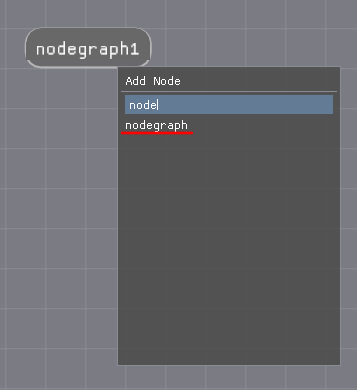
TABキーを押してノードリスト表示し、"nodegraph"ノードを配置します。


配置した直後はこのnodegraphノードはin/outも存在しません。
Nodegraph内を実装
Nodegraphを使う場合に、入力パラメータ(input)と出力パラメータ(output)を設けます。
例として縞模様を表現するため、白黒の間隔の指定(float)をinputに与え、outputはcolor3としました。
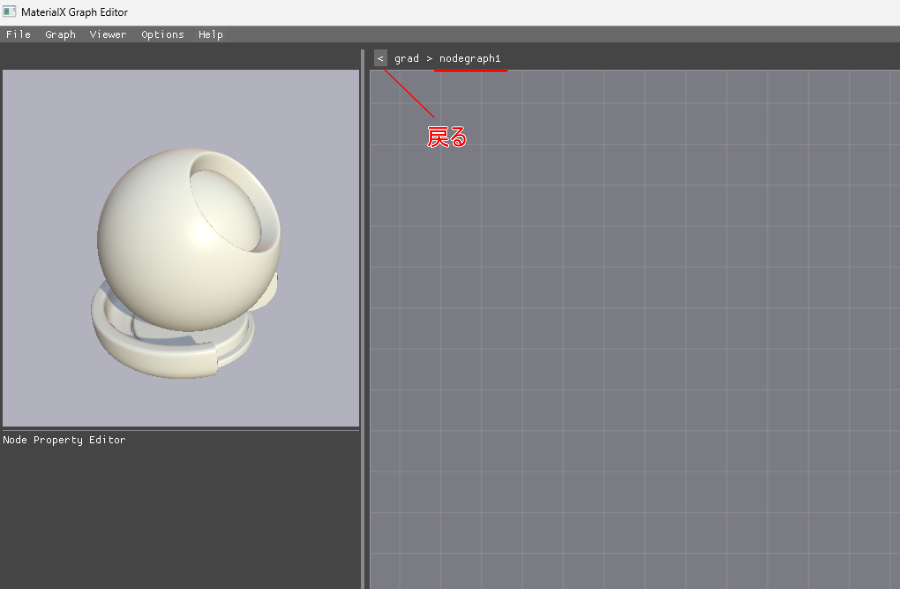
nodegraphのノードをダブルクリックすると、そのノード内に入ることができます。

はじめは何も配置されていません。
グラフエディタの左上の"<"で戻ることができます。
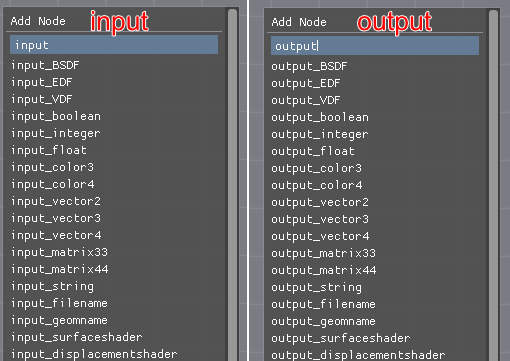
input, outputはそれぞれノードがありますので、TABキーを押してノードを追加します。

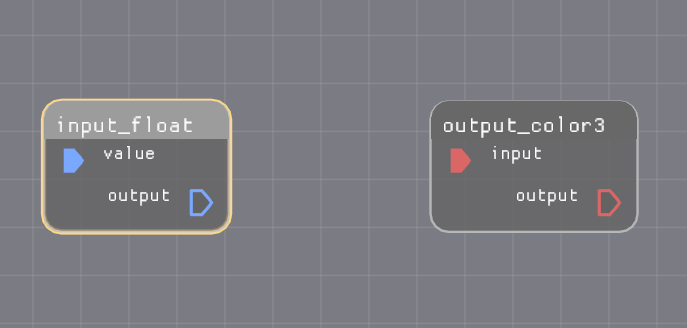
input_float、output_color3を追加しました。

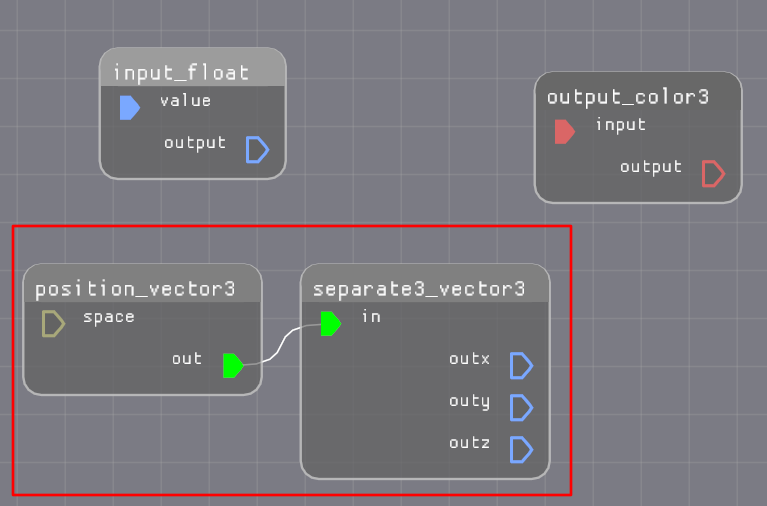
縞模様を表現するために、position_vector3とseparate3_vector3ノードを配置してつなげました。

positionのXの位置により、白と黒を交互に出していくことになります。
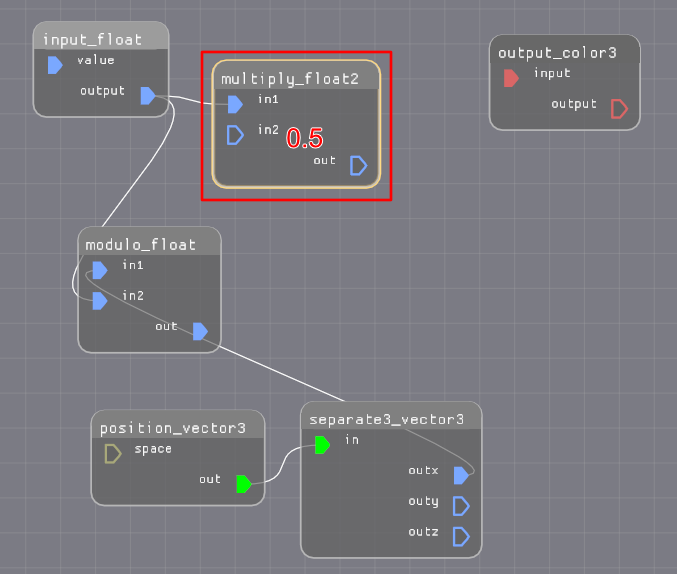
割り算の余りを計算するためにmodulo_floatノードを配置。
modulo_floatのin1にpositionのX値、
in2にinput_floatで指定するsizeを入れます。

このときのmodulo_floatのoutは0.0~sizeの値が入ることになります。
0.0~(size 0.5)のときに黒、
(size 0.5)~sizeのときに白、
となるようにしていきます。
このときにifgreaterノードで分岐させます。
ifgreaterノードについては「[MaterialX] ifによる分岐」もご参照くださいませ。
sizeを0.5倍するためにmultiply_floatノードを配置しました。

multiply_floatノードはin2に0.5を指定しました。
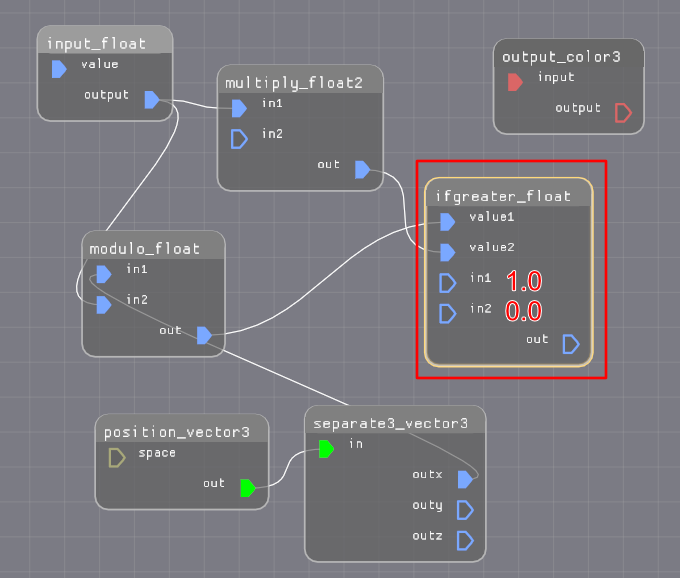
ifgreater_floatノードを配置し、
value1にmodulo_floatのout、
value2にsize * 0.5、
in1に1.0、
in2に0.0 を指定しました。

これで、positionのX値が(size*0.5)ごとに0.0、1.0が交互に出てくることになります。
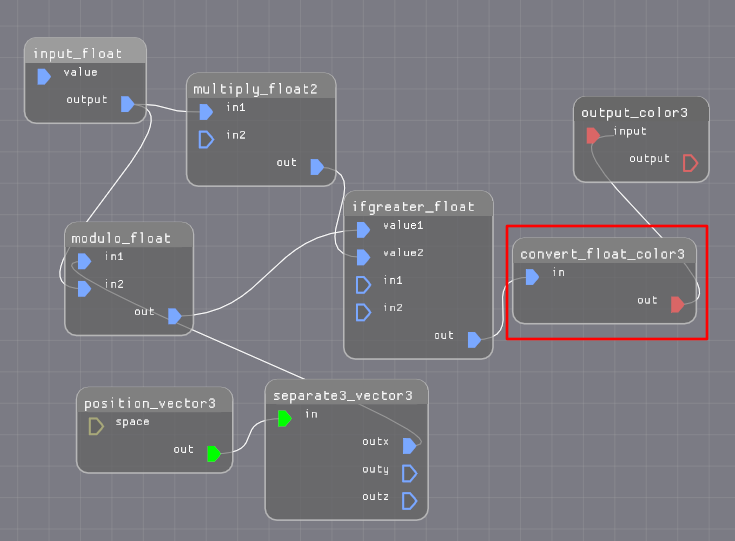
float値をcolor3に変換するために、convert_float_color3ノードを配置します。
これをoutputのノードにつなげました。

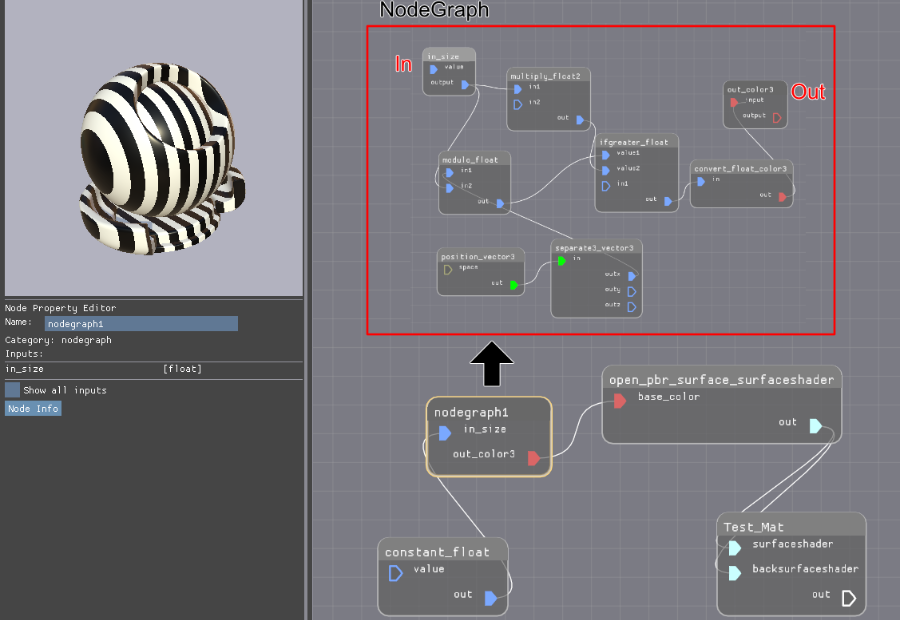
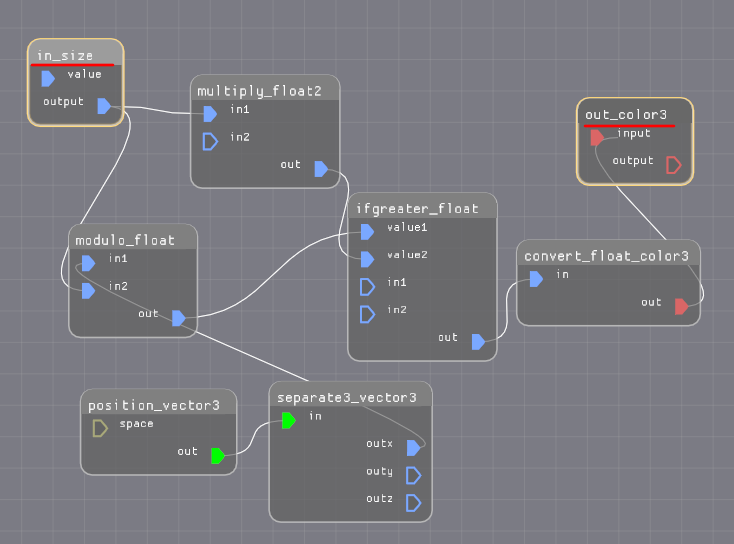
in/out名が分かりやすくなるように、in_size、out_color3に変更しました。

これはこのNodegraphのin/outパラメータ名になります。
これでNodegraph内は完成しました。
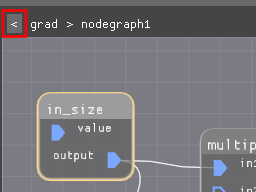
グラフエディタの左上の"<"を押して元のグラフに戻ります。

Nodegraphをつなげる
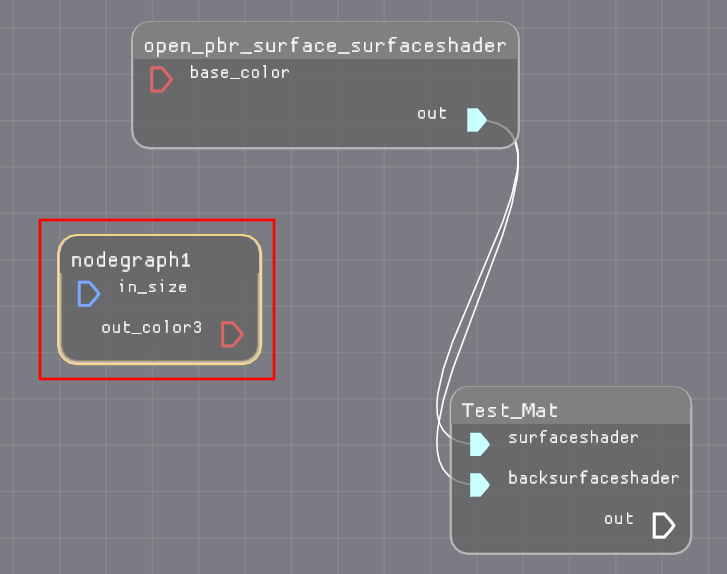
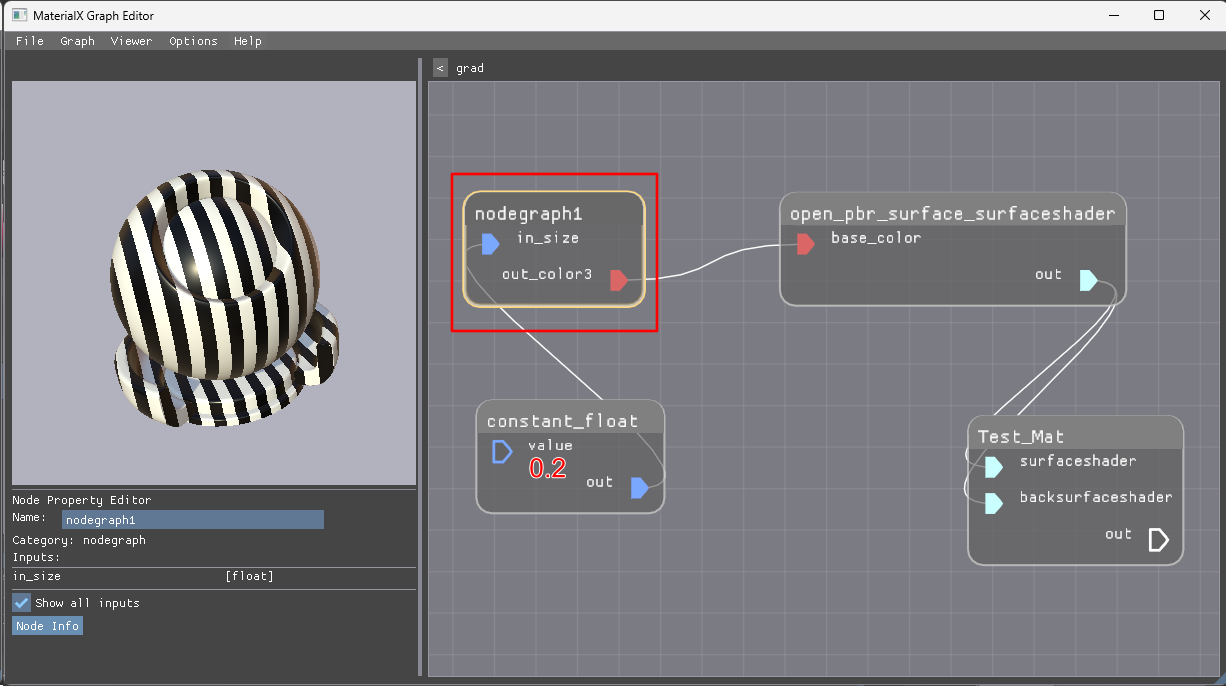
ルートのグラフでは、Nodegraphにin/outパラメータが追加されているのを確認できました。

constant_floatノードを配置してvalueに0.2を指定。
これをNodegraphのin_sizeにつなぎました。
out_color3はSurfaceShaderのbase_colorにつなぎました。

これでプレビューに縞模様が表示されました。
Omniverseに持っていく
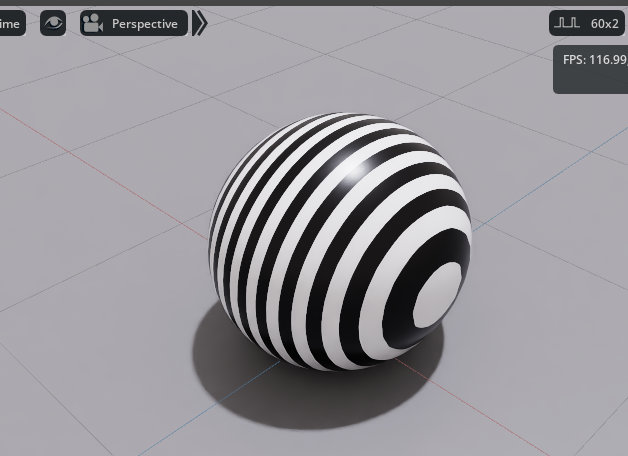
MaterialX Graph Editorでmtlxファイルを保存し、Omniverseに持っていきました。

NodeGraphのPrimが配置されており、このパラメータのin_sizeの値を変えることで縞模様の間隔を変えることができていました。

Nodegraphを活用することでより構造化されたShader表現ができそうですね。