Omniverseは「ActionGraph」というものがあります。
今回はこれについて書いていくことにしました。
ドキュメントは以下が参考になります。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_omnigraph.html
チュートリアルは単純なConstraintの例です。
導入としてはうってつけかもしれません。
今回は、まず「Action Graph」の導入について解説します。
Omniverse Create 2022.3.1を使用しました。
Action Graphとは ?
シーン上の形状(Prim)をグラフィカルなノードを使って制御する仕組みが「Action Graph」になります。
プログラムは必要ありません。
Pythonを使ったExtensionを使って制御するようなことも、ある程度はAction Graphで実装してしまうことができます。
また、Action GraphはUSDファイルに保持されます。
他環境にAction Graphごとシーンを持って行くのもUSDを渡すだけになります。
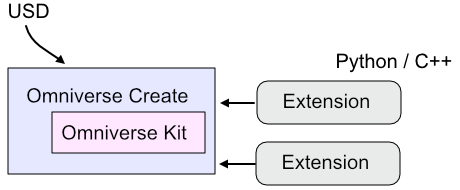
Extensionの考え方は以下のようになるでしょうか。

Extensionで機能を拡張できます。
これはUSD自身とは結び付いておらずOmniverse Create(Omniverse Kit)に対して汎用的に拡張を行う存在になります。
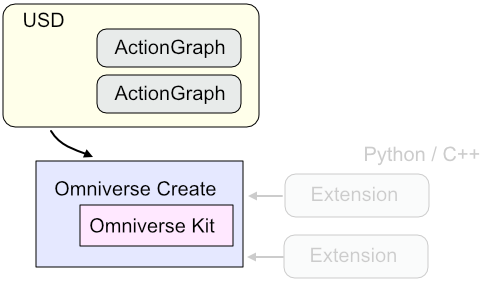
対して、Action GraphはUSDに埋め込まれます。
よりシーンに即した制御を行うことができます。

Action Graphで何ができる ?
- 複数の形状を結び付ける動作(Constraint)
- マウス/GamePad/キーボードイベントによるアクション
- アニメーションの制御
他にもノードの組み合わせでさまざまな制御を行うことができます。
Physicsとも組み合わせて使用することもできます。
今回はまずConstraintを確認します。
これについてはチュートリアル( https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_omnigraph/tutorials/gentle_intro.html )と同じ流れになるため、
すでにこのチュートリアルを読まれている場合は既知の内容となります。
Omniverse Create 2022.3.1の場合はすでにAction Graphはデフォルトで起動しているため、
チュートリアルよりも作業工程は少なくなります。
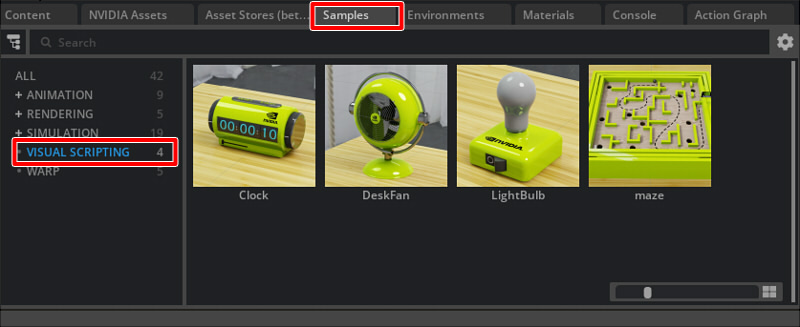
Action Graphのサンプル
Samplesウィンドウの「VISUAL SCRIPTING」を選択すると、いくつかサンプルを確認できます。

これらは高度なサンプルになります。
どのようなことができるかはこれを見ると確認できます。
Action Graphの使い方
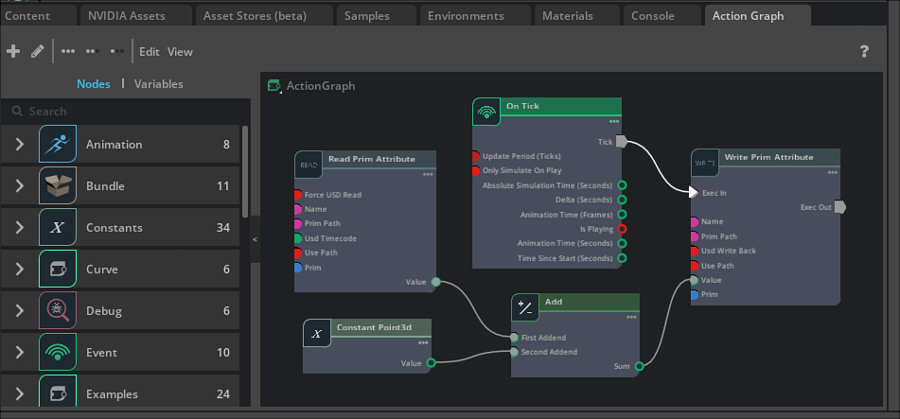
このサンプルは、Cubeが移動するとConeの形状がCubeの中心から(0, 0, 120)離れた位置でついてくる例です。
Action Graphの新規作成
メインメニューの「Window」-「Visual Scripting」-「Action Graph」を選択します。
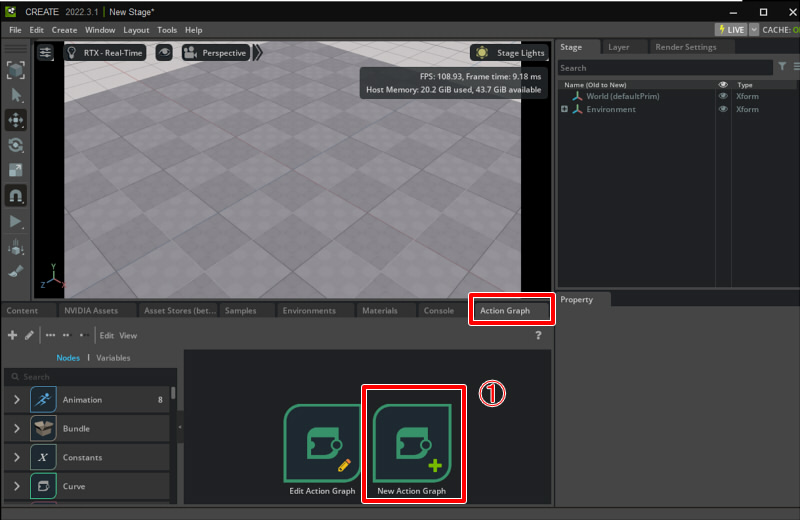
「Action Graph」ウィンドウが表示されます。
「New Action Graph」アイコンをクリックすると新規にAction Graphが生成されます。

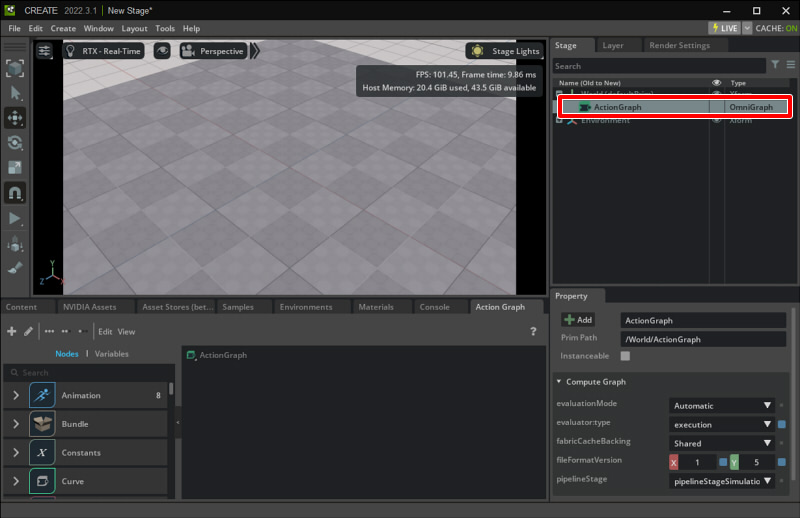
以下のようになりました。
Stageウィンドウの「OmniGraph」のPrimがAction Graphのルートになります。

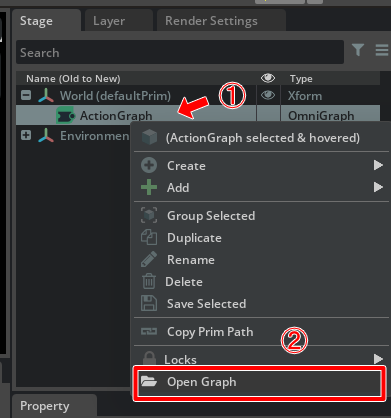
既存のGraphを開く
既存のGraphを開く場合は、StageウィンドウでOmniGraphのPrimを選択して右クリックのメニューより「Open Graph」を選択します。

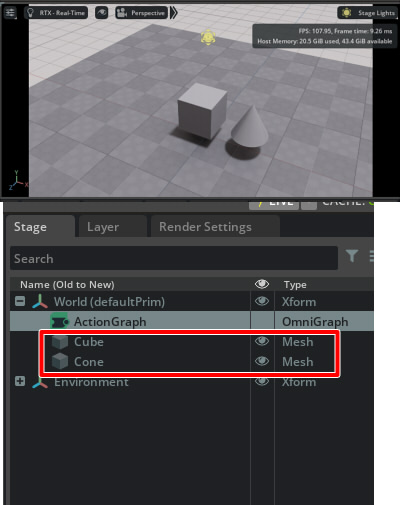
MeshのCubeとConeを作成
MeshのConeとCubeを作成します。
ここではCubeの動きにConeをついてこさせる(Constraint)ものとします。
このときの配置は適当でいいです。

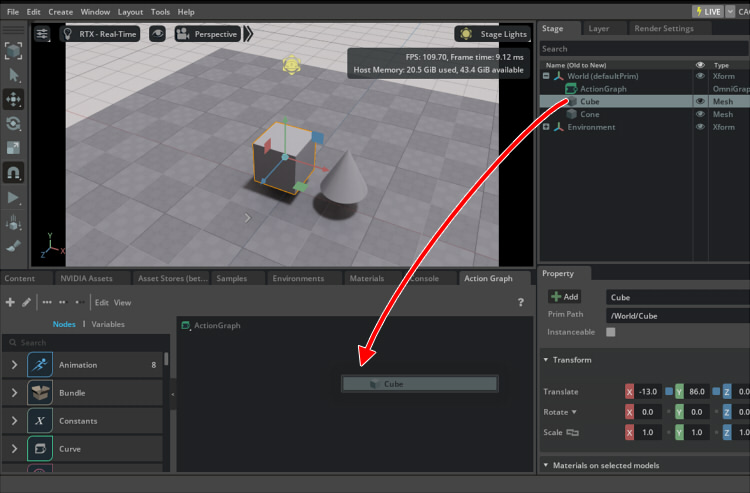
CubeをGraphにドラッグ : Read Attributeの割り当て
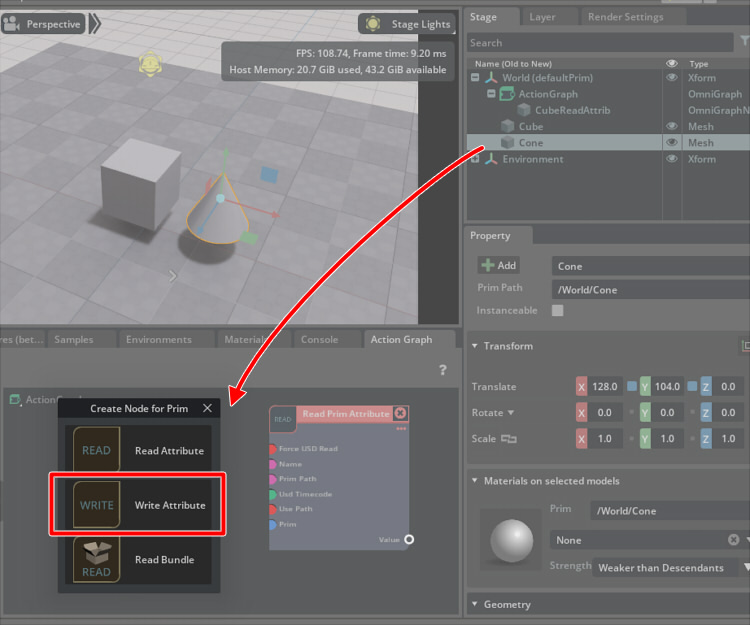
Graph部にCubeのPrimをドラッグします。

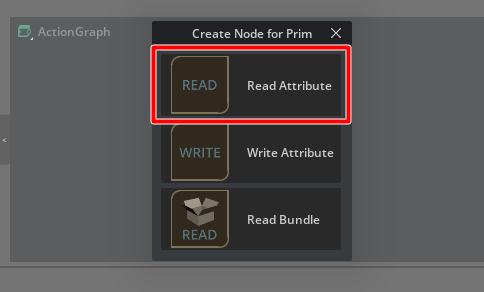
次に「Read Attribute」を選択します。
これはCubeの情報を読み込むための操作になります。

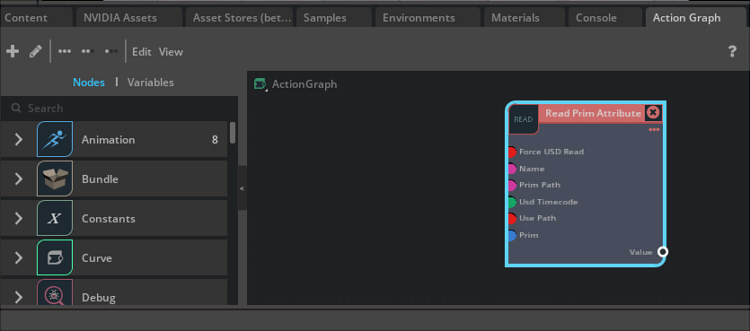
この段階では、以下のようにノードが追加されています。

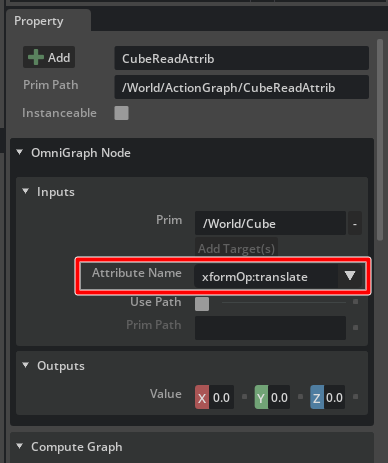
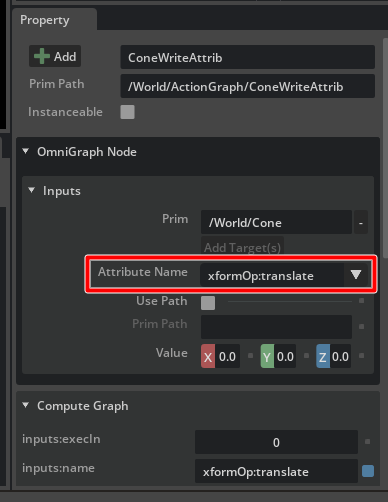
Propertyウィンドウの「Attribute Name」で「xformOp:translate」を選択します。

これは移動情報を読み込むための属性を割り当てました。
「xformOp」は各PrimのTransform(移動/回転/ズーム)の属性です。
「xformOp:translate」が移動、
「xformOp:rotateXYZ」が回転、
「xformOp:scale」がズーム、になります。
ConeをGraphにドラッグ : Write Attributeの割り当て
次に、ConeをGraphにドラッグします。
このとき「Write Attribute」にします。

同様に、Propertyウィンドウの「Attribute Name」で「xformOp:translate」を選択します。

Graph上の操作
ここで、Graph上での操作について解説しておきます。
参考 : https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_omnigraph/navigation.html
マウス中ボタンをドラッグすることで、パン操作を行います。
マウスホイールもしくは、[Alt]キーを押しながら左右に右ドラッグでズーム操作を行います。
Addノードを追加
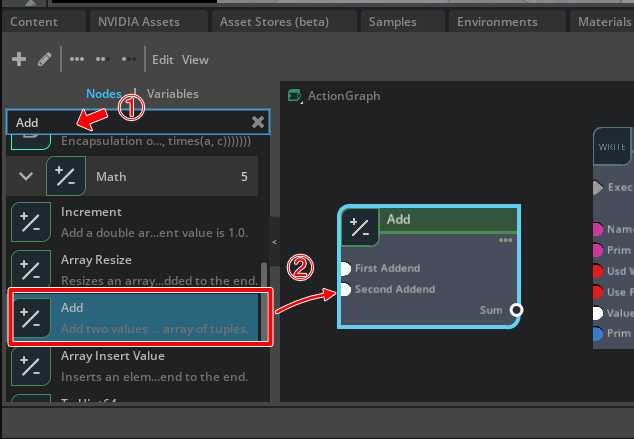
NodesのSearchの入力フィールドで「Add」と入力し、Math-Addを探します。
これをGraphにドラッグしました。

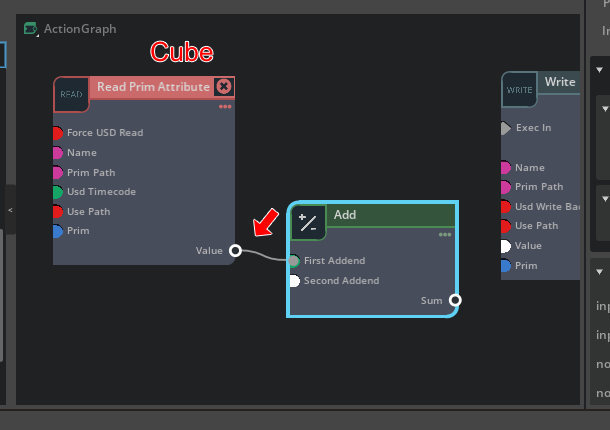
CubeのRead Attributeを割り当てたノードのValueを、Addノードの「First Addend」につなげます。

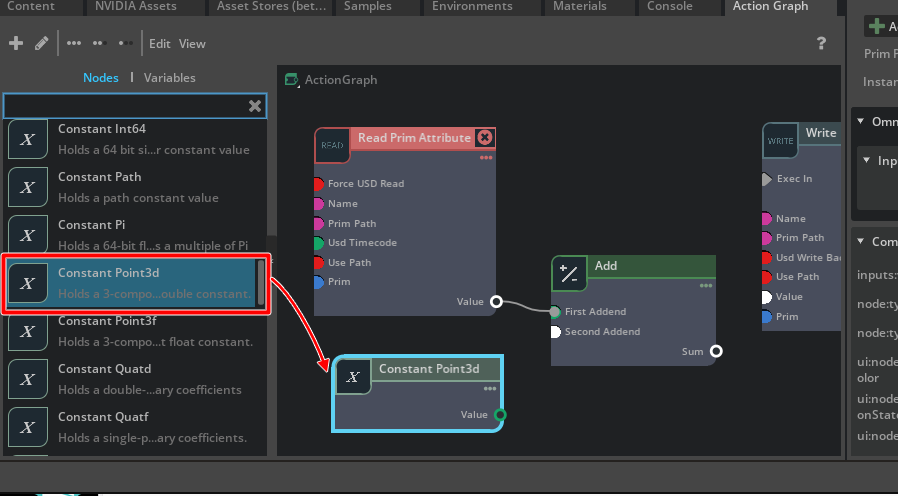
Constant Point3dノードを追加
Nodesから「Constant Point3d」ノードを探し、Graphにドラッグしました。
これは、座標のXYZ要素を持つ定数のノードです。
3dなのでdouble型になります。

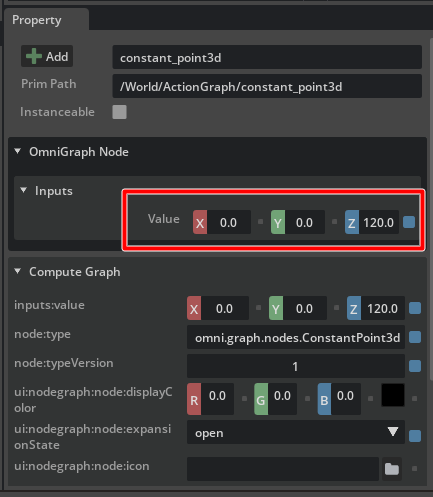
PropertyウィンドウでInputsのvalueを(0, 0, 120)としました。

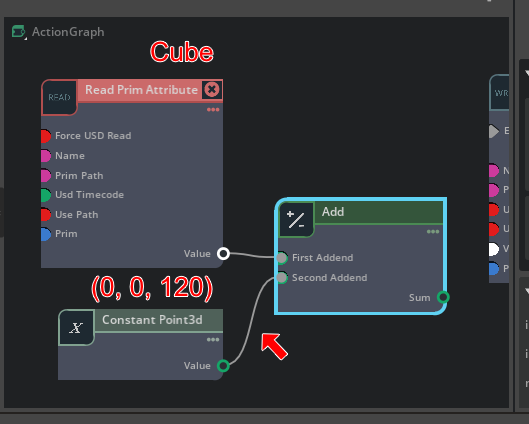
Constant Point3dノードの値をAddノードにつなぐ
Constant Point3dノードの値をAddノードの「Second Addend」につなぎます。

これで、Addノードの出力(Sum)はCubeのxformOp:translate(位置)に(0, 0, 120)を加えた値が入ることになります。
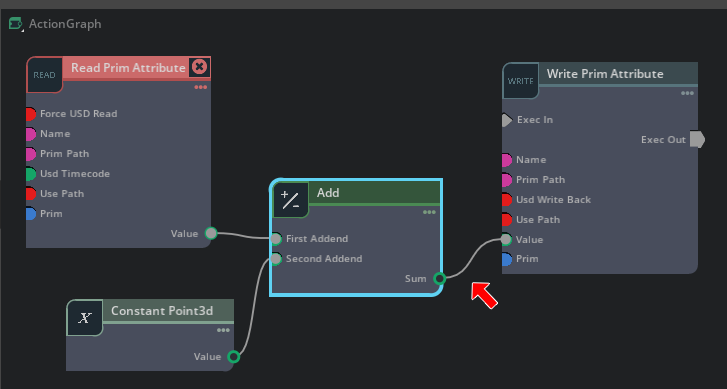
ConeのノードにAddノードの出力をつなげる
Addノードの出力(Sum)をConeのWrite Attributeを与えたノードのValueにつなげます。

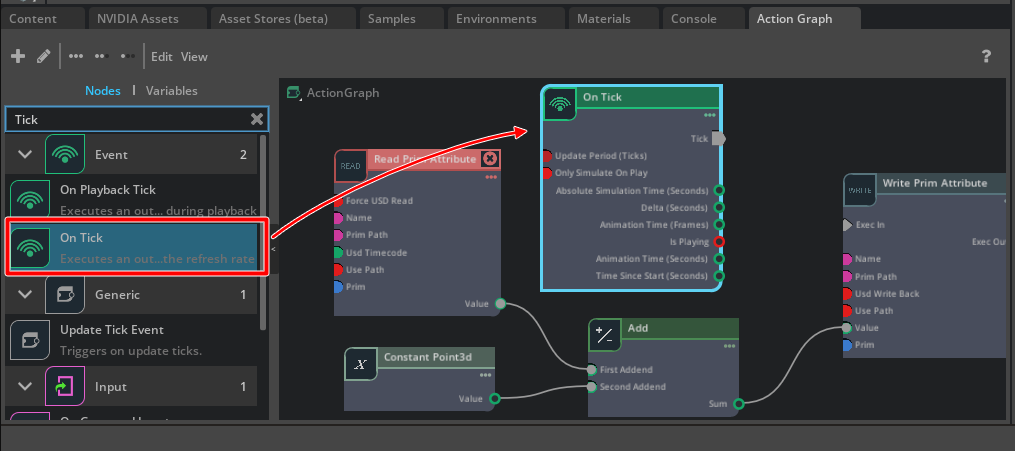
トリガー「On Tick」の指定
NodesからEvent-On Tickノードを探してGraphにドラッグします。
これは「更新イベントごとにアクションを起こすトリガー」みたいに思ってもらえればよさそうです。

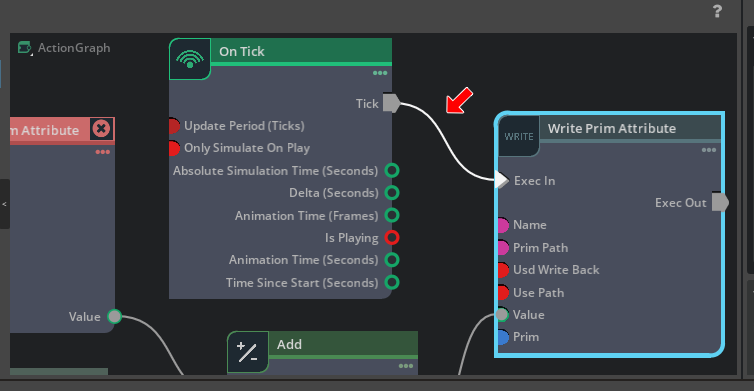
このノードの出力(Tick)を、Coneのノードの「Exec In」につなげます。

以上で、Action Graphの編集が完了しました。
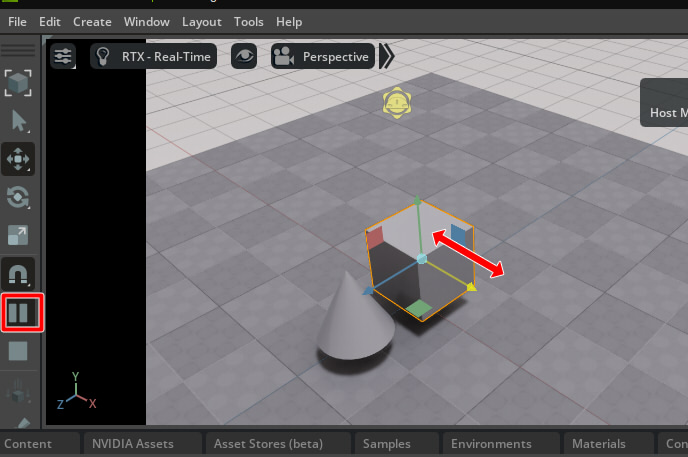
実行
Playボタンを押し、Cubeをマニピュレータで移動することでConeも離れた位置でついてくるのが確認できます。

このような感じで、まずはConstraintの動作をAction Graphで与えてみました。
次回以降で、Action Graphのこれ以外のアクションを確認していく予定です。