Omniverse App(USD ComposerやKitをベースにしたアプリ)や開発で必要なリソースが2024年の半ばにGitHub上に移行されましたので、そのビルド方法を記載します。
このバージョンはKit 106.0.2を使用しています。
なお、Omniverse Launcherは2024年末までのサポートになるとのことでした。
https://www.nvidia.com/ja-jp/omniverse/
よりダウンロードに移行すると(フォームへの入力が必要)その説明がありました。
方針としては開発にシフトした感じですね。
アクセス先は今後はLauncherではなく、GitHub上のレポジトリになる点に注意する必要がありそうです。
大きな転換と思われるため、あらためてOmniverseについてまとめます。
Omniverseとは ?
https://www.nvidia.com/ja-jp/omniverse/
NVIDIA Omniverse
産業のデジタル化と生成物理 AI のための OpenUSD アプリケーションを開発するためのプラットフォームです。OpenUSD ( https://openusd.org/docs/index.html )は、Pixar社が提供している3Dデータを管理するプラットフォームです。
usdというファイルフォーマットの作成や管理をはじめとして、データの受け渡しのイベント処理、パイプラインも提供しています。
ファイルフォーマットだけではありません。
USD = OpenUSDと考えていいと思います。オープンソースです。
OmniverseはOpenUSDをベースとしてアプリケーションや開発ツール、サービスを総合的に扱う「環境」(プラットフォーム)です。
さまざまな機能の集合体になります。
コア部分は大きく以下のものがあります(これ以外にもたくさんある)。
- ベースのデータ構造はUSDを使用
- RTXを使ったリアルタイムレイトレーシング
- PhysXを使った物理シミュレーション
- Python/C++での開発
これにアプリケーションや機能拡張を行い、サービス化していくことになります。
開発者でなくてもOmniverse Launcherから「Omniverse Foundation App」(USD Composer, USD Presenterなど)をインストールすることである程度は触ることができるようになっていました。
これがGitHubからのビルドに変わっています。
Omniverseでの開発
Developer Guide Overview
https://docs.omniverse.nvidia.com/dev-guide/latest/index.html
中程の図に以下の3つがあります。
- Kit SDK
- Repo Tools
- Connect SDK
Kit SDK
「Omniverse Kit」をベースとして、UIが含まれるアプリケーションを開発することができます。
Kitに「Extension」(PythonもしくはC++を使用)を使って拡張していき独自のアプリケーションを構築するという流れです。
このKitの開発環境がGitHubで用意されました。
今回はこの内容について書きます。
https://github.com/NVIDIA-Omniverse/kit-app-template
ドキュメント : https://docs.omniverse.nvidia.com/kit/docs/kit-app-template/latest/docs/intro.html
Repo Tools
Repo ToolsについてはGitHubやGitLabなどでレポジトリを管理する場合に便利な機能群です。
パッケージ(Packman)の作成やダウンロードなどの管理を行います。
https://docs.omniverse.nvidia.com/kit/docs/repo_man/latest/docs/overview.html
GitHubで提供されているOmniverseのプロジェクトのほとんど(すべて?)はこれを使用していると思います。
これは複雑なので、今はそういうものがあるという認識でOKです。
Connect SDK
Connect SDKはUSDをエクスポート/インポートしたり、Live Syncでの同期処理を行う機能を開発するためのSDKです。
C++またはPythonで開発できます。
USD APIもこれに含まれます。
DCCツールからUSDを扱いたい場合はこれを使います。
開発のほとんどはUSDをいじることが中心になります(そのため、USDを開発できる知識が必要)。
Omniverseに関することはわずかです。というよりもUSDに関することがあまりにも多いです。
GitHubからアクセスします。connect samplesレポジトリからConnect SDKのパッケージがダウンロードされます。
https://github.com/NVIDIA-Omniverse/connect-samples
Connect SDKを使うようになったため、過去のLauncherからインストールできた「connect sample」とは書き方が変わった点も結構あります(開発は楽にはなりました)。
これは別でブログに書く予定です。
Omniverse Kit App Template
https://github.com/NVIDIA-Omniverse/kit-app-template
Kitベースのアプリをビルドします。
手順はこのレポジトリに書いてますが、改めて。
ちなみに、このOmniverse KitはGitHubにあるためオープンソースかというとそうではない点に注意してください。
個々のパッケージはpackmanからダウンロードされ、それらはバイナリで提供されています。
Windows/Linuxに対応しています。
ここではWindows 11で試しました。
コマンドプロンプト(cmd.exe)でビルドを行います。
あらかじめgit( https://gitforwindows.org/ )はインストールして検索パスを通しておいてください。
"C:/Omniverse"にインストールするとします。
git clone
cd C:\Omniverse
git clone https://github.com/NVIDIA-Omniverse/kit-app-template.gitテンプレートの設定
どのタイプのKitを使うかを指定します。
まずはカラのアプリケーションを作成します。
cd kit-app-template
.\repo.bat template new入力または選択を順番に選んで行きます。
なお、この1つのレポジトリで複数のテンプレートを作成し起動時に選択することができます。
Select with arrow keys what you want to create
ここではアプリを作るので、
"Application"を選択してEnter。
Select with arrow keys your desired template
以下のどちらかを選択してEnter。
- [kit_base_editor]: Kit Base Editor
Kitアプリを一から作りたい場合はこれを選択。 - [omni_usd_composer]: USD Composer
USD Composerベースで作りたい場合はこれを選択。ただし、LauncherからインストールできたUSD Composer 2023.2.5に比べてExtensionは大きく削減されています。
Enter name of application .kit file
アプリケーション名を指定。
ここでは、"ft_lab.test_app"としました。
半角の小文字英字、半角数字、アンダーバー、"."のみ使用できます。
Enter application_display_name
アプリケーション名を指定。
デフォルトそのまま、"My Editor"としました。
Enter version
アプリケーションのバージョンを指定。
デフォルトそのまま、"0.1.0"としました。
これでKitのアプリケーションの設定が完了です。
次にビルドに進みます。
ビルド
.\repo.bat buildパッケージのダウンロードが行われるため、時間がかかります。
起動
.\repo.bat launchただし、この場合はExtensionは無視されます。
Extensionを扱う場合は後述します。
起動時はどのKitアプリを起動するか選択する必要があります。
選択後にEnterキーで確定してください。
複数のアプリがあると以下のように選択できます。
[ctrl+c to Exit]
? Select with arrow keys which App you would like to launch:
ApplicationTemplate
########################################################################
❯ ft_lab.test_app.kit
ft_lab.usd_composer.kit
ApplicationLayerTemplate
########################################################################
ft_lab.test_app_streaming.kit
ft_lab.usd_composer_streaming.kitApplicationTemplateの"ft_lab.test_app.kit"を選択しました。
はじめの起動は少し時間がかかります。
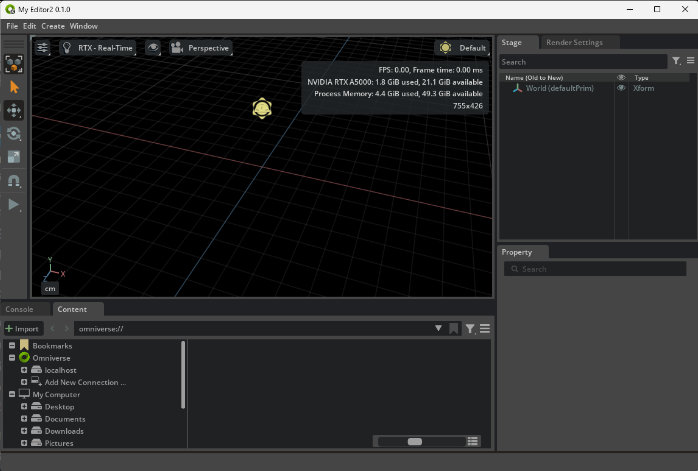
以下のように起動できました。

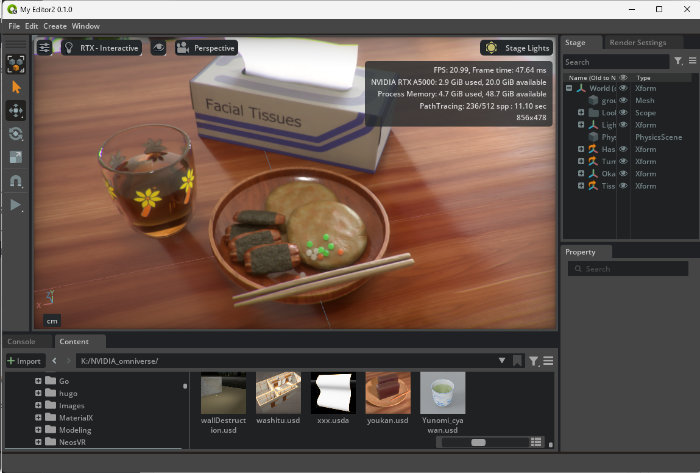
USDを読み込んだ場合。

ただ、Script Editorが存在しなかったりExtensionsをメニューから選択できません。
Extensionsが存在しない件は、USD Composerをベースにした場合でも同じです。
Extentionを指定できるようにする
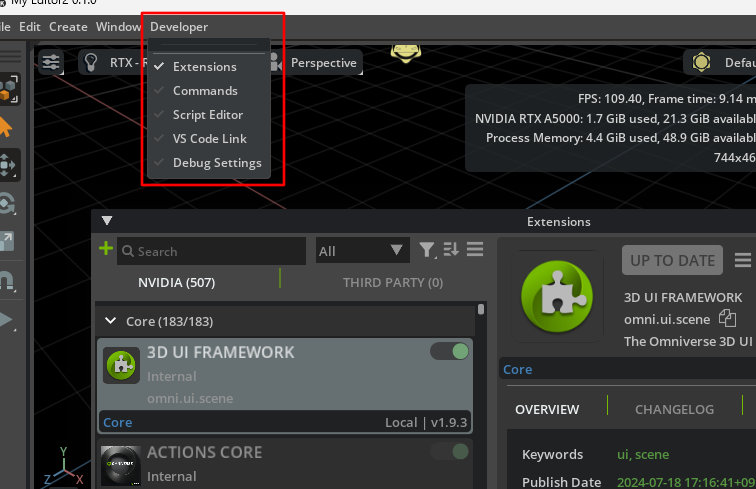
launch時に"–dev-bundle"オプションをつけて起動します。
.\repo.bat launch --dev-bundle メニューのDeveloperでExtensionsやScript Editorを確認できました。

再度ビルドを行う
何らかのエラーが出て再ビルドしたい場合は、buildで"-x"オプションを指定します。
.\repo.bat build -xUSD Composerベース
LayerウィンドウやLive Syncなど、いくつかの機能はUSD Composerベースでないと使用できません。
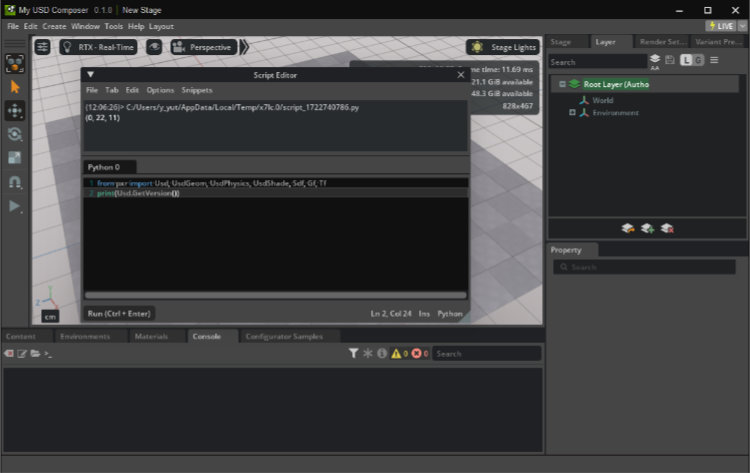
".\repo.bat template new"でUSD Composerベースのアプリを作成 → ビルド → 起動しました。

これでScript EditorやLayerウィンドウは標準で扱えます。
Extensionsウィンドウはlaunch時に"–dev-bundle"オプションを指定した起動が必要です。
起動時にエラーがずっと出続ける
複数のテンプレートを用いた場合、以下のエラーが出続ける場合がありました。
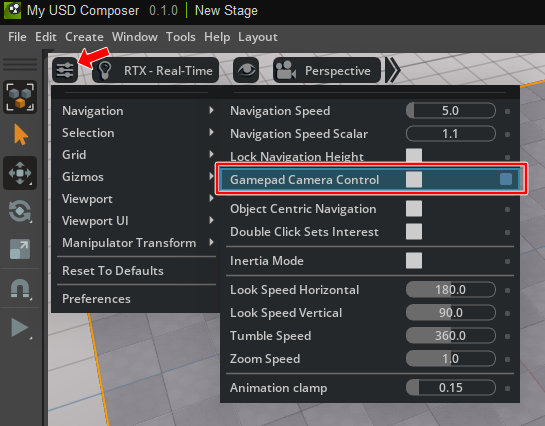
c:/omniverse/kit-app-template/_build/windows-x86_64/release/extscache/omni.kit.manipulator.camera-105.0.5+36286b8b/omni/kit/manipulator/camera/animation.py(52): __on_eventビューポート左上のアイコンを選択し、Navigation – Gamepad Camera Controlを無効にすると治りました。

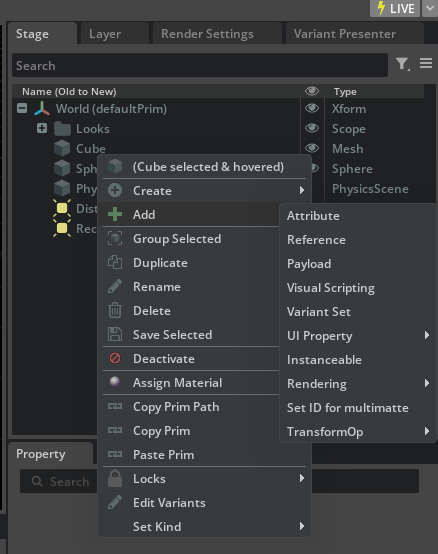
メニューからPhysics関連の追加はできなくなった ?
Physics関連は、メインメニューやStageウィンドウのポップアップメニューから消えたようです。

ただ、USDとしてPhysicsは使えます。
Play時にPhysicsのモーションが再生できない
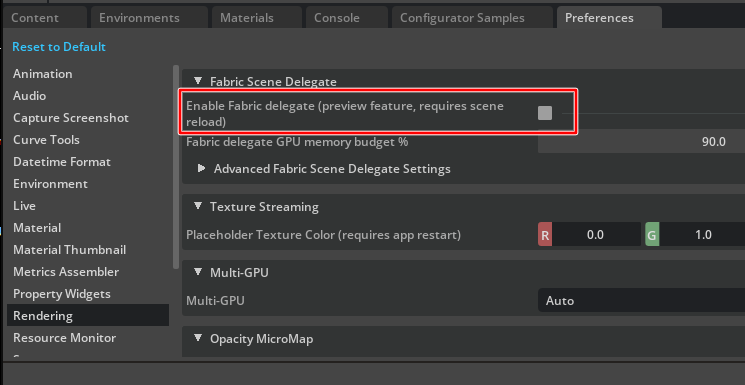
メニューの Edit – Preferences
Preferencesウィンドウの"Rendering"で"Enable Fabric delegate"を無効にします。

これでPhysicsのモーションが再生できます。
Tablet ARは ?→ 起動しなかった
USD Composerベースにて。
launch時に"–dev-bundle"オプションをつけて起動。
Developer – Extensionsから"AR TABLET EXPERIENCE"(omni.kit.xr.profile.tabletar)をインストールし起動します。
ただしiPadのクライアントをつないだところ、
[omni.kit.xr.system.cloudxr.plugin] [CloudXR] [FrameServer] The client version 66 is older than the server version 100.というエラーが出て起動しませんでした。
アプリの実体は ?
ビルドしたレポジトリの"_build/windows-x86_64/release"が実際のアプリの実ファイルになります。
kitやapps、PACKAGE-LICENSESフォルダはリンクになっており、kitについては"C:/packman-repo/chk/kit-kernel"が実体です。
ログファイルはどこ ?
ビルドしたレポジトリの"_build/windows-x86_64/release/logs"
新しいサービスも含めた個人的な所感
今までのLauncherのUSD Composerと比べて、リッチな部分(Extensionで拡張していた)は削除され開発向けに整理した感じがしました。
Extensionを開発して拡張していき独自アプリにする流れは同じ。
Omniverseでは別途、新しいサービスとして以下がアナウンスされています。
https://www.nvidia.com/ja-jp/omniverse/
より。
- Omniverse Kit App Streaming API
https://docs.omniverse.nvidia.com/streaming-client/latest/using-the-public-streaming-api.html - Omniverse Cloud Sensor RTX™ APIs
https://www.nvidia.com/ja-jp/omniverse/cloud/ - NVIDIA USD NIM™ マイクロサービス
https://blogs.nvidia.co.jp/2024/07/31/generative-physical-ai-nim-microservices/
これを見ると、Cloud側にOmniverseを構築してストリーミングする、AIによるサービスも考慮、など
APIを提供する形になり、UIについてはWebブラウザ上で構築できる道が用意される感じですね。
Omniverse KitのようなUIが提供されるという意味ではなく、WebブラウザですでにあまたのUIの機能はオープンソースで提供されているため、それを利用して実装するという流れです。
Omniverseでは得意なRTXレンダリングのストリーミングと、Cloud APIの提供に絞ってる。
レイトレーシングのレンダリングはGPUをぶん回しますし、AIも考慮するとGPUの計算負荷は結構ありそうです。
それも考えると、Cloudを視野に入れるのは妥当な選択なように思います。
ということで今回は新しいOmniverse Kitの入手と使用方法について、でした。