確認した日 : 2024/9/16
Omniverse Kit : 106.0.2
Windows 11で確認しました。
前回の「[Omniverse] Omniverseでのストリーミング (2024.9)」の続きです。
デフォルトでは「ローカルストリーミング」は行えますが、クライアント側をLAN内の他のPCにしたり、iPadやMeta Quest3のブラウザにしたりはできませんでした。
この原因はWeb Viewer Sampleではなく、Viteの設定によるものというのがわかりました。
Web Viewer Sampleの設定(jsonファイル)のみで解決できます。
まずは答えから。
LAN内からアクセスできるようにする
Web Viewer Sampleで2箇所のjsonファイルの変更を行います。
package.json : ローカルホストでのみ動作する制限を解除
package.jsonファイルの"scripts" – "dev"で"vite –host"(表示がうまくいかない、、、--の後にhostを記述)を指定します。
変更前。
"scripts": {
"dev": "vite",
"build": "tsc && vite build",
...
},変更後。
"scripts": {
"dev": "vite --host",
"build": "tsc && vite build",
...
},参考 : Viteで起動したローカル開発サーバーにIPアドレスで外部からアクセスする方法【Vue3/Typescript編】
https://zenn.dev/jump/articles/9b863cfcf72eb7
セキュリティのため、デフォルトではローカルアクセス以外を許可していないというのが原因のようでした。
stream.config.json : サーバのIPアドレスの指定
stream.config.jsonファイルの"local" – "server"にLAN内でのIPアドレスを指定します。
デフォルトはローカルホストのIP(127.0.0.1)になっています。
変更前。
"local": {
"$comment": "Required props if source is set to 'local'.",
"server": "127.0.0.1"
}変更後。
"local": {
"$comment": "Required props if source is set to 'local'.",
"server": "192.168.1.5"
}ここではLAN内のIPアドレスを"192.168.1.x"としており、"192.168.1.5"がOmniverseのレンダリング環境があり、Web Viewer Sampleを起動するPCとしました。
これでkit-app-templateを".\repo.bat launch"で起動後に
Web Viewer Sampleを"npm run dev"で起動します。

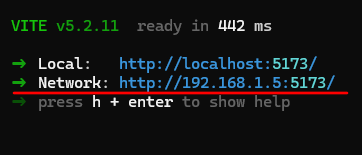
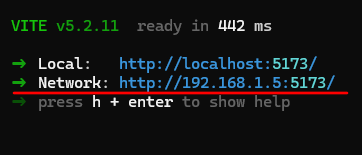
Networkに" http://192.168.1.5:5173/ " が追加されました。
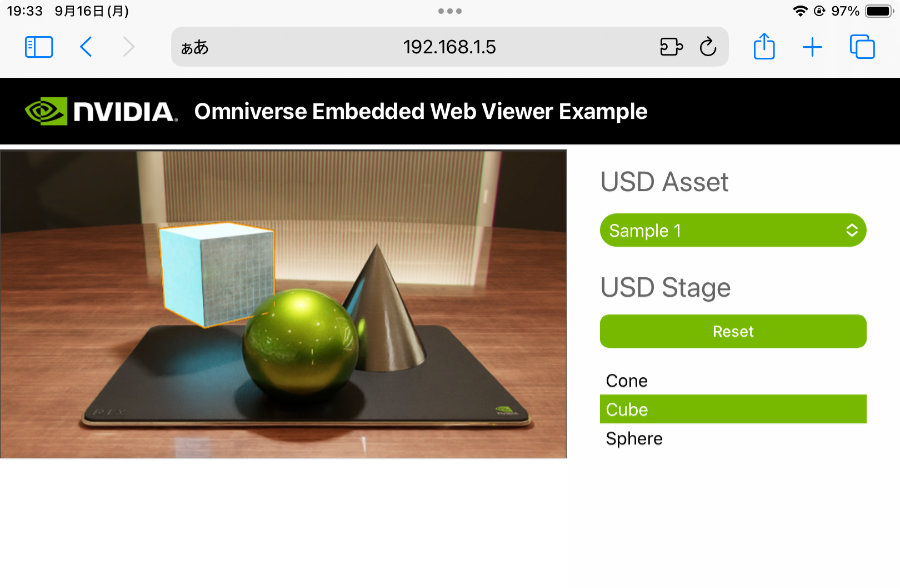
iPadのSafariからアクセスしたら以下のようになりました。

このLAN上の接続は1つのGPUに対してレンダリングを依頼しているからか、複数の端末からアクセスしてもうまくいきませんでした(はじめのアクセスでセッションを貼る感じ?)。
今のところ、1対1のアクセスの制限があるのかもしれません。
node.jsやReact/Viteについて
後はスルーしていたnode.jsとReact/Viteについて覚書です。
node.js
Web Viewer Sampleはベースでnode.js( https://nodejs.jp/ )を使用しています。
node.jsは、JavaScriptをサーバサイドでも実行できるようにした環境です。
サーバサービスとしての起動をサポートしています。
言語はJavaScriptなので、HTML/JavaScriptのWeb開発からシームレスに以降しやすいです。
ネットワークと非同期処理に強いという特徴があります。
React
WebではHTML+JavaScriptでページを作成しますが、これは見た目をHTMLで実装し制御をJavaScriptで行うので実装が複雑化しやすいです。
スタンドアロンのアプリケーション開発とは流儀が異なるため、実装がめんどくさいと個人的に思っています。
React( https://ja.react.dev/ )はこのJavaScriptとHTMLの関係をラップし、コンポーネントとして組み合わせて開発していきます。
手間のかかるUI実装は、スタンドアロンアプリケーションの開発者であれば理解しやすい流れを確立できます。
動的なページの作成(アプリケーションみたいな)に向いていると言えそうです。
ただ、典型的なページ単位のコンテンツは通常のHTML + JavaScriptのほうが管理しやすいと思います。
Reactのドキュメントは非常にわかりやすく日本語でも書かれており勉強しやすいです。
「UIのウィジットライブラリ(UI描画エンジン)ではない」という点にはご注意くださいませ。
ウィジット自身はReactからHTMLのタグを出力して構築します。
Vite
Reactはnode.jsのモジュールとして使用できます。
このインストールや雛形作成および開発支援のツールとして、Vite ( https://ja.vitejs.dev/ )というものがあります。
Viteを使うことで、node.jsのある環境に簡単にReactを使ったプロジェクトを作成できます。
OmniverseのWeb Viewer SampleはベースとしてVite(Framework : React, Variant : TypeScript)を使用しており、Viteの知識を先に学ぶことで全体を理解しやすくなるように感じました。
以下の出力や設定はViteで用意されているもののようでした。

Web Viewer Sampleの各ファイルの説明
これらの情報をもとに、改めてWeb Viewer Sampleのファイルのそれぞれの意味を見ていきます。
ルートにあるjsonファイルなど
| ファイル名 | 説明 |
|---|---|
| .eslintrc.cjs | JavaScriptの為の静的検証ツール |
| .npmrc | プロジェクトの設定。Proxyの指定など。 |
| .pretierrc | 独自のコーディング規約に則り、ソースコードを整形してくれるコードフォーマッタ |
| package-lock.json | npm install時に自動的に生成される。 削除しないこと! |
| package.json | インストールする依存パッケージやスクリプトの設定 |
| tsconfig.json | TypeScriptの設定ファイル |
| tsconfig.node.json | tsconfig.jsonから参照される |
| vite.config.ts | tsconfig.node.jsonから参照されるTypeScript |
以下は、Web Viewer Sampleで参照するjsonファイル。
| ファイル名 | 説明 |
|---|---|
| stream.config.json | Window.tsxから参照するStreamのURLなどの情報 |
コード部の拡張子
ファイルの種類として拡張子 css, tsxの二種類があります。
| 拡張子 | 説明 |
|---|---|
| css | HTMLでのスタイルの指定。一般的なcssファイル。 |
| tsx | TypeScript Execute。 |
src内のコード
| ファイル名 | 説明 |
|---|---|
| App.tsx | アプリの開始コンポーネント (定型的な記述) |
| AppStream.tsx | ストリーミングを行う。ここがストリーミングのコア部分。 |
| main.tsx | index.htmlから呼ばれる。ここでAppを呼んでいる。 |
| USDAsset.tsx | USDへのアクセス。 |
| USDStage.tsx | USD(Stage)へのアクセス。 |
| Window.tsx | メイン実装部。 |
React+ViteでまずはHello Worldアプリを作成し、その手軽さと構造を先に見ることをお勧めします。
かなりいい!
そのあと、Web Viewer Sampleを見るとそのルールに則っているのが見えて案外難しくないな、とわかるかと思います。
その後で、ようやくOmniverseのストリーミングでどのように処理を渡しているか、を確認するのがよさそうです。
ということで、今回はここまでです。