Omniverse Create 2022.3.3でのOmniverseでカスタマイズできる要素を、知ってる範囲でまとめていきます。
バージョンアップにより機能が追加されていってるため、1年前くらいよりさらにいろいろ拡張できるようになっています
Extensionで拡張され、Omniverseのコア(Omniverse Kit)相当として機能するものもあります。
Physicsやパーティクル、WARPとか。
Omniverse Kitとカスタマイズ
Omniverse Appを作成するためのコアとなる部分がOmniverse Kitです。
https://docs.omniverse.nvidia.com/kit/docs/kit-manual/104.0/guide/kit_overview.html
これ以外にもIrayやPhysXにもアクセスできます。
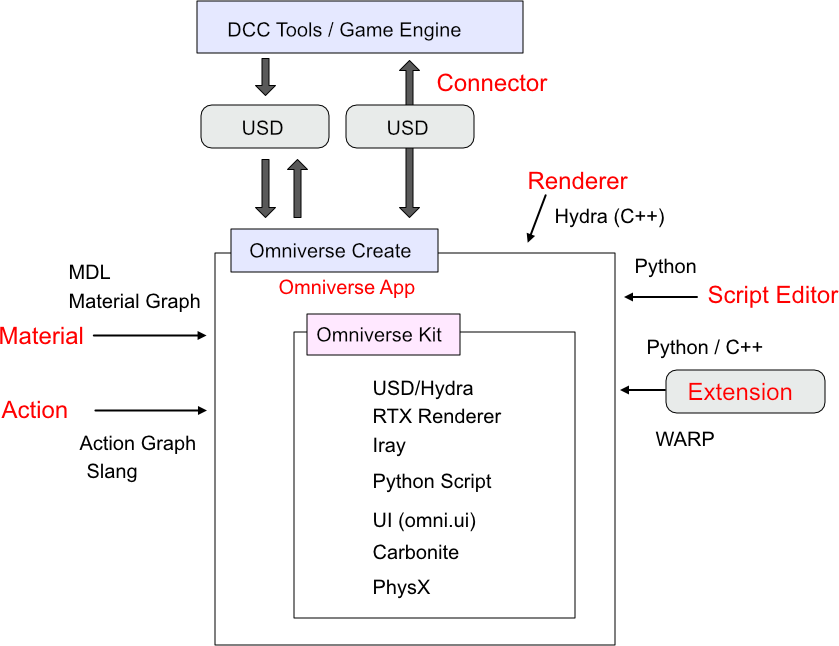
Kitでできることとして図にまとめました。

Omniverse Kitは以下のような機能があります。
| 機能名 | 説明 |
|---|---|
| USD/Hydra | USD(Universal Scene Description) SDK本体とレンダリングのフレームワークであるHydra |
| RTX Renderer | リアルタイムのGPUレイトレーシングレンダラ |
| Iray | GPUレンダラ |
| Python Script | Pythonによる制御 |
| UI(omni.ui) | UIのフレームワーク |
| Carbonite | Omniverse Appを構築するためのSDK (C++ベース) |
| PhysX | 物理シミュレーション |
USDをベースとしてシーンを構築します。
Omniverseで扱うシーンファイルのフォーマットはUSDになります。
そのため、DCCツールやGameエンジンでUSDをエクスポートする機能があれば、Omniverseにその形状やシーンを読み込むことができます。
Omniverseでは、BlenderのOmniverse branchが用意されています。
https://docs.omniverse.nvidia.com/con_connect/con_connect/blender.html
Omniverse Kitを使って「Omniverse App」としてアプリケーションを作ることができます。
Omniverse CreateやOmniverse Viewなどはそのアプリケーションの1つになります。
これはデベロッパが独自に開発できます。
「Omniverse App」はKitに多数のExtensionを加えてパッケージ化したもの、と考えるとよいかもしれません。
カスタマイズできる要素
上記の図で赤色にしたところが拡張できる要素になります。
| 要素 | 説明 |
|---|---|
| Omniverse App | Kitを使ったアプリ |
| Script Editor | Pythonスクリプトを使ったOmniverseの制御 |
| Extention | PythonもしくはC++を使い、機能をモジュール化 |
| Renderer | Hydraのフレームワークに沿ってレンダラを実装 |
| Material | MDL(Shaderのようなもの)でマテリアルをカスタマイズ Material Graphを使って、ノードの組み合わせでマテリアルをカスタマイズ |
| Action | 形状のインタラクティブな制御 OmniGraphのうち、アクション要素に絞ったものをAction Graphと呼ぶ |
| Connector | DCCツールやGameエンジンの追加機能(プラグインやアドオンなど)として動作。 USDのインポート、エクスポート。 USDを経由したリアルタイムでのシーン同期 (Live Sync) C++で開発 |
Script EditorとExtension
「Script Editor」は、Pythonを使ってOmniverse(USD)を制御できます。
これはコードを実行する一時的なものですが、Pythonを使うことで大部分のOmniverseの制御が可能です。
UIやPhysicsの制御、NucleusへのアクセスもPythonから行えます。
Python Scriptを拡張していき、モジュールとしてまとめたものが「Extension」になります。
Extensionについては、「[Omniverse] Extensionの作り方」もご参照くださいませ。
上図で「WARP」というのがあります。
これはPythonでGPUを使った並列計算を行うための機能です。
ExtensionのPythonコードに、GPUにわたすための処理を埋め込むことができます。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_warp.html
筆者はまだこれを語れるだけの知識は持っていませんが、Extensionでは強力な武器になると思っています。
Omniverse App
多数のExtensionを用意し、アプリケーションとしてまとめたものが「Omniverse App」となります。
Renderer
USDでは「Hydra」というレンダラのためのフレームワークが存在します。
これはUSD SDKに付属していますが、USDとは切り離された存在です。
レンダラの補助に特化しています。
Hydraのルールに従って「レンダラを接続する」ことで、USDを使ったレンダリングを行うことができるようになります。
Omniverseの場合は少しOmniverseの仕様に合わせる箇所がありますが(Pixar社のHydraとは少し作法が異なる箇所があります)、
少しの手間でHydraレンダラをOmniverse Createなどに追加することができるようになります。
これは、GPUレンダラでもCPUレンダラでもOpenGLレンダラでもなんでも問題ありません。
「既存レンダラをつなぐ」ためのHydraです(Hydraがレンダラというわけではありません)。
なお、現在はOmniverse上で動作するHydra対応レンダラを作成するためのSDKは公開されていません。
Material
USDでは「UsdPreviewSurface」というマテリアルが存在します。
これでは足りない部分もあるため、Omniverseではスタンダードなマテリアルとして「OmniPBR/OmniGlass」や「OmniSurface」というマテリアルの種類が用意されています。
これはMDLで実装されています。
これでも足りない部分はMDL( https://www.nvidia.com/ja-jp/design-visualization/technologies/material-definition-language/ )を新たに構築することで拡張できます。
なお、MDLは「Omniverse上でのマテリアルの拡張として使える」という点に注意してください。
他のUSDを読み込めるDCCツールで、MDLのマテリアルを割り当てたUSDを使えることはほとんどないと思います(ただし、Connector経由で使えるものはある)。
MDLはテキストファイルですが、これを理解するのは深い知識が必要です。
Substance 3D Designer( https://www.adobe.com/jp/products/substance3d-designer.html )を使うことで、ノードベースのUIでMDLは構築できます。
「[Omniverse] マテリアルの割り当て その7 (MDLを渡す)」もご参照くださいませ。
Substance 3D Designerを持っていない場合でも、Omniverse上の「Material Graph」を使うことで独自MDLを構築できます。
これはノードを組み合わせてMDLを作るため、プログラミングの知識は不要です。
Material Graphについては「[Omniverse] マテリアルの割り当て その5 (Material Graph基礎編)」もご参照くださいませ。
Action
形状を制御する仕組みとして「Action Graph」というものがあります。
「[Omniverse] Action Graphを使う – その1」もご参照くださいませ。
複数の形状を特定のルールで拘束(Constraint)したり、マウスやキーボード操作でアクションを起こしたりできます。
これはノードを組み合わせて制御するため、プログラミングの知識は不要です。
このActionはUSDに保持され、Extensionよりもよりシーンに即した制御を行う場合に適しています。
また、Slangにより独自コードをAction Graphに埋め込むこともできるようです。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_omnigraph/slang-nodes/nodes/slang.html
Action GraphとOmniGraphの違いは?
2023/03/12追記。
Omniverseでのノードグラフでの大きなくくりとして「OmniGraph」があります。
ではAction Graphとの違いはなんでしょうか?
https://docs.omniverse.nvidia.com/kit/docs/omni.graph.docs/latest/Glossary.html#term-Action-Graph
より、
"An Action Graph is an OmniGraph that triggers actions in response to a particular event."
訳すると"Action Graphは、特定のイベントに反応してアクションを起こすOmniGraph"
とのことです。
OmniGraphはより大きなくくりとなりそうです。
アクションを起こすならAction Graph、マテリアル向けならMDL Graphになるわけですね。
なお、以下がOmni Graphのドキュメントのトップページとして参考になりそうです。
https://docs.omniverse.nvidia.com/kit/docs/omni.graph.docs/latest/index.html
Pythonを使ったExtensionとして、独自のノードを作る/追加することができます。
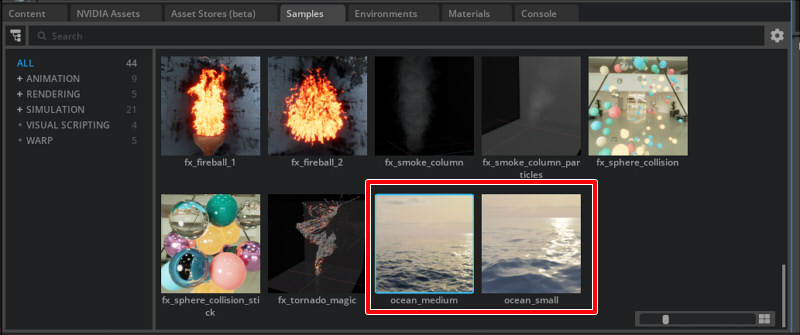
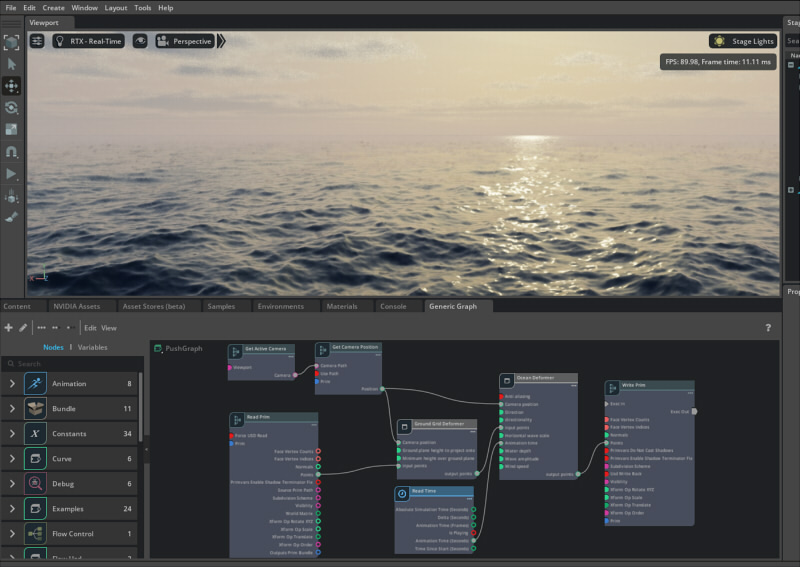
Samplesタブからたどれる「ocean_medium」「ocean_small」は独自ノード(omni.ocean)を作成しており、WARPで計算していました。

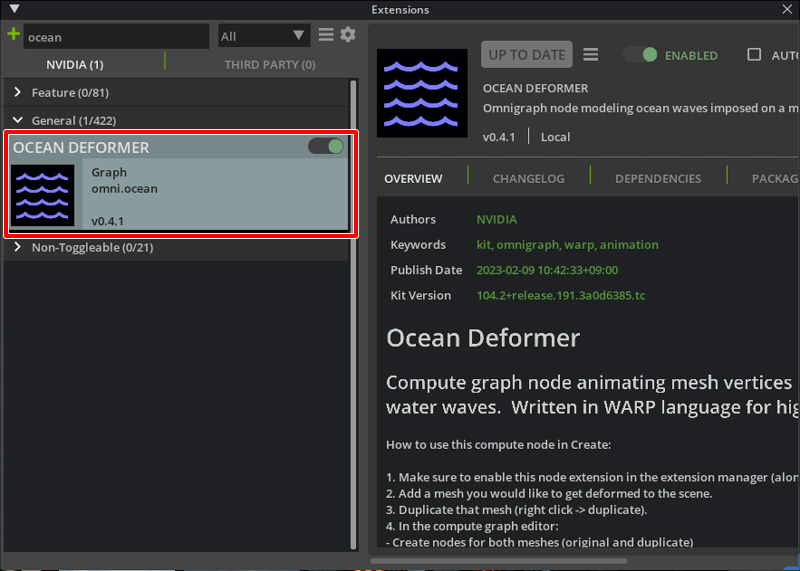
Extensionは以下の"omni.ocean"を使用。

この"omni.ocean"を有効にします。
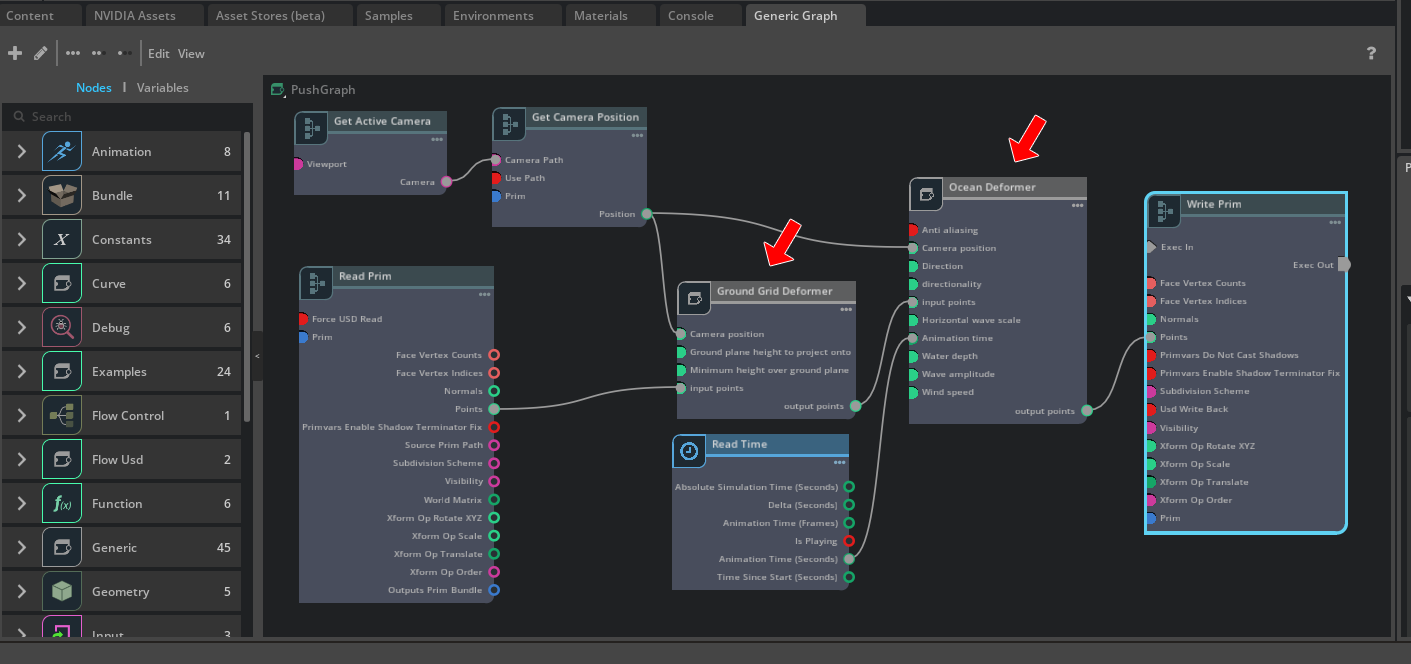
Graphでは"Ground Grid Deformer"と"Ocean Deformer"が追加されます。

このサンプルを実行すると、以下のように海の波表現が行われます。

Omniverse Connector
Omniverse Connectorは、DCCツールやGameエンジン上で動作します。
USDのインポートやエクスポート、リアルタイムにOmniverse Appと同期をとる機能です。
「リアルタイムにOmniverse Appと同期をとる機能」は「Live Sync」と呼ばれます。
Live Syncは、OmniverseのNucleusに対してUSDを経由した同期処理を行います。
Omniverse CreateやOmniverse ViewといったOmniuverse Appと通信するわけではなく、Nucleusと通信するため、
Omniverse Connectorを実装したDCCツールやGameエンジン同士で同期をとることができます。
開発はC++で行います。
Omniverseで提供されている「Connect Sample」( https://docs.omniverse.nvidia.com/con_connect/con_connect/connect-sample.html )はUSD SDKとOmniverseにアクセスするOmni ClientのSDKが含まれています。
これをベースに開発することになります。
開発の大部分は「USDをいかに制御するか」になります。Omniverseにアクセスする部分はそれほど量は多くありません。
というよりもUSDによるシーン管理で膨大な知識がいるため、物量的にUSD制御が大部分になる、という感じでしょうか。
Omniverseに対応した既存のConnectorは、Omniverse Launcherの「EXCHANGE」の「CONNECTORS」に列挙されています。
MayaやMax、Unreal Engineなど有名どころのDCCツールやゲームエンジンのConnectorが用意されているのが確認できます。
以上を俯瞰してみると、ほとんどの機能は拡張できる仕組みが用意されているのが分かるかと思います。
規模が大きいだけに「完全に把握した!」はほぼ不可能に近いかもしれません(すごくすごーく深いです、ほんとに)。
ですが、開発としてすごい「分かってる」感があり、
制御が大好きな方はこのへんの「なんでもカスタマイズできる」というのは魅力的かなと個人的には思ってます。
今回はここまでです。
まだ公開できてない情報や掘ってないのもありますので、随時ブログに情報を追加していければと考えています。