Omniverseのマテリアル表現でUSD標準の「UsdPreviewSurface」、
さらに表現力を高めるためにOmniverseの「OmniPBR」「OmniSurface」を使用しました。
これよりさらにマテリアルをカスタマイズしたい場合は「MDL」(Material Definition Language : マテリアル定義言語)を使用することになります。
MDLは他の3DCGツールやエンジンでの「Shader」相当の機能を提供します。
「OmniPBR」「OmniSurface」があればさらにマテリアルをカスタマイズしたいとなることはないのでは?と思われるかもしれません。
ですが、より表現を高めたい場合は「こうしたい」というのが出てくることが多いように思います。
そのときの「こうしたい」をどう対応するか、というのを今回書いていきます。
Omniverse Create 2021.3.8を使用しました。
MDL (Material Definition Language)
MDLについては「NVIDIA MDL SDK – Get Started」に詳しい情報があります。
https://developer.nvidia.com/mdl-sdk
MDLはレンダラ向けのマテリアルを定義し、「*.mdl」という拡張子でテキストファイルで作成できます。
他ツールでMDL対応している場合、その時のマテリアル表現は別のMDL対応ツール/環境(ここではOmniverse)でも共通して使用できることになります。
Omniverseでのマテリアルのカスタマイズ手段
Omniverseでのマテリアルのカスタマイズ手段は大きく2つあると思っています。
- Material Graphを使用する
- Substance Designer ( https://www.adobe.com/products/substance3d-designer.html )でMDLを作成
MDLはテキストファイルですのでテキストエディタで書いてもよいです。
ですが、難しいため(筆者は書けません、、)Substance DesignerでノードベースでMDLのマテリアルを組むのが楽かと思います。
また、Omniverse上で「Material Graph」というのが用意されており、これを使用することでノードベースのマテリアル作成は可能です。
これは厳密には単体のMDLファイルを作成するというのではなく、複数のMDLを組み合わせてカスタマイズされたマテリアルを作る、という挙動をしているようでした。
「Material Graph」はOmniverseに付属していますので、まずはこれを使用してみます。
Material Graphを使用する動機
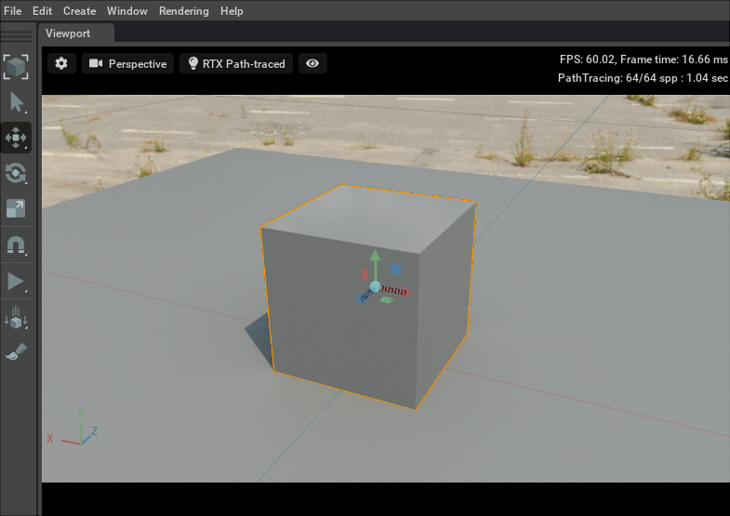
以下のように地面としてPlaneを配置、その上にCubeを配置しました。
両方ともMeshです。

このPlaneとCubeに対してカスタマイズされたマテリアルを割り当てていくことにします。
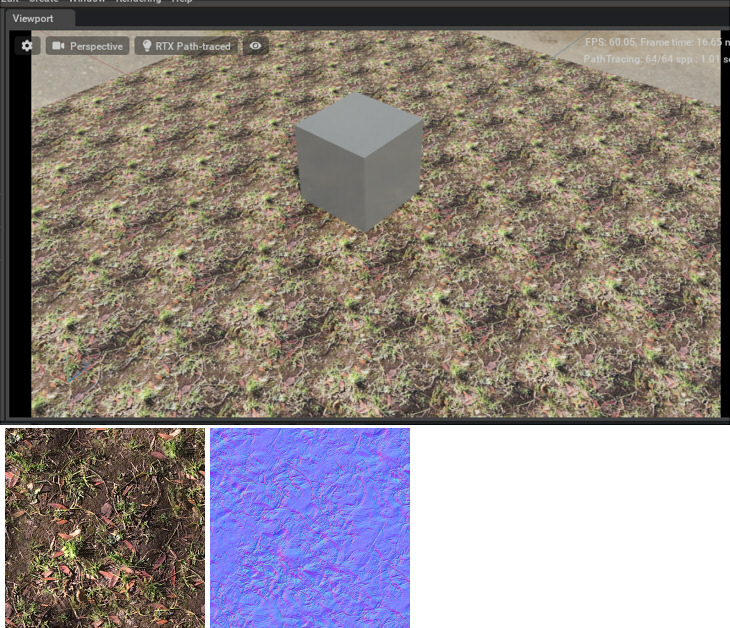
地面のPlaneに対して、OmniPBRでとして土のテクスチャ(タイリング処理済み)を与えました。

タイリング処理を行った場合、テクスチャを上下左右に並べた場合に隣接する部分がスムーズにつながるように加工されています。
タイリング処理はペイントツールか、Substance Designerなどのテクスチャ編集ツールで行います。
この処理はテクスチャとして行うことになります。
タイリング処理を行ったテクスチャを使用しても、繰り返しが行われると規則性が見えてテクスチャを貼り付けたというのが如実に分かってしまいます。
「Detail Texture」として2つめのテクスチャを指定してずらして配置することでこの規則性を目立たなくすることができますが、
OmniPBRでは法線マップ(Normal Map)にのみDetail Texture指定があり(Albedo MapにはDetail Textureの指定はない)、表現に限界があります。
そこで、マテリアルをカスタマイズするために「Material Graph」を使用します。
Material Graphを使用
Material Graphのドキュメントは以下にありますが、詳しい使い方の説明はありません。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_material-graph.html
そこで、Material Graphの使い方を追いかけていきます。
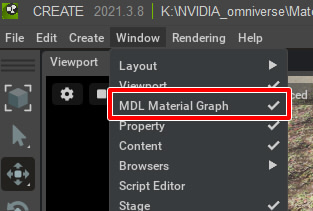
メインメニューの「Window」-「MDL Material Graph」を選択します。

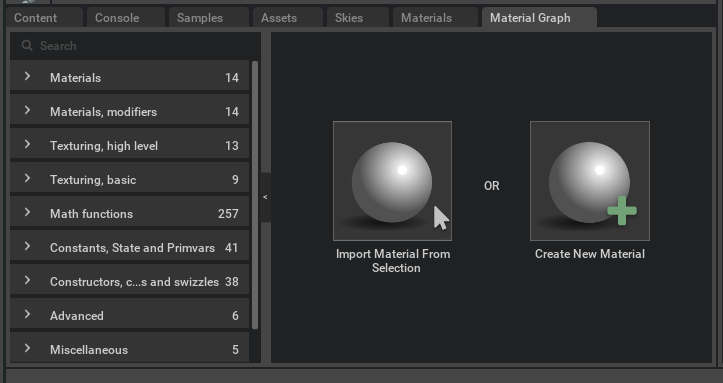
「Material Graph」ウィンドウが表示されます。

右の「Create New Material」を選択すると、新しいマテリアルの作成を開始します。
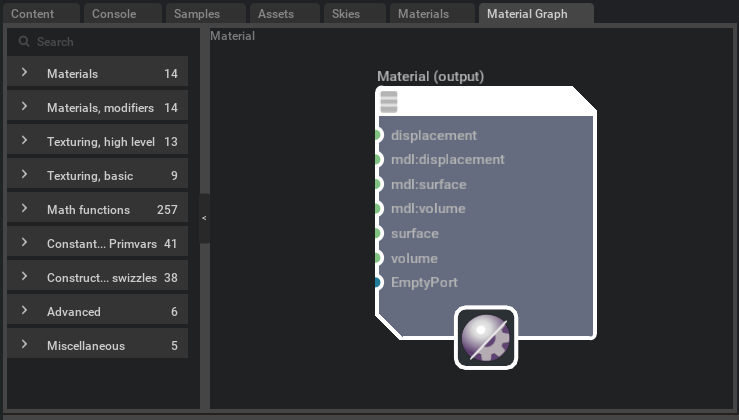
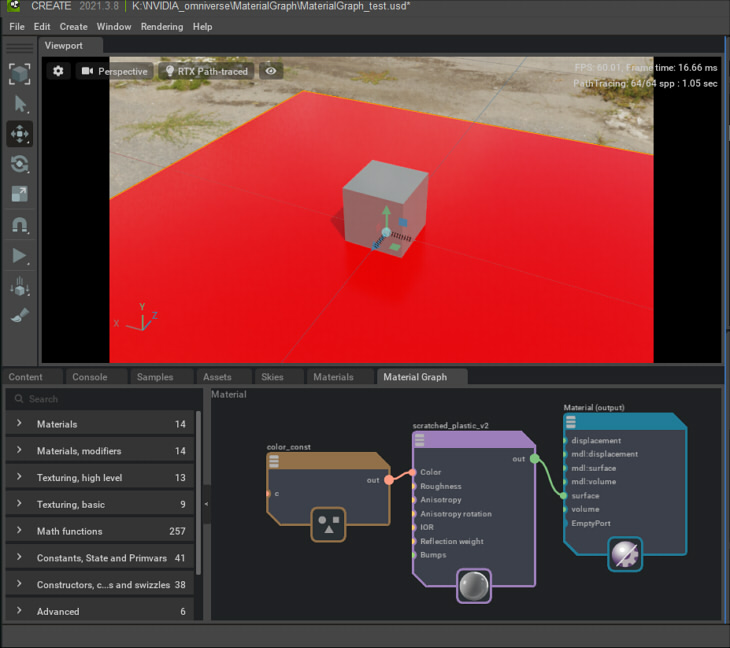
以下のように「Material (Output)」ノードが表示されました。

このノードを組み合わせる操作を行うことでマテリアルを定義していきます。
Material Graph上の操作
マウス操作は以下のように行うことができます。
- マウスホイールでズームイン/ズームアウト
- マウス中ドラッグで上下左右に移動(パン)
- マウス左クリックで選択
- マウス右クリックでポップアップメニューを表示

ノードを接続する
「Material (Output)」ノードはマテリアルの土台になります。
このノードに対して「どのマテリアルを割り当てるか」というのをノードで接続する必要があります。
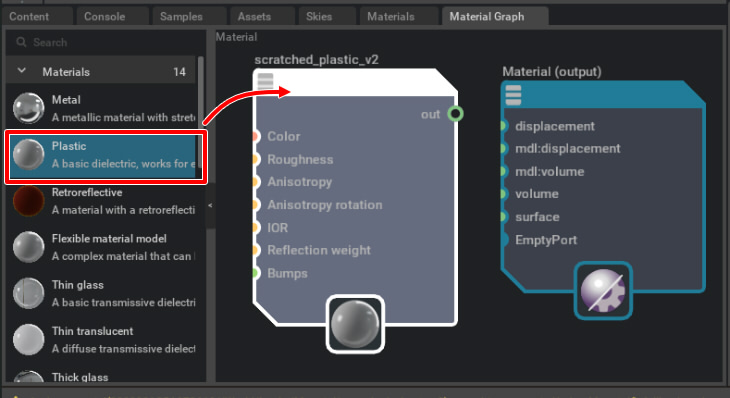
左にノードが一覧されており「Materials」を開くと接続できるマテリアルの種類(テンプレートのようなものと思っていただければよいかと)が表示されます。
ここでは「Plastic」ノードを配置しました。

「Plastic」はColor/Roughness/Bumps(Normal Mapの指定)は存在しますが、Metallicはありません。
「Plastic」は映り込みや半透明がないPBRマテリアルの場合に利用できます。
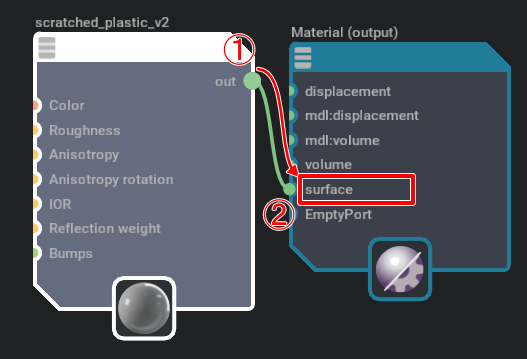
この「Plastic」の「out」をドラッグし、「Material (Output)」の「surface」にドロップします。

これで2つのノードが接続されました。
ノードを削除する
ノードを削除する場合は、ノードをマウス左クリックで選択して[Del]キーを押します。
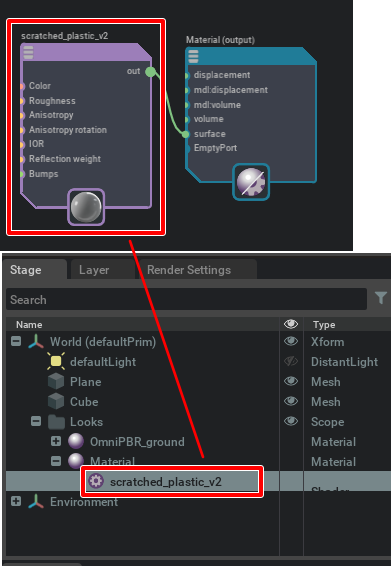
ノードを選択した段階でStageウィンドウの対象ノードも選択状態になります。
ノード自身はUSDの「Shader」で与えられています。

選択や削除処理は、このShaderのPrimを操作していることになります。
ノードの接続を解除する
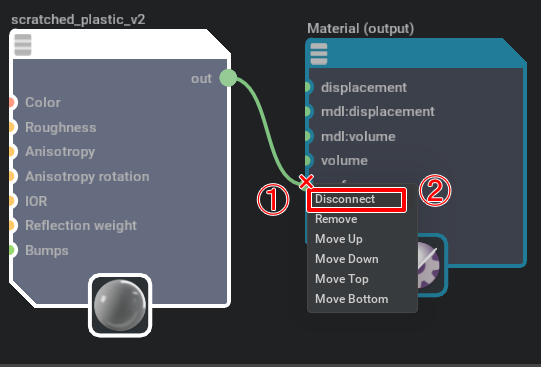
ノードの接続先で右クリックし、ポップアップメニューから「Disconnect」を選択するとノードの接続が解除されます。

これはノードが削除されるわけではなく、「ノードの接続」が解除される操作になります。
なお、ノードの接続先で右クリックして「Remove」を選択した場合はその要素自身がノードから削除されます。
間違って「Remove」を選択してしまわないようにしてください。
色(Albedo)を変更
もっとも簡単な処理として、マテリアルの色を変更してみます。
定数としてのノードは「Constants」を一覧して確認します。
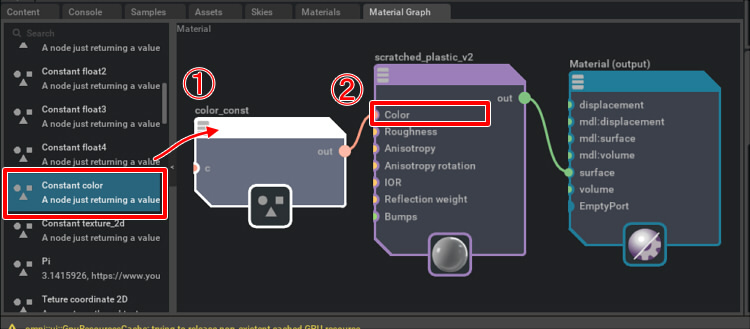
「Constant Color」ノードを探し、Graph部にドロップします。
また、「Constant Color」のoutから「Plastic」の「Color」にドラッグ&ドロップして接続します。

これで、色が指定できました。
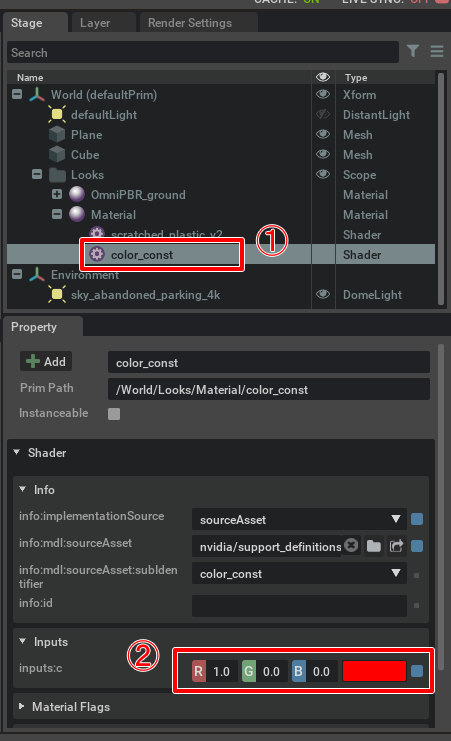
「Constant Color」ノードを選択すると、Propertyにそのノードの属性が表示されます。
ここで色を変更できます。

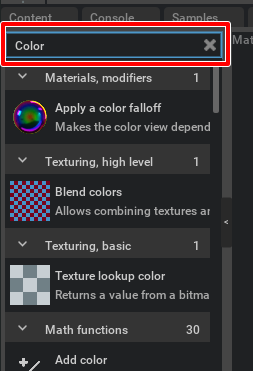
Material Graphでノードを検索
Material Graphのノードはたくさんあり、一覧からノードを探すのが手間になることも多いです。
そこで、もしノード名が分かっている場合はノード一覧の上の「Search」で検索単語を指定して絞り込むほうが早いかもしれません。

特に規模が大きいマテリアルを作る場合は重宝しました。
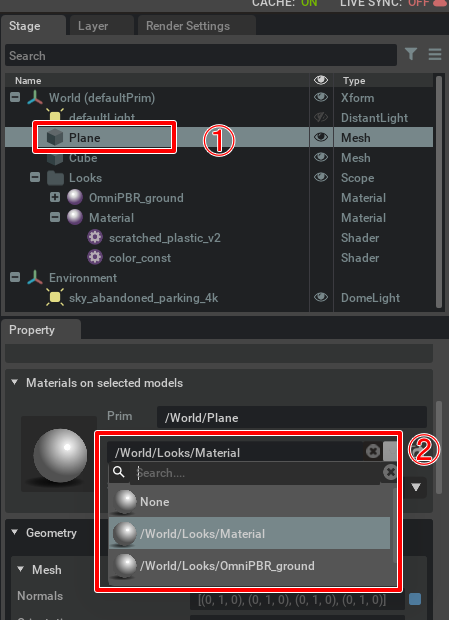
Material Graphのマテリアルを指定のPrimに割り当て
指定のPrimにMaterial Graphで作成したマテリアルに割り当てる処理は、
通常のOmniPBR/OmniSurfaceのマテリアルを割り当てる場合と同じ手順です。
Stageで対象のPrimを選択し、Propertyでマテリアルを選択します。

この場合は赤色のマテリアルが割り当てられました。

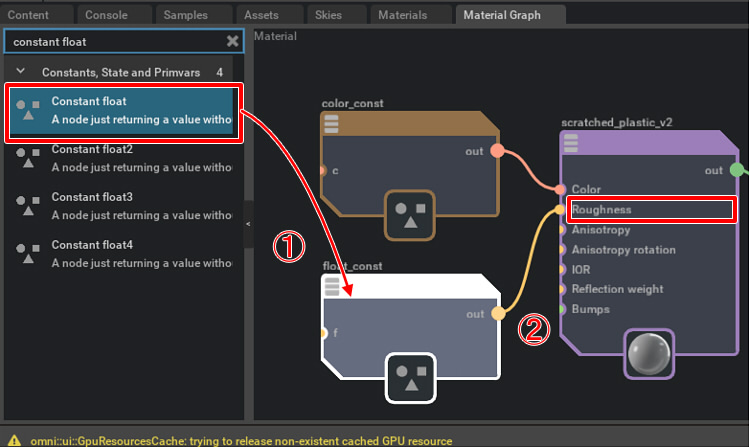
Roughnessの数値(float)を与える
色は「Constant Color」を指定しました。
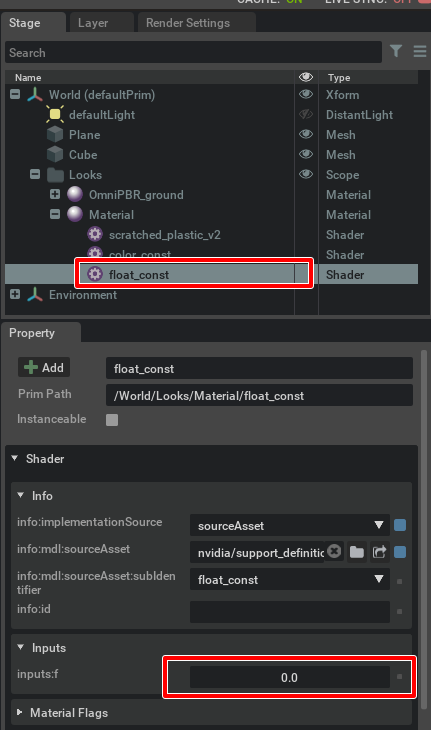
Roughnessの場合はfloat値のため「Constant float」を検索します。
「Constant float」ノードをGraphにドラッグ&ドロップして配置し、
outから「Plastic」ノードの「Roughness」に接続します。

これで、「Constant float」ノードを選択したときの数値がRoughness値となります。
パラメータは、Propertyウィンドウで変更することになります。

MDL自身は自動でコンパイルが行われ、結果がマテリアルとして動的に反映されます。
Colorをテクスチャで与える
Colorでは色をConstant Colorで指定していました。
これをテクスチャに置き換えます。
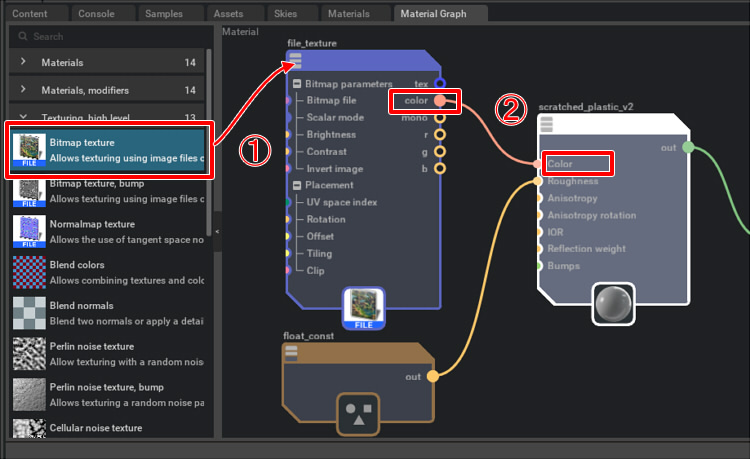
Texturingより「Bitmap texture」ノードをGraphにドロップして配置します。
「Bitmap texture」ノードの「Color」から「Plastic」ノードの「Color」に接続します。

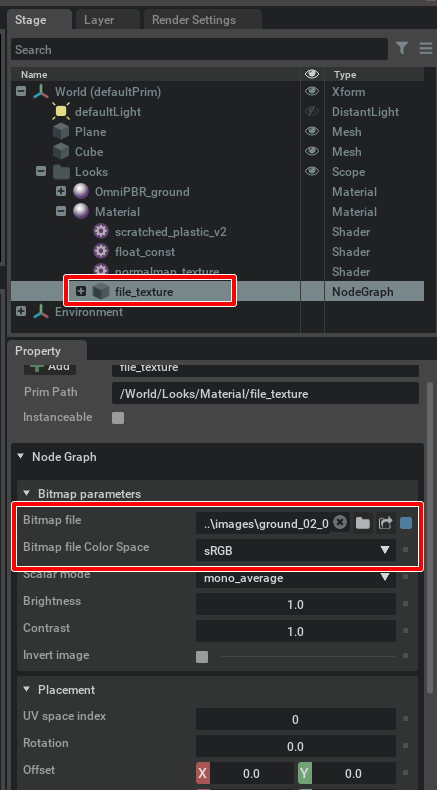
Propertyウィンドウで「Bitmap file」でテクスチャファイルを指定、
「Bitmap file Color Space」でカラースペース(ここではsRGB)を指定できます。

この「Bitmap texture」ノードに対して、UVマッピング時の繰り返し回数(Tiling)指定もできますが、
後で法線マップと同時反映するようにしますのでここではUVはいじりません。
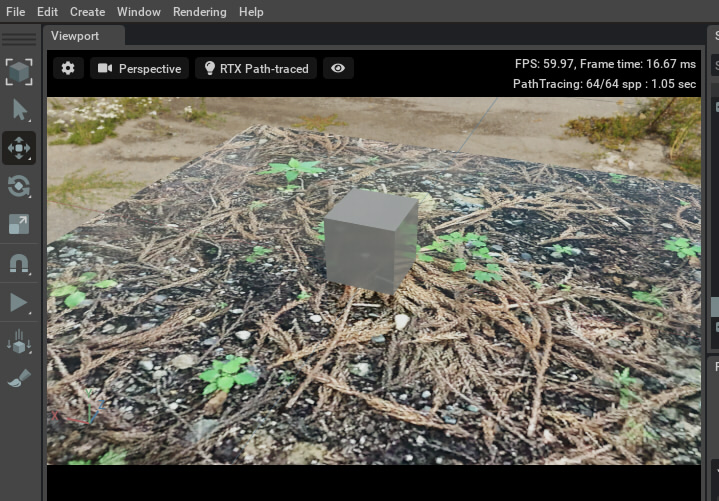
ビューポートでは以下のようになりました。

法線マップの指定
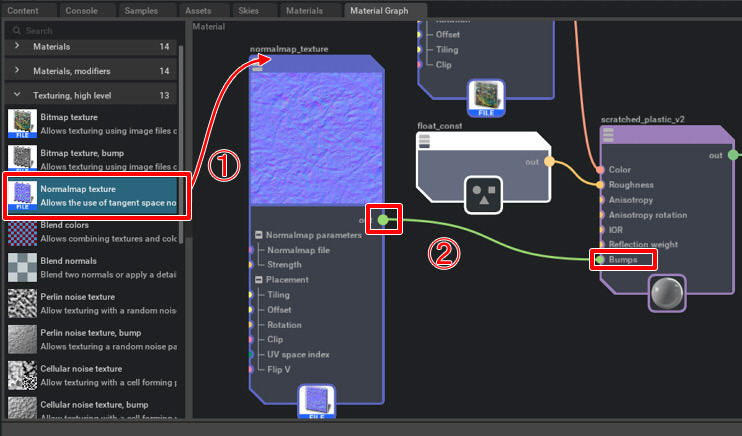
Texturingより「Normalmap texture」ノードをGraphにドロップして配置します。
「Normalmap texture」ノードの「out」から「Plastic」ノードの「Bumps」に接続します。

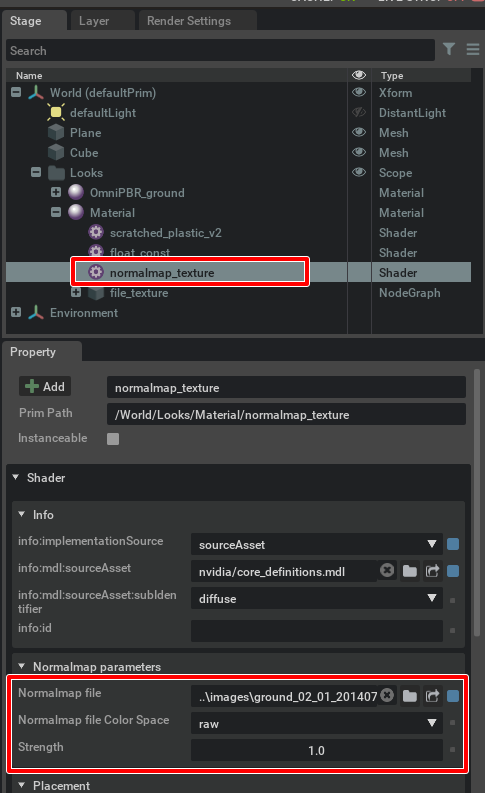
Propertyウィンドウで「Normalmap file」で法線マップのファイルを指定、
「Normalmap file Color Space」でカラースペース(ここではraw)を指定できます。
また、法線マップの強さを「Strength」で指定できます。

以上で、Graphでのノード構成は以下のようになりました。

個々のノードの属性が多いと縦長になるため、ノードの左上のアイコンをクリックするとノードを短くできます。
次に、Colorと法線マップのテクスチャのUVのTiling値を指定します。
UVのTilingを指定
UVのTilingを指定することで、テクスチャの繰り返し回数を制御します。
これは、Colorマップと法線マップで同じ値を与えるようにします。
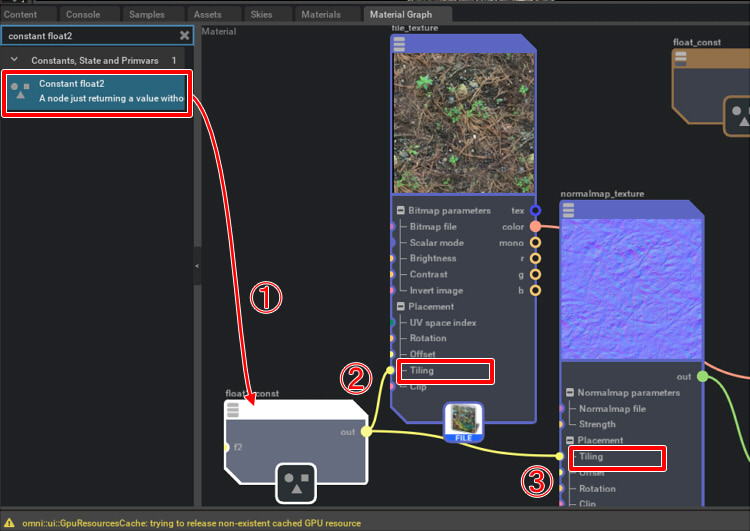
その前に、UVのTilingのパラメータの型は何でしょうか?

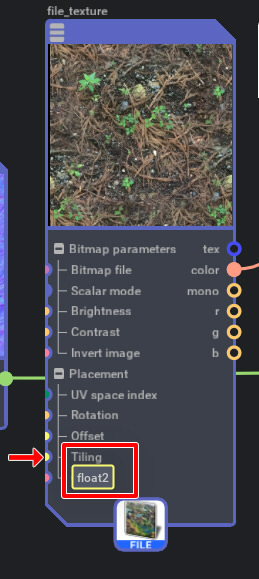
ノードの左上のアイコンをクリックして、要素をすべて表示します。
ここで要素の接続部にマウスを合わせると、Tilingでは「float2」がツールチップで表示されました。
ということで「Constant float2」ノードを探し、Graphに配置します。
また、「Constant float2」ノードのoutから
「Bitmap texture」ノードのPlacementの「Tiling」、
「Normalmap texture」ノードのPlacementの「Tiling」、
に接続します。

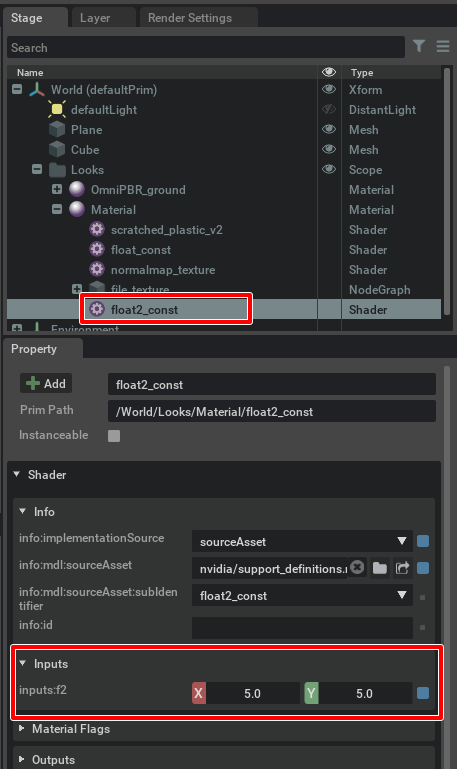
Propertyウィンドウで、初期状態は(0, 0)であるため、(5, 5)と指定しました。

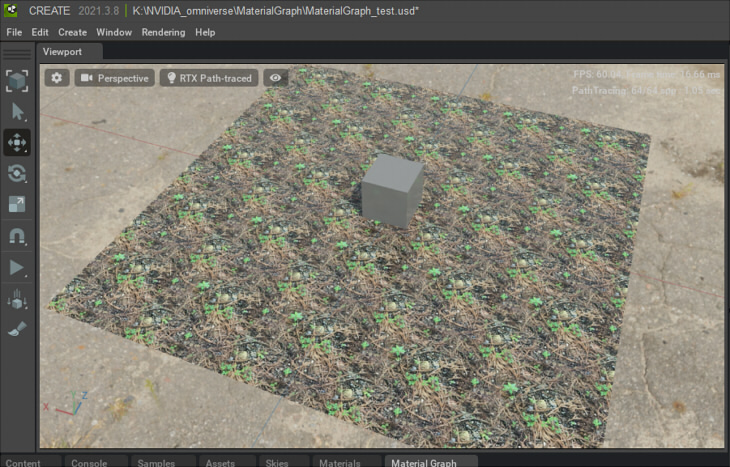
ビューポートでは以下のように5×5の繰り返しでテクスチャマッピングされました。

接続の要素と色の関係
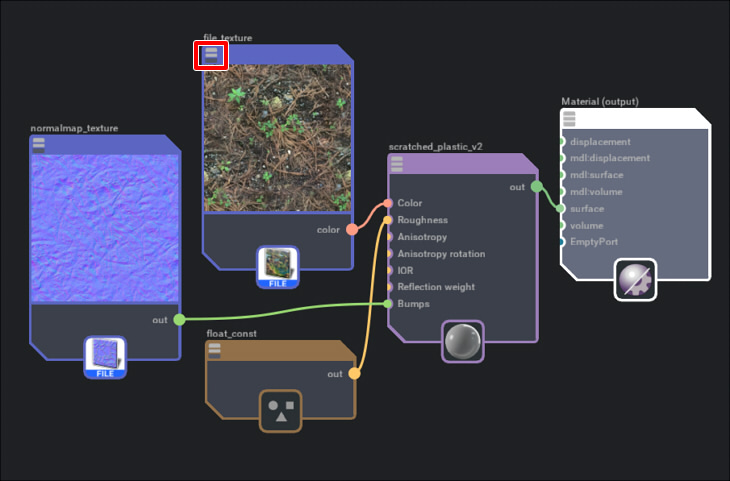
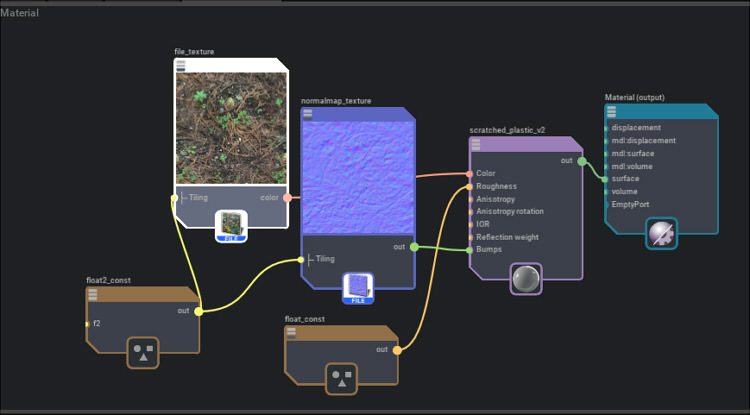
最終的には以下のようなノード構成となりました。

「Material(output)」ノードのSurfaceに「Plastic」ノードが接続されています。
「Plastic」ノードのColorに「Bitmap texture」ノード、
「Plastic」ノードのBumpsに「Normalmap texture」ノードが接続されています。
「Plastic」ノードのRoughnessに「Constant float」ノードが接続されています。
また、「Bitmap texture」「Normalmap texture」ノードの「Placement-Tiling」に「Constant float2」ノードが接続されています。
ところで、接続に「色」があることにお気づきでしょうか?
float2の接続の場合は黄色、Colorの接続の場合はピンク、Normalmapの接続の場合は緑色、floatの接続の場合は橙色、のように
接続要素や接続の色を見ることで型をある程度判断することができます。
既存のMaterial Graphを開く
いったんシーンをUSDファイルに保存し、再度開きます。
このときはMaterial Graphは開いていません。
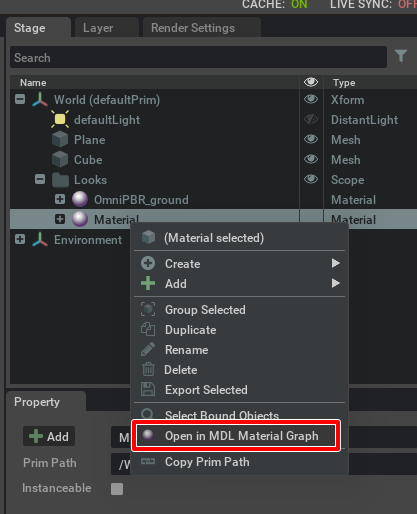
Stageウィンドウで対象マテリアルを選択して右クリックでポップアップメニューを表示します。
「Open in Material Graph」を選択すると、Material Graphウィンドウに選択されたマテリアルのノードGraphが表示されます。

ただ、開いた直後は左上に小さく表示されることが多いです。
その場合は、マウスホイールでズームしてくる必要があります。
Material Graphのマテリアルをファイル保存
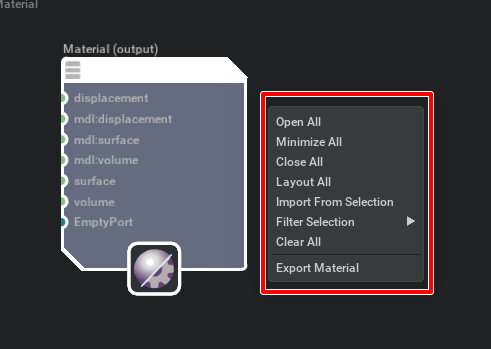
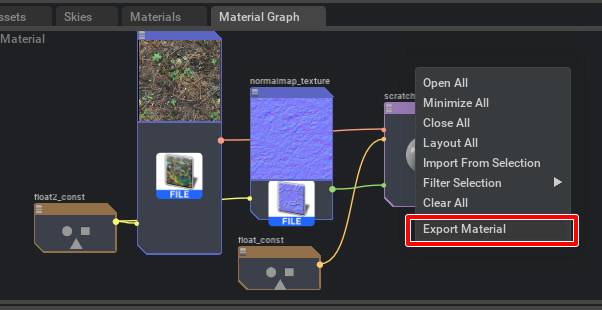
Material Graphで定義したマテリアルは、Material Graphで右クリックして「Export Material」を選択するとusdファイルとして保存できます。

これは、「マテリアルだけ」を保存します。
再利用する場合は、このusdファイルをインポートして使用できます。
Material Graphのマテリアルは複雑な構成になることが多いため、
また、再利用して使うことも多々あるため、usdファイルとしてストックしておくほうが後々便利に使えると思います。
今回はここまでです。
Material Graphを使ったマテリアルの作成の基礎部分でした。
次回は、これよりテクスチャのタイリングが目立たないようにする処理を与えていきます。