前回はパーティクルの衝突処理まで行いました。
任意の位置でパーティクルを出したい、発生のタイミングを調整したい場合は、Variable(変数)をフラグとして使うのが便利です。
まず、OmniGraphのVariableについて書いたほうがいいため、ここではVariableについてまとめていきます。
Variablesの役割
他のプログラミング言語と同じ意味合いで、変数は値の入れ物を指します。
変数は個々のGraph内でのみ使用できます。
変数の値を他のGraphでも共有したい場合、値格納用のPrimを作成しそこにAttributeとして値を入れてそれを変数の受け渡しに使用します。
変数の型は主に以下のようなものがあります(これ以外にもたくさんあります)。
- bool
- int
- float
- double
- string
- color3f
- color3d
- float2
- float3
- quatf
- quatd
- float[]
Variableの作成
ここではAction Graphを作成しました。
Push GraphでもVariablesは使用できます。
Stageウィンドウで右クリックし、Create – Visual Scripting – Action Graphを選択すると、Action Graphを作成できます。
[Omniverse] Action Graphを使う – その2 : ビューポートへのオーバレイ
もご参照くださいませ。
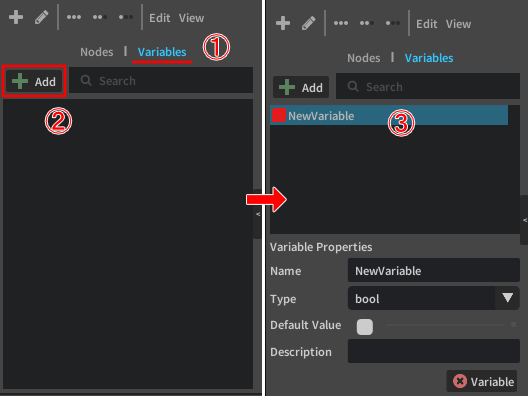
Action Graphウィンドウの左のNodes | Variables と表示されているところで、Variablesを選択します。
「+ Add」ボタンを押すと新しい変数を追加します。

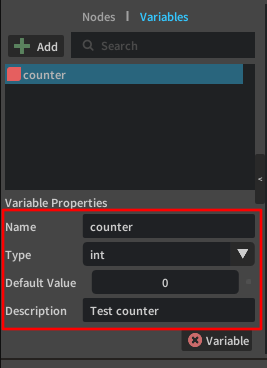
Variable Propertiesで以下のパラメータを指定します。
| パラメータ名 | 説明 |
|---|---|
| Name | 変数名 |
| Type | 変数の型 |
| Default Value | 初期値 |
| Description | 説明 |
ここでは、counterという名前のint型の変数としました。

なお、右下の赤い「X Variable」を選択すると対象の変数を削除します。
Variableの使い方
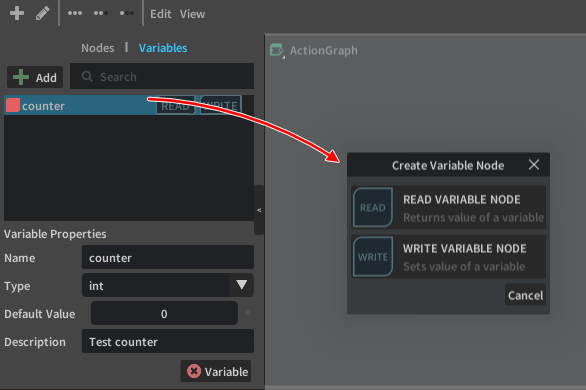
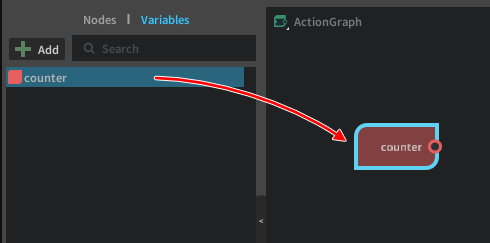
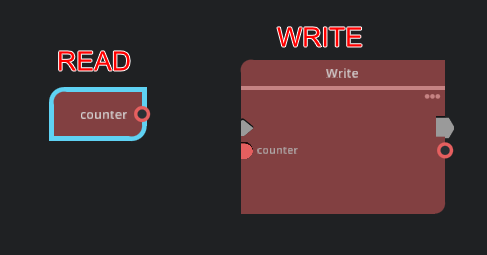
変数をグラフにドラッグすると、"READ VARIABLE NODE"と"WRITE VARIABLE NODE"の2つの選択が表示されます。

変数はグラフ上では、値を使用するだけのノード(READ)と、値を書き込むだけのノード(WRITE)を配置して使用します。
変数の値をスクリーンに表示
デバッグとして、この変数の値をスクリーンに表示してみましょう。
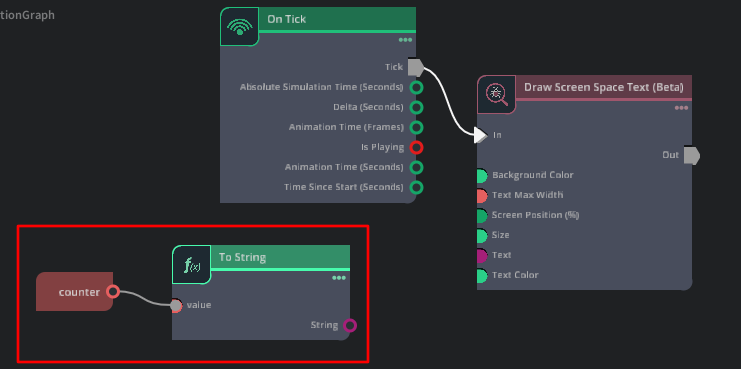
作成した変数"counter"をREADとしてグラフにドラッグして配置。

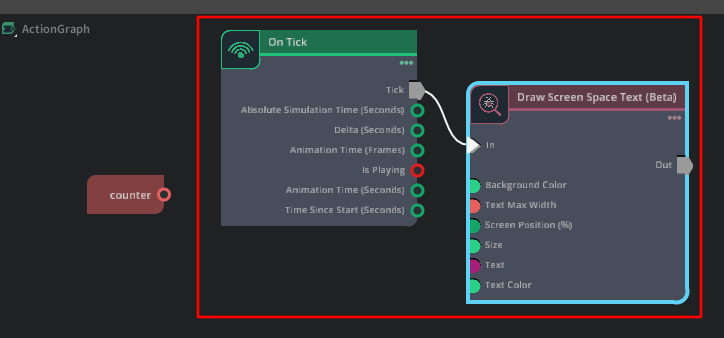
描画のため、一定間隔でシグナルを送り続ける"On Tick"ノードを配置。
"Draw Screen Space Text"ノードを使ってスクリーンの指定位置に任意の文字列を表示します。
"On Tick"ノードのTickから"Draw Screen Space Text"ノードのInにつなぎます。

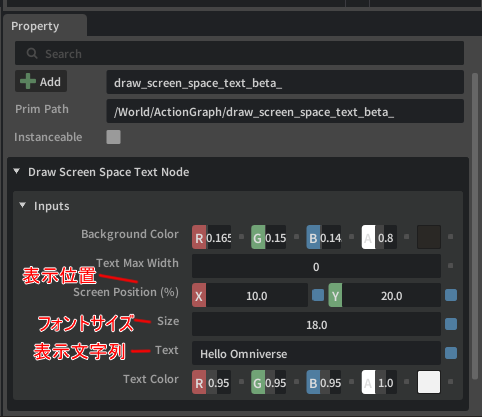
"Draw Screen Space Text"ノードのプロパティを調整します。

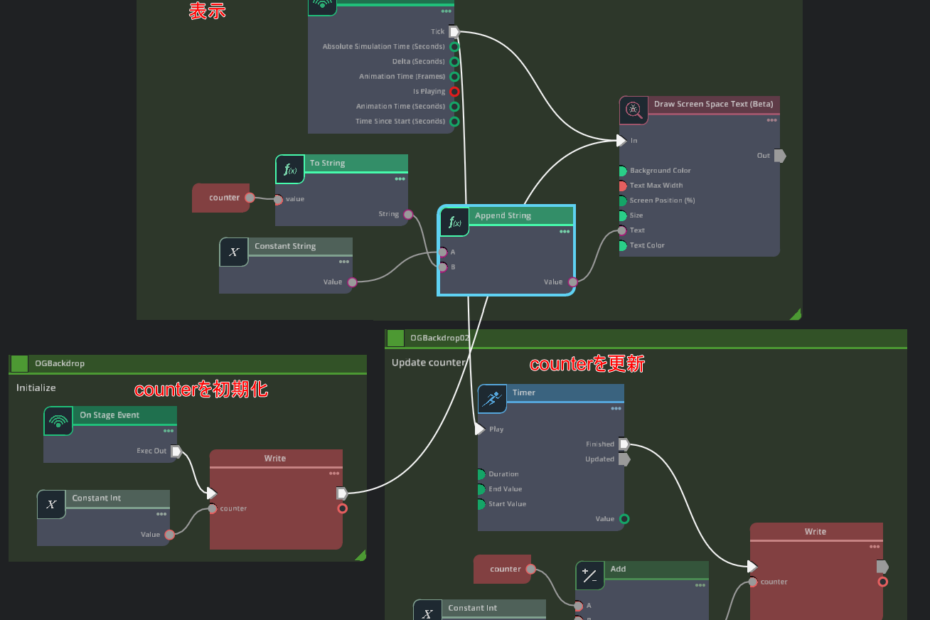
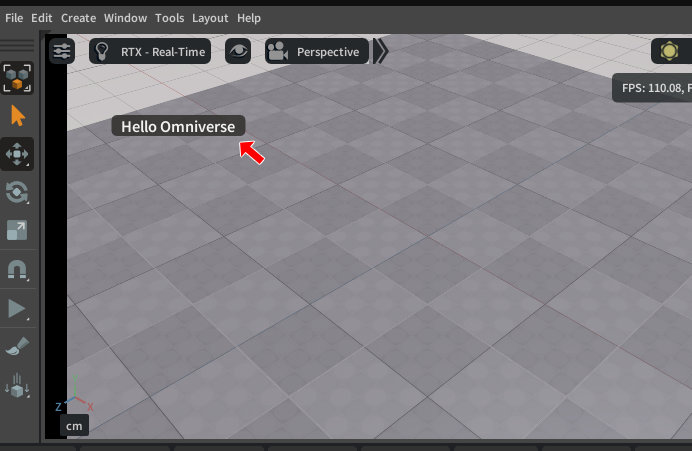
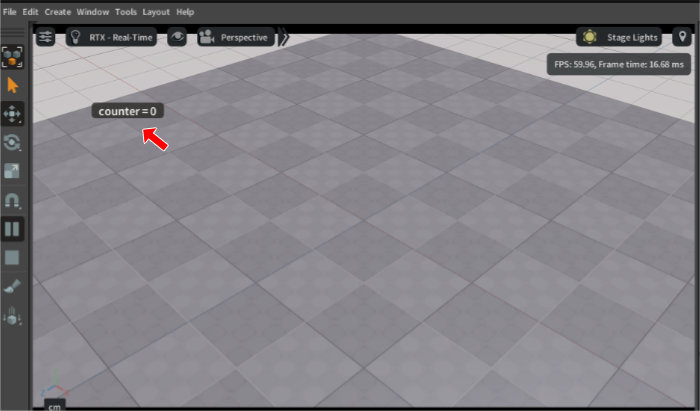
Playするとビューポートは以下のように表示されました。

変数counterはint型ですので、文字列(string)に置き換えます。
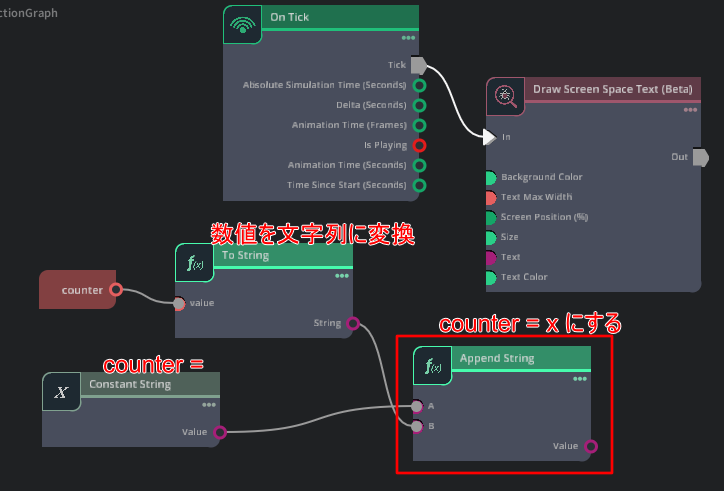
"To String"ノードで数値を文字列に変換します。

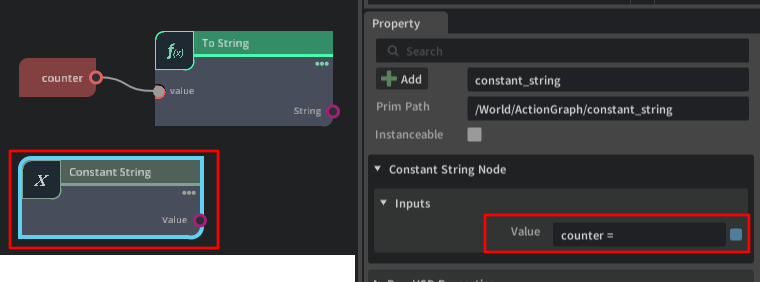
"counter=0"のようにしたいため、文字列"counter="を"Constant String"ノードとして用意します。

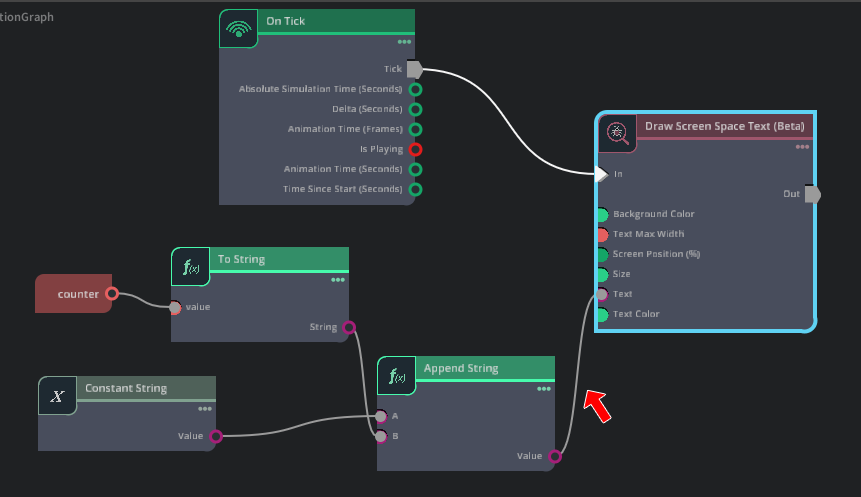
文字列を連結するため、"Append String"ノードを配置します。

連結した文字列を"Draw Screen Space Text"ノードのTextにつなぎます。

Playすると以下のように"counter = 0"と表示されました。

この段階では、変数counterは初期値の0のままになります。
Variableでカウンタを作る
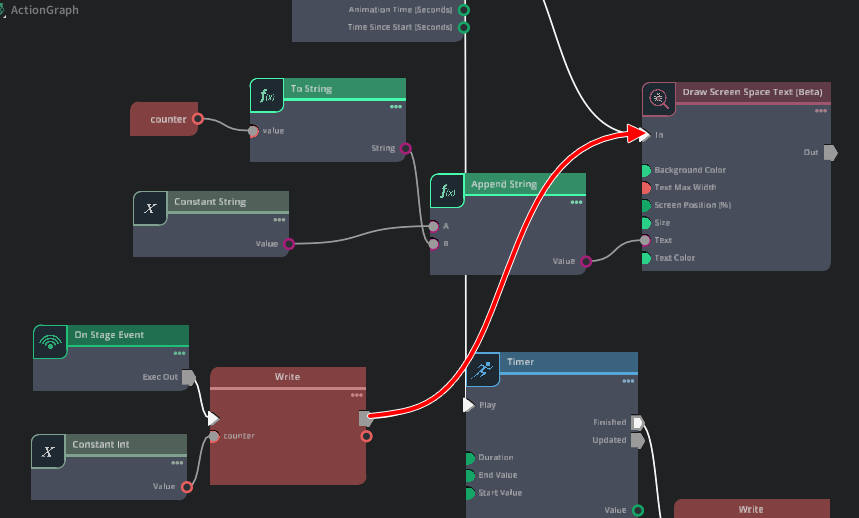
次にVariableのWRITEノードを配置して、一定時間ごとに値を+1していきます。
同一グラフ内にて、今まで作成した「表示のためのノードの組み合わせ」とは別に
この変数の書き込み処理を行います。

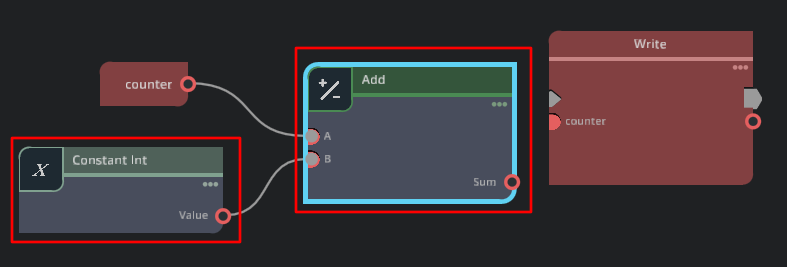
現在の変数counterに対して+1するため READノードも配置しています。
"Constant Int"ノードを配置し、Propertyウィンドウで値に1を入れます。
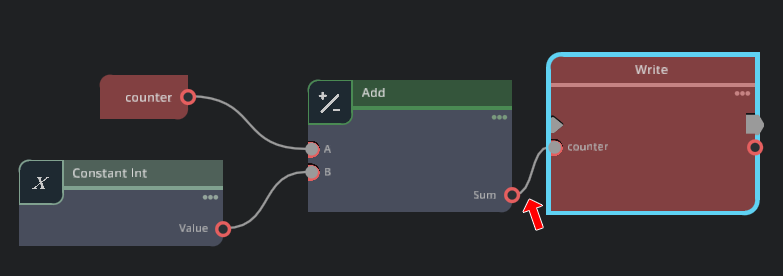
"Add"ノードを配置し、変数counterと+1の値を加算します。

これをWRITEのノードに接続することで、変数counterの値を+1します。

ただ、このままでは更新されません。
更新のためのトリガーを与える必要があります。
1秒ごとに更新としましょうか。
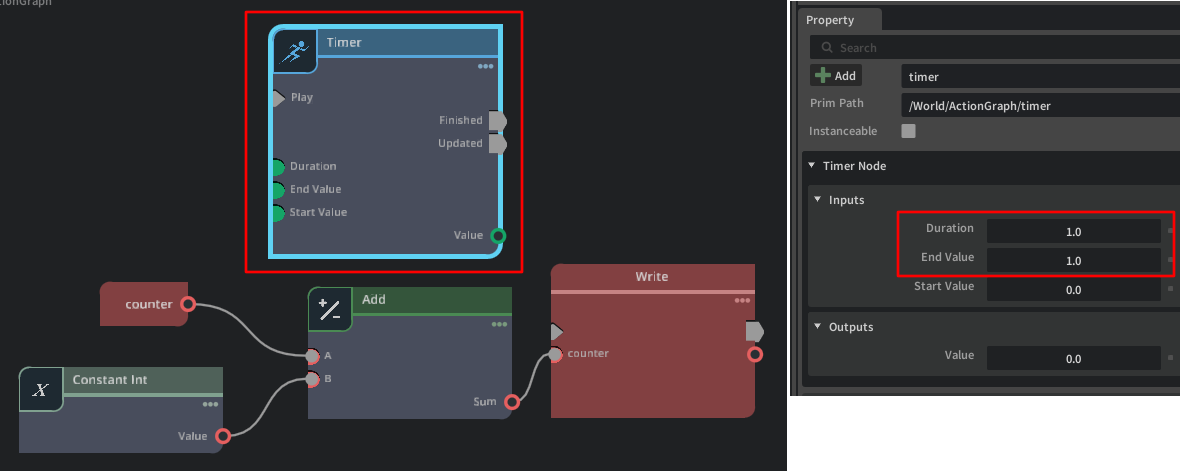
この一定時間間隔でシグナルを送るノードとして"Timer"を使用します。

| パラメータ名 | 説明 |
|---|---|
| Duration | 間隔(秒) |
| End Value | 終了時間(秒) |
| Start Value | 開始時間(秒) |
1秒待つ場合は、Start Value=0.0、End Value=1.0、Duration=1.0を指定します(デフォルト)。
3秒待つ場合は、Start Value=0.0、End Value=3.0、Duration=3.0を指定します。
ここで指定した時間が経過すると、Finishedのイベントが呼ばれます。
ここでは1秒間隔にしました。
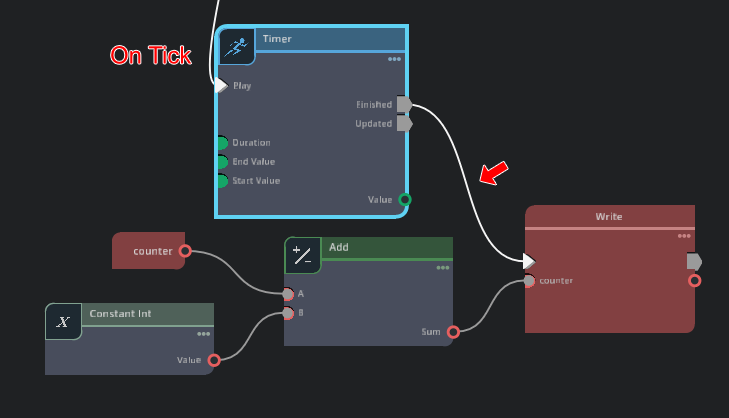
On TickノードのTickから、TimerのPlayに接続。
これにより定期的にイベントが呼ばれます。
TimerのFinishedからWRITEノードに接続。

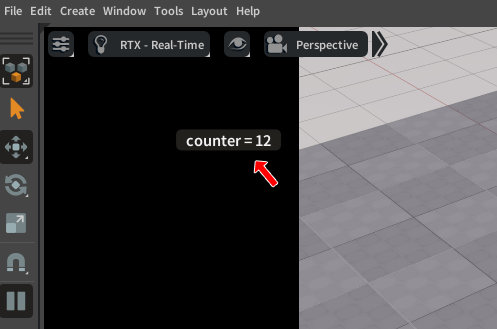
これでPlayすると1秒ごとにカウンタが+1されるのを確認できました。

Play開始時にVariableの値を初期化
ただ、Playした後に停止し、再びPlayするとカウンタは継続して+1されていきます。
Play時は0から開始したいです。
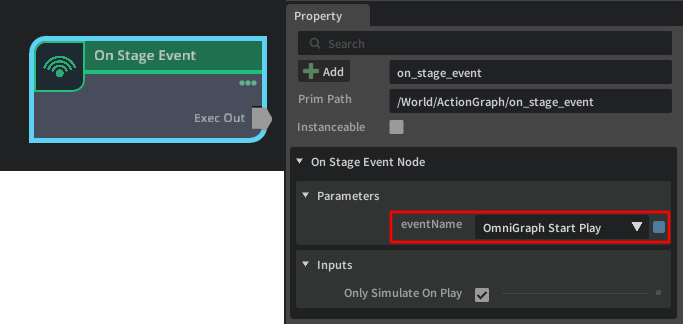
そこで、Eventの"On Stage Event"ノードを配置します。
これはステージの開始や終了で呼ばれるイベントを与えることができます。
PropertyウィンドウでeventNameとして"OmniGraph Start Play"を選択。

これで、Play開始時にこのイベントが呼ばれることになります。
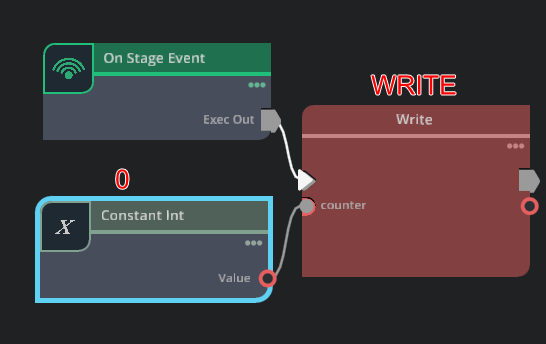
変数counterをWRITEで配置し、Constant Intを使って値0を書き込みします。
イベントとしてはOn Stage Eventとつなぎます。

これでこの初期化処理の後にすぐにスクリーン上のテキスト表示を更新したいため、WRITEノードの出力をDraw Screen Space TextのInにつなぎます。

これでPlayすると、カウンタは常に0から開始されるようになりました。
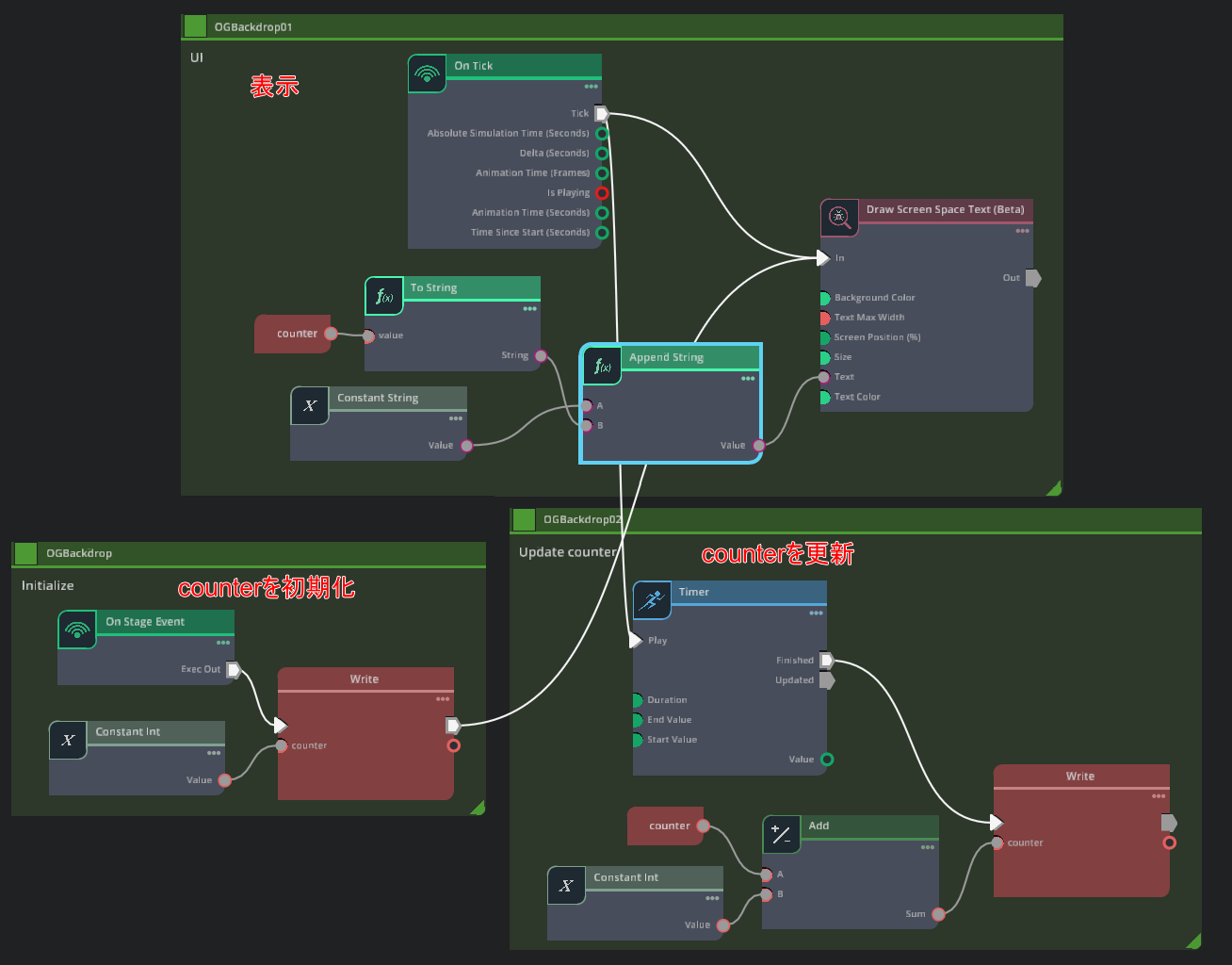
3つの処理に分かれたため、それぞれをUiの"Backdrop"ノードで分かりやすくグループにしました。

これで一通りのVariableを使用する流れを把握できました。
OmniGraphでこの変数をPrimのAttributeを使って共有できるという説明を入れておきたいため、次回はその部分を解説する予定です。