Action Graphではユーティリティ的なノードも豊富なため、いろいろ掘ってみました。
ノードごとの説明については
ドキュメントの「OmniGraph Node Library」が参考になりそうです。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_omnigraph/node-library.html
また「New OmniGraph nodes in Create 2022.3」にも新たに追加されたノードが説明されていました。
https://docs.omniverse.nvidia.com/app_create/app_create/release-notes/create_2022_3_0_new_og_nodes.html
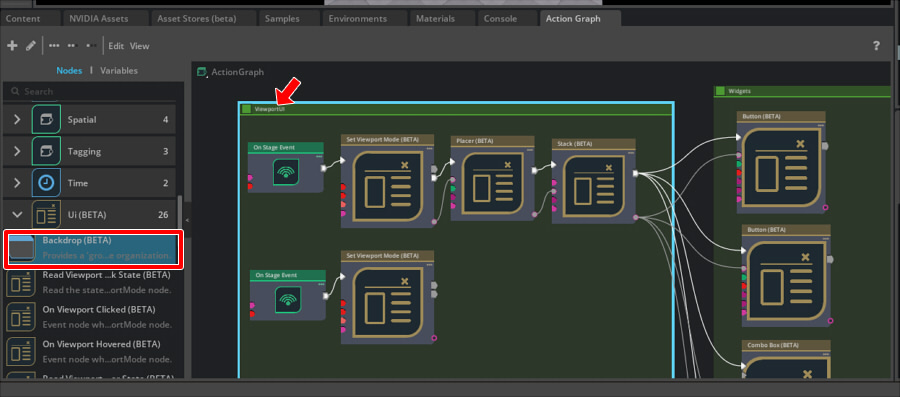
グループ化
UI-Backdropのノードを使用することで、複数のノードをグループ化できます。

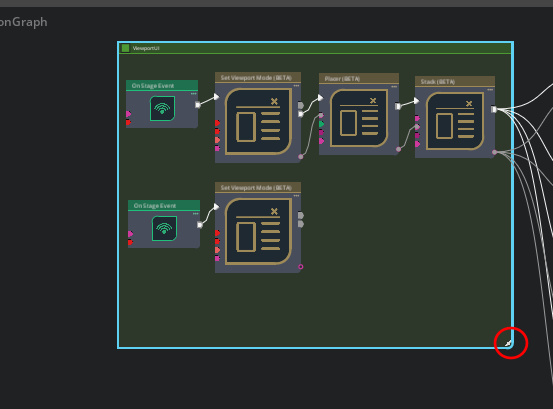
Backdropノードを配置後、ノードの右下の角をドラッグするとリサイズできます。

この上に別のノードを入れることで、グループとすることができます。
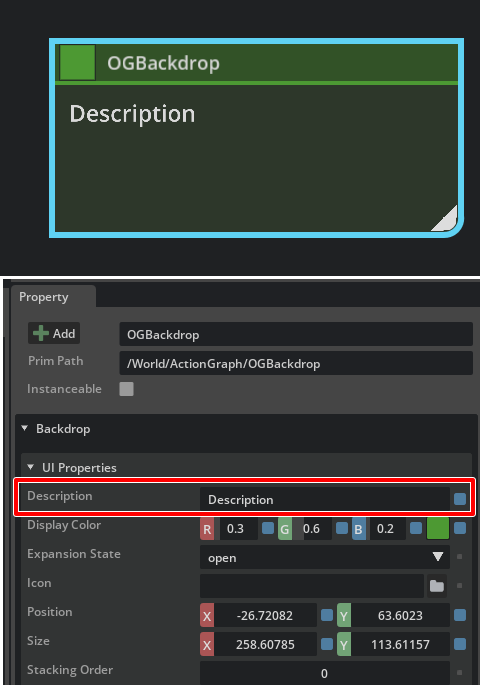
Propertyの"Description"にこのグループの説明文を指定します。

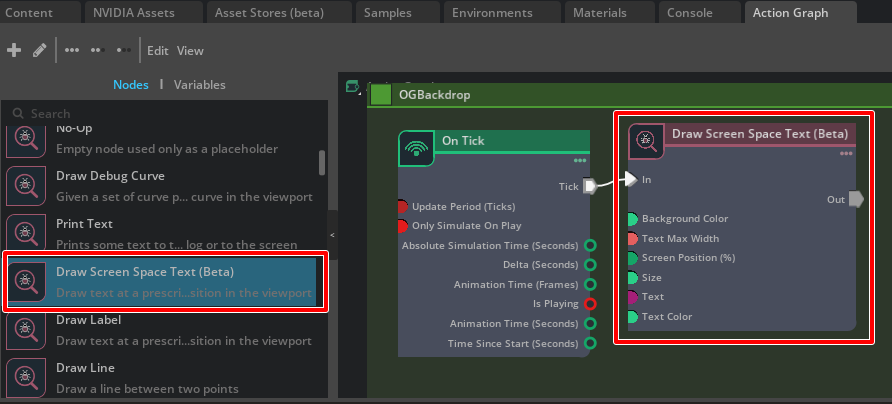
Draw Screen Space Text : ビューポートにテキストをオーバレイ
Debug – Draw Screen Space Textノードを使うと、ビューポート上にテキストを表示することができます。
この表示は、いったんPlayした後はStopしても消えないようです。

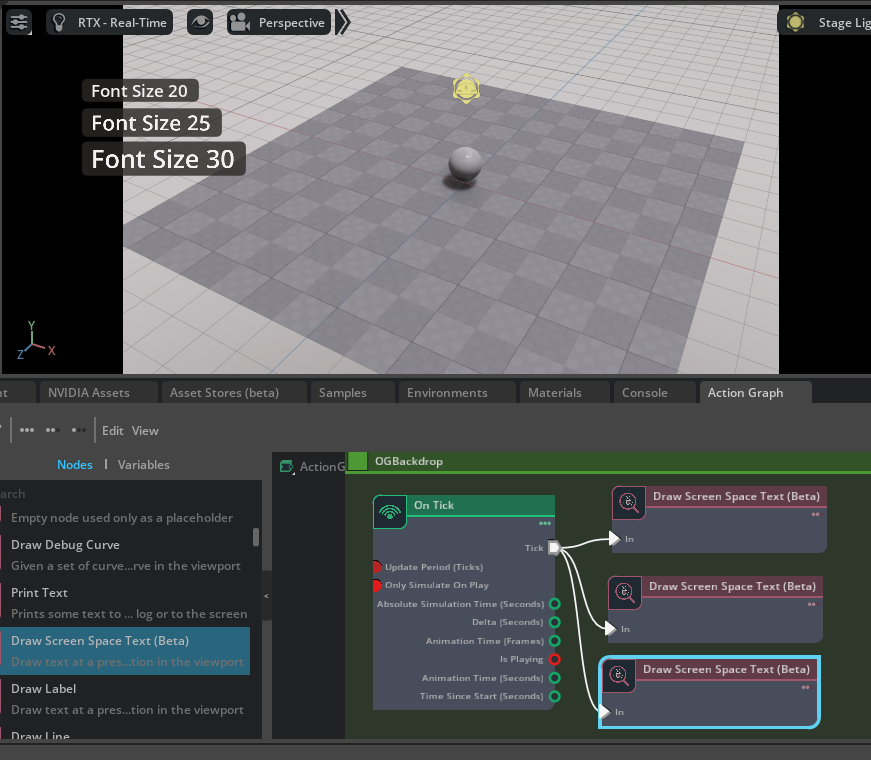
On Tickノードを配置し、TickをDraw Screen Space TextノードのInにつなぎます。
これで、ビューポートにテキストを表示する準備が整いました。
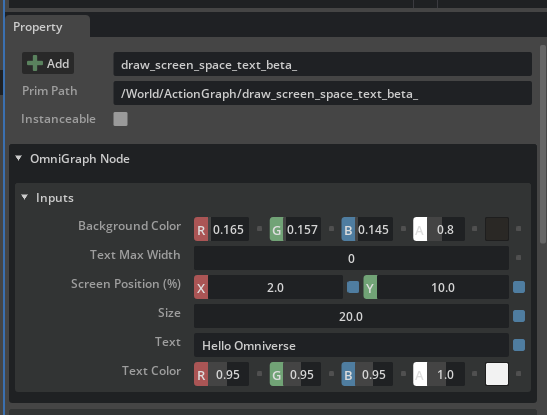
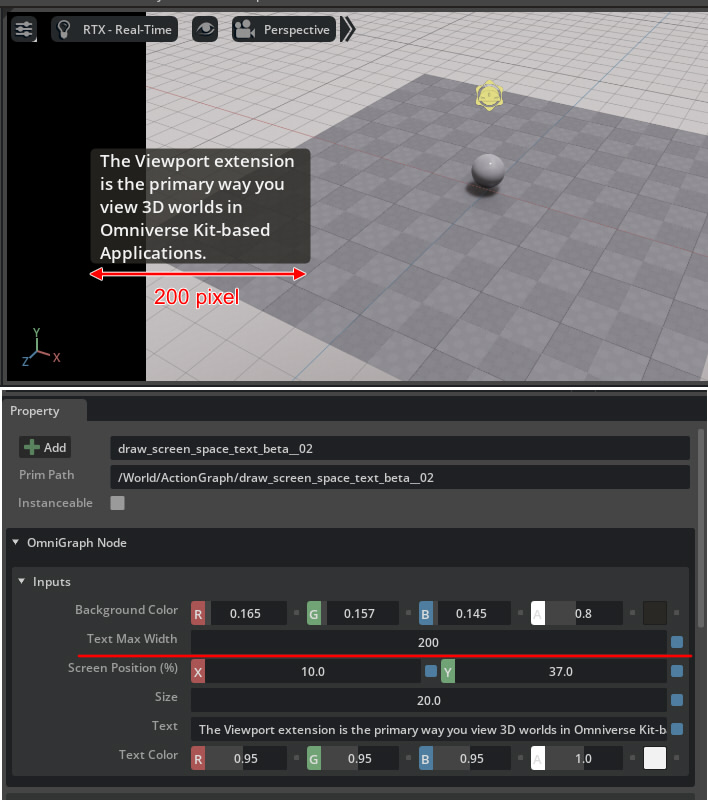
Draw Screen Space TextノードのPropertyは以下のようなパラメータがあります。
Propertyのパラメータ

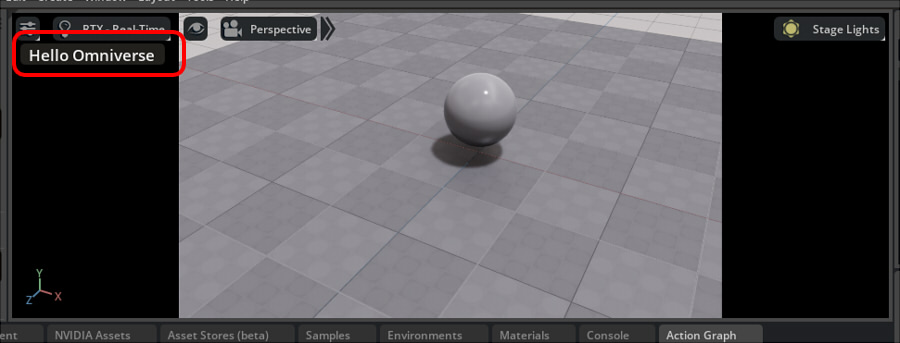
このプロパティの場合は、ビューポートでは以下のように表示されます。

"Text"に表示テキストを指定。
"Background Color"は背景色を指定します。背景は角丸の長方形となります。
"Text Color"でテキストの色を指定します。
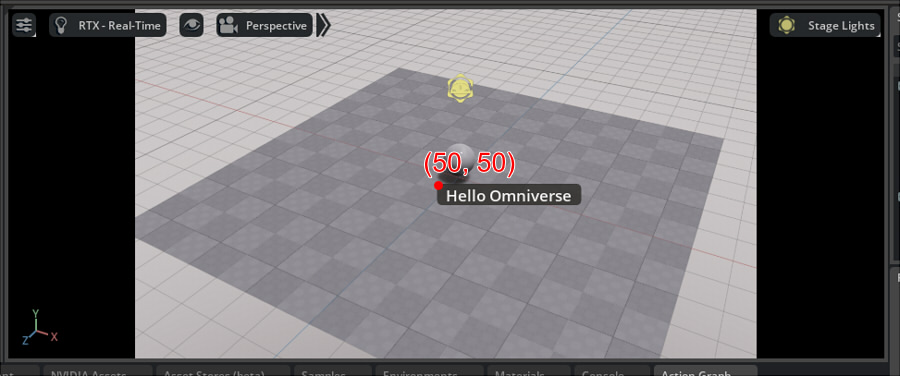
"Screen Position(%)"はビューポートの左上を(0,0)、右下を(100, 100)としたときの位置を指定します。
(50, 50)としたときはビューポートの中央からテキストが配置されます。

"Size"はフォントサイズの指定です。テキストの縦方向のピクセル数に相当します。
以下は、Sizeを20, 25, 30に変更して縦に並べました。

"Text Max Width"は、テキスト全体の幅をピクセル値で指定します。

ウィジットの配置
ウィジットの配置は少し複雑です。
ウィジットを配置すると、ビューポートの従来のマウス操作やPrimの選択(ピッキング)は無効になるようです。
開始(Play)と終了(Stop)イベント
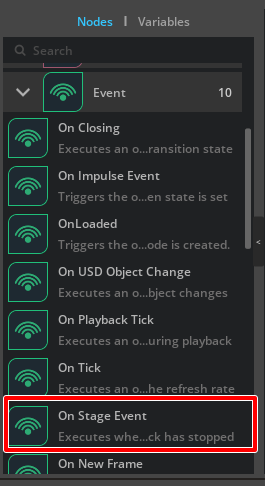
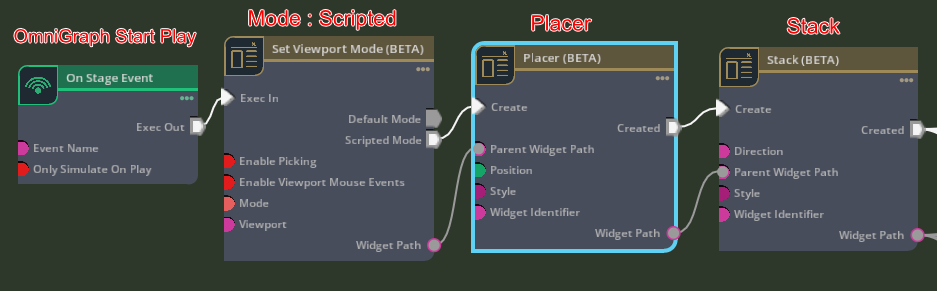
開始(Play)と終了(Stop)を知るノードとして、Event – On Stage Eventノードがあります。

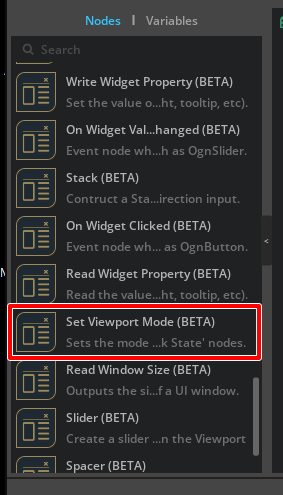
また、UI – Set Viewport ModeノードでPlay/Stop時の動きを指定します。

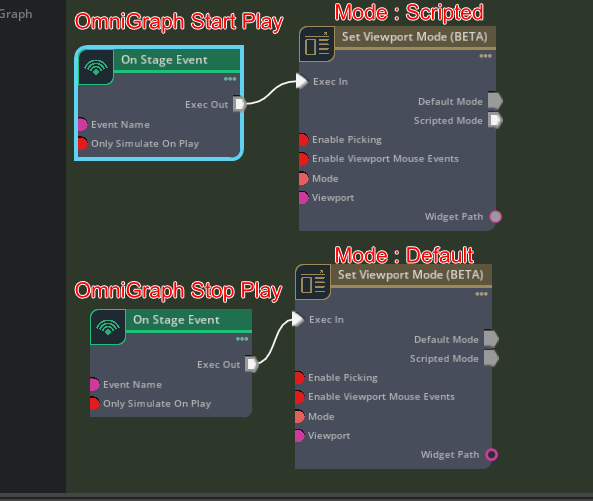
「開始(Play)」「終了(Stop)」のそれぞれのイベントのために、On Stage Eventノードを2つ配置。
ここからSet Viewport Modeノードをつなぎます。

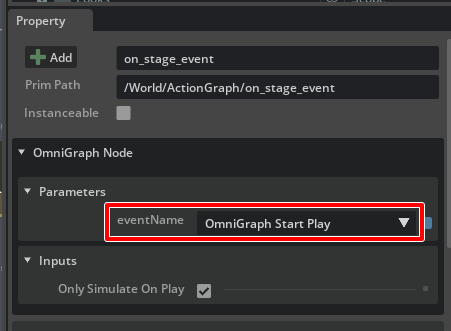
On Stage Eventノードの"eventName"で"OmniGraph Start Play"を選択した場合、Play時にイベントが呼ばれます。

"OmniGraph Stop Play"を選択した場合、Stop時にイベントが呼ばれます。
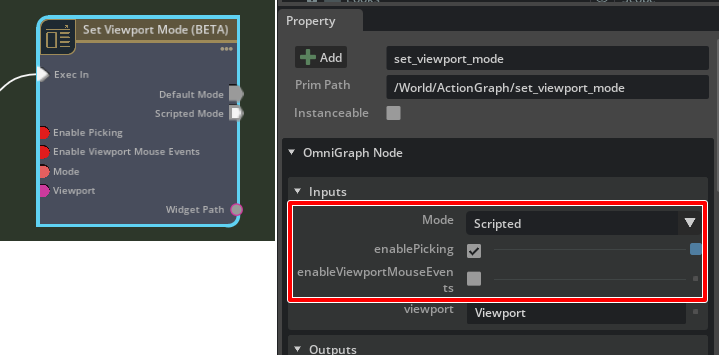
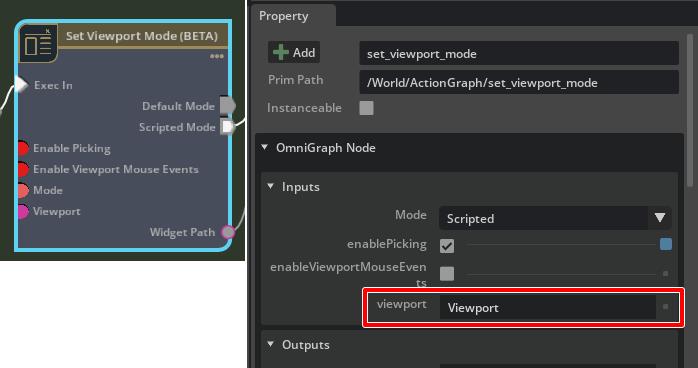
Play時、Set Viewport ModeノードをつないだときのPropertyは"Mode"で"Scripted"を選択。
これにより、この先につなぐノードの処理を実行することになります。

また、"enable Picking"をOnにすると、Graphの処理でビューポート上の選択処理が使用できるようになります。
"enableViewportsMouseEvents"をOnにした場合は、Graphの処理でビューポート上のマウス操作が使用できるようになります。
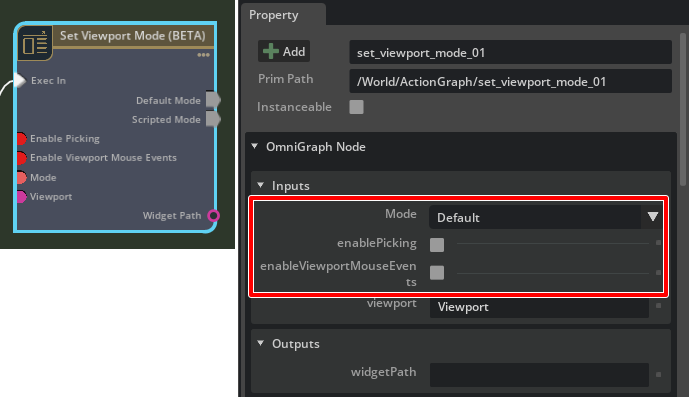
Stop時、Set Viewport ModeノードをつないだときのPropertyは"Mode"で"Default"を選択。
"enable Picking"と"enableViewportsMouseEvents"をOffにします。

これで、ビューポートはPlay前の通常の状態に戻ります。
Stop時のSet Viewport Modeノードはここで完了になります。
ビューポートへのウィジットの表示
Play時のSet Viewport Modeノードの先に、ウィジットを表示するノードをつなげていきます。
UI-Placerノードで、ビューポートのどこにウィジットを表示するかを指定します。
UI-Stackノードは、複数のウィジットをまとめる役割をします。

また、Set Viewport Modeノードの"Scripted Mode"からPlacerノードの"Create"に接続。
Set Viewport Modeノードの"Widget Path"からPlacerノードの"Parent Widget Path"に接続。
Placerノードの"Created"からStackノードの"Create"に接続。
Placerノードの"Widget Path"からStackノードの"Parent Widget Path"に接続。
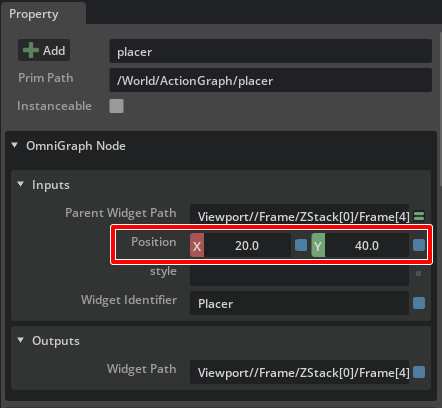
Placerのパラメータ
Placerノードのパラメータとして、"Position"はビューポートの左上からのピクセル位置を指定します。

"Widget Identifier"はユニーク名を与えています。
ですが、今回は使用しないため未入力でも問題ありません。
このPlacerは「ビューポート上の位置」を指定する役割だけのものになります。
この時のビューポートは"Parent Widget Path"に自動的に割り当てられています。
Set Viewport Modeノードの"viewport"の値が対象のビューポート名になります。

ここから"Widget Path"を経由して引き継いでいます。
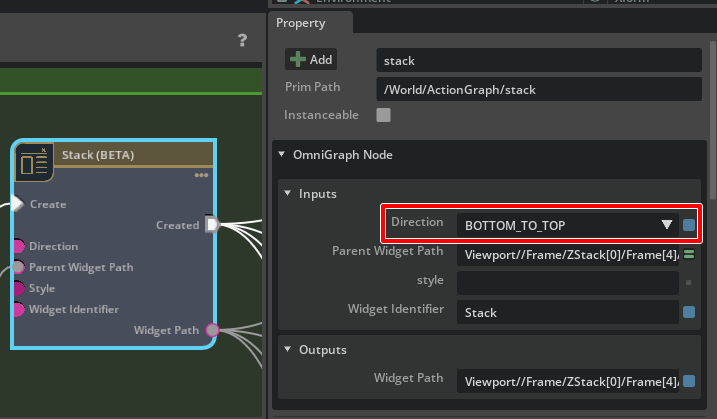
Stackのパラメータ
Stackノードのパラメータとして、"Direction"は表示するウィジットを並べる方向を指定します。

ビューポートのスクリーンは、下側がTOP、上側がBOTTOMになります(+Y方向が上向き)。
"BOTTOM_TO_TOP"の場合は、スクリーンの上から下に配置していくことになります。
"Widget Identifier"はユニーク名を与えています。
ですが、今回は使用しないため未入力でも問題ありません。
Stackノードの"Created"と"Widght Path"に複数のウィジットのノードを追加することになります。
"Button"を追加
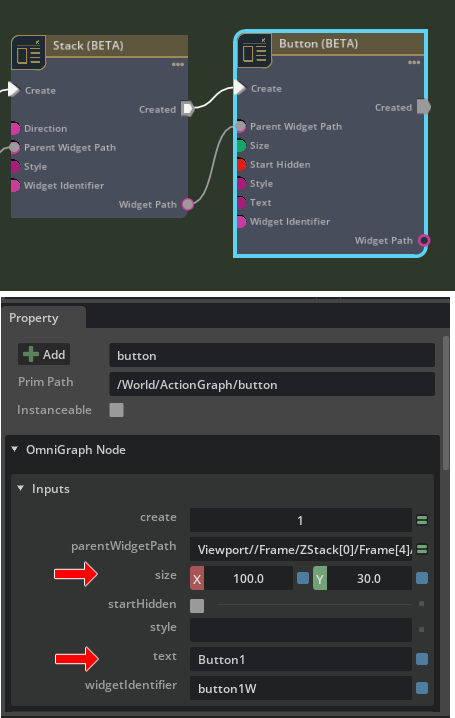
UI-Buttonノードを配置します。
これはプッシュボタンになります。

Stackノードの"Created"からButtonノードの"Create"に接続。
Stackノードの"Widght Path"からButtonノードの"Parent Widght Path"に接続。
パラメータの"size"でウィジット(ボタン)のサイズをピクセルで指定。
"text"で表示するテキストを指定。"Button1"としました。
"Widget Identifier"で識別のユニーク名を指定。
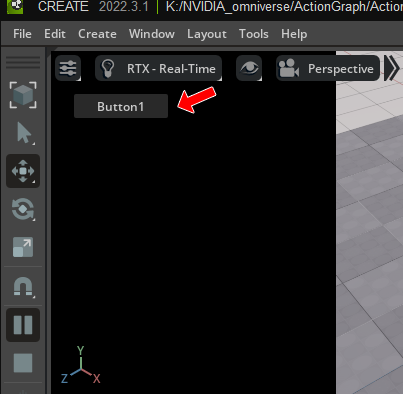
これまでをPlayすると、ビューポートの左上にボタンが表示されました。

Stopするとボタンは消えます。
また、Play時はマウス操作によるビューポート内のカメラ移動などが効かないのを確認します。
2つめの"Button"を追加
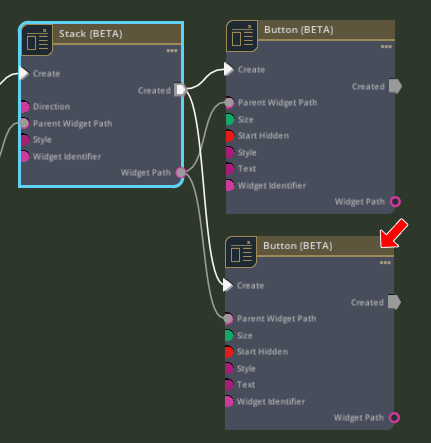
同様に、2つめのボタンを追加しました。

"size"はButton1と同じ。
"text"を"Button2"としました。
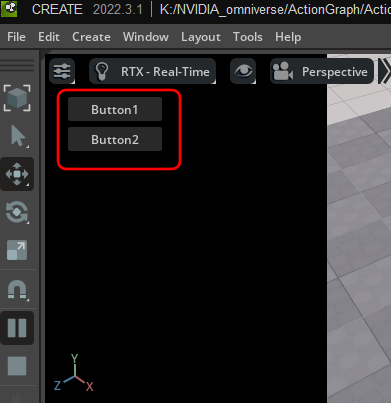
Playします。

Button1の下にButton2が配置されました。
接続した順に上から下に配置されるようでした。
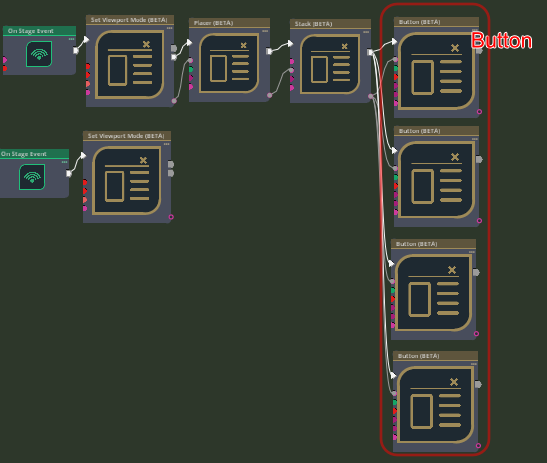
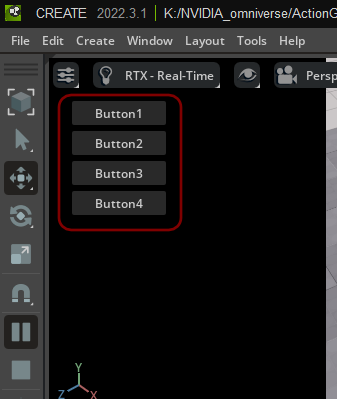
同様に4つ繋げた場合。

Playするとビューポートでは以下のように表示されました。

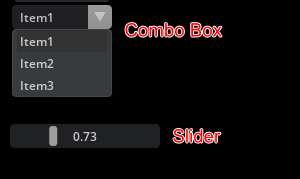
それ以外のウィジットの種類
- Combo Box
- Slider
- Spacer
があるようでした。

Spacerは余白のウィジット。
今回はこれらは説明しません。
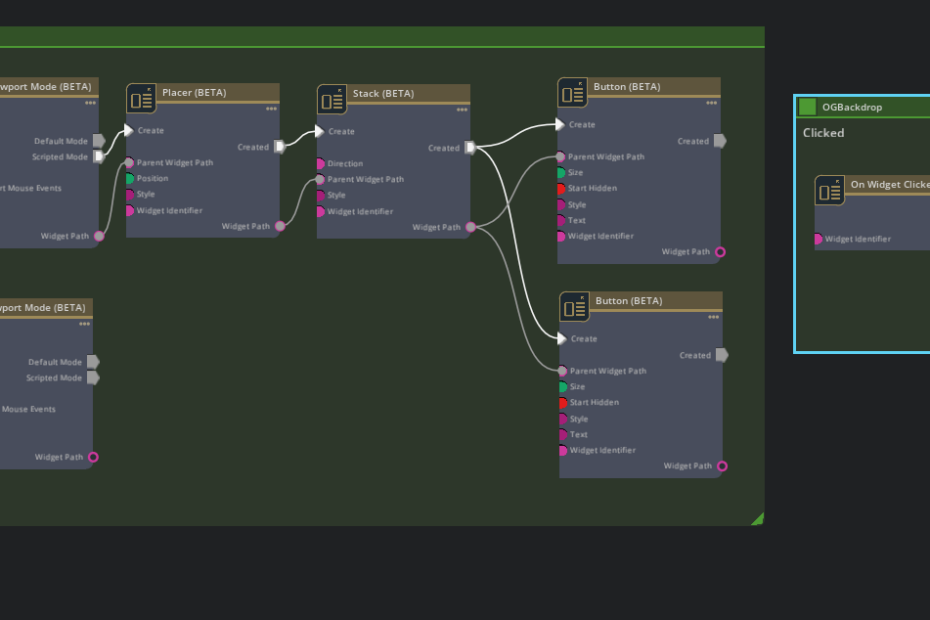
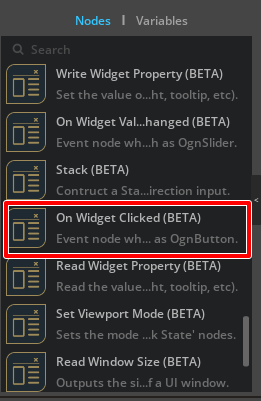
ボタンのイベントを受け取るには?
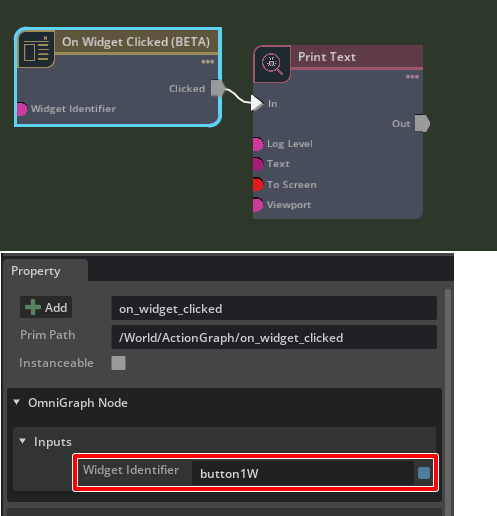
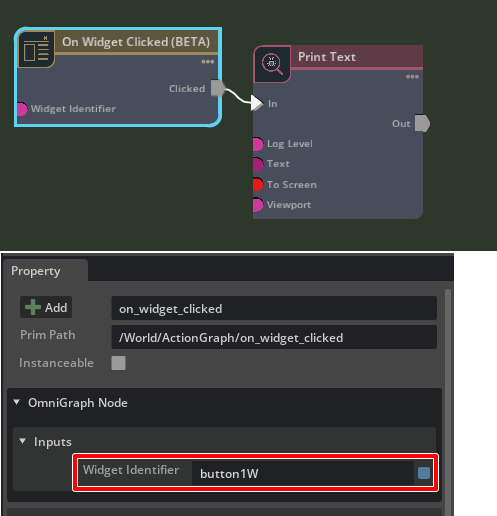
ボタンのイベントを受け取るには、UI – On Widget Clickedノードを使用します。

これは今までのビューポートのUI用のウィジットとは別にノードを与えました。

このときのプロパティの"Widget Identifier"にButtonで指定した"Widget Identifier"のユニーク名を入れます。

また、On Widget ClickedノードのClickedから、Debug – Print Textノードを接続しました。
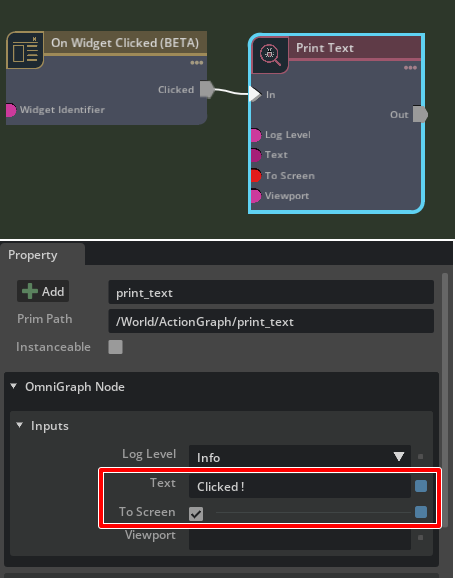
このPrint Textノードはビューポートの左上に指定のテキストを表示するデバッグ用のノードです。

パラメータの"Text"に"Clicked !"、"To Screen"チェックボックスをOnにしました。
これにより、ボタンが押されたときにスクリーンには"Clicked !"と表示されます。
以上の動作を動画にしました。
Print Textの表示がかぶらないように、ウィジットのPlacerの位置を少し下に下げました。
このときの"Print Text"ノードでのテキスト表示は、一定時間が経ったら消えます。
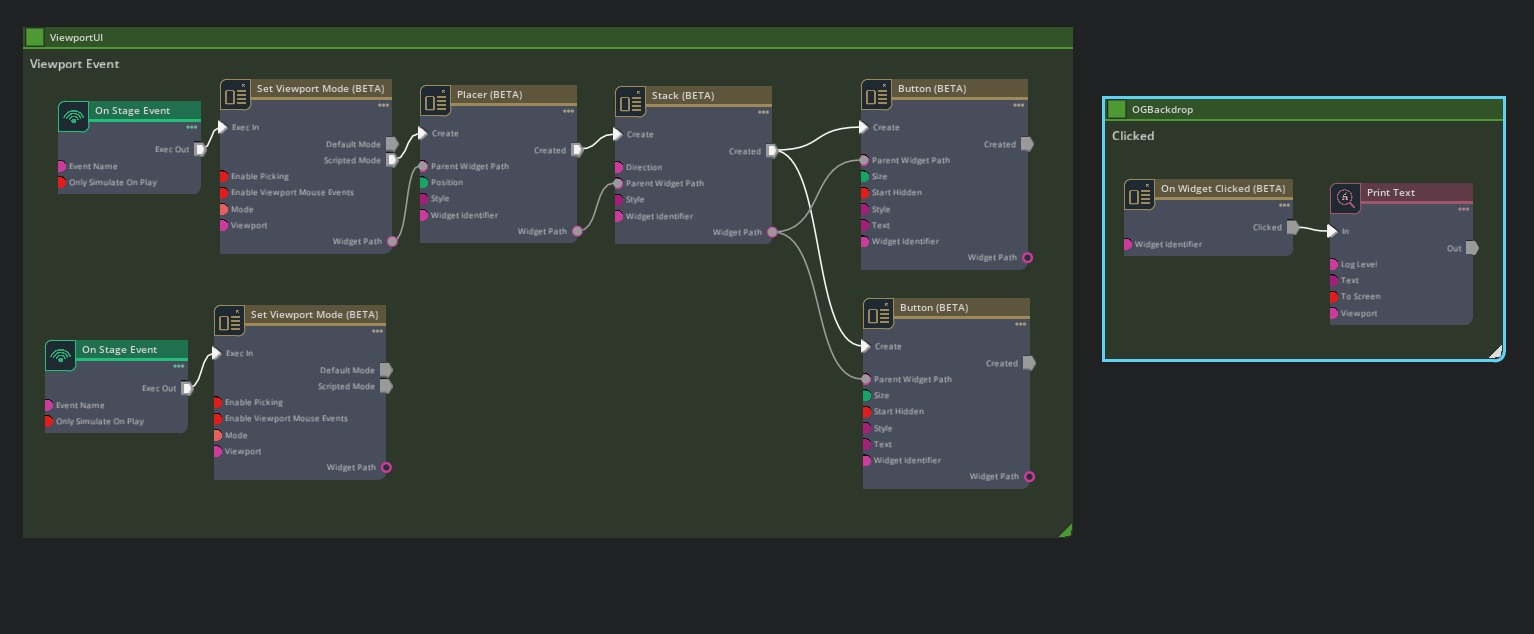
全体のGraphは以下のようになりました。

今回はここまでです。
まずはUIのプッシュボタンの挙動を確認しました。