OmniverseのUSD Composer 2023.2.0 betaが公開されました。
ARについては「[Omniverse] Omniverse Create + AR (iOS/iPadOS)」で書きましたが、この時よりも進化している機能がありましたので改めて確認することにしました。
なお、ARを見るクライアントとしてiPadを使用します。
iPhoneでも使用できます。
なお、USD Composerになってからは"RTX-Real-Time"でのみARが使えるようでした。
"RTX Interactive"でARを使おうとすると警告が出ます。
といっても重いので、"RTX-Real-Time"しか選択肢はないと思います。
OmniverseでのARの特徴
OmniverseでのARは、以下のような特徴があります。
- RTXのレイトレーシングを使ったAR表現
- ストリーミングでARを行う
RTXの搭載されたPC自体が発信元となり、iPadにストリーミングでARの合成を行うことになります。
USD Composer 2023.1.0 beta以降は機能強化がされました。
- 地面に影を落とせるようになった
Matte Objectの機能を使用し、地面の影をアルファ合成として落とせるようになりました。
これをストリーミングすることにより、現実の撮影に半透明合成される形で影が落ちることになります。
今回はこれを試してみます。
地面に影だけを落とす
USD Composerでは、地面に影だけを落としたい場合は"Environment"の"Shadows Only"をOnにするだけです。
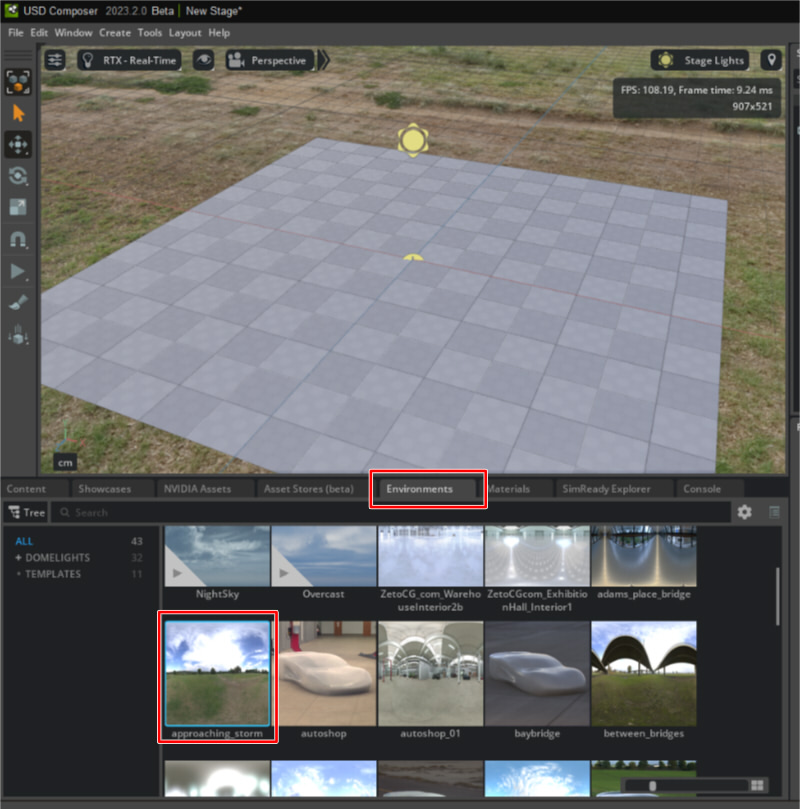
まずは新しいシーンで、IBLや映り込みに使用したい背景をEnvieonmentsウィンドウから選択します。

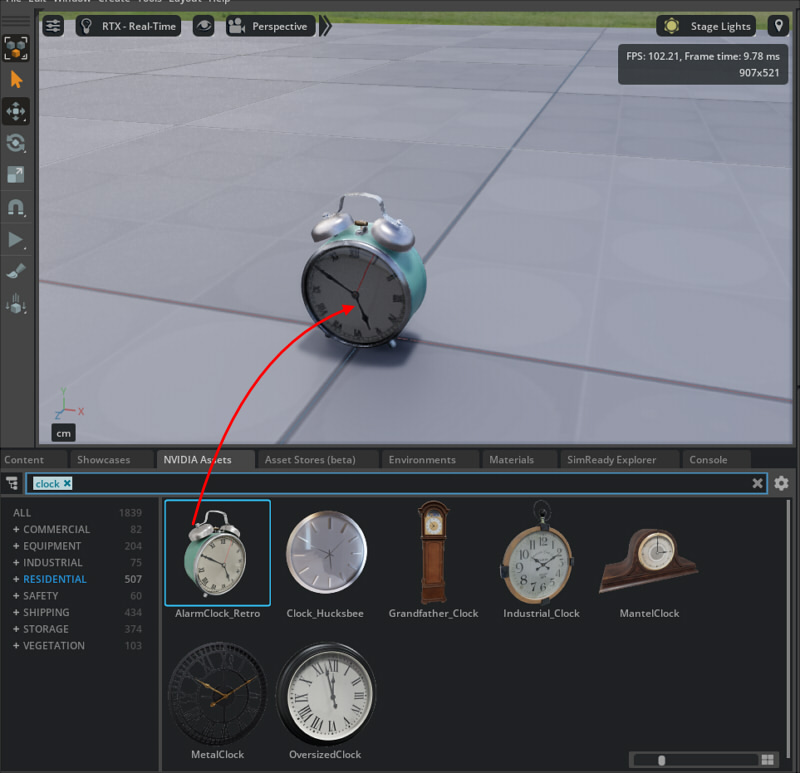
次に、ARで被写体にしたいオブジェクトを"NVIDIA Assets"から選択、ステージにドロップして原点に配置します。

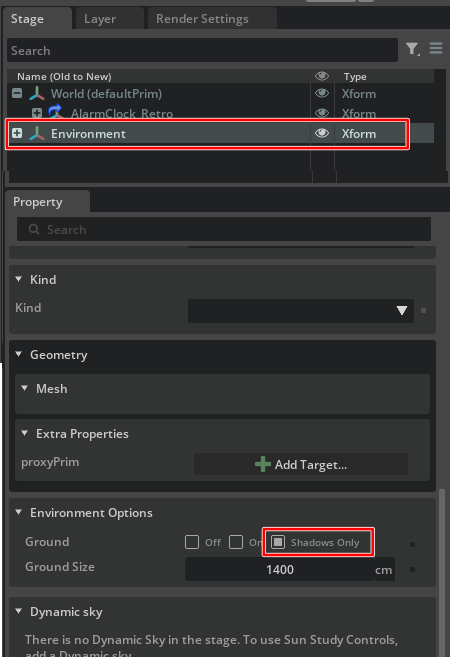
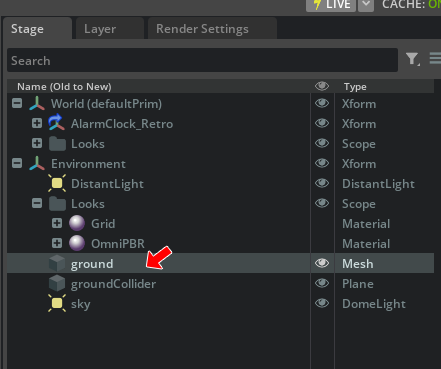
Stageウィンドウから"Environment"を選択し、
Propertyウィンドウの"Environment Options"で"Ground"-"Shadow Only"をOnにします。

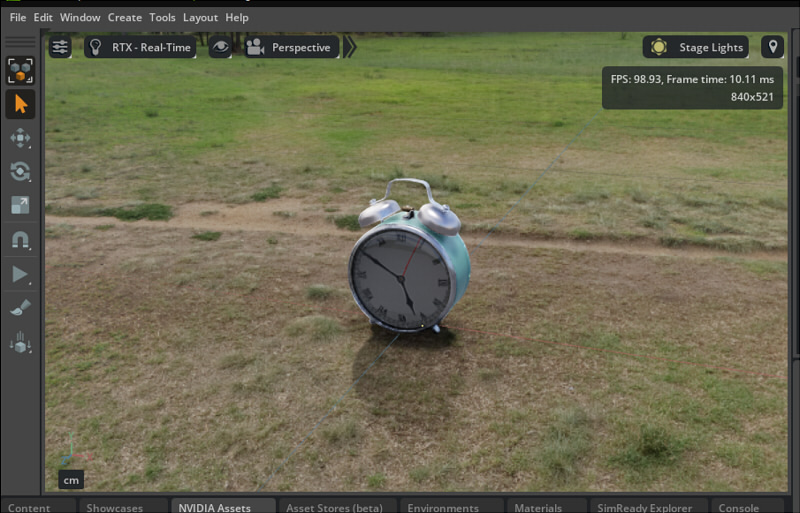
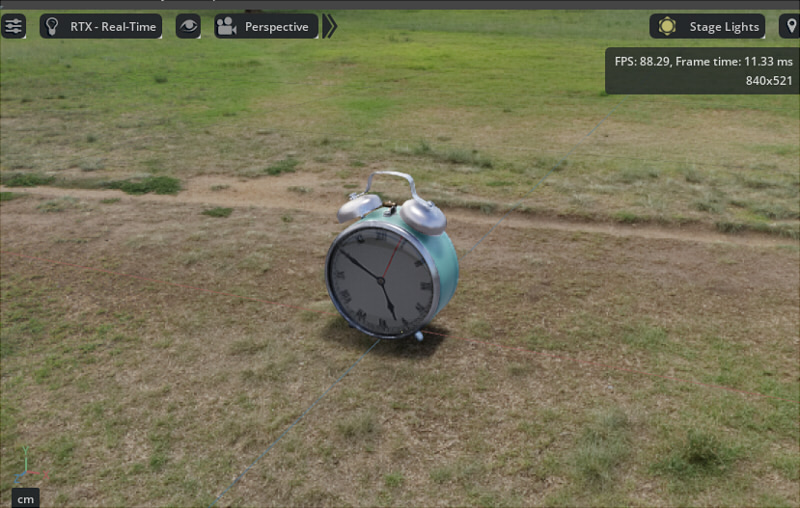
これで、チェック模様の地面が消えて影だけ落ちるようになりました。

映り込みのマテリアルを調整
デフォルトでは地面への映り込みも見えます。
Environment内の"ground"のMeshにOmniPBRを割り当てます。
OmniPBRのパラメータで"Roughness Amount"を調整することで、地面への映り込み具合を調整できます。

Roughness Amount 0.5にすると以下のようになりました。

AxisとGridを非表示にする
AR時は、ビューポート内の「3Dとしての描画」はすべて反映されます。
オーバレイされた2Dの描画はARでは反映されません。
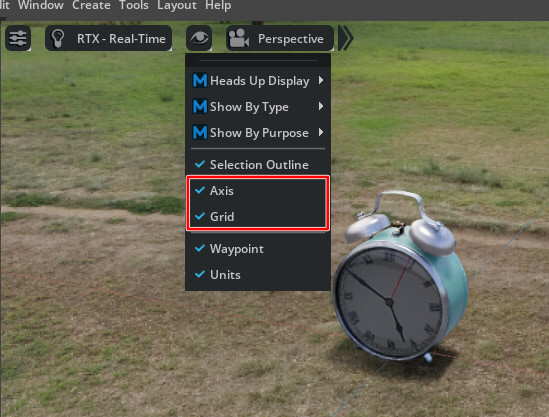
ビューポートの上部の目玉アイコンからメニューを表示し、"Axis"、"Grid"をOffにしておきます。

これでARのためのステージの準備が整いました。
TabletARをOnにする
メインメニューの"Window" – "Rendering" – "Tablet AR"を選択します。
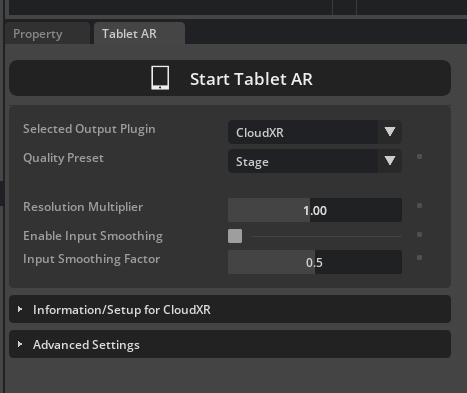
Propertyウィンドウの横にタブとして"Tablet AR"が追加されました。

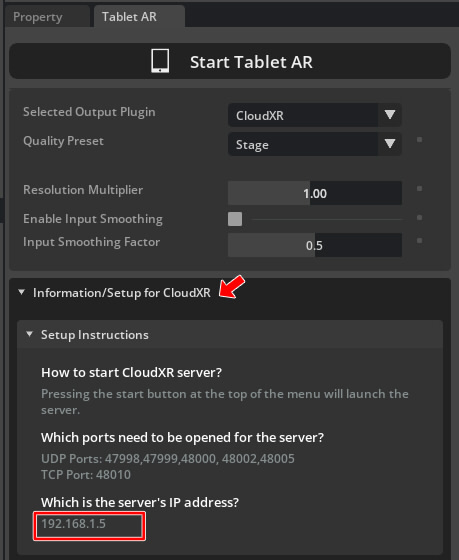
ここで"Information/Setup for CloudXR"を開き、PCでのIPアドレスを確認します。

ここではIPアドレスは"192.168.1.5"と確認できました。
TabletAR(接続はCloudXRを使用)を使用するためのiPhoneやiPadは、同一LAN内に属している必要があります。
"Omniverse Streaming Client"のインストールと起動 (iPad)
iPadのApp Storeより"Omniverse Streaming Client"を検索します。

"Omniverse Streaming Client"をインストールし、起動します。
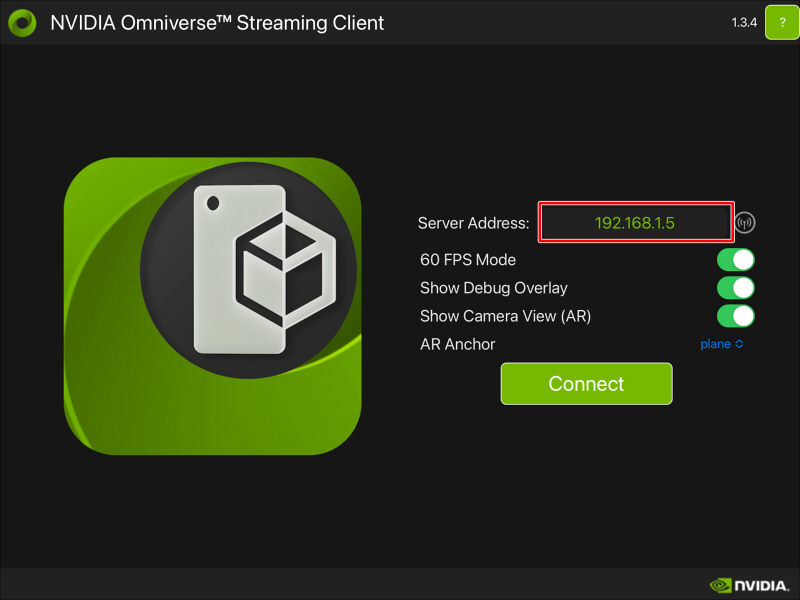
Server Addressに先ほどUSD Composer上で確認したIPアドレスを入力します。

これで、USD Composerと"Omniverse Streaming Client"共に準備が整いました。
ARを実行
USD Composerで"Start Tablet AR"
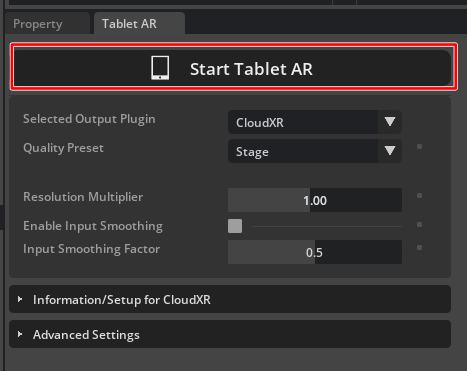
USD Composerで"Start Tablet AR"ボタンを押します。

トグルされた"Stop Tablet AR"ボタンを押すと、ARを停止できます。
AR実行中はビューポートの背景は真っ黒になります。

Omniverse Streaming ClientでConnect
Omniverse Streaming ClientでConnectボタンを押します。
カメラのアクセスを許可すると、カメラからの映像が表示されます。
地面をなでるようにグリグリするとグリッドが表示されます。

タップすると、その位置が原点としてARのストリーミングが行われます。

さらにタップすると、タップした位置が原点になります。
長押しするとリセットされ、グリッドの配置モードに戻ります。
背景は適当にEnvironmentsから草原を選んだため、ARに一致せずに違和感がありますよね。
"Stop Tablet AR"ボタンを押してARをいったん止めます。
ARの撮影場所に沿った背景を作り、割り当て
「[Omniverse] パノラマカメラを使ったHDRIの作成と確認」を参考にHDRIを作成しました。
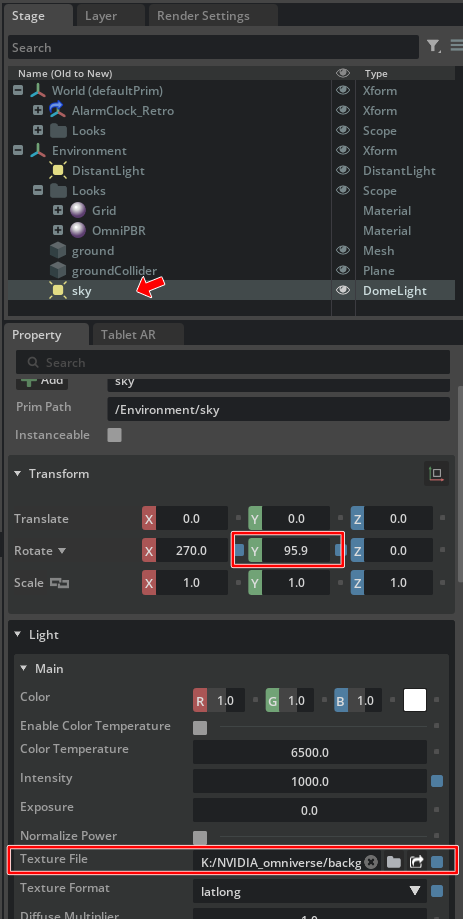
/Environment/Skyを選択。
PropertyウィンドウのTexture FileでHDRIのexrファイルを指定しました。

また、TransformのRotateのY値を変更して背景の向きを調整します。
ビューポート上では以下のようになりました。
このビューポート上の背景は現実のカメラからのビューではなく、あらかじめ撮ったHDRIです。

Distant Lightの向きを調整し、現実に合わせる
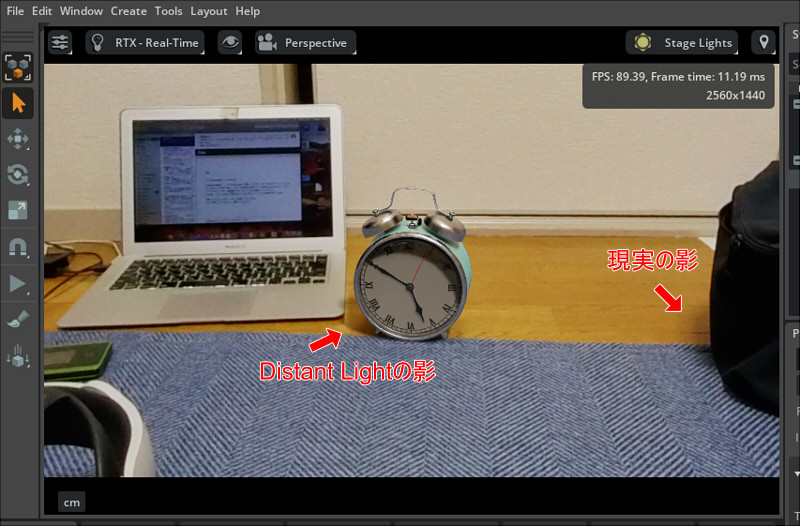
Distant Lightの向きや明るさも調整して以下のようにしました。
現実の影で参考にできそうなのがあれば、それに似せるのが手っ取り早いです。

映り込み具合を調整
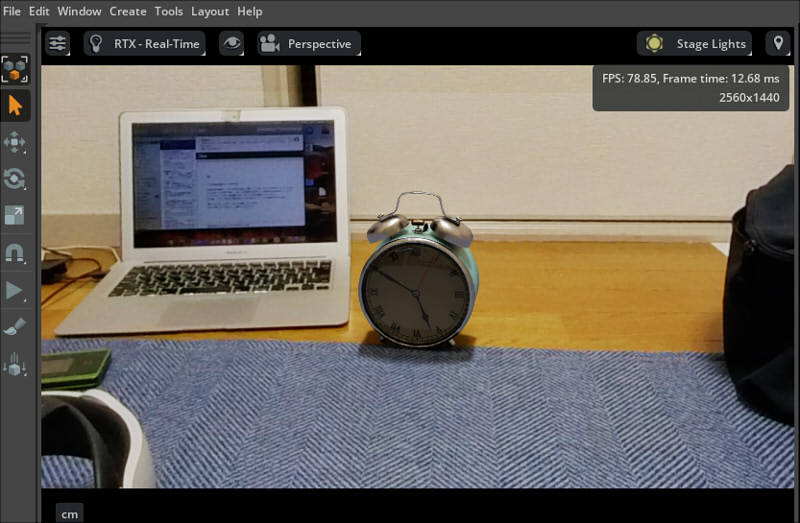
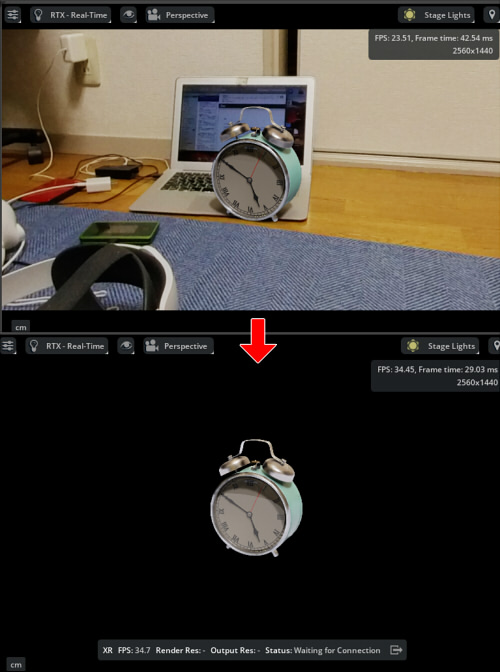
iPadで改めてARしました。
比較用に右の現実の形状を配置しました。

影はいい感じなのですが、なんだか映り込みが白いです(USD Composer 2023.2.0 beta)。
USD Composerのビューポート上で見ると、Tablet ARをOnにすると白くなる箇所が出てくるようです。

これは何モノかを探ります。
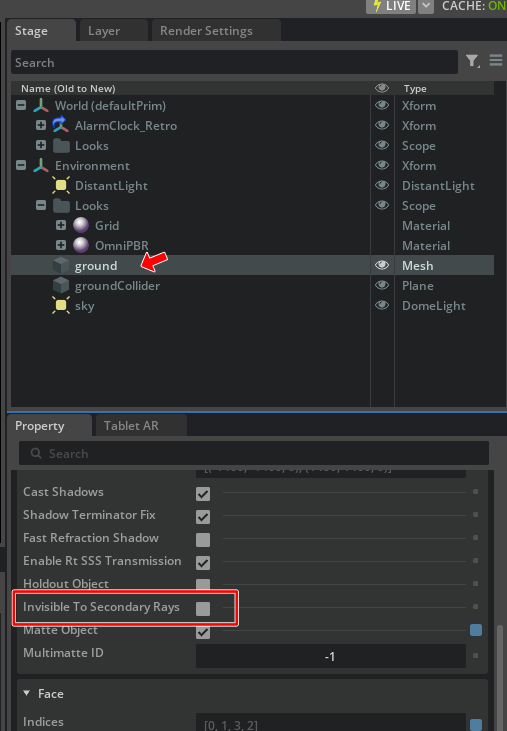
どうやらこれは、Shadows OnlyのgroundがAR時に二次的に映り込んでしまっているようです。
groundの"Invisible To Secondary Rays"をOnにすると映り込みのこの問題については回避できるのですが、そうすると地面に影が落ちなくなります。

なので、この案は使えません。
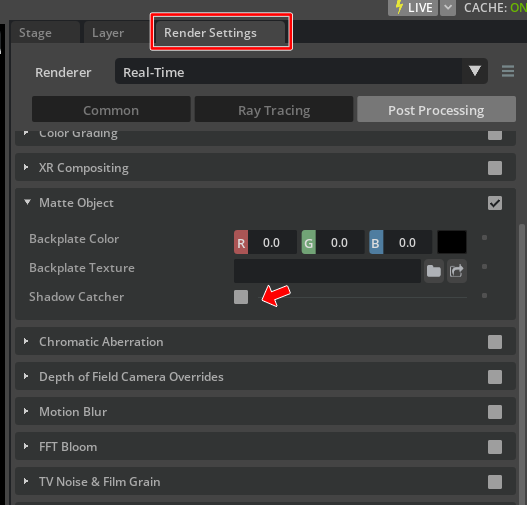
Render Settingsの"Post Processing"
"Matte Objectの"Shadow Catcher"をOffにします。
これで映り込みの問題は解決したようでした。

"Start Tablet AR"をOnにすると自動的に"Shadow Catcher"がOnになるので、その都度Offにするのがよさそうです(バグかもしれない)。
最終的にARは以下のようになりました。

ARを動画でキャプチャしました。
これでいい感じになじんでいます。
以上で、レイトレーシングでARを行うというのが実現できました。