Omniverse Create 2022.3.1 + iPadOS 16.1.1 で動作確認しました。
前回「[Omniverse] Portal with RTXの3Dモデルを読み込む」ではPortal with RTXの3DモデルをOmniverse Createで表示しました。
これをARで現実世界に召喚してみます。
Omniverseでは"CloudXR"を使ってストリーミングでARを行うことができます。
OmniverseのバージョンとCloudXRのバージョンの相性、iPadOSのバージョンにより動かない場合があったのですが、
Omniverse Create 2022.3.1では正常に動作するのを確認しています。
なお、2023/01/14段階ではタブレッドアプリの"Omniverse Streaming Client"はVer.1.2.11になっており、iPadOS 16でも動作することを確認しています。
スマホのiOS 16でも動作確認しました。
Androidの場合は過去にブログに取り上げたのですが、Kit 102で存在した"xrclients"フォルダが、Kit103以降はなくなっているようです。
一応、過去のブログでの解説です。
「[Omniverse] CloudXRのARを試す」
「[Omniverse] CloudXRのARを試す その2」
Omniverse Streaming Client
iOS/iPadOSでOmniverseと接続するために"Omniverse Streaming Client"というアプリを使用します。
iOS/iPadOSの"Omniverse Streaming Client"は、AppStoreの以下からダウンロードできます。
https://apps.apple.com/jp/app/omniverse-streaming-client/id1474019722
Omniverse Createでシーンを作る
Omniverse Create 2022.3.1を使用しました。
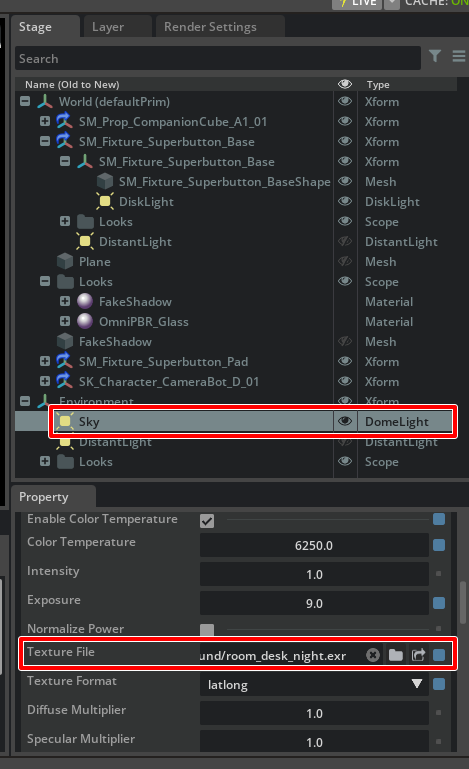
背景のDomeLight
背景のDomeLightで使用するHDRIを作成します。
室内のパノラマをInsta360 EVOで撮影し、hdr(Equirectangular)になるように調整しました。
(室内はプライベート空間で、360度撮影だとすべてが入り込むためキャプチャはここでは乗せることができません、、、)
このパノラマのHDRIの作成方法は、「[Omniverse] パノラマカメラを使ったHDRIの作成と確認」もご参照くださいませ。
exr形式のファイルを作成しました。
以下のように割り当てています。

このHDRIに光源要素(明るいピクセル)も入れているため、このシーンではDistantLightは使用していません。
シーンを作成
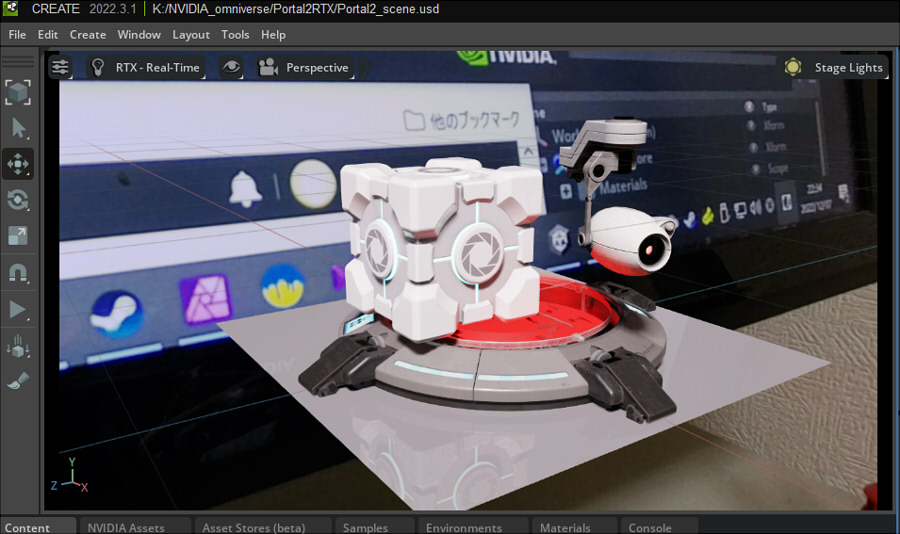
Portal with RTXの3Dモデルをいくつか配置し、以下のようになりました。

"RTX Real-Time"でレンダリングするものとしました。
なお、CloudXRを使ったストリーミングのARは半透明の表現が苦手です。
最終的なレンダリングでアルファが1.0ではないピクセルが出ないように注意する必要があります。
上記画像のようなボタンの赤い部分が半透明になっている、というのは背景と合成される部分ではないため、これはOKです。
ARでは接地感を出すためにニセ影を配置するのがかなり有効なのですが、残念ながらOmniverseのARではそれは使えません(半透明で表現するため)。
Render Settingsの調整
Render Settingsの"Ray Tracing"でいくつか調整を行いました。
これはARのためではなく、一般的なRTX Real-Timeでよりリアルにするための調整になります。
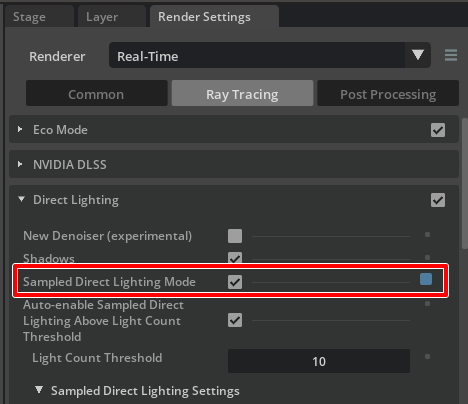
"Direct Lighting"の"Sampled Direct Lighting Mode"をOn。

直接照明がよりはっきり出るようになります。
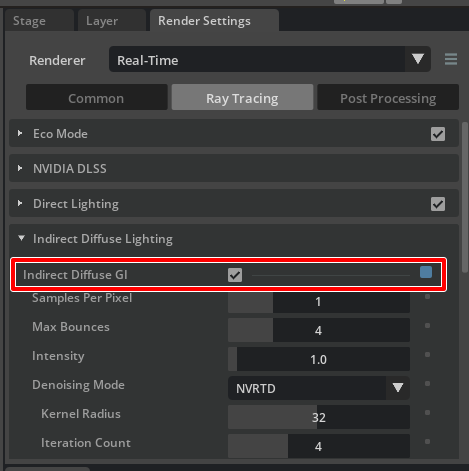
"Indirect Diffuse Lighting"の"Indirect Diffuse GI"をOn。

間接照明を有効にします。
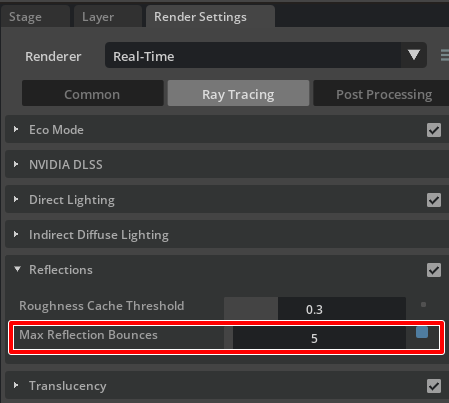
"Reflections"の"Max Reflection Bounce"を1から5に変更。

これは、映り込みの最大反射回数の指定になります。
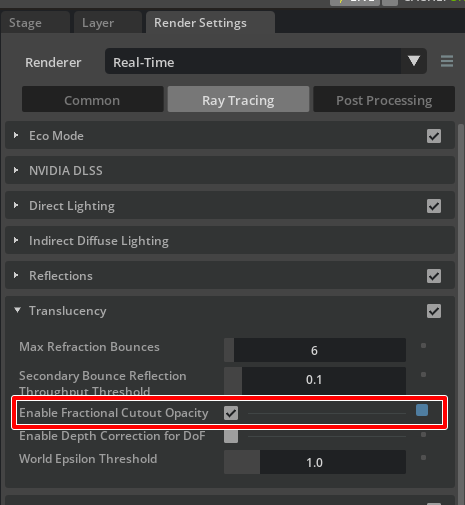
"Translucency"の"Enable Fractional Cutout Opacity"をOn。

これは、Opacityが0.0や1.0でないときに半透明の合成処理を行います。
(これがOffの場合、"RTX Real-Time"では半透明が表現できません)
このシーンでは、ボタンの赤い部分でOpacityを使用しています。
以上でシーンが完成しました。
次にARの設定を行います。
Omniverse CreateでARを有効にする
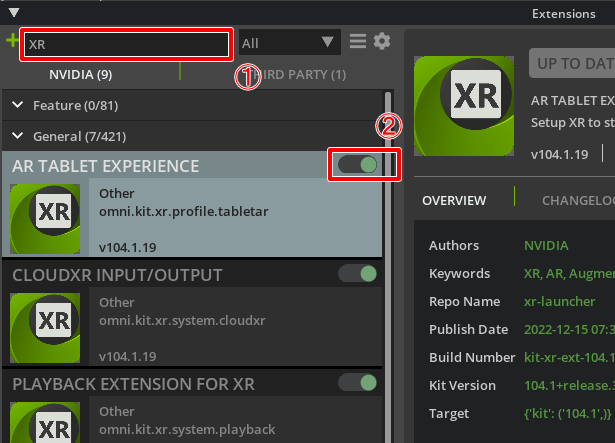
Extensionウィンドウを表示し"XR"で検索します。
"AR TABLET EXPERIENCE"を有効にします。

依存関係にある必要なExtensionも自動的に起動されます。
なお、確認は"Omniverse Create 2022.3.1"で行いました。
少し前のバージョンでは、Tablet AR自体がなかったり不安定だったりします。
Createのバージョン(正確にはKitのバージョン)にかなり強く依存する点に注意してください。
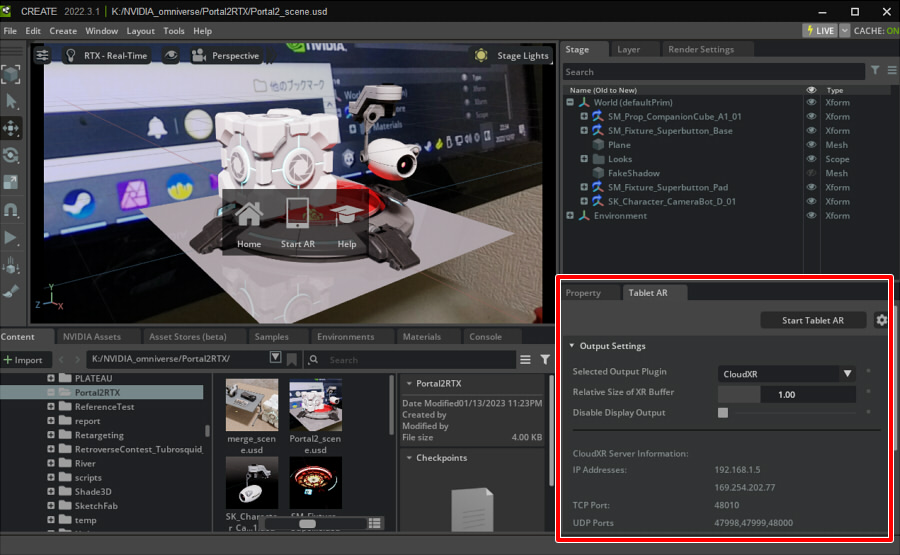
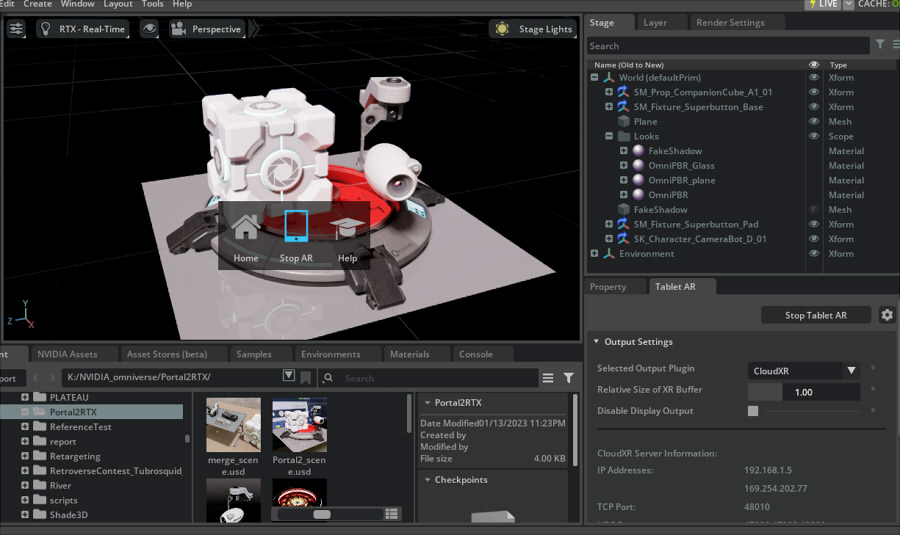
右下に"Tablet AR"ウィンドウが表示されています。
ここでARをOn/Offします。

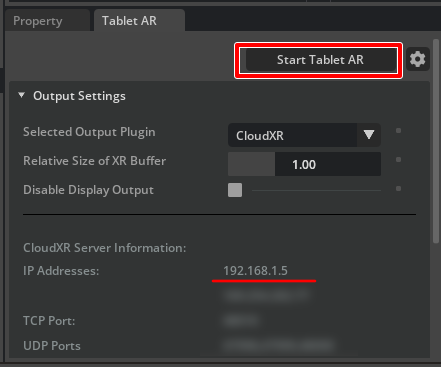
"Tablet AR"ウィンドウで右上の"Start Tablet AR"ボタンを押します。
このとき、下に表示されているIPアドレスをメモっておきます。

これはOmniverse Createを起動しているPCのローカルIPアドレスになります。
この場合は192.168.1.5。
Tablet ARは今のところ、LAN環境でしか使用できません。
ビューポートの背景が暗くなったら正常に動作しています。

この背景部分がトリミングされた状態で、スマホやタブレットにストリーミングされてARに使われることになります。
描画が変になるときのチェック事項
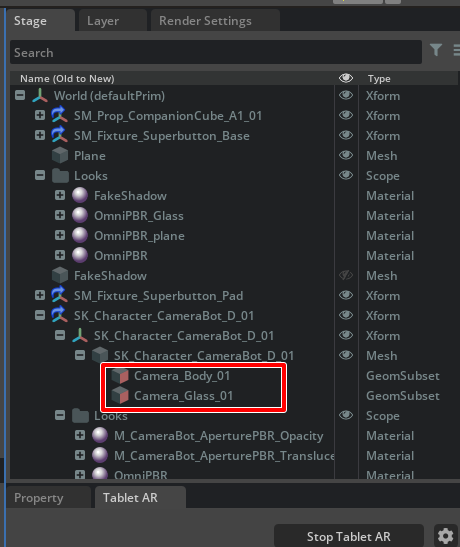
PortalのカメラBotは、GeomSubsetとして"OmniPBR"と"OmniGlass"を与えていました。
この場合は、ARモードになったときに正しく描画がされないようです。

この場合は"OmniGlass"を"OmniPBR"に変更して、Opacityで半透明を与えるようにしてください。
Meshで複数のGeomSubsetを持つ、かつ、マテリアルのShaderが異なるときは不正なレンダリングになるようでした。
Omniverse Streaming Clientを起動
ここではiPadを使用しました。スマホのiOSでも動作します。
Omniverse Streaming Clientを起動を起動します。
カメラは許可するようにしてください。

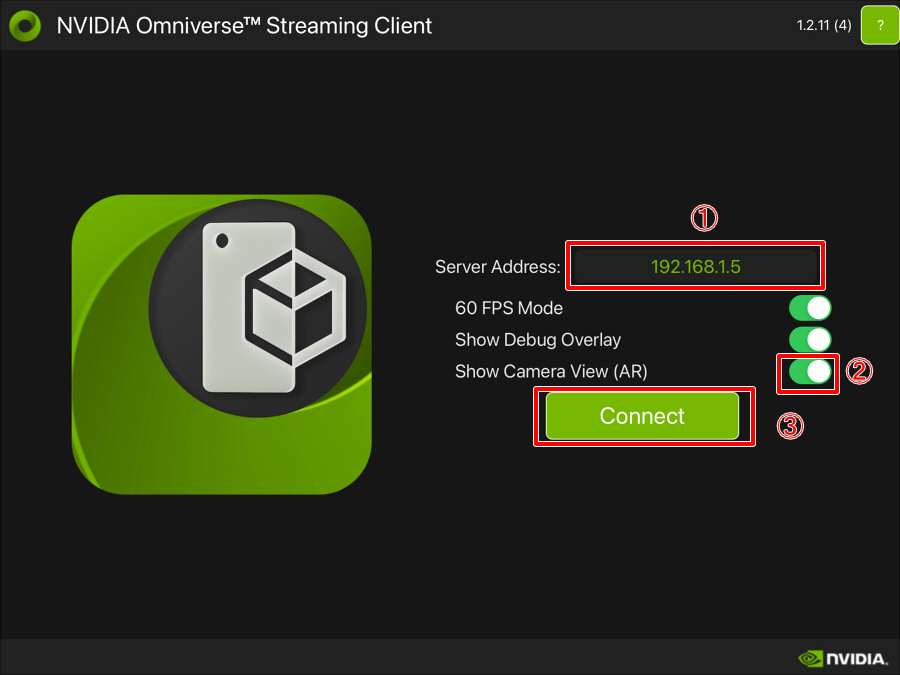
"Server Address"は、Omniverse Create側のIPアドレス(ここでは192.168.1.5)を入力します。
"Show Camera View(AR)"がOnになっているのを確認。
"Connect"ボタンを押します。
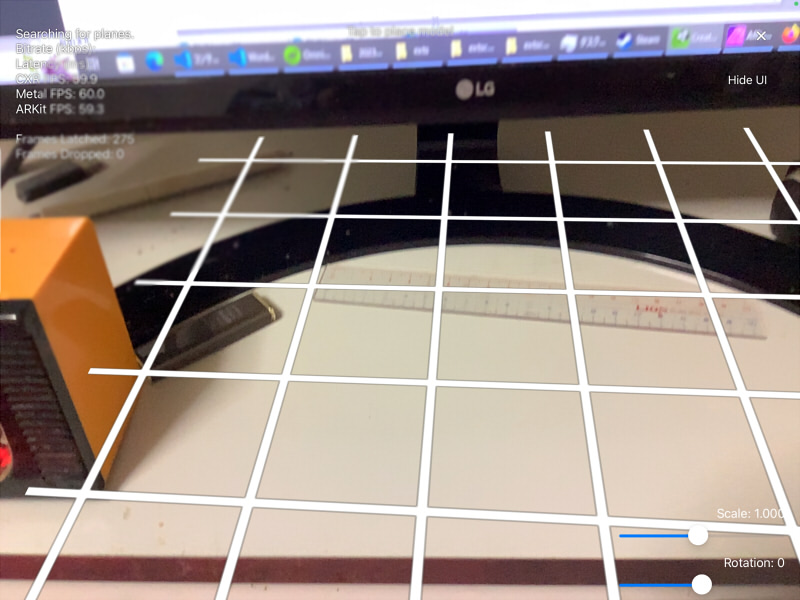
平面をなぞるようにタブレットをグリグリ動かすと、白いグリッドが表示されます。

ARですので、模様がないところはうまく平面と認識されません。
適当にモノを置いたりすると認識しやすいです。
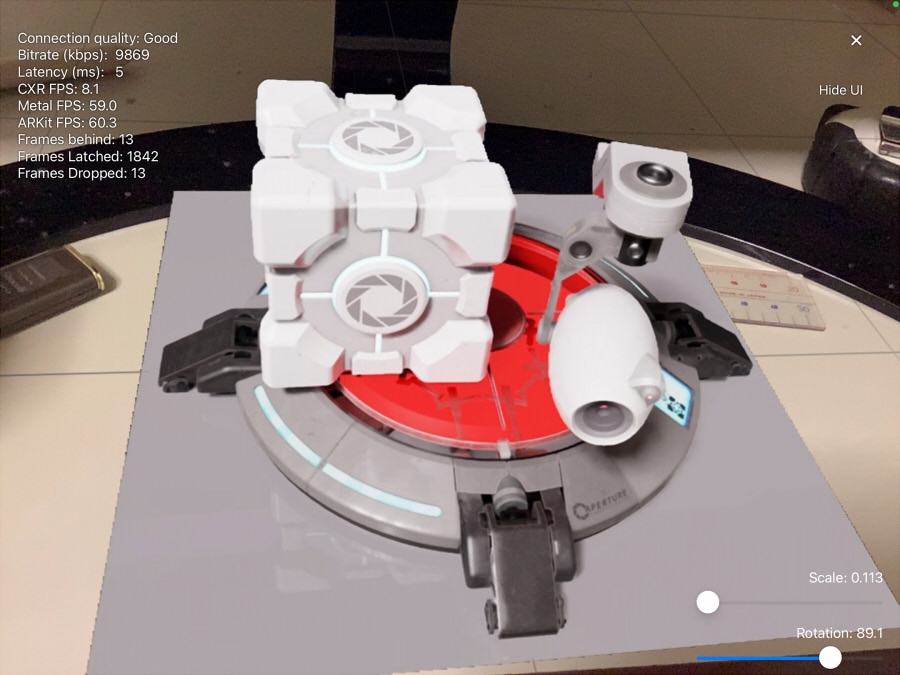
タップすると、そこを原点としてOmniverse Createのビューと一致したARが表示されます。
2本指の操作でズーム調整、右下のRotationスライダで回転できます。

動画で撮りました。
映り込みも確認できますね。
もし、動作がカクカクするようになった場合は
Omniverse Streaming Clientを終了し、
いったんOmniverse CreateでTablet ARをStopする、もしくはCreateを再起動を行うのが有効でした。
半透明表現に注意が必要ですが、
これで現実世界により近づけたARができそう、というのが確認できました。
