Omniverse Create 2021.3.7でOmniverseだけでCloudXRを使ったARを試すことができるようになったため、確認してみました。
ここでは、Omniverse Create 2021.3.7とGoogleのPixel 4a(OS : Android 12)を使用しました。
また、Windows 10を使用しています。
参考 : https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr.html
まず、Android環境にapkファイルをインストールします。
なお、iOS/iPadOSはTestFlightで公開予定とのことです。
まだ、available soonのようでした。
https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_cloud-xr/client_ios.html
PCからAndroid環境に、CloudXRのサンプルapkをインストール
Android Studioをインストール
以下よりAndroid Studioをダウンロードしてインストールします。
https://developer.android.com/studio
インストール後、Android Studioを起動しSDK Managerで
Android 11、Commandline tools、Google USB Driverをチェックしてインストールします。
以下に、Platform-toolsがインストールされています。
"adb.exe"があるのを確認します。
C:\Users\UserName\AppData\Local\Android\Sdk\platform-tools※ UserNameがWindows OSでのログインユーザ名です。環境に合わせて変更するようにしてくださいませ。
Android機をPCにUSBでつなぐ
Android機をPCにUSBでつなぎます。
ここではPixel 4aのスマホを使用しました。
なお、Android機はDebugモードにしているのを確認しておいてください。
Androidの「設定」-「システム」-「開発者向けオプション」で
「開発者向けオプションの使用」をOn、
「USDデバッグ」をOnにします。
管理者権限でコマンドプロンプトを起動
apkファイルをAndroid機に送ります。
管理者権限でコマンドプロンプト(cmd.exe)を起動します。
以下でAndroid SDKのコマンドラインツールのパスを通します。
set PATH=C:\Users\UserName\AppData\Local\Android\Sdk\platform-tools;%PATH%※ UserNameがWindows OSでのログインユーザ名です。
"adb help"と入力して、adbのコマンドラインが表示されるのを確認します。
adb devicesと入力し、使用できるデバイス(ここではAndroidのスマホ)を列挙します。
unauthorizedの場合は、PCとAndroid機の接続を許可する必要があります。
PCとAndroid機を接続した際に、Android機で「許可しますか?」とメッセージが出てる場合は許可します。
※ これを行わないと、PCでいくらがんばっても接続できません。
adb devicesで、unauthorizedからdeviceになっているのを確認します。
接続されていない場合は以下を実行します。adbのリスタートを行います。
adb kill-server
adb start-server「adb devices」を実行して、device表記になっていることを確認します。
ar-sample.apkをAndroid機にインストール
Omniverseのgooglearフォルダに移動します。
Omniverse関連のプロジェクトは「Omniverseのインストールフォルダ\pkg」内にインストールされているものとします。
cd Omniverseのインストールフォルダ\pkg\create-2021.3.7\kit\xrclients\googlear※ 公開されているドキュメントと実際のパスは少し異なるようでした。
Omniverse Createの場合は「create-バージョン\kit\xrclients\googlear」にar-sample.apkファイルが配置されています。
コマンドプロンプトでcdを使ってこのフォルダまで移動しました。
以下を実行します。
adb install ar-sample.apksuccessと出れば成功です。
これで、ar-sampleアプリがandroidに渡されました。
Android機上で以下のように「CloudXR ARCore Client」がインストールされていることを確認します。

次はOmniverse Createでの作業です。
Omniverse Create : アセットの準備
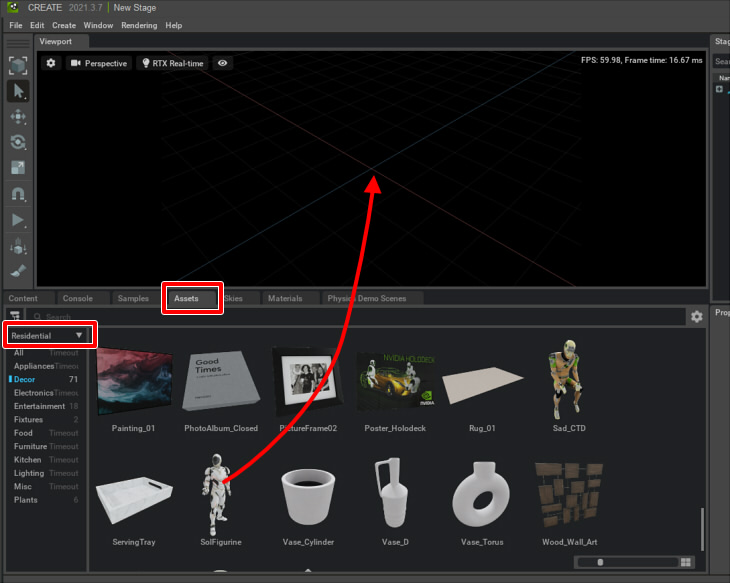
Omniverse Createでは、たくさんのアセットが準備されています。
画面下のAssetsタブを開き、Residential/Marblesに選択を切り替えるとアセットが列挙されます。

ここでアセットをシーンにドラッグすると配置されます。
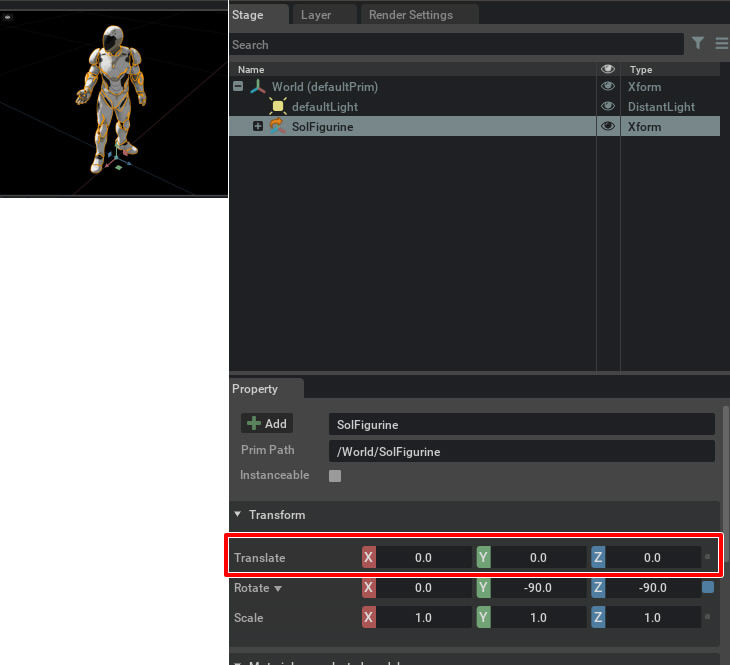
配置後、Translateを(0, 0, 0)にリセットして原点位置が中心の底になるようにします。

Omniverse Create : Tablet ARを起動
CloudXRでは、OmniverseのViewportの内容がそのままトリミングされてスマホまたはタブレット環境に反映されます。
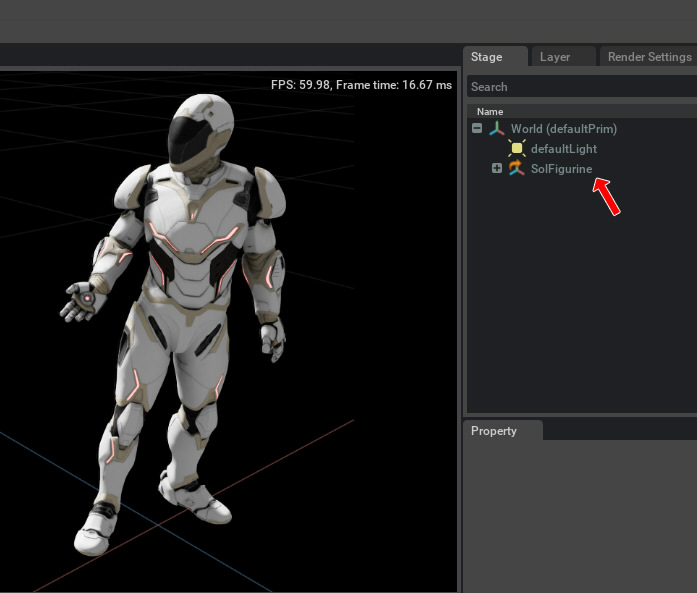
そのため、Stageウィンドウで選択を解除しました。

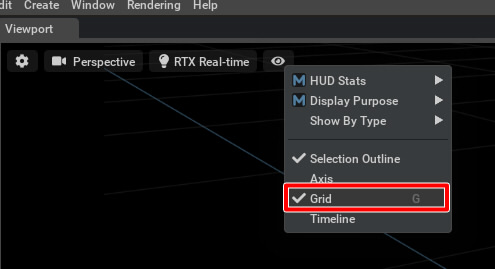
今回は向きを確認するためにGridをOnにしています。

Gridを表示させたくない場合は、Offにしておきます。
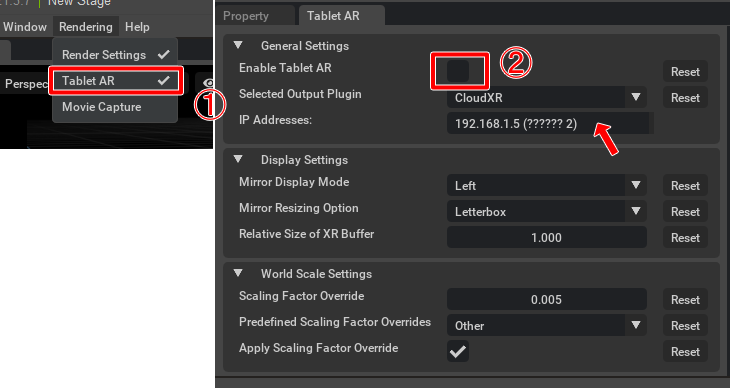
メインメニューの「Rendering」-「Tablet AR」を選択します。
右下に「Tablet AR」というタブが表示されます。

「Enable Tablet AR」チェックボックスをOnにすると、
このPCから同一ネットワーク上(ここではLAN上)のスマホやタブレットに対してストリーミングできるようになります。
このときの「IP Addresses」を覚えておきます。
このキャプチャでは「192.168.1.5」がLAN上のOmniverse Createを実行しているPCのIPアドレスです。
Android : CloudXR ARCore Clientを起動
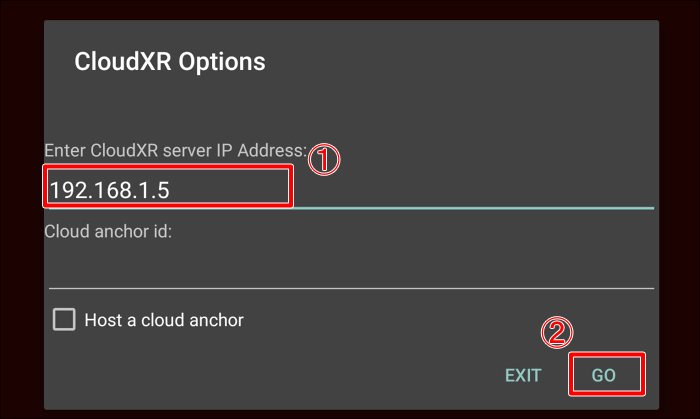
Android機上で「CloudXR ARCore Client」を起動します。
接続するIPアドレスの指定があるため、ここで前述したIPアドレスを入力します。

これはLAN上のOmniverse Createが起動しているPCのIPアドレスになります。
また、Omniverse Create上の「Enable Tablet AR」チェックボックスがOnになっていることをあらかじめ確認しておいてください。
右下のGOをタップすると、AR処理が開始されます。
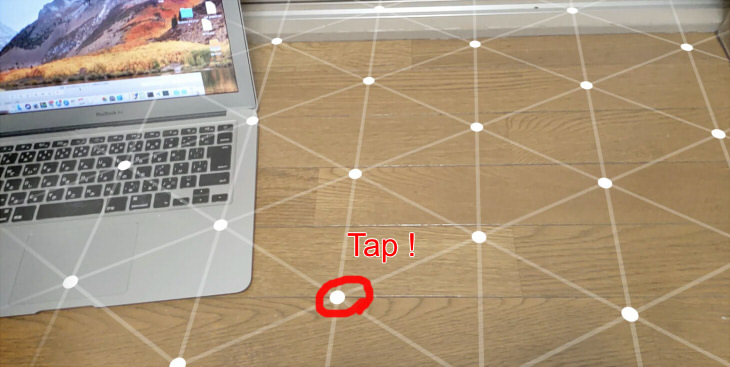
カメラを許可してスマホを動かしてキャリブレーションを行います。
これにより、平面を判定させています。

キャリブレーション後にタップすると、タップした位置がOmniverse上の原点になります。
なお、タップの長押しをすると原点位置をリセットできます。
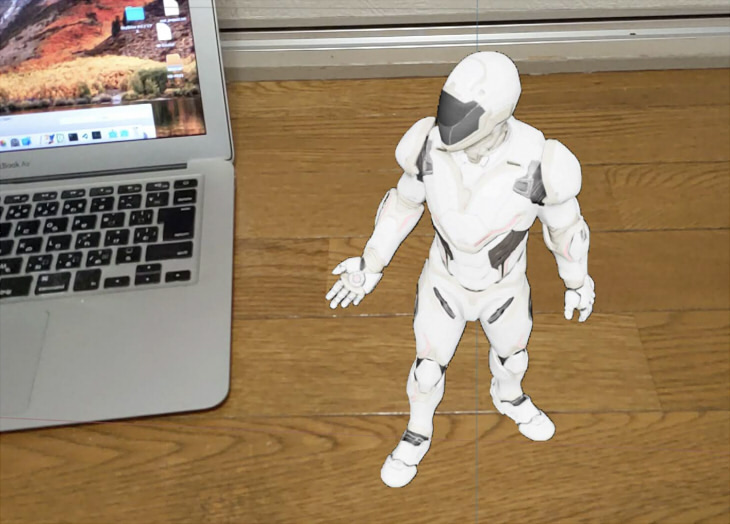
ARでOmniverse上のアセットが表示されました。

このとき、OmniverseのViewportでAxisを表示した際の向きが採用されます。

Z軸は手前向きです。
ですが、現状はあまりリアルではありません。
CloudXRが「Omniverseのレンダリングをストリーミングしているから」というのが理由としてありそうです。
CloudXRは何をしているのか ?
CloudXRは、Omniverseのレンダリング結果(2D画像)をDepthが有効な部分をマスキングして、ストリーミングしています。
送っているのは3次元の情報ではなく、2次元の画像です。
これにより、RTXのリアルタイムレイトレーシングもそのままARで表現できるという仕組みです。
ライティングはスマホやタブレット上のカメラで撮影された画像をフィードバックしてるのではなく、Omniverse上のライティングをそのまま採用しているようです。
現状リアルにしたい場合は、スマホやタブレットでARする際の環境自体をTHETAやInsta360などで360度パノラマ(Equirectangular)で撮りHDRI化、
それをOmniverse上のDome Lightで指定してあげる必要があります。
次回、このあたりのライティングの整合性について記載していきます。