これについてもう少し掘り下げていきます。
前回の「[Omniverse] Action Graphを使う – その2 : ビューポートへのオーバレイ」の続きになります。
今回はコンボボックス周りを掘ってみました。
ComboBox
コンボボックスはアイテムリスト(文字列の配列)とその選択で構成されます。

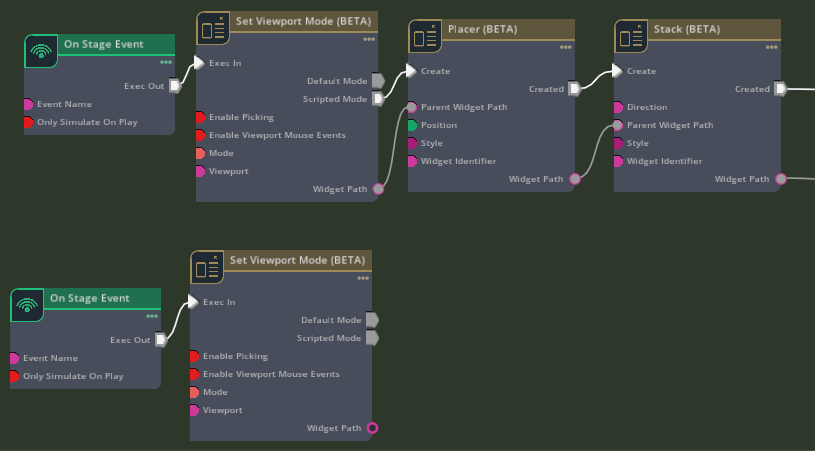
前回の"Placer"と"Stack"ノードまではそのまま使用して説明していきます。

Stackノードの先にComboBoxをつなぐことになります。
ComboBoxを配置
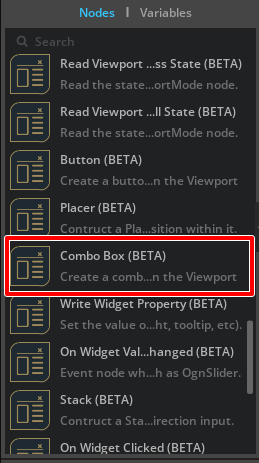
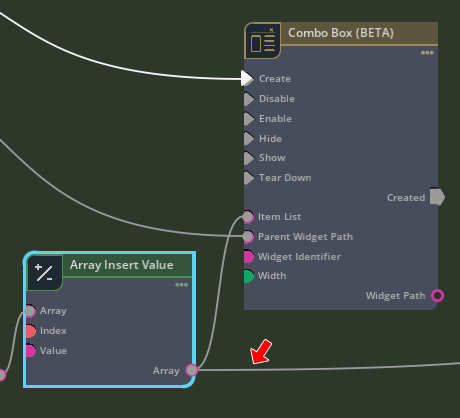
UI – Combo BoxノードをGraphにドラッグしてコンボボックスを配置します。

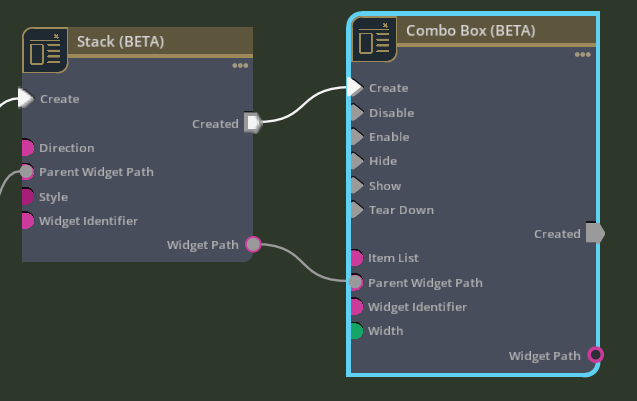
StackノードからCombo Boxにつなぎます。

Stackノードの"Created"をCombo Boxノードの"Create"に接続。
Stackノードの"Widget Path"をCombo Boxノードの"Parent Widget Path"に接続。
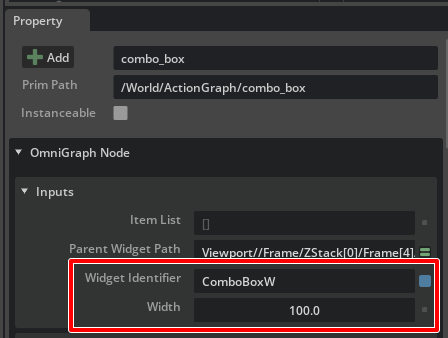
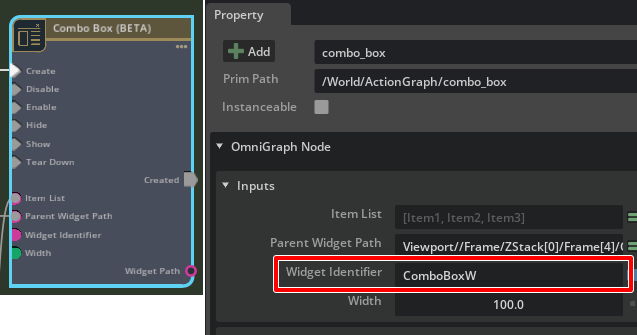
Propertyウィンドウでは"Widget Identifier"にユニーク名を指定、
"Width"にウィジットの幅を指定しました。

現段階では"Item List"には何も入っていないため、この状態でPlayするとエラーになります。
"Item List"には文字列(USDではToken)の配列を入れる必要があります。
ComboBoxのアイテムリストを作成
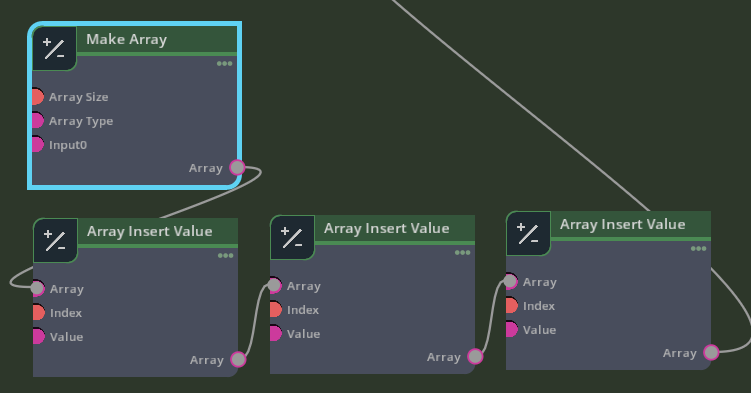
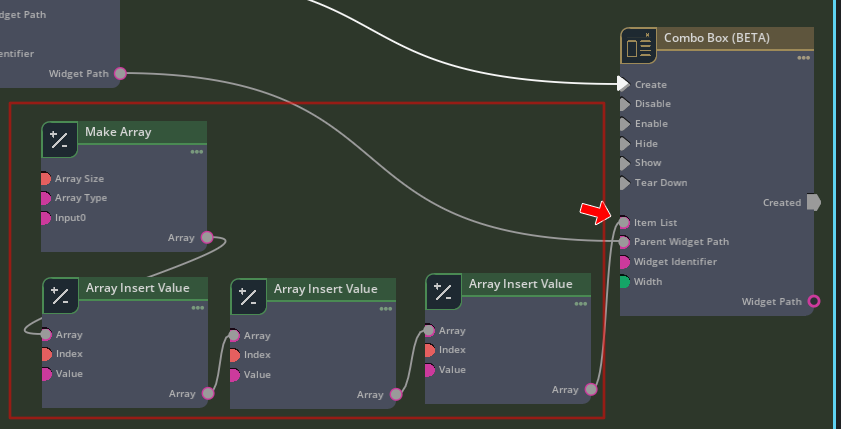
Math – Make Arrayノードで配列を作成します。
また、Math – Array Insert Valueノードで配列に要素を追加します。
これを接続することでアイテムリストを作成できます。

"Make Array"ノードを配置し、ここに"Array Insert Value"ノードを使って1つずつ値を追加していってます。
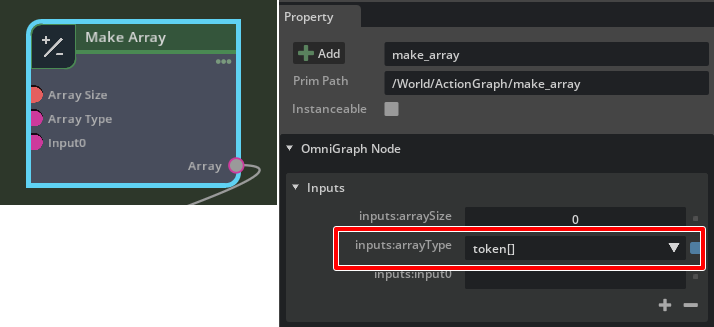
Make Arrayノードの"inputs:arrayType"で"token[]"を選択しました。

これはテキストの配列になります。
Make Arrayノードの"Array"からArray Insert Valueノードの"Array"に接続。

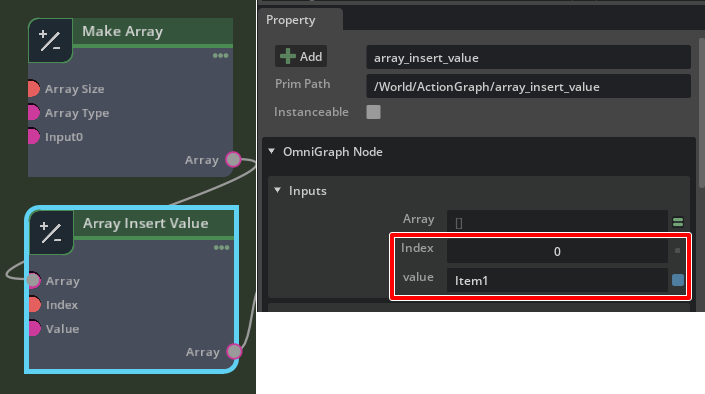
Propertyの"Inputs"で、"Index"を0、"value"を"Item1"としました。
これは配列に挿入する位置と値を指定しています。
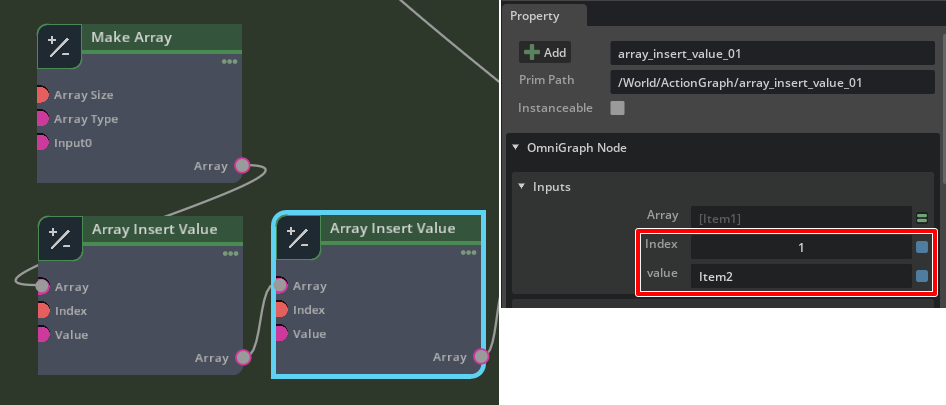
同じようにArray Insert Valueノードを追加して接続。

Propertyの"Inputs"で、"Index"を1、"value"を"Item2"としました。
同じようにArray Insert Valueノードを追加して接続。
Propertyの"Inputs"で、"Index"を2、"value"を"Item3"としました。
配列に合計3つの値を入れました。
これは["Item1","Item2","Item3"]の配列に相当します。
ComboBoxにアイテムリストを渡す
以上のtokenの配列をComboBoxに渡します。
末尾のArray Insert Valueノードの"Array"から、ComboBoxノードの"Item List"に接続。

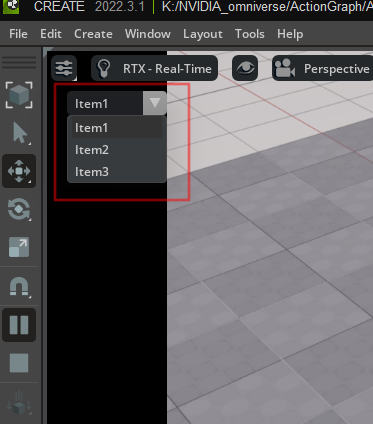
以上でPlayすると、コンボボックスがビューポートに表示されて
Item1/Item2/Item3を選択できるコンボボックスとなりました。

コンボボックスの選択イベント
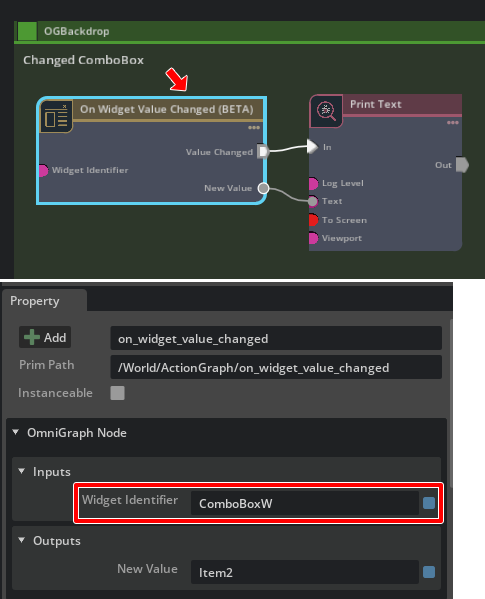
コンボボックスの選択が変更された場合、UI – On Widget Value Changed ノードでイベントを取得できます。
Combo Boxノードの"Widget Identifier"にユニーク名を指定しています。
"ComboBoxW"としました。

"On Widget Value Changed"ノードの"Widget Identifier"に、Combo Boxノードの"Widget Identifier"と同じ値の"ComboBoxW"を指定しました。

"On Widget Value Changed"ノードは"Combo Box"ノードとはつながっておらず、"Widget Identifier"のユニーク名でどのウィジットが対象かを判断します。
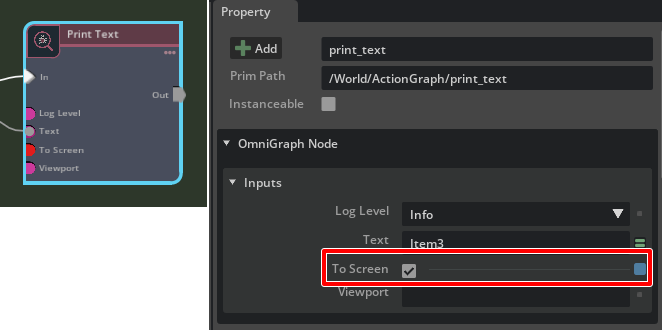
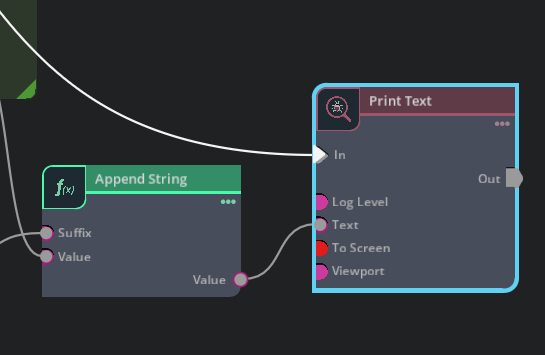
出力確認用の"Print Text"ノードを配置。
"On Widget Value Changed"ノードの"Value Changed"から"Print Text"ノードの"In"に接続。
"On Widget Value Changed"ノードの"New Value"から"Print Text"ノードの"Text"に接続。
"Print Text"ノードのプロパティで"To Screen"チェックボックスをOnにしておきます。

以上でPlayします。
コンボボックスの選択が切り替わると、"On Widget Value Changed"ノードに値が入るのを確認できました。
コンボボックスの選択のインデックスを取得
コンボボックスで選択されたアイテムのインデックスを取得します。
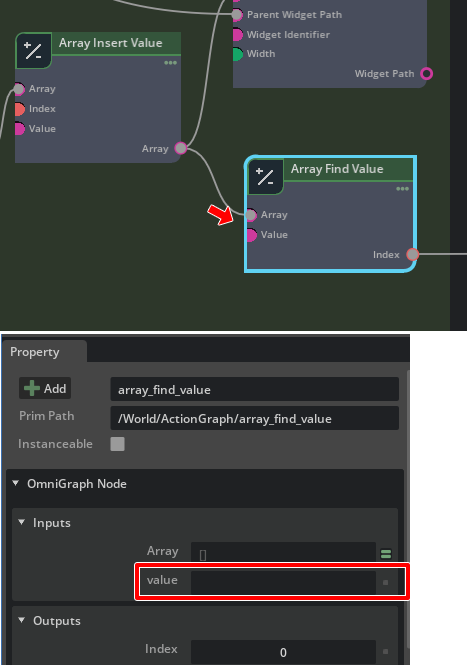
"Make Array"ノードから"Array Insert Value"ノードをつないだ先の"array"からさらにつなげます。

Math – Array Find Valueノードを使うことで、アイテム名に対応するインデックスを返します。
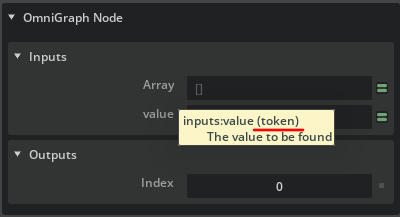
"Array Find Value"ノードの"value"にコンボボックスに存在するアイテム名を指定することになります。

なお、このときの"value"の型は"token"です。
これの確認は、Propertyウィンドウでマウスオーバーしたときのツールチップで確認できます。

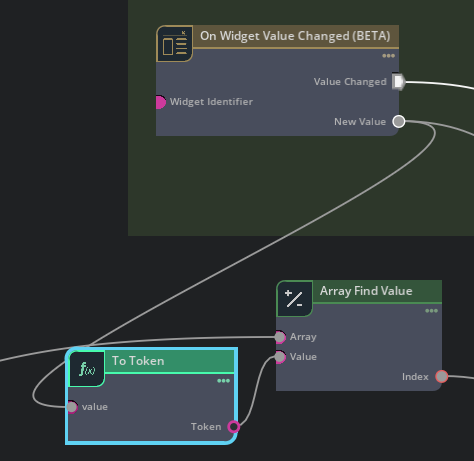
コンボボックスの選択されたときのアイテム名は"On Widget Value Changed"ノードで返ってきてましたね。
これを利用します。
"On Widget Value Changed"ノードの"New Value"はコンボボックスの選択が変更されたときのアイテム値が入っています。
これはstring型になります。
これをFunction – To Tokenノードを使ってTokenに変換します。

これを"Array Find Value"ノードの"value"につなぎました。
これでこのノードの出力である"Index"にコンボボックスのインデックスが入ります。
このままでは結果が分からないため、"Print Text"ノードに"アイテム名:インデックス"としてつないだテキストで出力してみましょう。
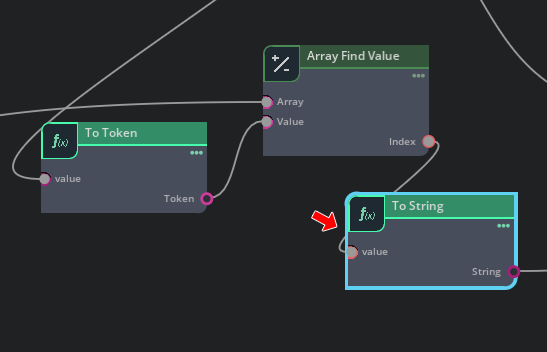
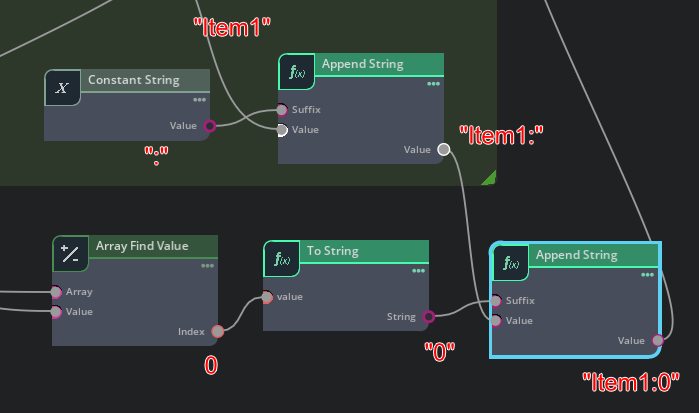
Function – To Stringノードを使って、"Array Find Value"ノードの出力である"Index"をstringに変換します。

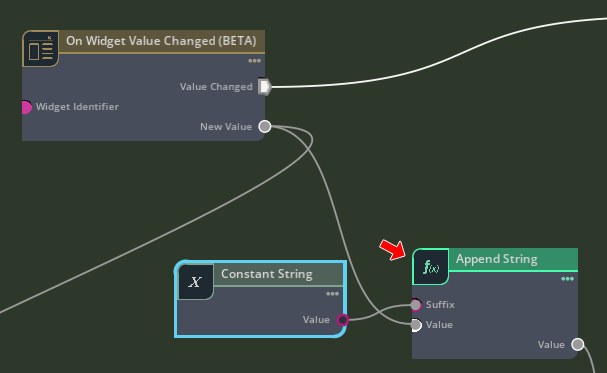
Function – Append Stringノードで、テキストを連結します。
元のコンボボックスの選択アイテム名を"On Widget Value Changed"ノードから渡して、
Constants – Constant Stringで固定のテキスト":"とつなげます。

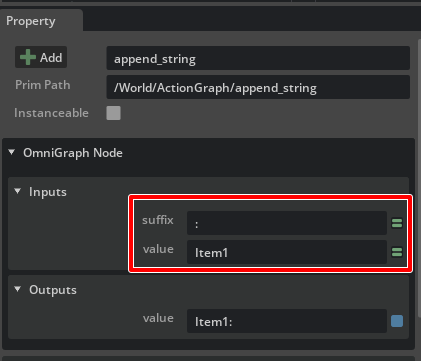
"Append String"ノードは、"value"のテキストに対して"suffix"のテキストを追加して、出力するようです。

この場合、"value"に"Item1"などが入り、"suffix"に":"を入れてます。
結果"Item1:"のようになります。
"Array Find Value"ノードのIndexを"To String"でテキストにしたものを、
"Append String"でつなげます。

"アイテム名:インデックス"が最終的に出力されます。
これを"Print Text"ノードにつなぎました。

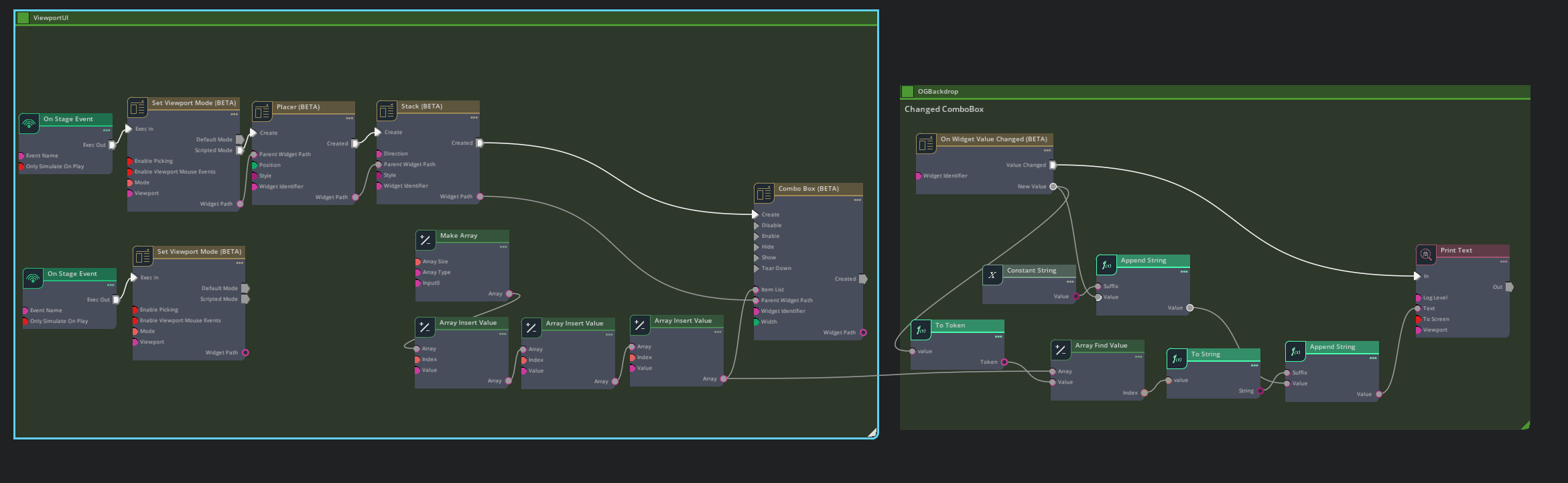
最終的に以下のようになりました。

Playすると以下のようになりました。
コンボボックスのデフォルト値を指定(分からず、、、)
ComboBoxの初期の選択を変更できるか試行錯誤してみたのですが、これは分かりませんでした。
ComboBoxはここまでです。
"To XXX"ノードで型の変換、"Append String"ノードでテキストの連結なども行いました。