glTF(拡張子gltf/glb)ファイルを表示して確認するために、
個人的によく使うビュワーを記載します。
glTF Viewer
https://gltf-viewer.donmccurdy.com/
WebGLのフレームワークである「three.js ( https://threejs.org/ )」を使ったglTFビュワーです。
Webブラウザで動作します。
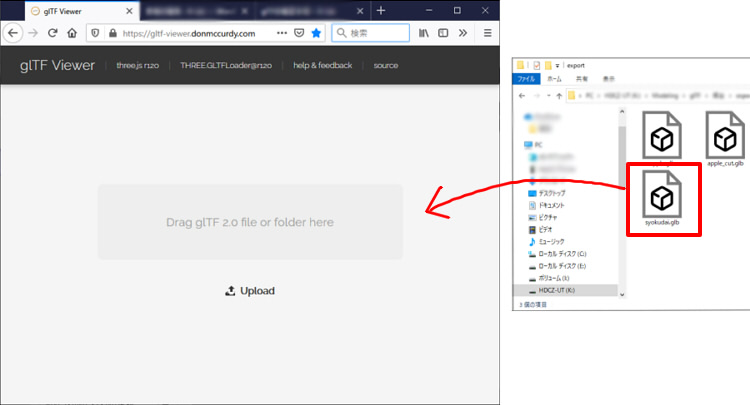
https://gltf-viewer.donmccurdy.com/ をWebブラウザで開きます。
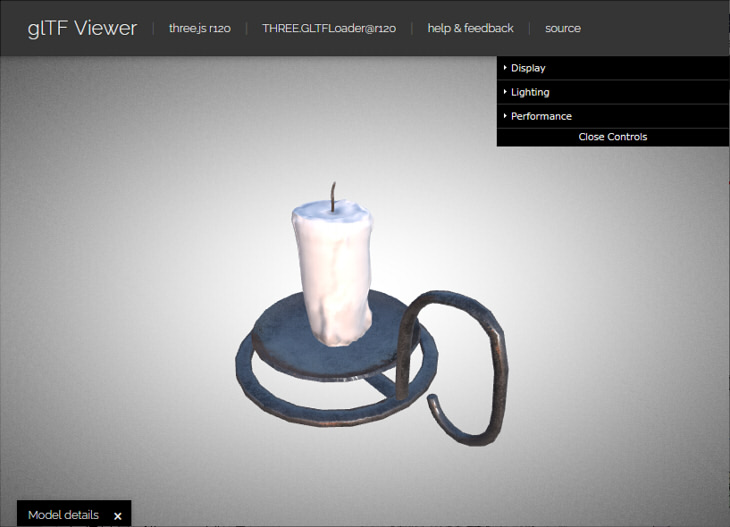
glbファイルをWebブラウザにドラッグすると形状が表示されます。


gltfファイルの場合は、gltfファイル/binファイル/使用するテクスチャ画像ファイルをまとめてドラッグすると対象形状が表示されます。
glTF ViewerはglTFの仕様に忠実に従っています。
個人的には、このglTF Viewerが一番glTFの再現性として優れていると思っています。
また、glTFの構文ミスがある場合のエラーなども検出してくれます。
なお、three.jsの機能で読み込み/表示するため、three.jsを使用したWebGLでもそのままのglTF表示ができます。
そのため、WebGLを経由するとglTFは比較的手間なく高い再現性を維持できると思われます。
Windows 10の3Dビューアー
Windows 10には標準でglTFのビュワーが付属しています。
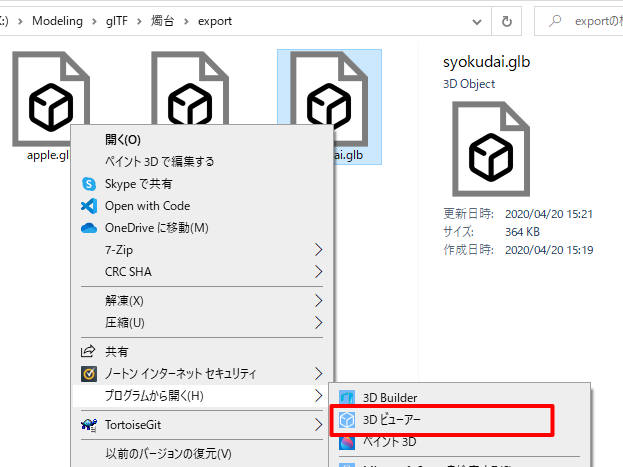
エクスプローラーでglbファイルもしくはgltfファイルを選択し、
右クリックしてポップアップメニューを表示します。
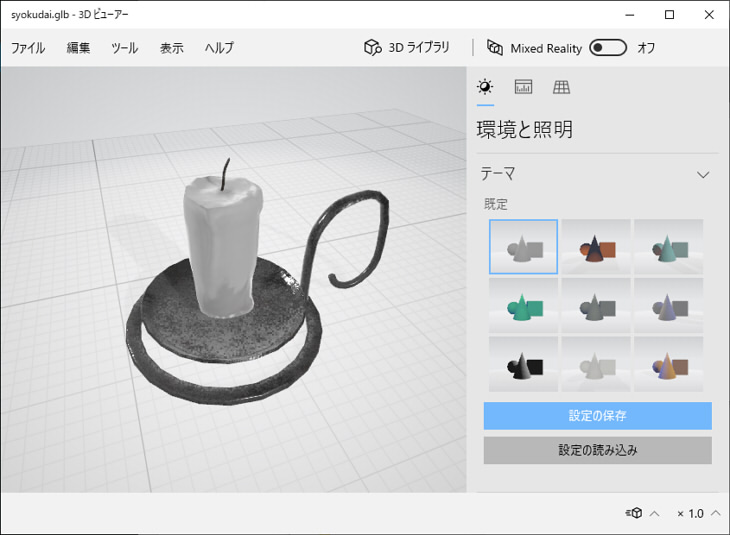
ポップアップメニューで「プログラムから開く」-「3Dビューアー」を選択します。


glTFの仕様を比較的忠実に再現してくれます。
Visual Studio Code (VSCode)
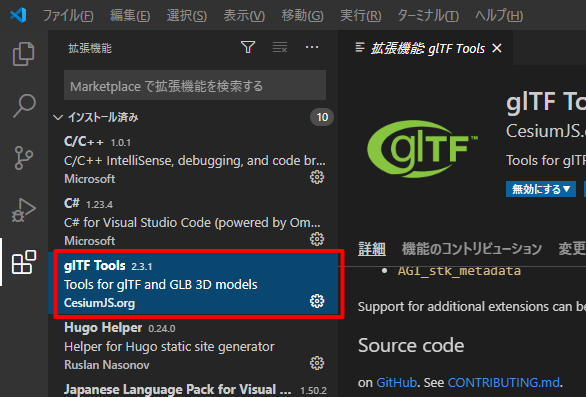
テキストエディタであるVisual Studio Code ( https://code.visualstudio.com/ )で、拡張機能の「glTF Tools」を使用します。

「glTF Tools」はあらかじめVSCode内にインストールしておいてください。
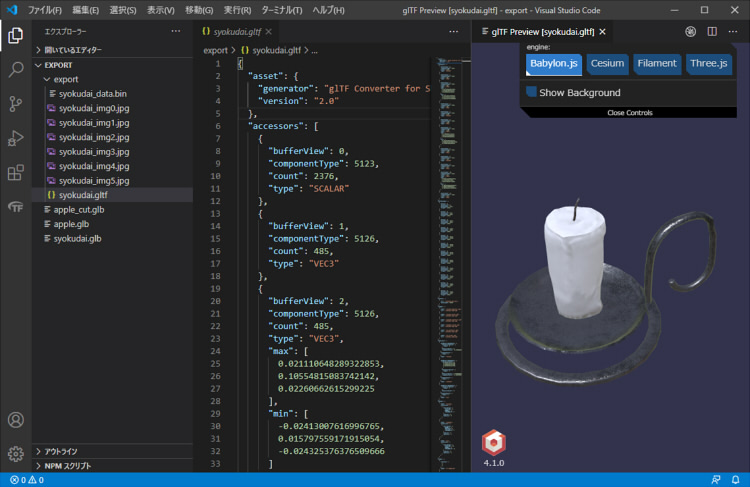
これはWebGLのフレームワークである、Babylon.js / Cesium / Filament / three.js でのglTF表示を比較できます。
VSCodeはテキストエディタですが、機能を拡張することでglTFの形状をエディタ内で表示することが可能になります。
glbファイルの場合は、いったんgltfのテキストファイルに展開する必要があります。
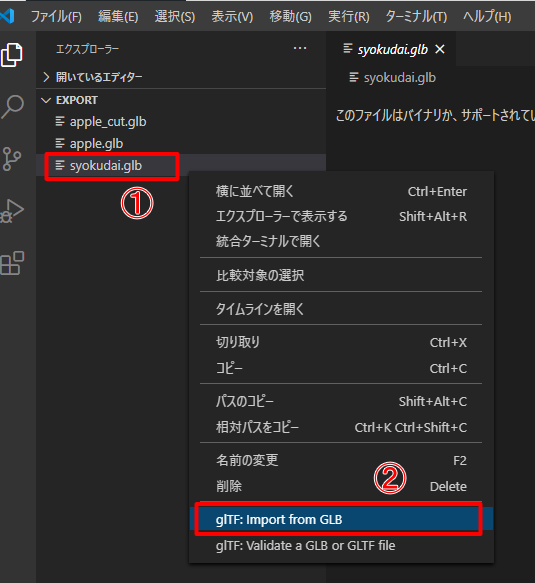
glbファイルを選択して右クリックし、「glTF : Import from GLB」を選択します。

gltfとして展開するフォルダをファイルダイアログボックスで選択します。
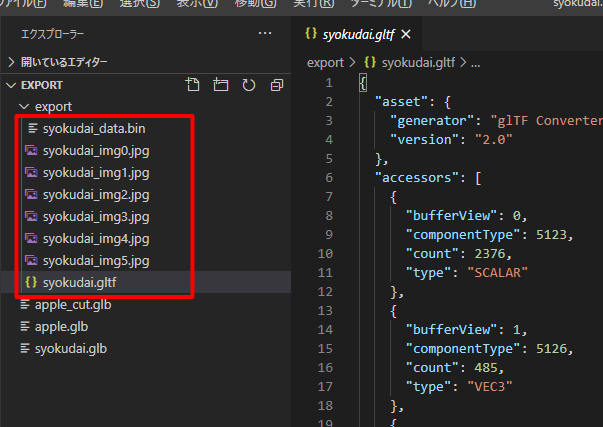
以下のように、gltfファイル/binファイル/テクスチャ画像ファイルが出力されました。

gltfファイルはテキストファイルのため、慣れてくればこれを見ながらglTFにエラーがある場合のデバッグを行うことができます。
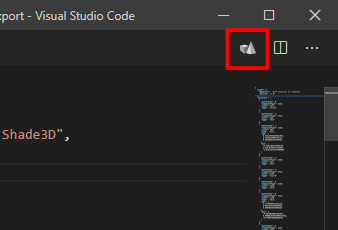
VSCode右上のアイコン「glTF : Preview 3D Model」を選択すると、プレビューが表示されます。


なお、glTFのエラーチェックもVSCodeで行えます。
glbまたはgltfファイルを選択して右クリックし、ポップアップメニューを表示。
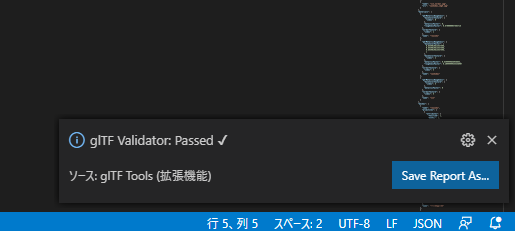
「glTF : Validate a GLB or GLTF file」を選択します。
ウィンドウ右下に結果が表示されます。

glTFの構文チェックの流れ
これは自己流ですが、glTFファイルが正しいかどうかは以下の流れで行っています。
- 「glTF Viewer」にglTF(glb)ファイルをドラッグし、エラーがあるか確認。
- エラーがある場合はVSCodeでglTFファイルを開き、gltfファイルのテキストでエラーのある箇所を修正してみる。
glTFを生成したglTFエクスポータ(DCCツールやコンバータ、アプリ)が正しく出力してくれているかの確認、
3Dモデルデータ自身に不正がないかの確認(存在しないUVレイヤを参照している、など)、
(可能であれば)glTFの仕様( https://github.com/KhronosGroup/glTF/blob/master/specification/2.0/README.md )をチェックし、
エラーがなくなるまで詰めていくのがよいかと思います。
glTFのチェック機構はかなり細かく検証してくれるようです。