確認した日 : 2024/10/26
Omniverse Kit : 106.2.0
Windows 11で確認しました。
前回の続きで、MaterialX(OpenPBR)を使って実際にShader的なカスタマイズを行っていきます。
まず、Omniverseのkit-app-templateがKit 106.2を使用するようにアップデートされてました。
影響があるかどうか、とりあえずローカルでもOmniverse環境を更新しました。
テクスチャを割り当て
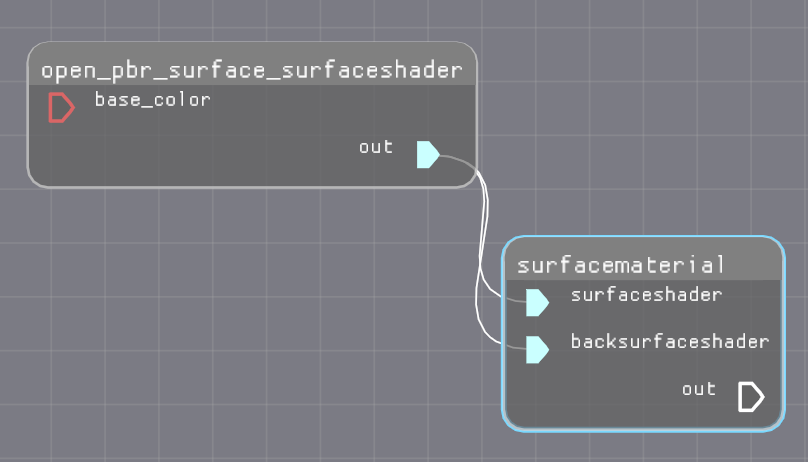
MaterialX Graph Editorを起動し、OpenPBRのノードを配置します。

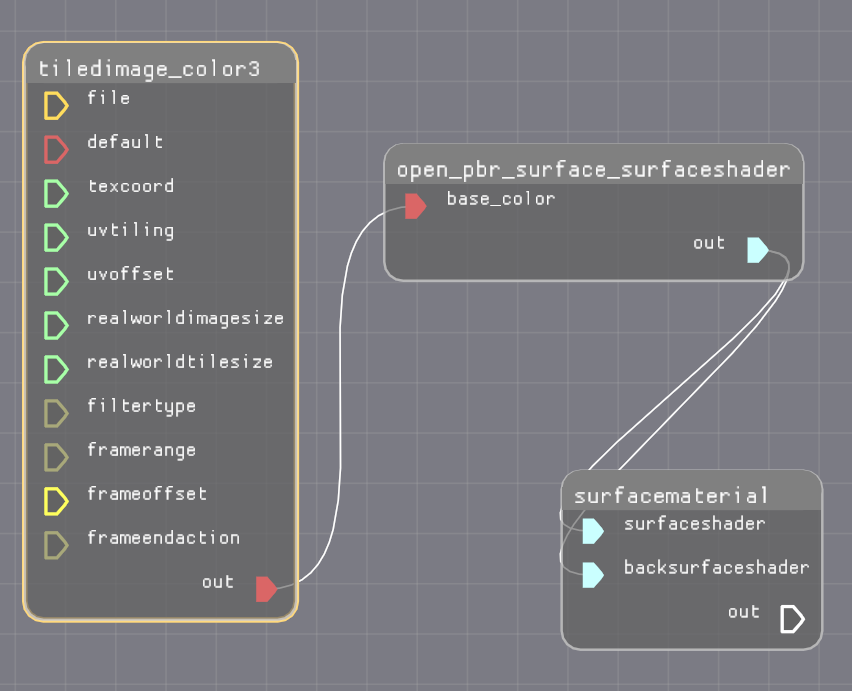
ここから、"tiledimage_color3"ノードを追加してテクスチャを"base_color"に割り当てます。

imageとtiledimageの違い
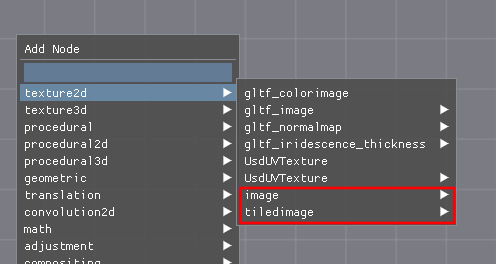
テクスチャはTABキーを押して表示されるノードリストから、texture2dを選択して探します。
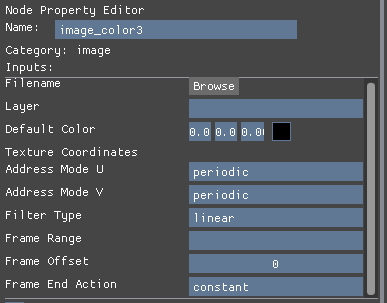
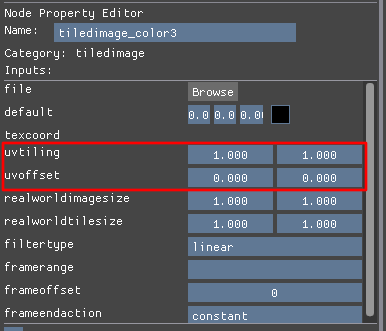
"image"と"tiledimage"の2つがあります。

"image"を選択した場合、テクスチャのUVの繰り返しやオフセットの指定はありません。

"tiledimage"を選択した場合、uvtiling, uvoffsetを指定できます。

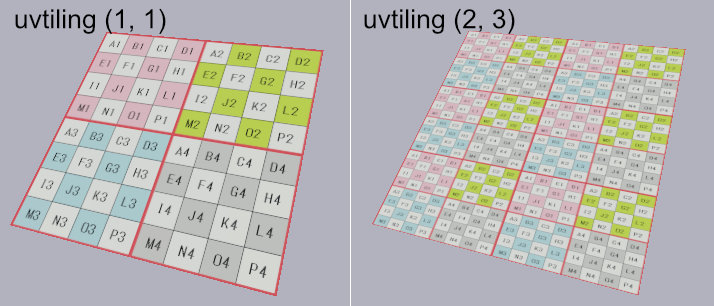
uvtilingを変更した場合。

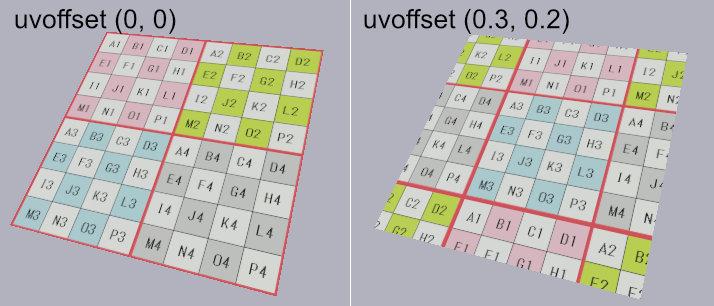
uvoffsetを変更した場合。

tiledimage_color3とcolor3の乗算
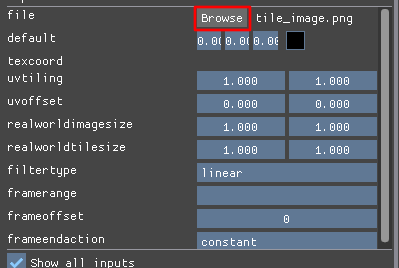
テクスチャの"tiledimage_color3"のパラメータとして、fileの"Browse"を選択してテクスチャファイルを指定します。

このテクスチャに対してcolor3を乗算します。
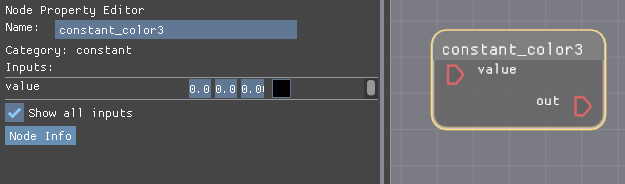
定数は"constant_xxx"を指定します。color3の場合は"constant_color3"です。

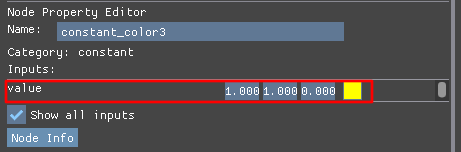
これを黄色(RGB(1, 1, 0))にしました。

multiply_color3
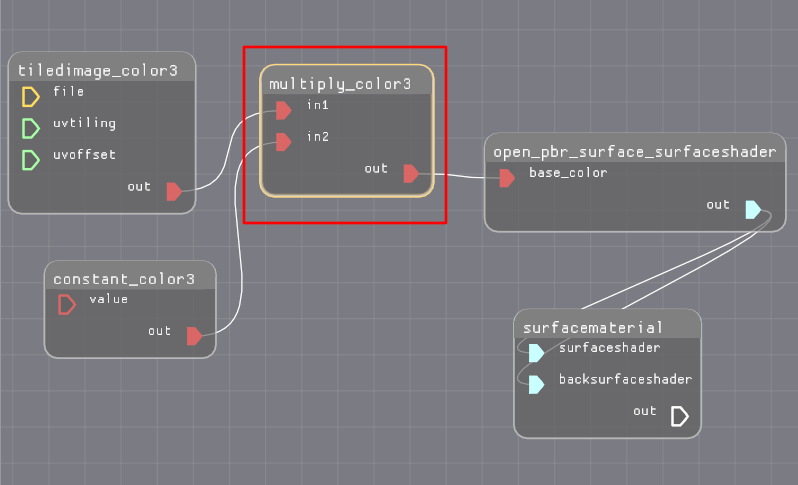
乗算は"multiply_xxx"ノードを指定します。color3の場合は"multiply_color3"です。
これは2つのcolor3を入力し、結果をoutします。
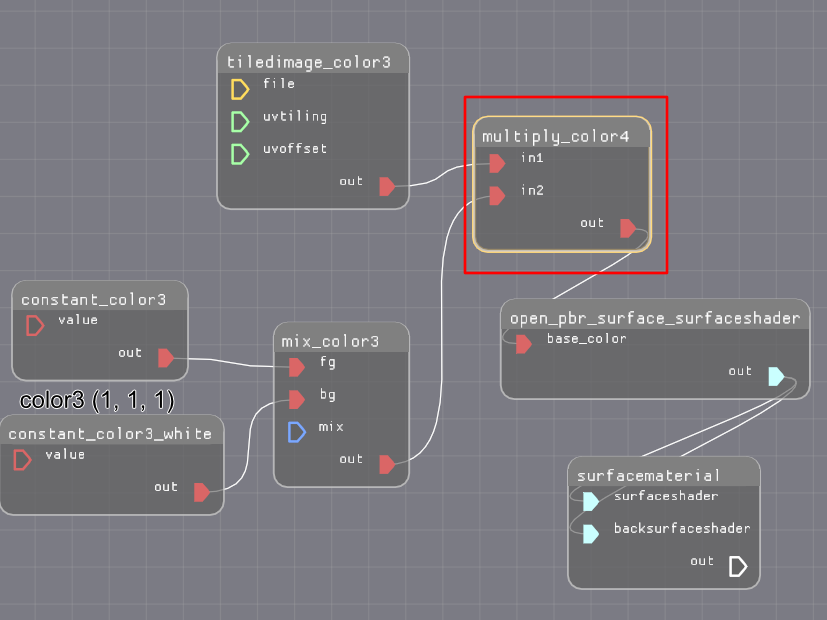
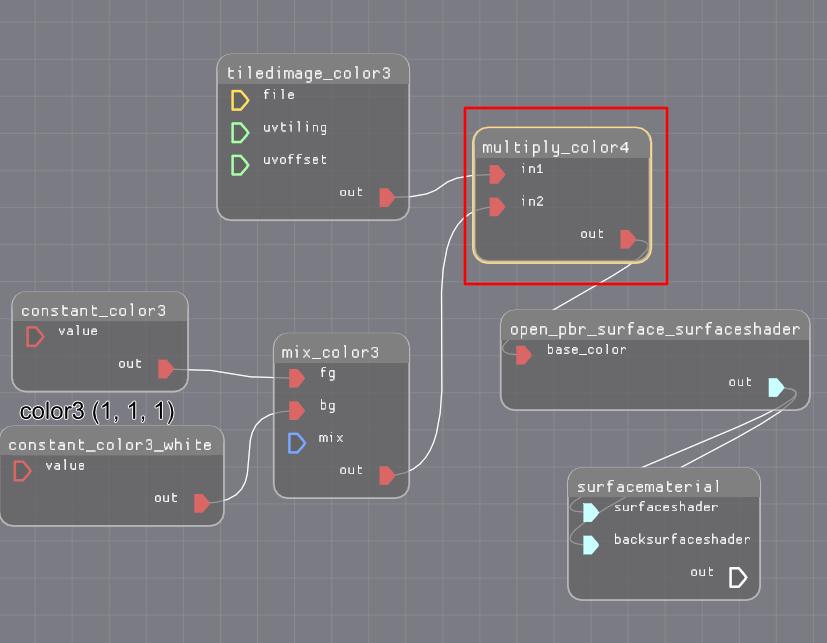
次のような感じにつなぎました。

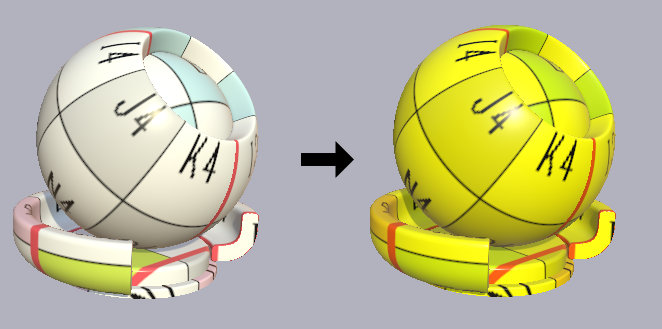
ノード構成が変わったのでShaderのコンパイルが始まり、しばらく待つと以下のようにテクスチャに色の乗算が行われたのを確認できました。

では、これでいったんmtlxファイルとして保存してOmniverseに持っていきましょう。
Omniverseに持っていく
kit-app-templateを使い、Kit 106.2を使用しています。
Kit 105.xだと動作しないのでご注意ください。
OmniverseでのMaterialXの読み込みと割り当ては前回の手順をご参照くださいませ。
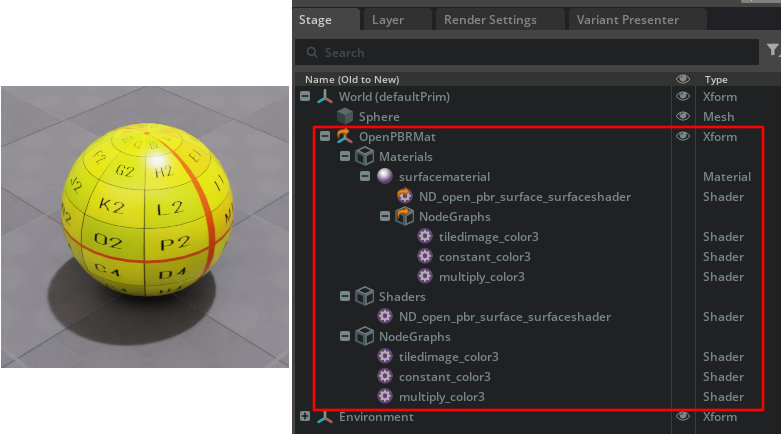
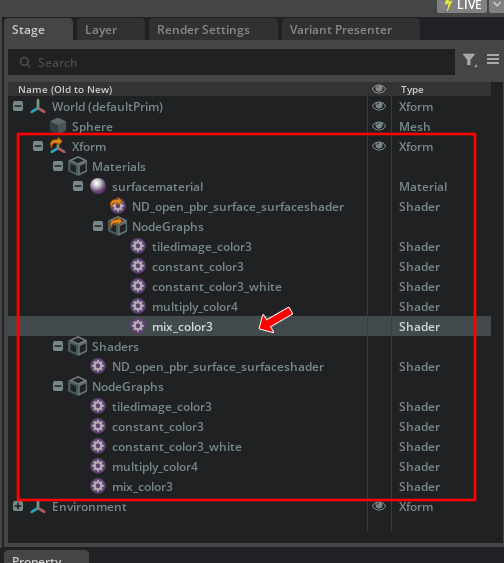
以下のようになりました。

"NodeGraphs"に3つのノードに対応するShaderが配置されているのを確認できていますね。
良好な結果になりました。
mix_color3 : テクスチャへの色の乗算の割合を変化させる
発展させて、0.0-1.0の値を与えることでこの色の乗算を0%から100%の割合で変化させてみましょう。
"mix_xxx"を使用することで以下の計算を行います。
out = fg * mix - bg * (1.0 - mix)fgは1つめの入力値、bgは2つ目の入力値、mixは0.0-1.0の間の割合の値。
結果はoutです。
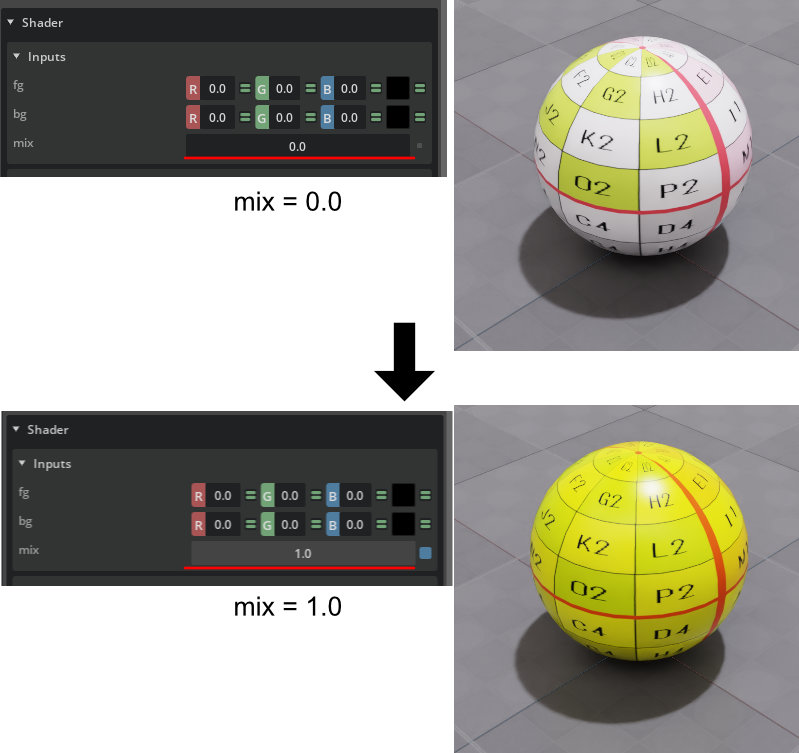
mixが0.0の場合はbgの値が反映され、mixが1.0の場合はfgの値が反映されることになります。
color3の場合は"mix_color3"ノードを使用します。
ただし、単純にテクスチャと色のノードを"mix_color3"につなぐだけだと黄色とテクスチャの変化だけになります。
行いたいのはテクスチャに徐々に黄色の乗算を反映させていくことです。
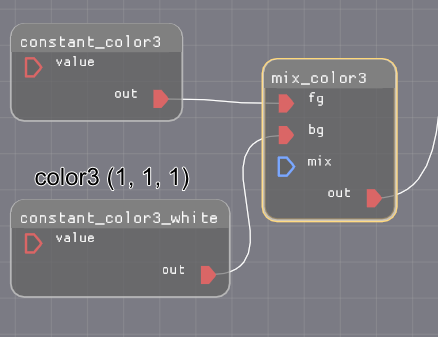
まず、mix_color3を使って白色から指定色(この場合は黄色)への変化を行うようにします。
constant_color3を複製し、"constant_color3_white"としました。これにRGB(1, 1, 1)を入れます。

これでmix_color3のmixの値が0.0の場合は白、1.0の場合は黄色になり、0.0-1.0の間で徐々に白から黄色に変化します。
このmix_color3ノードからの出力とテクスチャ色を"multiply_color3"ノードを使って乗算します。

これで"mix_color3"ノードのmix値を0.0-1.0に変化させると以下のようになりました。
これをmtlxファイルとして保存し、Omniverseに持っていきます。
Omniverseに持っていく
以下のように配置されました。

"mix_color3"のmixの値を0.0-1.0に変化させます。

MaterialX Graph Editorと同じように動かすことができました。
まずはノードを複数組み合わせることでマテリアルを操れそう、というところまで進みました。
次回はしばらくMaterialX(OpenPBR)でのいろいろな表現を試していきます。
テクスチャでの色空間の指定について
2024/11/04 追記。
テクスチャでは色空間(ColorSpace)を意識する必要があります。
「[MaterialX] OpenPBR : MaterialX Graph Editorでのimage_color3、tiledimage_color3の色空間」をご参照くださいませ。