OmniGraphではノードとして独自のPythonスクリプトを埋め込むことができます。
デフォルトではこのノードは使用できず、Extensionの「Script Node」をOnにする必要があります。
この機能により足りないノードは追加することができるようになり、大部分のプログラムをOmniGraphだけで実装してしまうことができるようになります。
USD Composer 2023.2.3で確認しました。
Script Nodeを有効にする
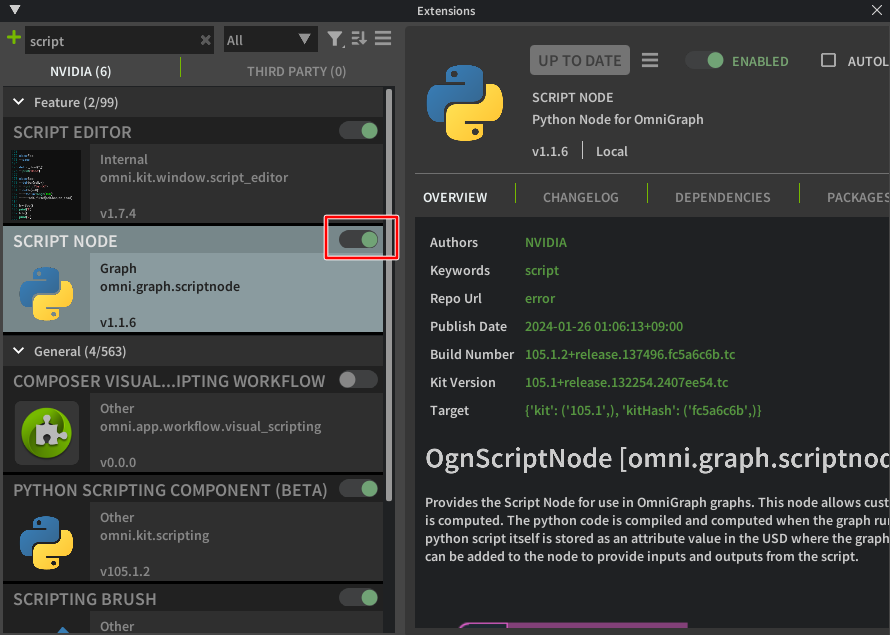
[Window]-[Extensions]を選択し、SCRIPT NODEを検索してOnにします。

このScript Nodeを使用して、単純な整数値の加算のノードを作ってみましょう。
Action Graphを作成
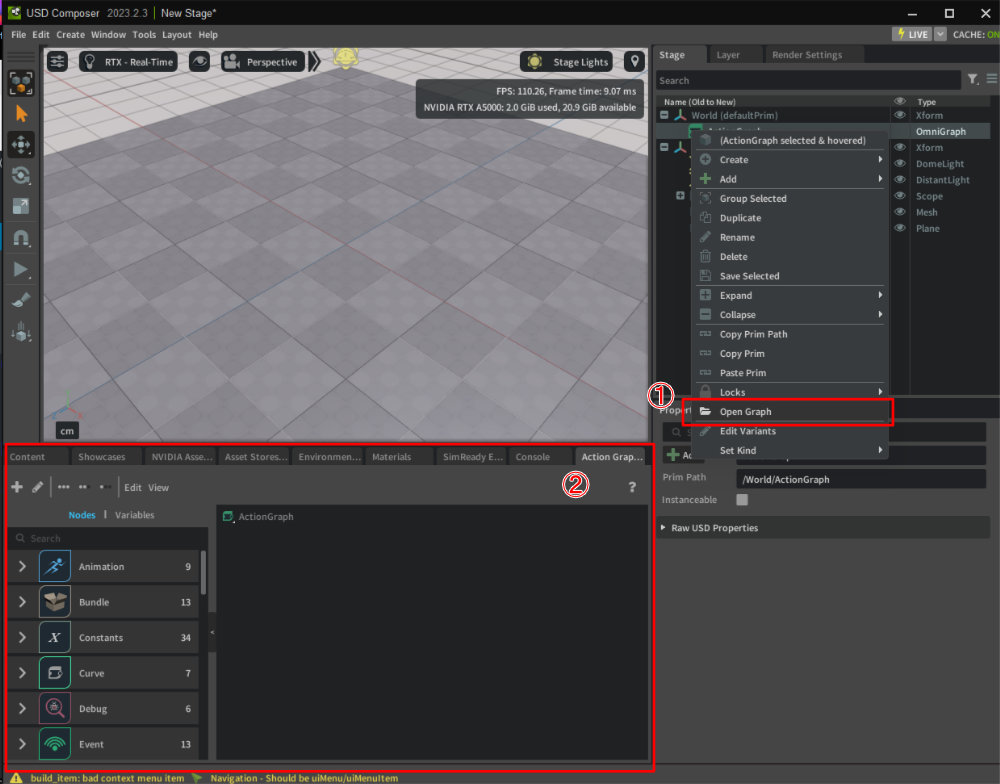
Stageウィンドウで右クリックしポップアップメニューを表示。
Create – Visual Scripting – Action Graphを選択します。
Stageウィンドウ上で作成されたActionGraphを選択し、右クリップポップアップメニューからOpen Graphを選択してAction Graphウィンドウを表示します。

Script Nodeを作成
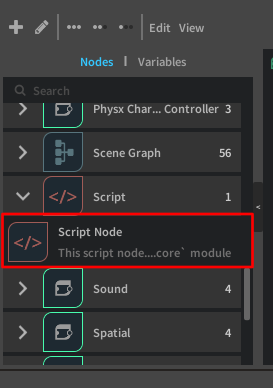
Action Graphウィンドウ左端のNodesの一覧を見ると、Script – Script Nodeが追加されているのを確認できました。

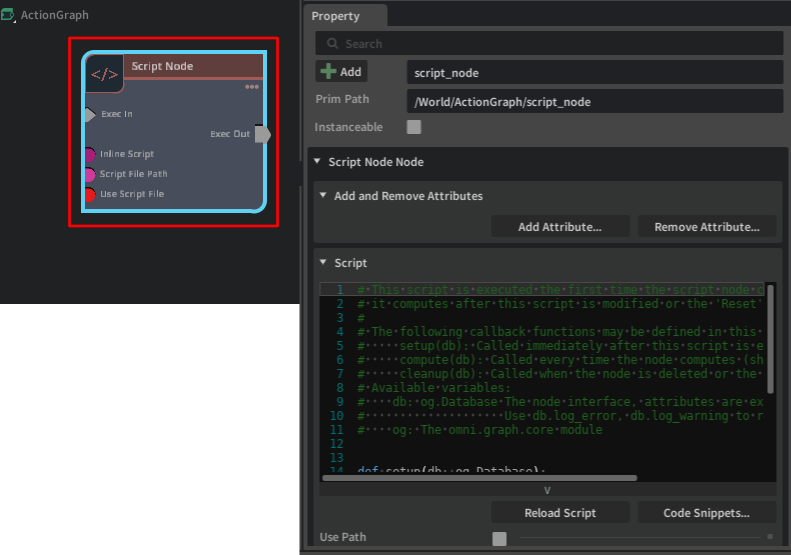
このScript Nodeをグラフにドラッグ&ドロップします。
Script Nodeをグラフで選択すると、PropertyウィンドウでPythonコードを入力できるUIが表示されています。

初期値のコードは以下のように記載されています。
def setup(db: og.Database):
pass
def cleanup(db: og.Database):
pass
def compute(db: og.Database):
return Trueここのcomputeに処理を記載することで、カスタムノードとして使用できるようになります。
このノードはint型の加算を行うものとし、以下のinput/outputを持たせるようにしました。
| 名前 | 用途 | 型 |
|---|---|---|
| a | input | int |
| b | input | int |
| result | output | int |
inputを指定
Script Nodeの入力を指定します。
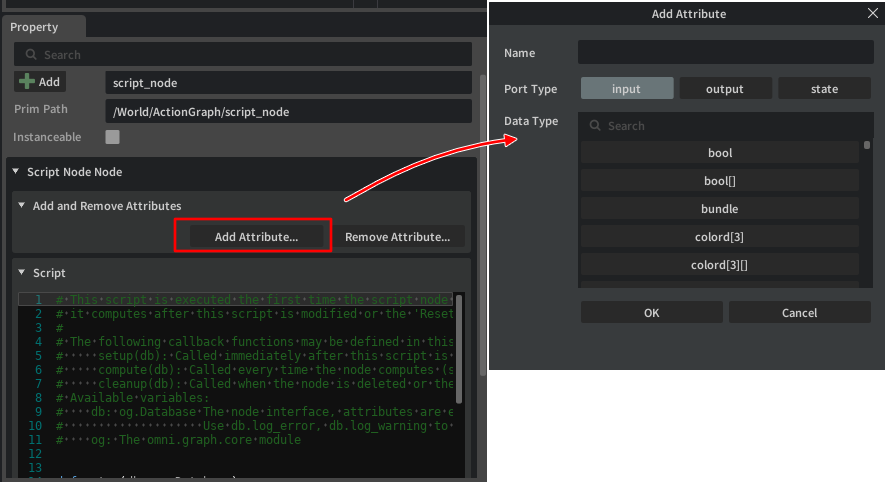
グラフでScript Nodeを選択し、PropertyウィンドウのAdd Attributeボタンを押します。

ここでinput/outputのノード名、型を指定できます。
ここで、a(int型)、b(int型)の2つのinputを追加しました。
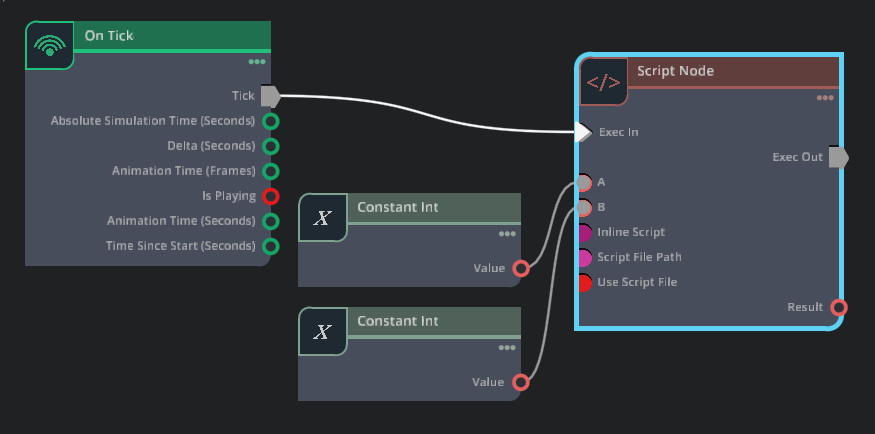
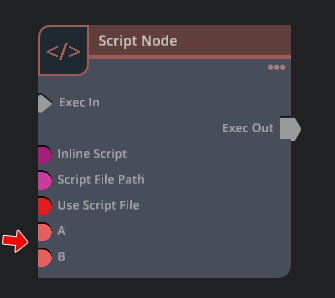
これでノードではinputとしてA,Bが表示されました。

outputを指定
inputのときと同様にAdd Attributeボタンを押して、result(int型)をoutputとして追加しました。
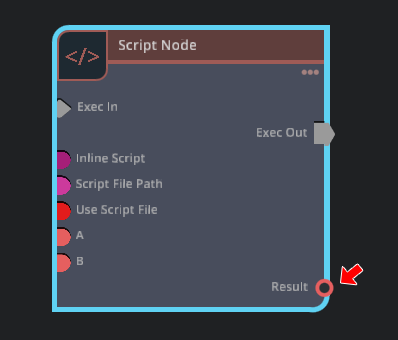
これでノードではoutputとしてResultが表示されました。

コードを記述
Script Nodeを選択したときのPropertyウィンドウで、
コードのcomputeに処理をPythonで記載します。
引数のdbは「db.inputs.属性名」、「db.outputs.属性名」としてそれぞれのinputとoutputにアクセスできます。
以下のように記載すれば加算になります。
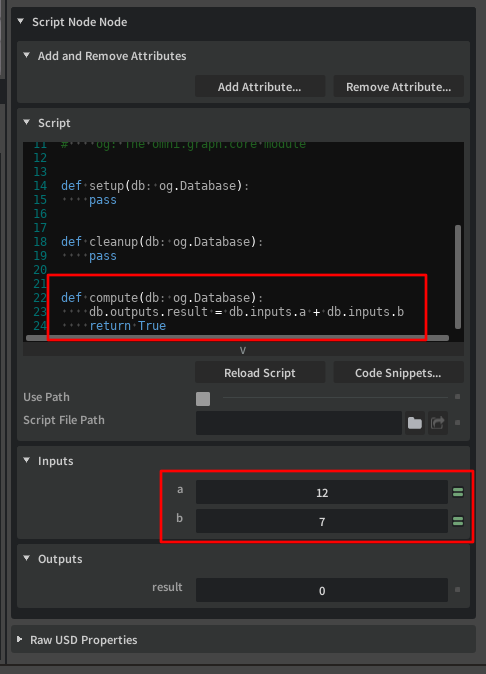
def compute(db: og.Database):
db.outputs.result = db.inputs.a + db.inputs.b
return True動作確認
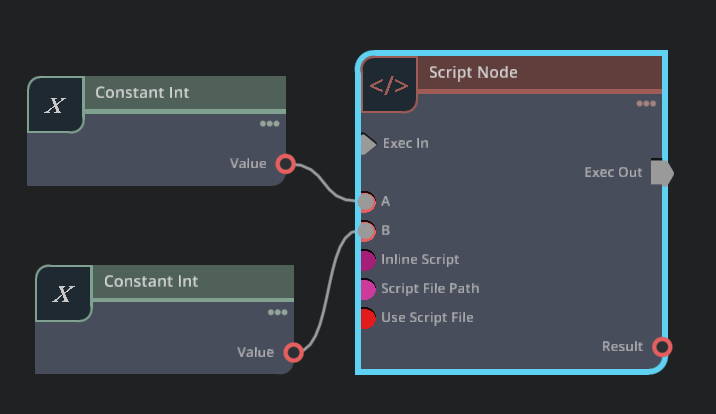
定数の数値を与えるためにConstant intノードを2つ配置します。
それぞれに値を入れています。
これをScript Nodeのinputのaとbにつなぎました。

aに12、bに7を入れてみました。
Propertyウィンドウでは以下のように表示されています。

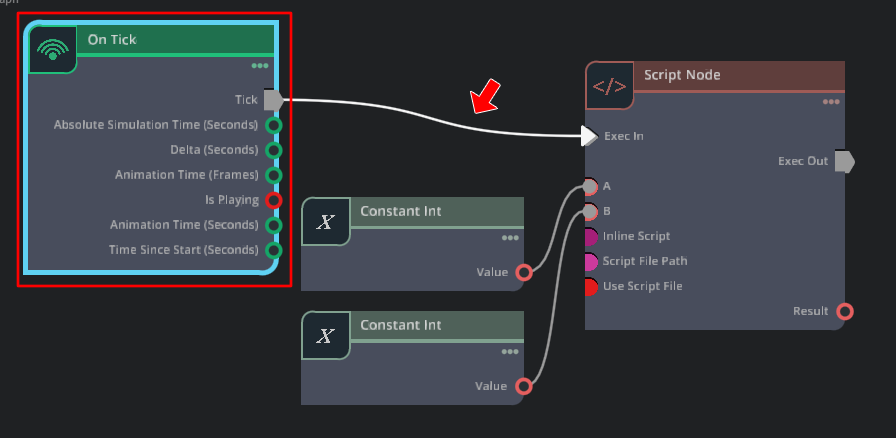
OnTickをつないでPlay
このOmniGraphはAction Graphですので、実行のトリガーをOn Tickノードで与えます。

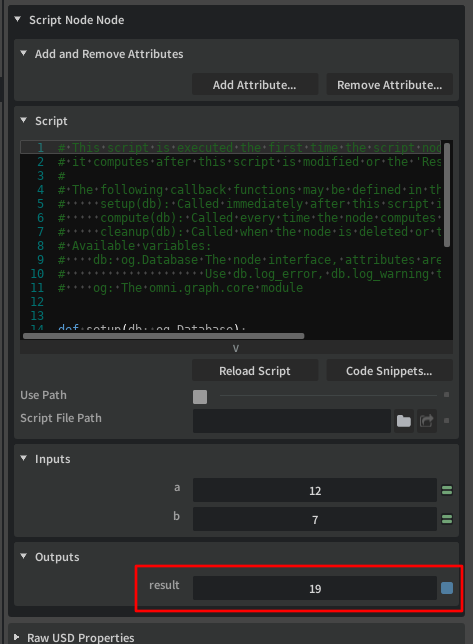
これでPlayすると、Script NodeのPropertyのoutputsに結果が入りました。

これで、カスタムノードを配置できるようになりました。
なお、このノードはすべて1つのusdファイルに保存されます。
別途Extensionを用意する必要はないため可搬性に優れていますね。