前回はOmniverse Unity Connectorを使ってUnityのPrefabをUSDのPayloadとしてエクスポートする方法を解説し、
USDのPayload/Referenceを使った参照構造の役割について書きました。
今回はUnityに関係なくUSD Composerで日本語を使用できる環境を整えていきます。
以下の環境で確認しました。
Omniverse USD Composer : 2023.2.1 beta
USDで使用できる文字列とUTF-8対応
USDではいくつかUTF-8に対応している箇所と対応していない箇所があります。
UTF-8対応 = 日本語表示、と考えてくださいませ。
USDでは、文字列は大きく3つの種類に分かれます。
- Prim名、Primパス
- ファイルパス、ファイル名
- 通常の文字列
USD内で通常の文字列(主に単語)を扱う場合、これはTokenと呼ばれます。
カスタムの文字列としてstringも扱えるようです(ただ、開発ではほぼTokenを多用)。
次に、どの文字列がUTF-8対応しているかを列挙しました。
- UTF-8対応している
- USDのPrimごとに与えられる"DisplayName"
- USDのPrimに埋め込めるカスタム文字列
- 参照しているファイルパス、ファイル名 (テクスチャファイルやUSDファイルなど)
- UTF-8対応していない
- Prim名、Primパス
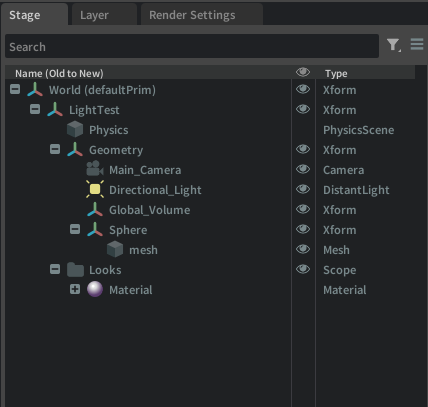
USDでの"Prim"とは ?
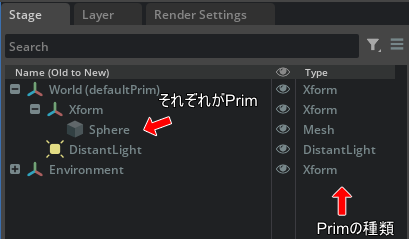
USDでの"Prim"とは、それぞれのシーンを構成する要素(Mesh、Light、Materialなど)を指します。

他ツールで言うNullノードは、USDでは"Xform"と呼ばれます。
ステージ(他ツールではシーンと呼ばれる)の階層上での絶対位置は「Primパス」を使います。
上画像の"Sphere"のPrimパスは"/World/Xform/Sphere"となります。
Prim名のルール
改めてPrim名のルールを書きます。
- 半角英数字 と ‘_’ を使用できる
- Prim名の先頭は数字は使えない
たとえば、
"Sphere", "_Sphere", "Sphere1"はOK、
"球"、"01_Sphere"、"Sphere:part1"はNGです。
また、ステージのパス上の同一階層では同じPrim名を指定することはできません。
usdaでUTF-8対応している箇所を見る
USDファイルをusdaで見ると以下のような感じ。
def Xform "World"
{
def Mesh "Sphere"(
displayName = "球"
)
{
custom string userProperties:prop = "てすと"
}
}Prim名は半角英数字と’_’以外は使えませんが、代わりに"displayName"を指定できます。
これは表示名になります。
ここでUTF-8を使用できます。
別途カスタムデータをPrimごとに持つことができ、ここの文字列はUTF-8を使用できます。
ちなみにカスタムデータなど、usda上では"userProperties:prop"のように":"を使うことでnamespace的にグループを与えたパラメータ名を与えることができます。
USD Composerを日本語表示に対応させる
ここでの日本語表示は、PrimのDisplayNameとファイル名、ファイルパスのUIでの表示に関してになります。
UI全体が日本語化されるわけではありません。
今まで"???.usd"のようになっていたのが"日本語.usd"のようにきちんとUTF-8が表示されるようになります。
USD Composer 2023.2.1 betaでは、実はかなり前のバージョンから日本語表示はできるようになっています。
以下に方法が書いてあります(ドキュメントでは見当たりませんでした)。
https://forums.developer.nvidia.com/t/are-chinese-characters-supported-during-development/222407
ただ、このときよりも少し仕様が変わっているようでしたので改めて調べました。
2023/12/04追記 : 仕様は変わっていませんでした。omni.create.kitを使用することだけ追加説明しました。
フォントをダウンロード
日本語対応のttfやotfならなんでもいいのですが、以下をダウンロード。
https://fonts.google.com/noto/specimen/Noto+Sans+JP
ダウンロード後の"Noto_Sans_JP/static/NotoSansJP-SemiBold.ttf"を使用することにしました。
USD Composerのインストール先を調べる
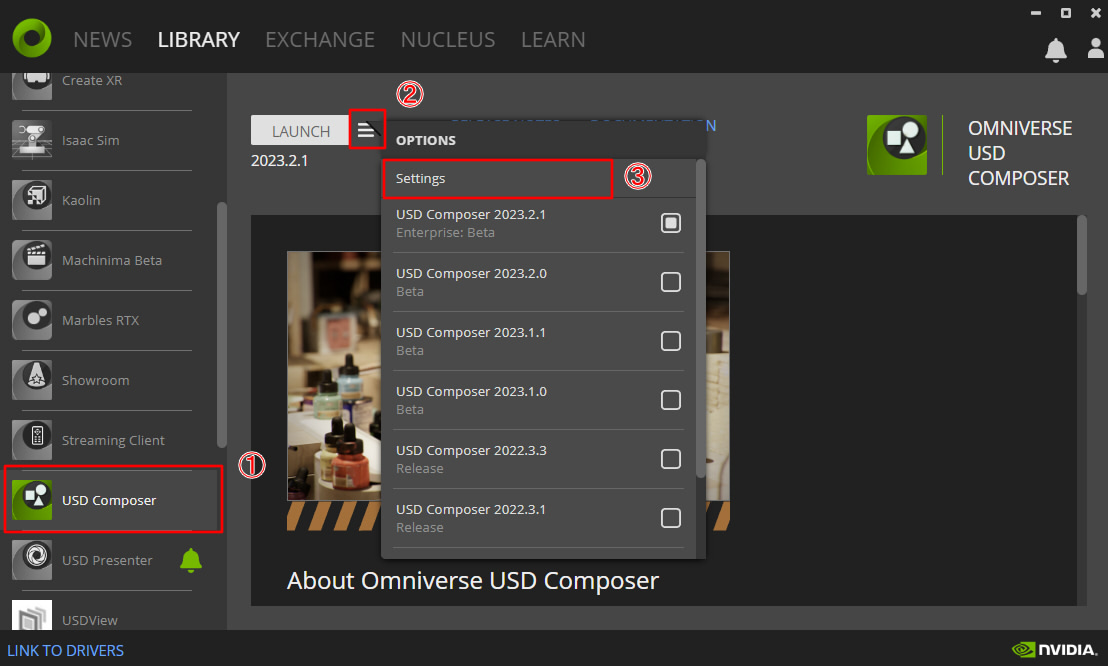
Omniverse LauncherでLIBRARYを選択。
対応アプリ(ここではUSD Composer)を選択します。
LAUNCH右のハンバーガーメニューを選択し、Settingsをクリック。

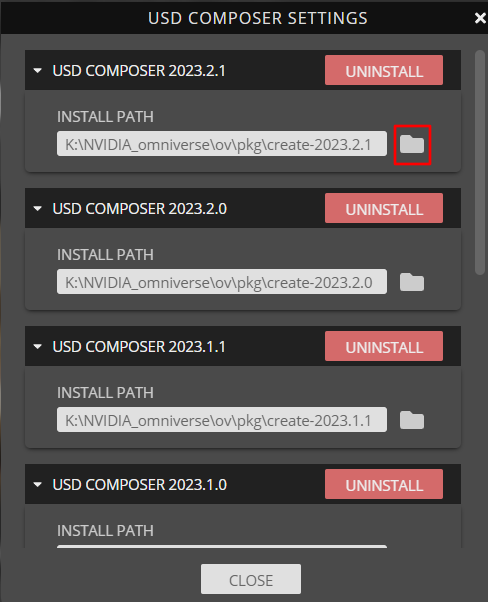
ここで、それぞれのアプリのバージョンごとのインストール先を知ることができます。

ファイルエクスプローラで対応するアプリのインストール先を開きます。
フォントを"kit/resources/fonts"にコピー
"インストール先/kit/resources/fonts"に、ダウンロードした"NotoSansJP-SemiBold.ttf"ファイルをコピーします。
omni.create.kitでフォントの指定を追加 ([settings]セクション)
2023/12/04追記。
"インストール先/apps/omni.create.kit"をテキストエディタで開きます。
"[settings]"を検索してください。
# Enable Iray
renderer.enabled = "rtx,iray,pxr"の次の行あたりに以下を追加します。
app.font.useJapaneseRegion=true
app.font.japaneseFontPath = "${fonts}/NotoSansJP-SemiBold.ttf"omni.create.kitでフォントの指定を変更 ([settings.app.font]セクション)
これは、もし上記の[settings]セクションの指定でうまくいかなかった場合にお試しくださいませ。
"[settings.app.font]"を検索してください。
以下のような記述が見つかりました。
# Fonts
[settings.app.font]
#file = "${fonts}/OpenSans-SemiBold.ttf"
size = 16これを以下のように置き換えます。
# Fonts
[settings.app.font]
file = "${fonts}/NotoSansJP-SemiBold.ttf"
size = 16
useJapaneseRegion=truefileのttfを日本語対応フォントに入れ替えて、"useJapaneseRegion=true"を追加しました。
USD Composerを起動
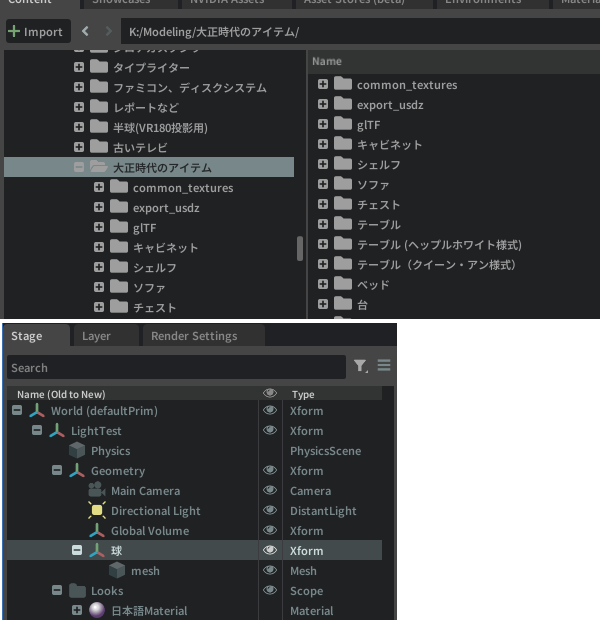
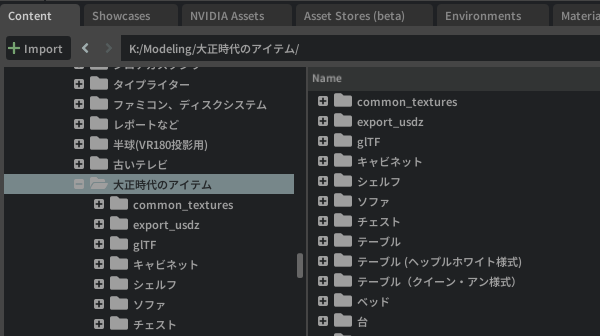
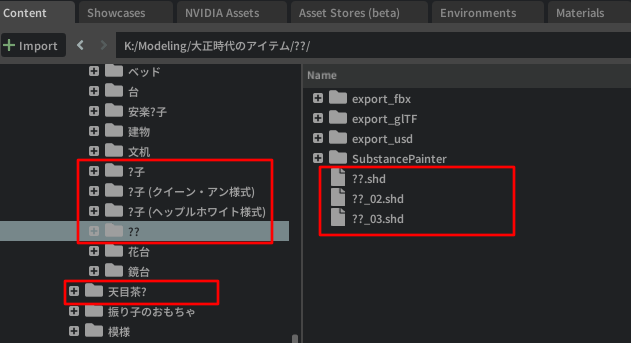
USD Composerを起動し、Contentのファイルパスやファイル名が日本語表記になっているのを確認します。

ただ、一部文字化けになってしまってますね。

この部分は"椅子"、"茶碗"、"絨毯"としています。
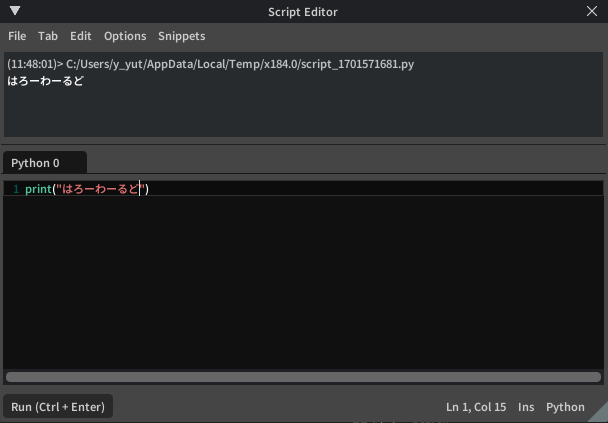
Script Editorでも日本語の入力(IMEは外部のウィンドウが出ますが)と出力ができています。

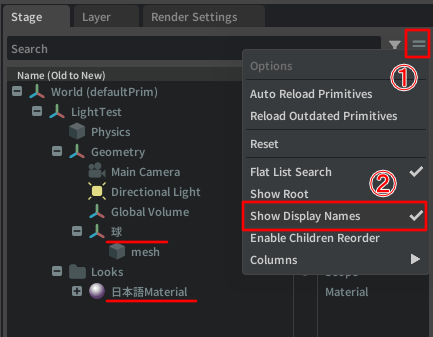
DisplayNameを確認する
USDファイルでDisplayNameを使用している場合、デフォルトではDisplayNameは表示されていません。

Stageウィンドウの右上のハンバーガーメニューより"Show Display Names"をチェックすることで、DisplayNameが存在するPrimの場合はそれが表示されます。

実Prim名はそのまま半角英数字+’_’の表示が使われています。
このDisplayNameはあくまでUIとしての表示のみの文字列となります。
今回はここまでです。
次回はOmniverse Unity Connectorを使って、DisplayNameがどう渡されるか確認していきます。