今回はOmniverse Unity Connector(201.0.0-beta)を使用し、
iPhone/iPadでARを行うためのusdzファイルを出力します。
Unity Editor上でMeshを配置してマテリアルを割り当てるだけではあるため、Unityからシームレスにusdzを出力できるかと思います。
なお、いったんOmniverse Unity Connectorをインストールした後は
Omniverse環境(USD Composerなど)は使用せずにusdファイル、usdzファイルは作成することができます。
UnityだけがあればOKです。
その前に、マテリアルについて説明しておきます。
Unityで標準で使用できるマテリアルについて
UnityのRenderPipelineとしては以下が存在します。
- Built-in
- URP
- HDRP
あくまで個人的にではありますが、私はBuilt-inはあまり使用していません。
Built-inはUnityの古い実装であるため、表現力はURPよりは劣るかもしれません。
ということで、もっぱらURPを使っています。
よりリッチに使いたい場合はHDRPを使うことになりますが、これはURPほど速度が確保できないためグラフィック品質が重要である場合のみ使うことになりそうです。
ここではURPで説明していきます。
Unity上のOmniverse Unity Connectorは、以下のURPのShaderのパラメータをUSDにエクスポートすることができます。
参考 : https://docs.omniverse.nvidia.com/connect/latest/unity/manual/materials.html
| Shader名 | 説明 |
|---|---|
| Universal Render Pipeline/Lit | デフォルトのShader |
| Universal Render Pipeline/Complex Lit | LitにClearCoatが追加されたShader |
UnityのマテリアルでComplex Litを使用することにより、ClearCoatのパラメータを割り当てることができます。
なお、USDではUsdPreviewSurfaceでないとClearCoatは使用できません(OmniPBRではClearCoatのパラメータはありません)。
USD(UsdPreviewSurface)で使えるマテリアルについて
USD標準では、UsdPreviewSurfaceを使用することができます。
仕様はUSD公式の説明をご参照くださいませ。
https://openusd.org/release/spec_usdpreviewsurface.html
ざっくりと以下のパラメータが存在します。
| パラメータ名 | 型 | 説明 |
|---|---|---|
| diffuseColor | color3f | 基本色 |
| emissiveColor | color3f | 発光色 |
| ior | float | 屈折率。デフォルト 1.5 |
| metallic | float | メタリック |
| roughness | float | ラフネス |
| normal | color3f | 法線マップ |
| occlusion | float | オクルージョン |
| opacity | float | 不透明度 |
| opacityThreshold | float | 0.0の場合はTransparentとして使用。 0.0より大きい場合はCutOutの敷居値 |
| clearcoat | float | クリアコート。0.0 でクリアコートなし。 |
| clearcoatRoughness | float | クリアコートのラフネス値 |
それぞれテクスチャを割り当てることができます。
Omniverseで使えるMDL(OmniPBR, OmniGlass、カスタムMDLなど)はさらに表現力を高めることができますが、
これはOmniverse環境かMDLが使える環境が必要になります。
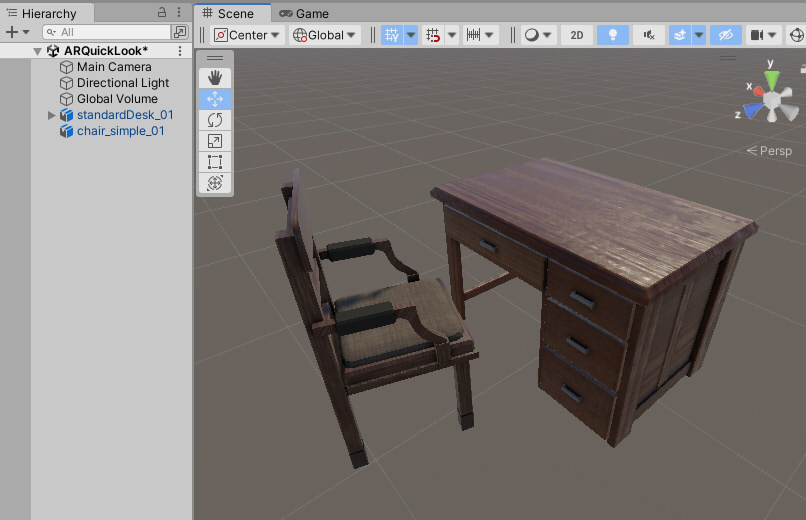
Unity : Unity Editor上で形状を用意する
ここではモデリングした家具をfbx経由でUnity Editorに持ってきました。

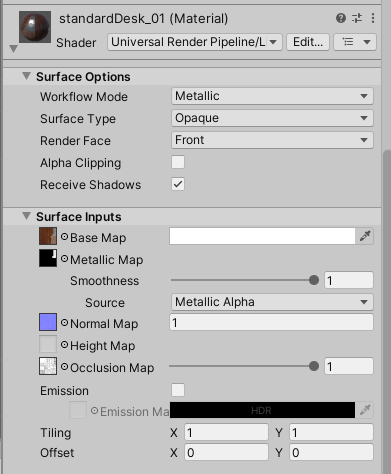
マテリアル
マテリアルは"Universal Render Pipeline/Lit"を使用し、PBRマテリアルの標準的なテクスチャを与えました。

| パラメータ名 | 説明 |
|---|---|
| Base Map | 基本色のテクスチャ |
| Metallic Map | R : Metallic, G : Occlusion, B: None, A : Smoothness |
| Normal Map | 法線マップのテクスチャ |
| Occlusion Map | Ambient Occlusionのテクスチャ |
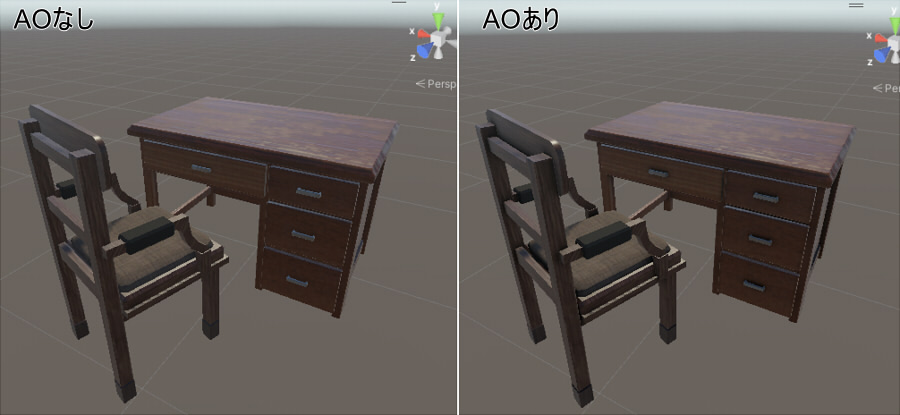
特に、ARに出す場合はOcclusion Mapはあえて強めに与えておいたほうがいいかもしれません。
AOがない場合、椅子の背もたれ部分や机の引き出しの取っ手など、
面が近接している場合の遮蔽の影響がなく、のっぺりしてしまいます。

Unity : usdzとしてエクスポートする
さて、このシーンをusdzとしてエクスポートします。
iPhone/iPadでのAR Quick LookでのARはusdzファイルを使用します。
Omniverse Unity Connectorはusdzのエクスポートに対応しているため、これを利用することになります。
マテリアルはUsdPreviewSurfaceを使用
USDのマテリアルについて、Omniverse(USD Composerなど)以外はMDLには対応していません。
USD標準のUsdPreviewSurfaceを使用する必要があります。
そこでエクスポート時のマテリアルの種類を変更します。
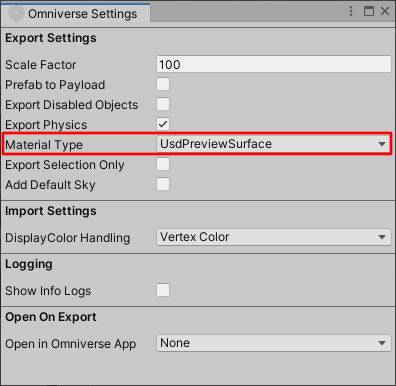
メインメニューの[Omniverse]-[Settings]を選択します。
Omniverse Settingsウィンドウで"Material Type"を"UsdPreviewSurface"に変更します。

Omniverse Settingsウィンドウを閉じます。
Unity : usdzとしてエクスポート
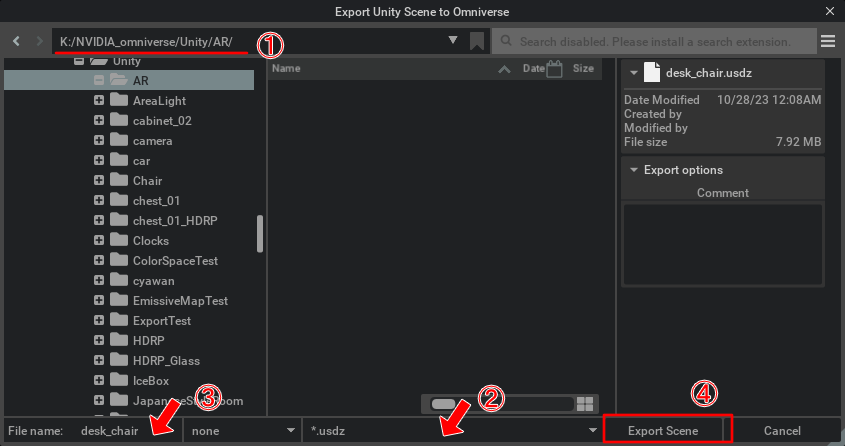
メインメニューの[Omniverse]-[Export]を選択します。

ファイルダイアログボックスが表示されます。
出力先のフォルダを指定し、中央下のポップアップメニューからusdzを選択。
左下に出力するファイル名を指定。
右下の"Export Scene"ボタンを押すと、usdzファイルが出力されます。
Webブラウザ : iPhone/iPad環境にusdzを持って行く
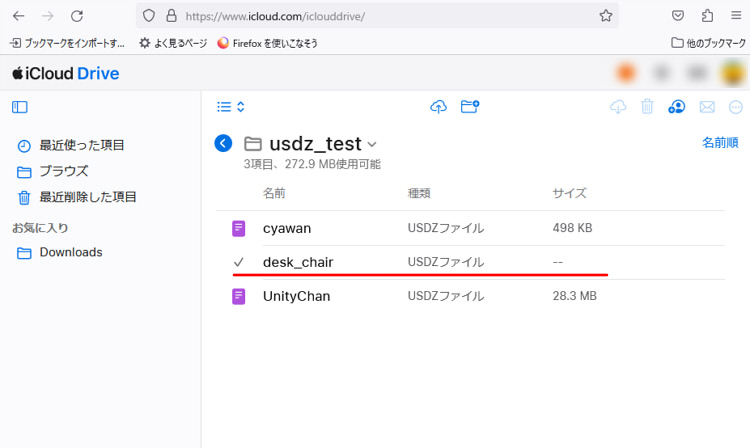
Appleのハードウェアに対しては、iCloud( https://www.icloud.com/ )を経由してファイルを渡すのが早いと思います。
Webブラウザからのアップロード作業になります。
iCloud Driveのほうに次のようにアップロードしました。

iPhone/iPad : 「ファイル」アプリでusdzファイルを開く
iPhoneまたはiPadで、iCloudへのアクセスを行えるようにしておきます。
「ファイル」アプリを使うことで、iCloud Driveのファイルにアクセスできます。
ここではiPhoneを使っています。

usdzファイルを選択すると、自動的にARとして配置するモードになります。
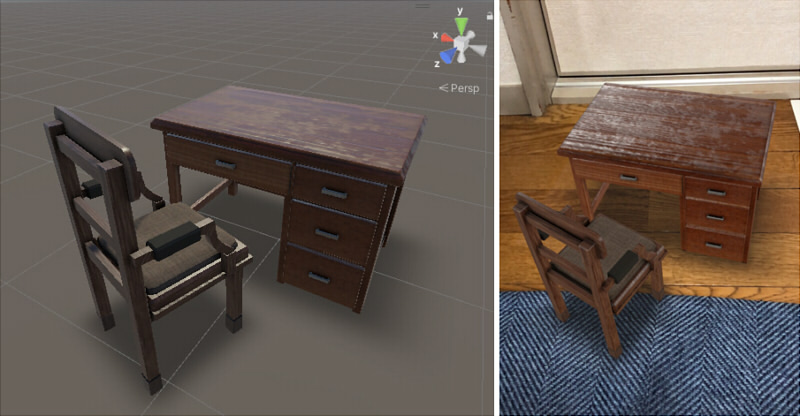
ARとして配置すると以下のようになりました。
ARでは実寸サイズで表示されるため、ここでは縮小(指でつまんで狭める)して配置してます。

ただ、影が少し弱いですね。
そこでUnity Editorに戻ってニセ影を追加することにします。
Unity : ニセ影を配置
ニセ影のマテリアルを作成
あらかじめ、以下のような黒色で半透明のテクスチャを作成しました。
市松模様の部分が透明の箇所になります。
非透過はAlphaチャンネルを使用(0.0で完全な透明、1.0で完全な不透明)。

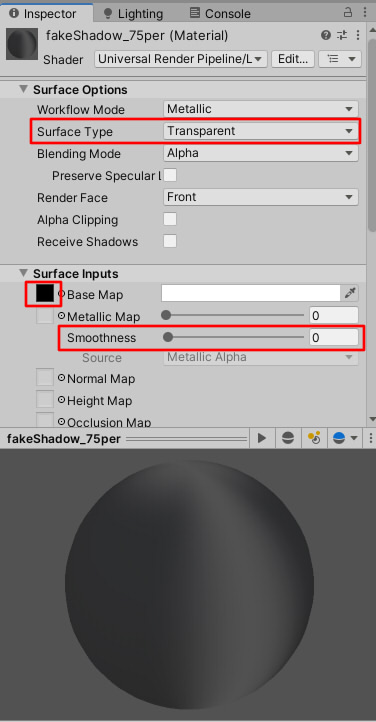
マテリアルを作成し、Base Mapのテクスチャにこの半透明テクスチャを割り当てます。
また、光沢を防ぐためにSmoothnessを0.0にしました。
"Surface Type"を"Transparent"にします。

シーンでQuadを作成し、ニセ影のマテリアルを割り当て
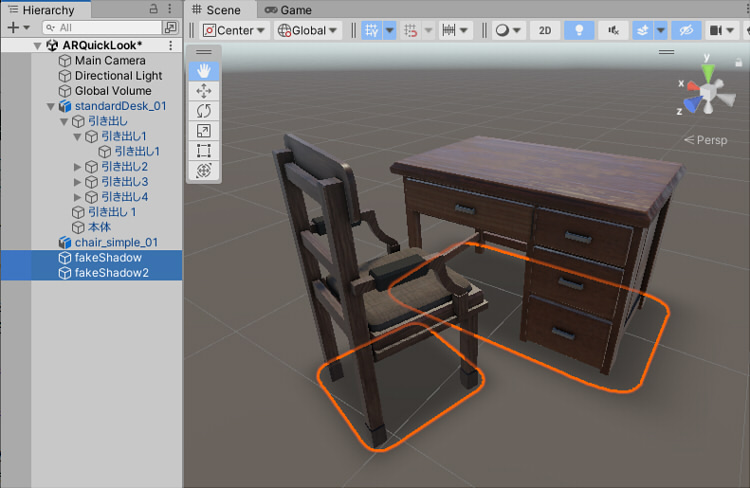
シーンにQuadのメッシュを配置し、地面の位置で面が上を向くように配置します。
ここに先ほど作成したニセ影のマテリアルを割り当てました。
リサイズして机と椅子の下に配置。

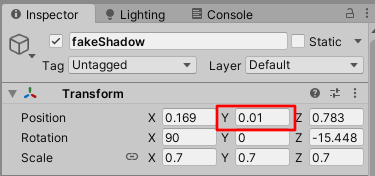
このとき、ニセ影は地面(Y=0.0)よりも若干浮かしたほうがいいかもしれません。

これは、AR Quick Lookで見たときにY=0.0の位置に自動的に薄い影が配置されるため、それと衝突してちらつかないようにするためです。
usdzをエクスポートして、AR Quick Lookで見る
これで再度usdzとしてエクスポートし、iCloud経由でiPhone/iPadのAR Quick LookでARとして見ました。

これで影もいい感じになりました。
iPad上でARして動画にすると以下のようになりました。
なお、半透明(Transparent)を使ったニセ影はテクスチャのピクセルがAlpha=0.0の部分でも若干白くなる(光沢?)のが見えることがあるようです。
これはAR Quick Lookが出た当初から変わらない挙動でした。
これを回避する手段は今のところ見つけていません。
選択したGameObjectだけエクスポートしたい
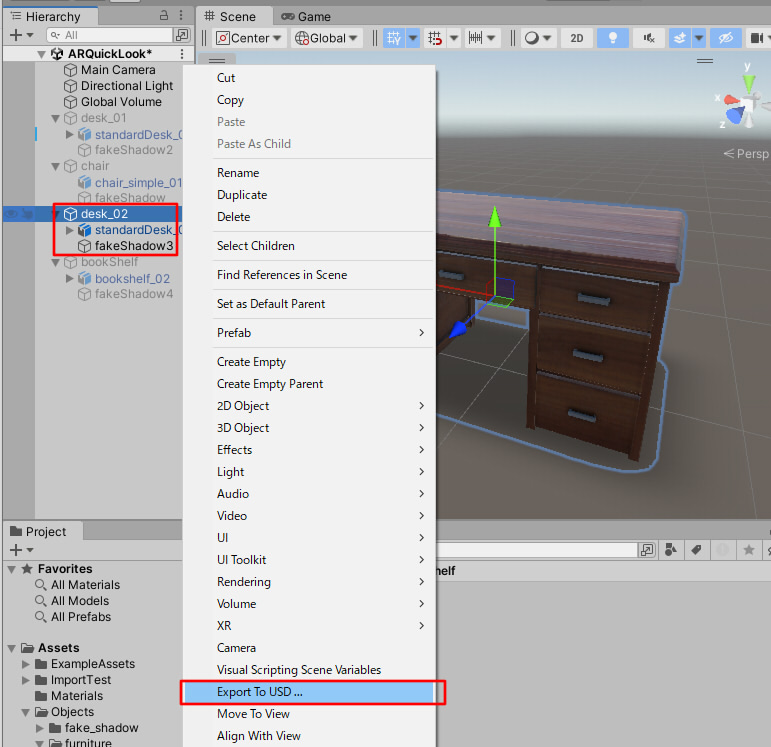
シーンで選択した形状だけをエクスポートする場合、GameObjectを選択した状態で右クリック。
ポップアップメニューから「Export To USD」を選択します。

ファイルダイアログボックスが表示されるため、後は同じ操作でusdやusdzとしてエクスポートできます。
Reality Composer
usdzさえ作成できれば、
後はiPhone/iPad上のReality Composerに持って行ってシーンを作成してARとして表示、など応用が利くようになります。
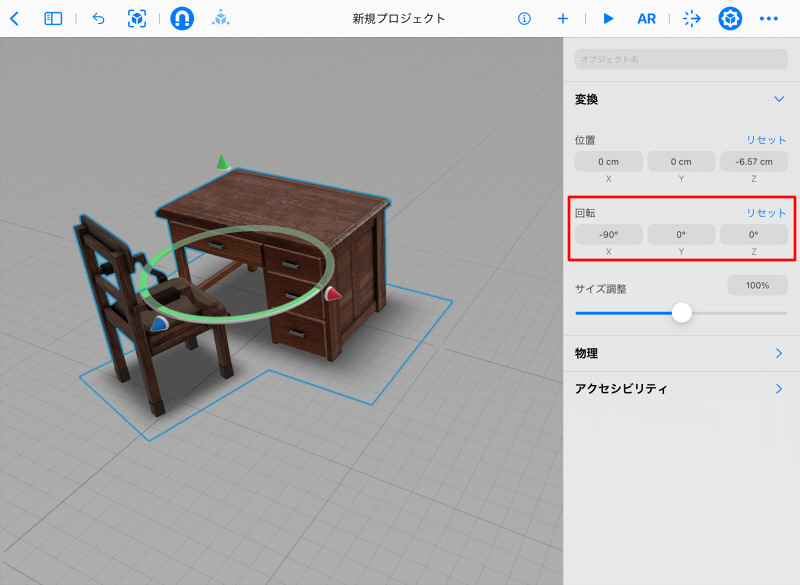
なお、Reality ComposerではZ-Upの変換はしてくれないようです。
この場合はUnity Editor上のOmniverse Unity Connectorを使ってusdzをエクスポートし(Z-Upの座標系になっている)、Reality Composer側で読み込み後に回転(-90, 0, 0)を与える必要があります。

いくつか配置してみました。

今回はここまでです。
usdzは持ち運びがしやすいため、またOmniverse USD Composerでもアセットのような扱いで読み込めるため、
アセットごとに分離してusdzとして管理しておくと使い勝手がよさそうです。