2023年7月にOmniverse CreateからUSD Composerと名称変更されて、バージョンが2023となりました。
2023年7月現在はUSD Composer 2023.1.1 Betaです。
変更点は Release Notes で確認できます。
https://docs.omniverse.nvidia.com/app_composer/app_composer/release_notes.html
これ以外もいろいろ更新されているため、開発をメインにしてまとめてみることにしました。
なお、現在はベータ版のため動作が安定しない箇所もあるようでした。
PythonとUSDのバージョンアップ
| モジュール | Omniverse Create 2022.3.3 | USD Composer 2023.1.1 Beta |
|---|---|---|
| Omniverse Kit | 104 | 105 |
| Python | 3.7 | 3.10 |
| USD | 20.08 | 22.11 |
記憶が正しければOmniverseのBetaが数年前に公開されて以降、初めてのPythonとUSDのバージョンアップだと思います。
これによりUSD Composer上のPixar Stormのレンダリングも格段によくなり、
加えて今までマテリアルのUSDPreviewSurfaceを使うと一部未実装になっていた箇所も実装されたようです。
Variant
Release-Noteのトップに"Variant Presenter and Editor"というのがあります。
これについて見ていきましょう。
Variantは複数の形状をスイッチのように切り替えることができる機能です。USDの機能として存在しているものです。
以下のUSDファイルを使ってチェックしました。
https://github.com/ft-lab/sample_usd/blob/main/samples/variant/VariantTest.usda
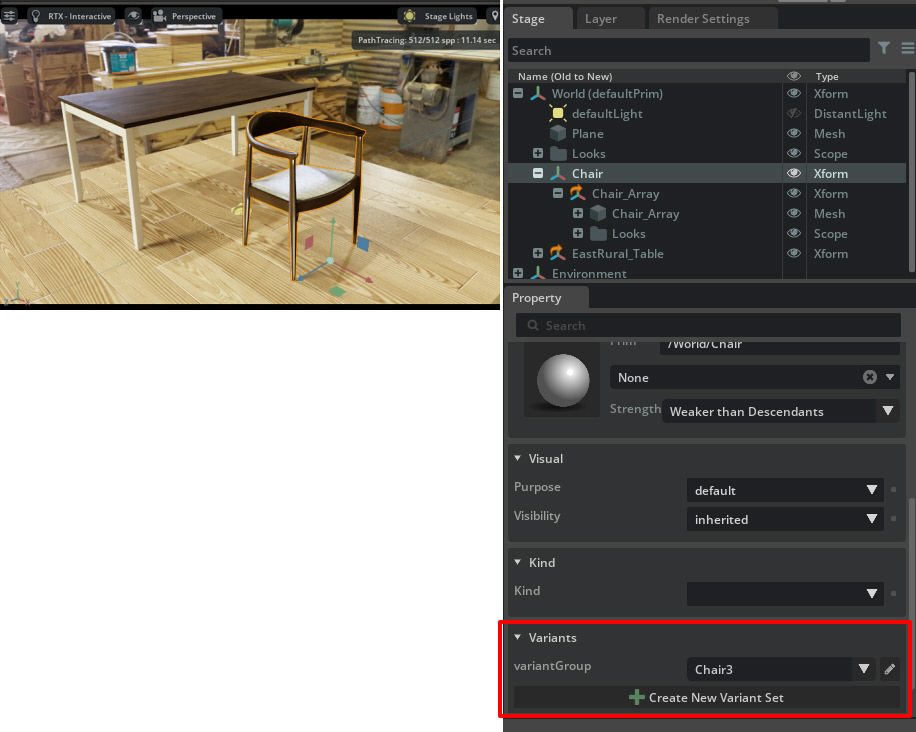
従来のOmniverse Create 2022.3.3では、USDのVariantを読み込んだ場合に対象のPrimのPropertyより表示を切り替えることができました。
この仕様に関しては、USD Composer 2023.1でも変わりません。

動画で確認します。
USD ComposerでのVariant
USD Composer 2023.1ではVariantの新規追加/編集を行えるようになりました。
USD ComposerでのVariantの新規追加/編集は、対象のVariantのXform内に対象の形状が含まれている必要があるようでした。
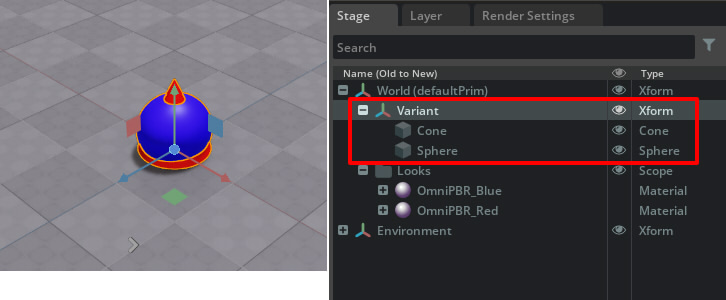
以下は、"Variant"のXformを作成し、その中にConeを赤色のマテリアルで追加、Sphereを青色のマテリアルで追加しました。
この"Variant"にVariant Setを与えてConeとSphereを切り替えるものとします。

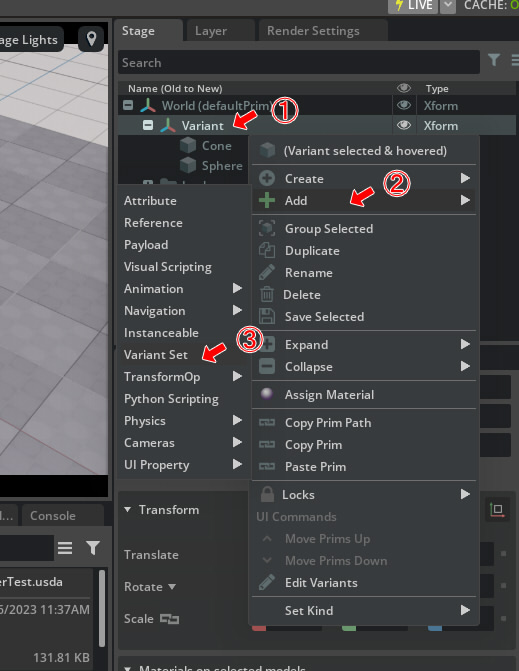
"Variant"のXformを選択して右クリック、ポップアップメニューから"Add"-"Variant Set"を選択します。

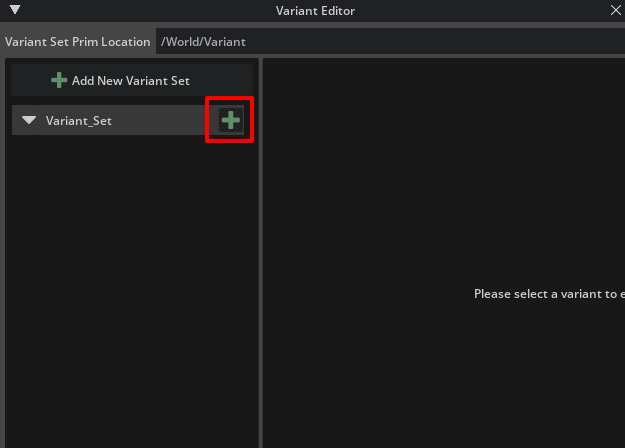
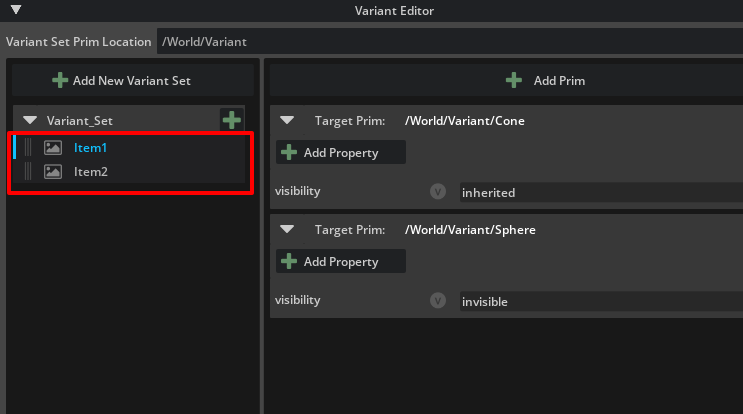
"Variant Editor"ウィンドウが表示されます。
左の"Variant Set"が1つのグループになります。
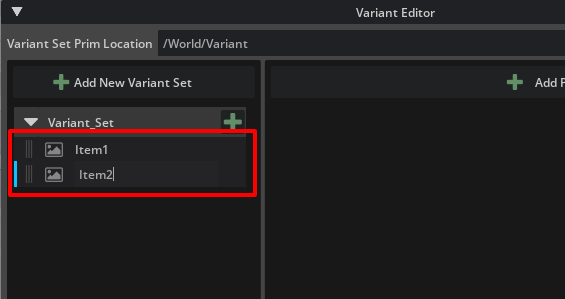
初歩的なVariantは1つのVariant Setだけを持つため、ここの+ボタンを押してVariantのアイテムを追加します。

2つの選択肢を用意したいため、Variantは2つ与えました。
なお、この項目をダブルクリックするとVariant名を変更できます。ここでは、Item1、Item2としました。

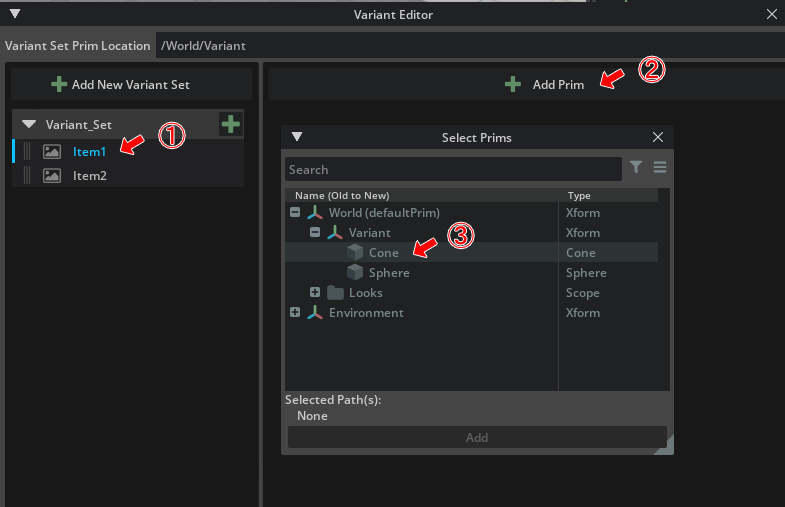
"Variant_Set"の"Item1"を選択。
右の"Add Item"を押して、Select Primsウィンドウで"Variant"内の"Cone"を選択。
"Add"ボタンを押します。

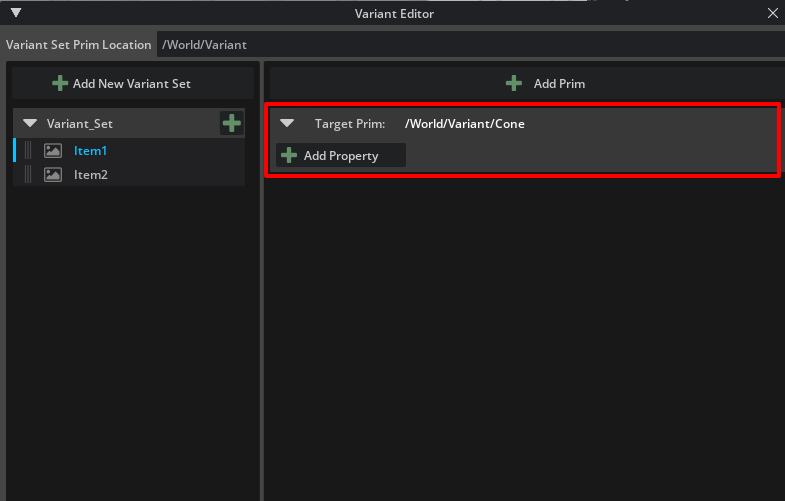
以下のように"Cone"が追加されました。

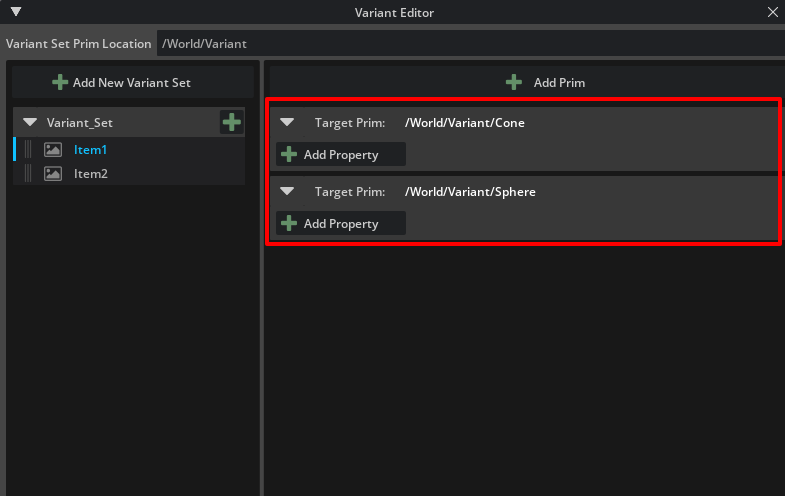
同様に、"Item1"に対して"Sphere"も追加します。
これにより、"Item1"には"Cone"と"Sphere"が入りました。

"Add Property"ボタンを押します。
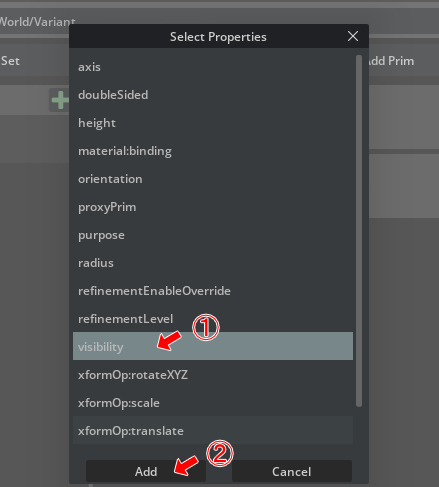
"Select Properties"で"Visibility"を選択し、一番下の"Add"ボタンを押します。

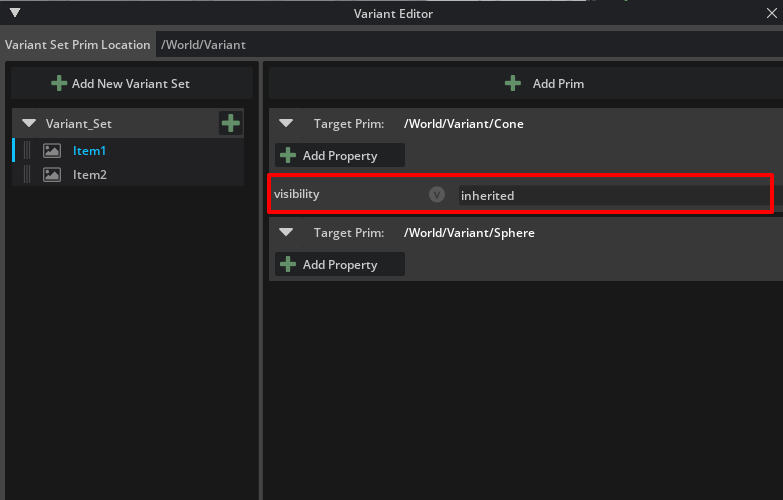
これで"Item1"のConeに対してVisibilityを指定できるようになりました。
これは表示状態にするのでinheritedのまま。

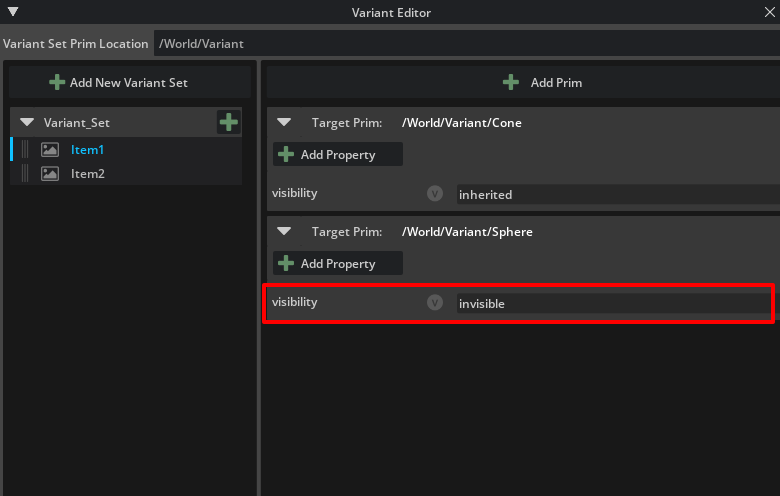
同様に、"Item1"のSphereに対してもVisibilityを追加します。
これは"invisible"として非表示にしました。

これで、"Item1"を選択したときはConeは表示、Sphereは非表示となりました。
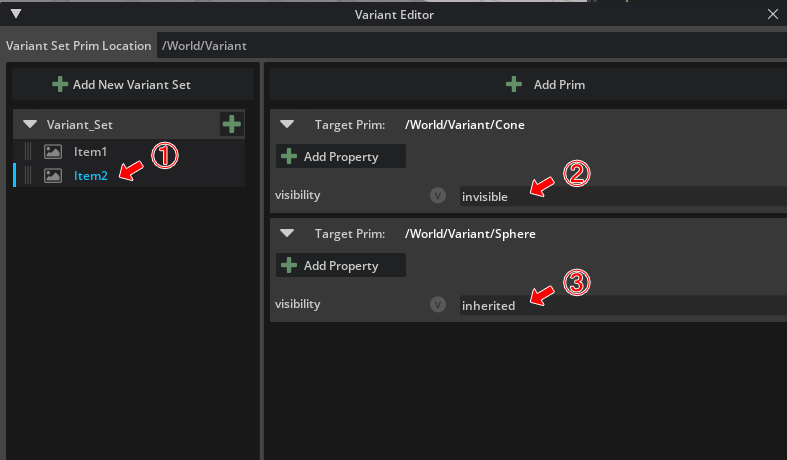
"Item2"はこの逆を行います。

これで、"Item2"を選択したときはConeは非表示、Sphereは表示となりました。
Variant SetのItem1、Item2を選択することで切り替わることを確認します。

このVariant Setの選択もUSDに保持されます。
以上でVariant Editorの作業は完了です。
このウィンドウを閉じて、"Variant"のPrimのPropertyで"Variants"の切り替えが機能していることを確認します。
usdaファイルを出力してこの挙動を確認すると、Variantはoverrideで対応しているようでした。
def Xform "Variant" (
variants = {
string Variant_Set = "Item1"
}
prepend variantSets = "Variant_Set"
)
{
double3 xformOp:rotateXYZ = (0, 0, 0)
double3 xformOp:scale = (1, 1, 1)
double3 xformOp:translate = (0, 0, 0)
uniform token[] xformOpOrder = ["xformOp:translate", "xformOp:rotateXYZ", "xformOp:scale"]
def Cone "Cone" (
prepend apiSchemas = ["MaterialBindingAPI"]
)
{
uniform token axis = "Y"
float3[] extent = [(-50, -50, -50), (50, 50, 50)]
double height = 100
rel material:binding = </World/Looks/OmniPBR_Red> (
bindMaterialAs = "weakerThanDescendants"
)
double radius = 50
custom bool refinementEnableOverride = 1
custom int refinementLevel = 2
double3 xformOp:rotateXYZ = (0, 0, 0)
double3 xformOp:scale = (1, 1, 1)
double3 xformOp:translate = (0, 54.20527535557227, 0)
uniform token[] xformOpOrder = ["xformOp:translate", "xformOp:rotateXYZ", "xformOp:scale"]
}
def Sphere "Sphere" (
prepend apiSchemas = ["MaterialBindingAPI"]
)
{
float3[] extent = [(-50, -50, -50), (50, 50, 50)]
rel material:binding = </World/Looks/OmniPBR_Blue> (
bindMaterialAs = "weakerThanDescendants"
)
double radius = 50
custom bool refinementEnableOverride = 1
custom int refinementLevel = 2
double3 xformOp:rotateXYZ = (0, 0, 0)
double3 xformOp:scale = (1, 1, 1)
double3 xformOp:translate = (0, 31.950417851740212, 0)
uniform token[] xformOpOrder = ["xformOp:translate", "xformOp:rotateXYZ", "xformOp:scale"]
}
variantSet "Variant_Set" = {
"Item1" {
over "Cone"
{
token visibility = "inherited"
}
over "Sphere"
{
token visibility = "invisible"
}
}
"Item2" {
over "Cone"
{
token visibility = "invisible"
}
over "Sphere"
{
token visibility = "inherited"
}
}
}
}Pixar Stormでの比較
USD Composer内のPixar Stormでの比較です。
Pixar StormはUSDのネイティブなレンダリングを行います。
そのため、マテリアルとしてOmniverseのMDLは表現できません。UsdPreviewSurfaceを使う必要があります。
以下のUSDファイルを使ってチェックしました。
https://github.com/ft-lab/sample_usd/blob/main/samples/Material/UsdPreviewSurface/UsdPreviewSurface_cyawan.usda
比較用のRTX-Real-Time。

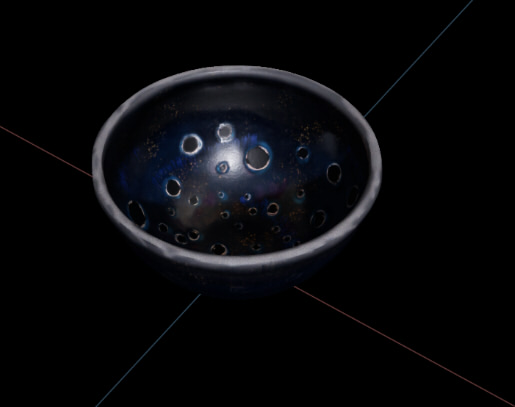
Omniverse Create 2022.3.3のPixar Stormでは以下のようになりました。

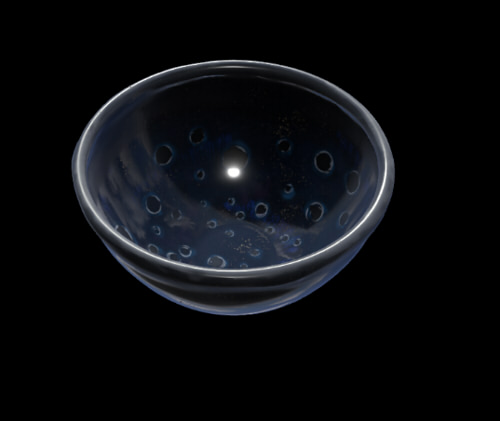
USD Composer 2023.1.1 BetaのPixar Stormでは以下のようになりました。

違いとしては以下が上げられるでしょうか。
- Stageの背景を反映できるようになった(映り込みとしての背景は以前から反映されていました)
- 法線マップやRoughness/Metallicマップが反映されるようになった。
以前のUSD 20.08はかなり古い実装なので、22.11でかなり強化されたことになります。
ここでの調査はUSD Composer上のPixar Stormなので、表現力はUSDViewでも同じです。
マテリアルのUSDPreviewSurfaceの表現
今までのOmniverse上のマテリアルのUsdPreviewSurfaceは、タイリング表現を行うUsdTransform2dやUsdPreviewSurfaceを使った頂点カラーはRTXのレンダリングでは反映できませんでした。
USD Composer 2023.1からはこれらが反映されるようになりました。
ただし、2023.1.1段階ではStageウィンドウでUsdPreviewSurfaceのノードとなるPrim(transform2dやreader)を選択すると、テクスチャが消えてしまうという現象が発生していました。
UsdTransform2d
以下のUSDファイルを使ってチェックしました。
https://github.com/ft-lab/sample_usd/blob/main/samples/Material/UsdPreviewSurface/UsdPreviewSurface_transform_rotate.usda
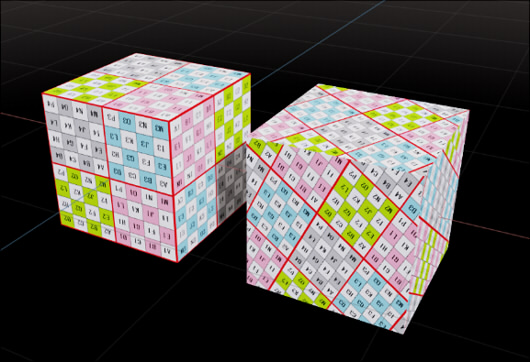
Omniverse Create 2022.3.3のRTX-Real-Timeでは以下のようになりました。
右のCubeでTransform2dの回転とスケールを使用しています。
ですが、反映されていません(Pixar Stormの場合は反映されます)。

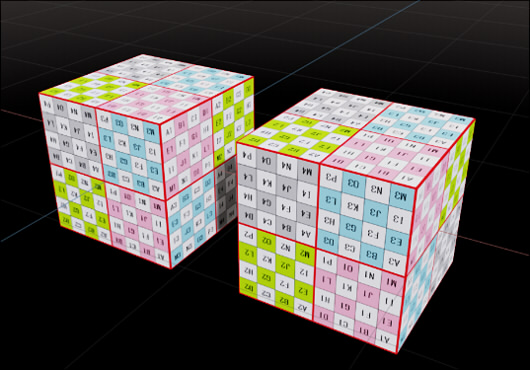
USD Composer 2023.1.1 BetaのRTX-Real-Timeでは以下のようになりました。
右のCubeでTransform2dが反映されました。

頂点カラー
DisplayColorを使っても頂点カラーを表現できますが、UsdPreviewSurfaceではノードの組み合わせで頂点カラーを反映させることができます。
これはMesh側の" color3f[] primvars:colors "をマテリアルから参照する指定を行っています。
以下のUSDファイルを使ってチェックしました。
https://github.com/ft-lab/sample_usd/blob/main/samples/Material/UsdPreviewSurface/UsdPreviewSurface_vertexColor.usda
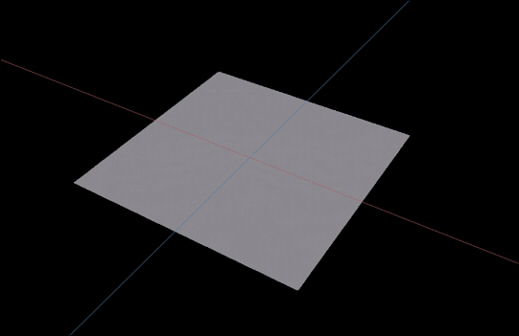
Omniverse Create 2022.3.3のRTX-Real-Timeでは以下のようになりました。
頂点カラーは反映されていません(Pixar Stormの場合は反映されます)。

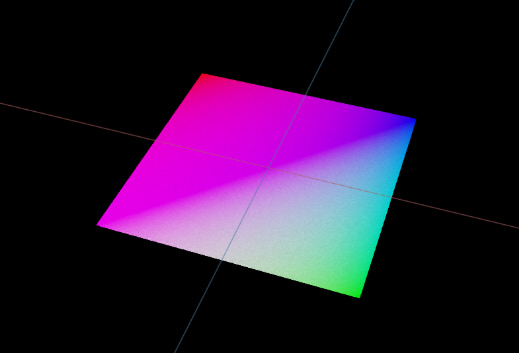
USD Composer 2023.1.1 BetaのRTX-Real-Timeでは以下のようになりました。

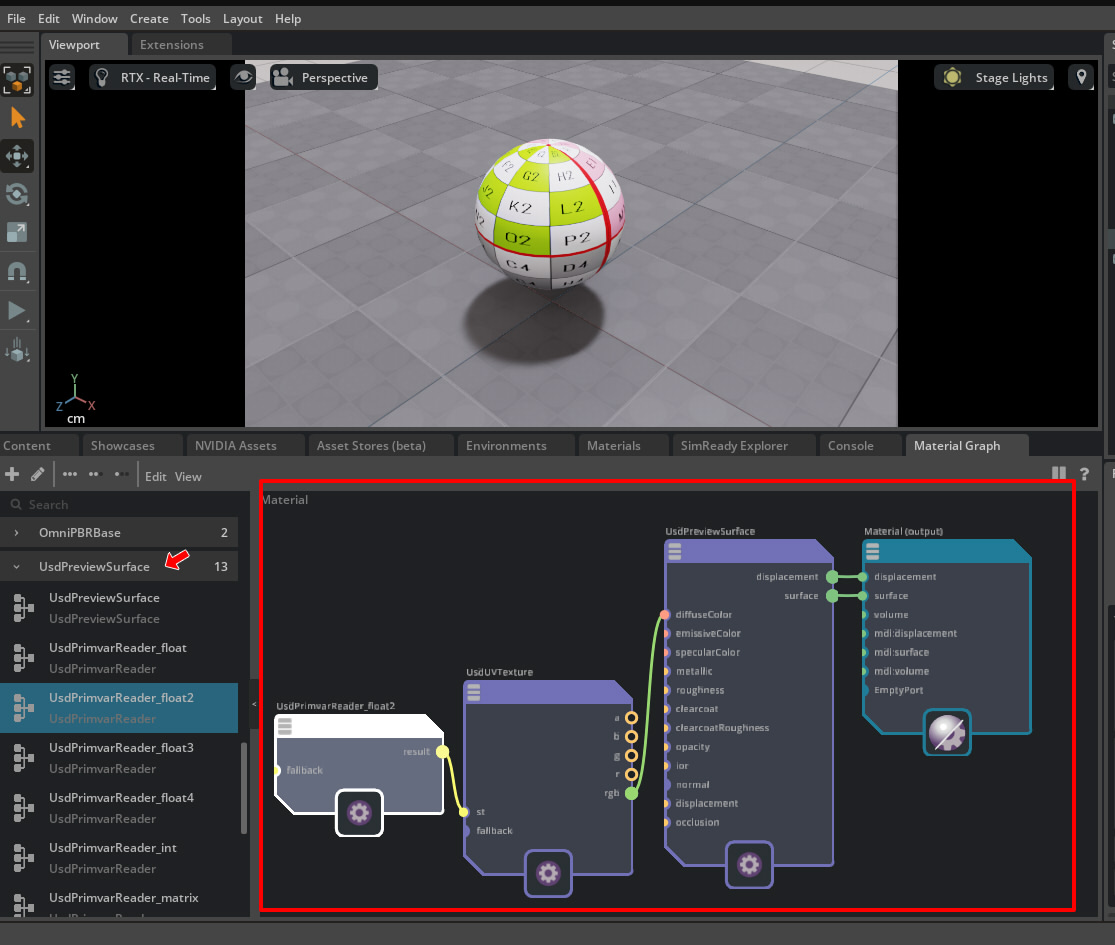
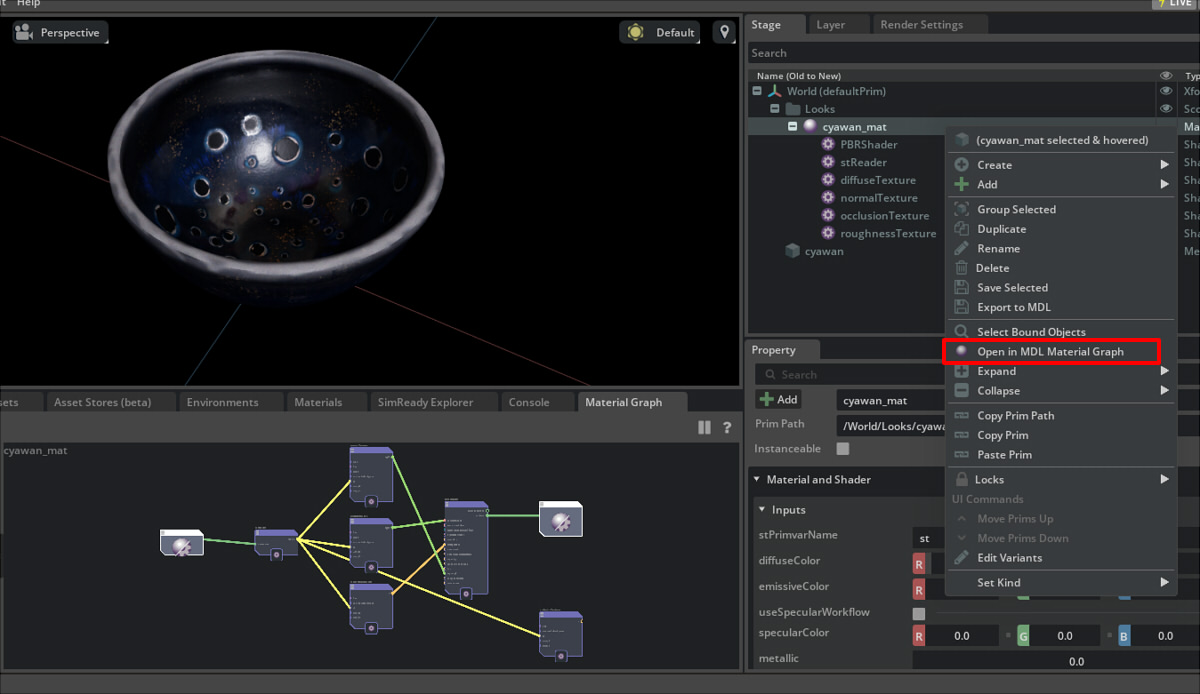
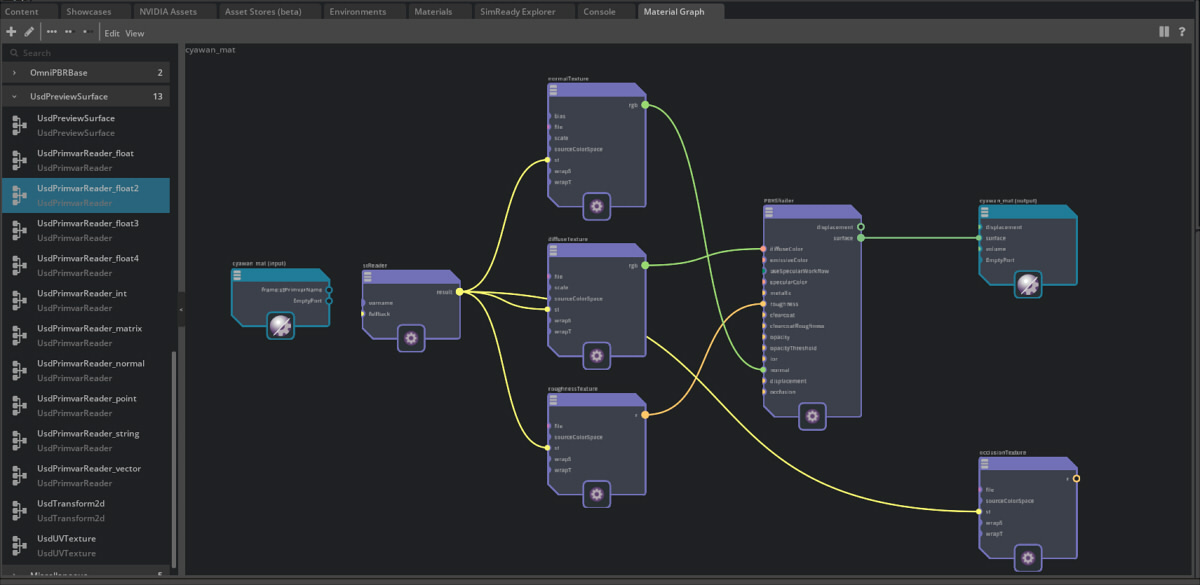
UsdPreviewSurfaceをMaterial Graphで構築できるようになった
マテリアルのUsdPreviewSurfaceはノードの組み合わせで表現できます。
これがMaterial Graphで調整できるようになりました。

また、既存のUSDでUsdPreviewSurfaceが割り当てられている場合、Material Graphでノードとして表示も可能です。


ただし、USD Composer 2023.1.1 Betaはノードを選択するとテクスチャが消えたりする問題があります。
またこのあたりは安定していないようです。
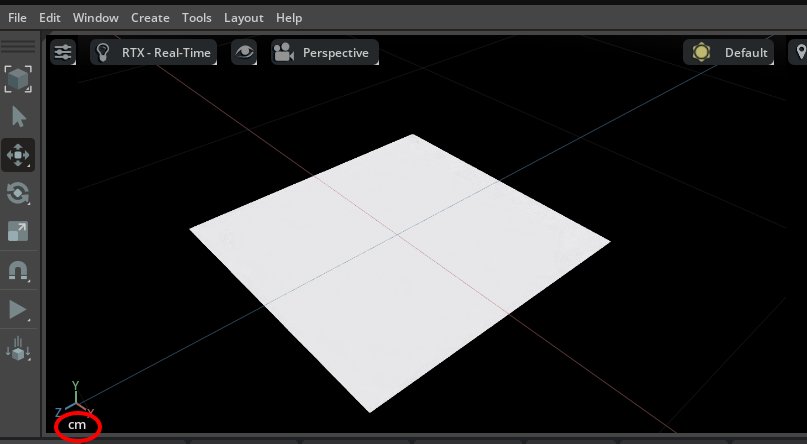
metersPerUnit : Stageの単位が表示されるようになった
USDではmetersPerUnitでステージの単位を表しています。
デフォルトの0.01はcmになります。1.0の場合はmです。
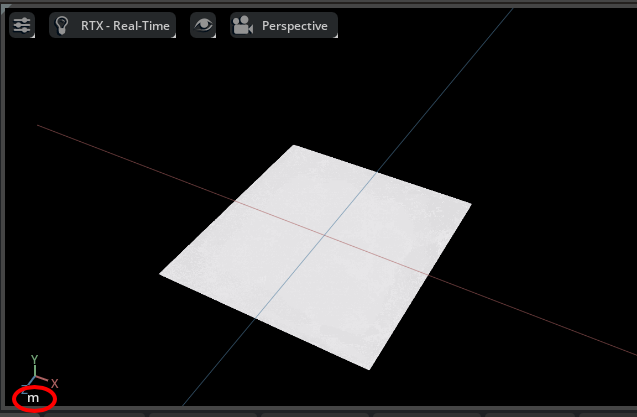
ビューポートの左下の座標軸が表示されている下に単位が表示されました。

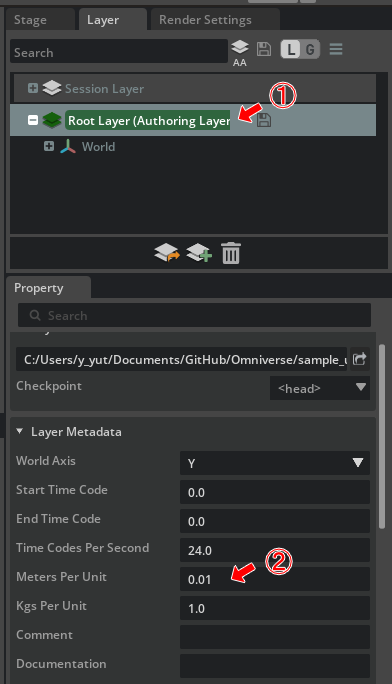
metersPerUnitの値は、LayerウィンドウでRoot Layerを選択すると確認できます。

metersPerUnit=1.0のusdを読み込んだ場合。

この場合はmになりました。
以下に、cm/m/mmのサンプルusdを置いてますのでこれで確認できます。
https://github.com/ft-lab/sample_usd/tree/main/samples/metersPerUnit
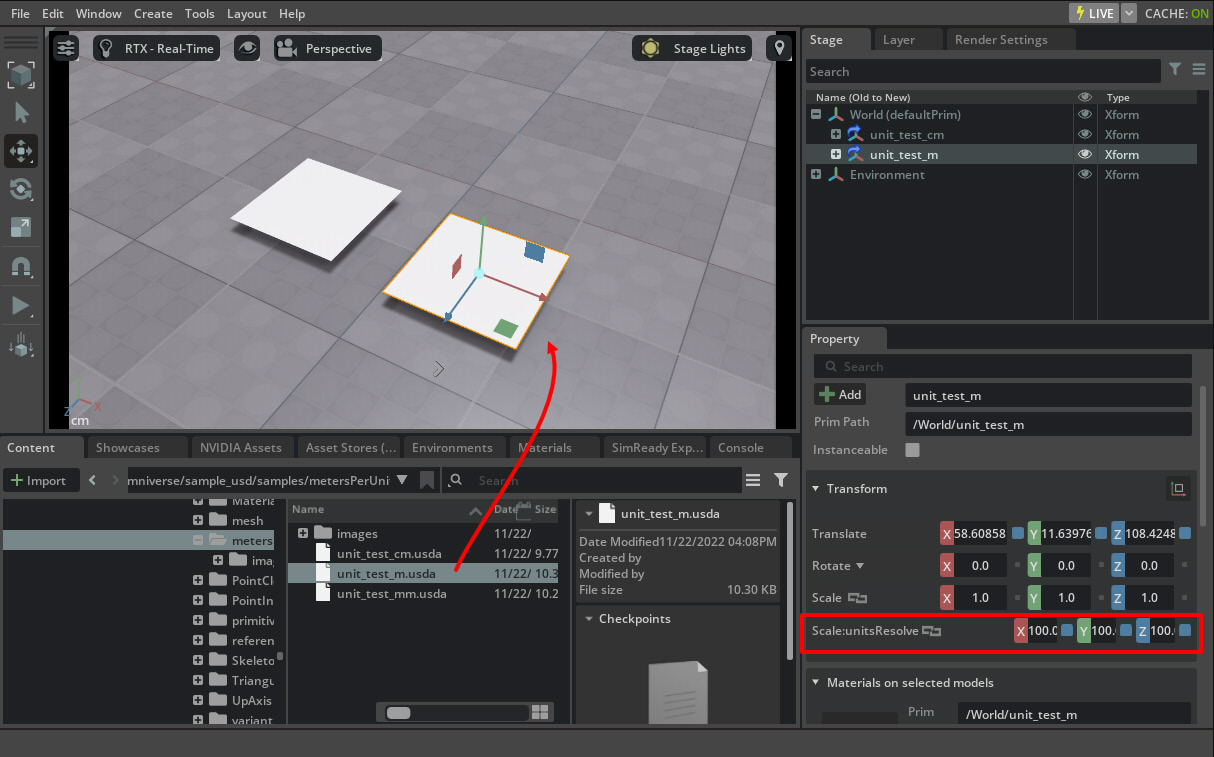
また、ステージがcm単位(metersPerUnit=0.01)のときに、usdがm単位(metersPerUnit=1.0)のものをインポートしてReferenceまたはPayloadすると、自動的に単位が変換されるようになっていました。
m単位のusdインポート時は、100倍されています。

ただし、mm単位(metersPerUnit=0.001)のusdをインポートした場合はうまく変換してくれませんでした。
階層移動時のtransformが再計算されるようになった
Omniverse Create 2022.3では、選択primの階層を移動するとtransformは変換されず、結果として配置が変わっていました。
以下は左がOmniverse Create 2022.3、右がUSD Composer 2023.1.1 Beta。
USD Composer 2023.1以降は、階層から移動すると親のXformのtransformで相殺してくれるようになりました。
これは多くのDCCツールやゲームエンジンと同じ挙動です。
StageウィンドウでのPrimの内容をコピーしてクリップボードに格納
StageウィンドウでPrimを選択し、[Ctrl]+[C]でこのときのusdの内容(usdaで表現されるもの)をクリップボードに格納することができるようになりました。
以下の動画の左がUSD Composer、Primを選択して[Ctrl]+[C]を行いクリップボードにコピー。
右のVS Codeで[Ctrl]+[V]してペーストしています。
これにより、デバッグは格段にしやすくなったと思います。
Omniverse Create XRはUSD Composerに同梱された
Omniverse Create XRに存在したVR機能は、USD Composerに同梱されるようになりました。
これにより、Omniverse Create XRは将来的には廃止になります。
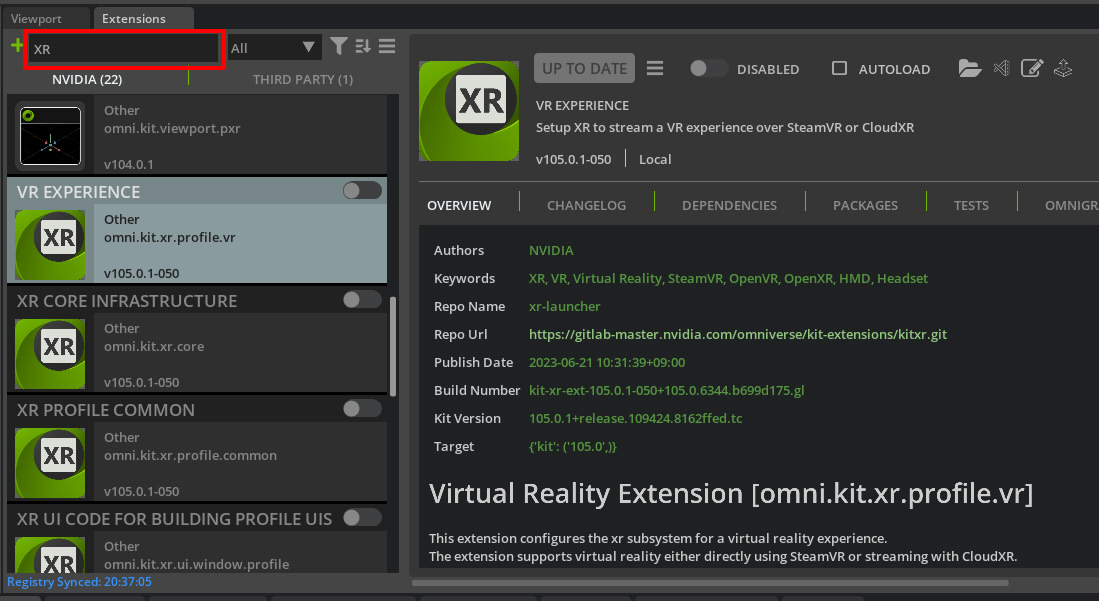
デフォルトではExtensionとしてOffになっているため、使用する場合はOnにするようにします。
Extensionsウィンドウで"XR"で検索するといろいろ出てきます。

なお、Tablet ARは従来通りUSD Composerでも使用できるようでした。
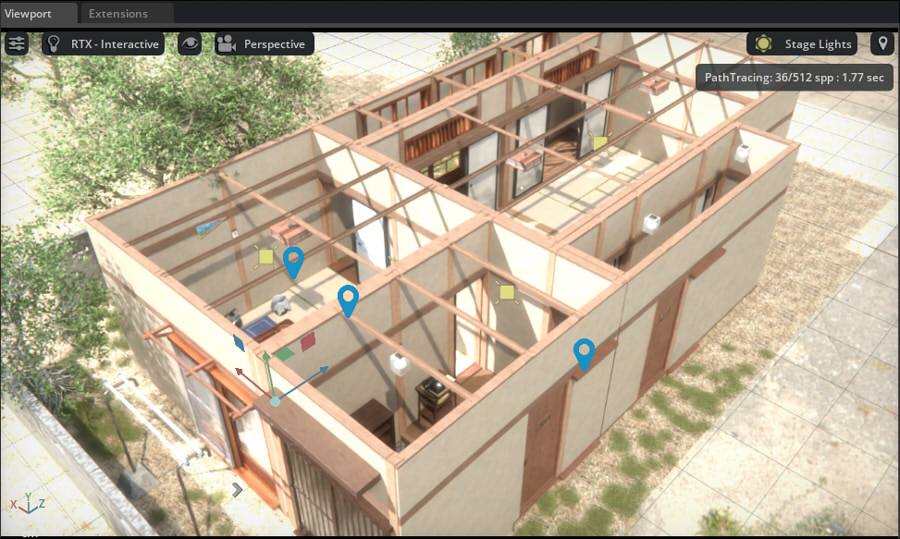
Waypoint : 位置を記録
Waypointという機能が追加されました。
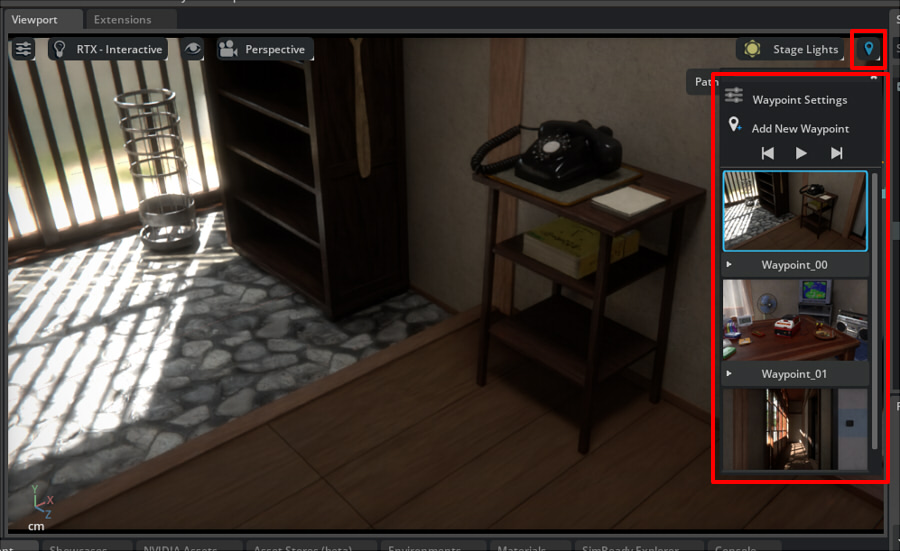
ビューポート右上のアイコンを左クリックすると、そのときのカメラの位置を記録できます。
このアイコンを右クリックすると、記録した位置を一覧/切り替えできます。

これはカメラ設定によるものではないため、手軽に扱えるのが特徴です。
Waypointのサムネイルをクリックすると、そのときのカメラの姿勢に切り替わります。
また、ステージではアイコンとして存在するため、アイコンをクリックすることでその時のカメラの姿勢に瞬時に切り替わります。

まだまだUSD Composerで追加された機能はあるのですが、
とりあえず自身が使えそうと思ったものを列挙してみました。
特に開発周りやUSD(UsdPreviewSurface)の整合性はかなり調整されている感じがします。
"USD Composer"と名称変更されてUSDに焦点を当てただけはありますね。