今回は、Omniverse Codeについて書いていきます。
Omniverse Codeは開発者向けの機能が追加されたOmniverse Appです。
また、Omniverse CreateやOmniverse Viewに比べて内部的なOminverse Kitのバージョンが若干進んでいます。

現状はベータ版になります(開発者向けなのでたぶんずっとベータだとは思う)。
Omniverse Code 2022.1.2で確認しました。
Omniverse CodeのKitのバージョンを取得
Script Editorウィンドウで、以下をコピー&ペーストして実行します。
import omni.kit
# Get Omniverse Kit version.
kitVersion = omni.kit.app.get_app_interface().get_build_version()
# 102.1.2+release.xxxx
print("Kit Version : " + str(kitVersion))実行すると、以下のように表示されました。
Kit Version : 103.1+release.15464.b0e17da8.tcちなみにOmniverse Create 2022.1.3では以下のように表示されました。
Kit Version : Kit 103.1+release.13063.de3fd0a4.tcOmniverse Create 2022.1.3と比べても、このKitのバージョンは進んでいるのを確認できました。
Omniverse Codeの特徴
Omniverse Createに似ていますが、いくつかCode専用の機能(Extension)が追加されています。
バージョンアップにより、Omniverse Createで使えるようになった機能もあります。
ただ、Codeのほうが個々の機能(Extension)のバージョンは進んでいるようです。
Omniverse Createでも使える開発向け機能
個人的に注目できそうという機能を列挙しました。
ここに列挙する以外の機能もあります。
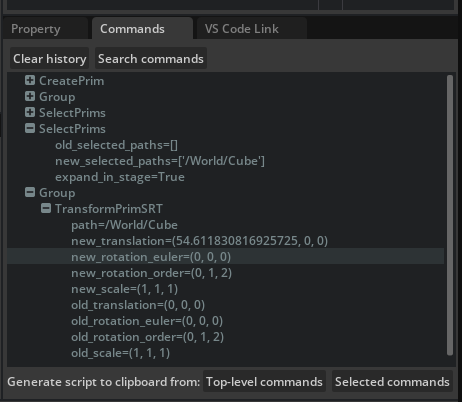
- Commandsウィンドウ
編集作業を行った履歴と対応スクリプトが一覧されます。

Omniverse Createでは、Extensionの"omni.kit.window.commands"をOnにすると使用できます。
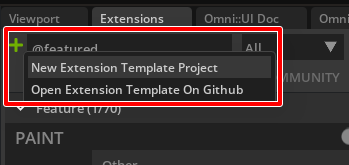
「[Omniverse] Omniverse Codeでomni.kit.commandsの作法を調べる」もご参照くださいませ。 - Extensionのテンプレートを自動生成
VSCodeでPythonスクリプトを編集して保存すると、対象のExtensionは即時反映されます。

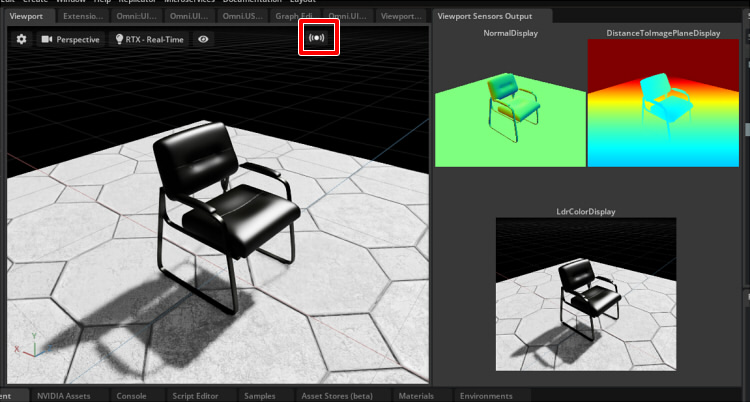
- Synthetic Data Sensors
レンダリング結果をリアルタイムに色(通常)、法線やZ深度、などに分解。

Omniverse Createでは、Extensionの"omni.syntheticdata"をOnにすると使用できます。
これを使うと、スクリプトからレンダリング画像やDepthの取得が容易になります。
Extensionの解説によるとSynthetic Data Sensorsは古い実装のようで、Replicator APIを使ってほしい、とのこと。
https://docs.omniverse.nvidia.com/prod_extensions/prod_extensions/ext_replicator.html
Omniverse Codeで使える開発向け機能
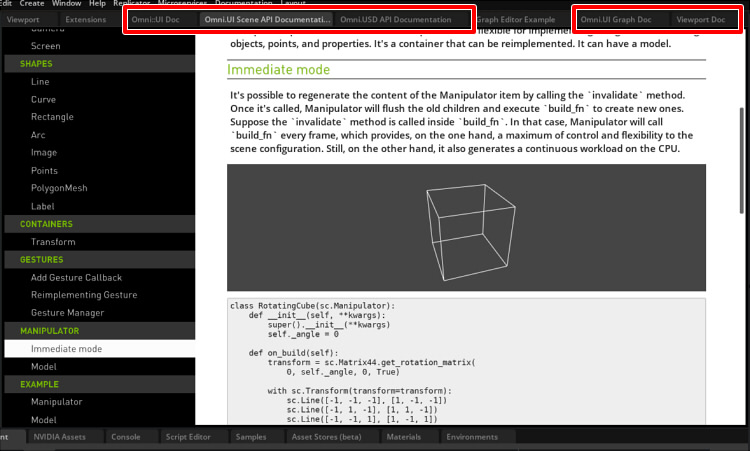
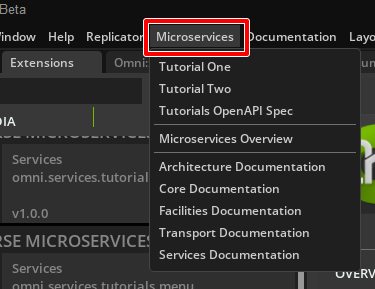
- ドキュメント
開発向けのドキュメントです。

UI関連は、各ドキュメント内で実際にスクリプトを動かしています。
以下のドキュメントの種類があります。
「Omni::UI doc」 UI構築用(主にウィジット)の機能の説明
「Omni::UI Scene API Documentation」 UI構築用(描画、マニピュレータ)の機能の説明
「Omni::USD API Documentation」 USDの記述に関する説明
「Omni::UI Graph Doc」 独自のNode Graph(omni.graph)を開発するための説明
「Viewport Doc」 Viewport Next(複数のViewportを表示する機能など)の説明
ただし、このドキュメントはテキストを選択してコピーができません(プログラムのコードはコピーできる)。
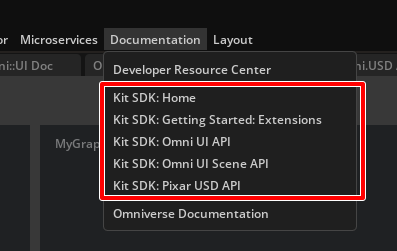
同等ではないですが、メインメニューの「Documentation」からWebブラウザでドキュメントを見ることができます。

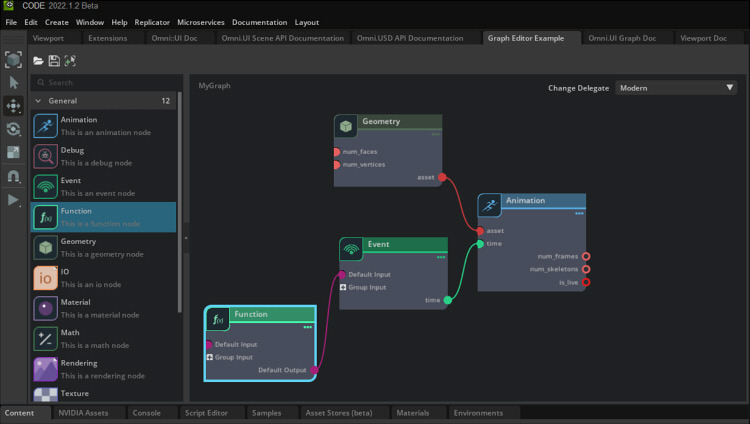
- Graph Editor Example
Node Graph(omni.graph)のサンプルです。

omni.graphはOmniverse Createでも使用できます。
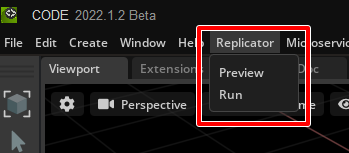
OmniGraph : https://docs.omniverse.nvidia.com/py/kit/source/extensions/omni.graph.core/docs/index.html - Replicator
AI学習のための3D合成データ(3D synthetic data)を作成する機能。
https://docs.omniverse.nvidia.com/prod_extensions/prod_extensions/ext_replicator.html

使い方は分からず。 - Microservice
https://docs.omniverse.nvidia.com/prod_services/prod_services/overview.html
「マイクロサービス」とは、小さなサービスを用意してそれを組み合わせてシステムを実装するような仕組みです。
これをOmniverse KitやExtensionで構築する、というものです。
サンプルとして、WebサービスをKitから立ち上げる例が用意されています。

Omni.UI / Omni.UI Scene
ドキュメントにある「Omni.UI」「Omni.UI Scene」を使ってみます。
これはOmniverse上のウィンドウのウィジットの描画や、ラインやポリゴン描画、
または、Viewport上にその描画を反映することができます。
マニピュレータの描画も「Omni.UI Scene」を使って実現できます。
なお omni.ui / Omni.UI Scene共に、Omniverse Createでも使用できます。
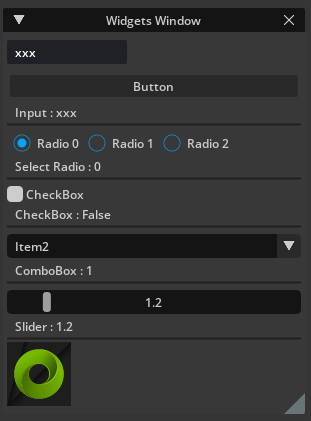
Omni.UIを使ったウィジット
Extensionとしてサンプルを作ってみました。
https://github.com/ft-lab/omniverse_sample_scripts/tree/main/Extensions/ft_lab.sample.widgets
omni.uiを使用してウィンドウを作成し、ウィジットを表示しています。

この例では、Window/StringField/Button/Label/RadioButton/CheckBox/ComboBox/FloatSlider/Imageを使用しています。
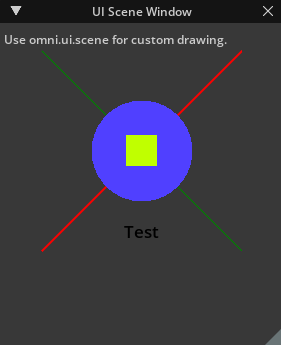
Omni.UI Sceneを使った描画
https://github.com/ft-lab/omniverse_sample_scripts/tree/main/Extensions/ft_lab.sample.uiScene
omni.ui sceneを使用して、ウィンドウに独自描画を行います。

以下のように記述しています。
import omni.ui
from omni.ui import color as cl
from omni.ui import scene as sc
class UISceneExtension(omni.ext.IExt):
_window = None
_scene_view = None
# ------------------------------------------------.
# Init window.
# ------------------------------------------------.
def init_window (self):
# Create new window.
self._window = omni.ui.Window("UI Scene Window", width=300, height=400)
# ------------------------------------------.
with self._window.frame:
# Create window UI.
with omni.ui.VStack(height=0):
omni.ui.Spacer(height=4)
omni.ui.Label("Use omni.ui.scene for custom drawing.")
omni.ui.Spacer(height=4)
self._scene_view = sc.SceneView(
aspect_ratio_policy=sc.AspectRatioPolicy.PRESERVE_ASPECT_FIT,
height=200
)
with self._scene_view.scene:
sc.Line([-1.0, -1.0, 0], [1.0, 1.0, 0], color=cl.red, thickness=2)
sc.Line([-1.0, 1.0, 0], [1.0, -1.0, 0], color=cl.green, thickness=1)
sc.Arc(0.5, color=cl("#5040ff"))
sc.Rectangle(0.3, 0.3, wireframe=False, color=cl("#c0ff00"))
# Use Transform to change position.
moveT = sc.Matrix44.get_translation_matrix(0.0, -0.8, 0)
with sc.Transform(transform=moveT):
sc.Label("Test", alignment = omni.ui.Alignment.CENTER, color=cl.black, size=20)omni.ui sceneを使用することで、ウィンドウ内に埋め込みのように独自3D描画を行うことができます。
また、この処理はViewportにもオーバーラップさせることができます。
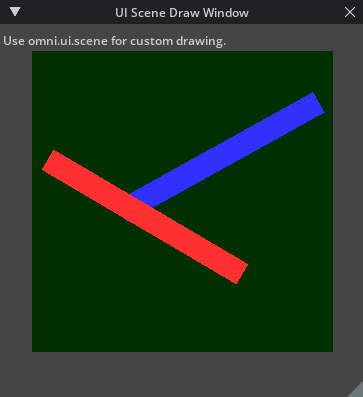
Omni.UI Sceneを使った描画 (描画順を考慮)
2022/07/18 追加。
https://github.com/ft-lab/omniverse_sample_scripts/tree/main/Extensions/ft_lab.sample.uiSceneDraw
omni.ui sceneを使用して、ウィンドウに独自描画を行います。

SceneViewに描画する際に、sc.Transformに渡す変換行列でZ値を使用して描画順を考慮しています。
また、invalidateを呼び出すことでアニメーション描画しています。
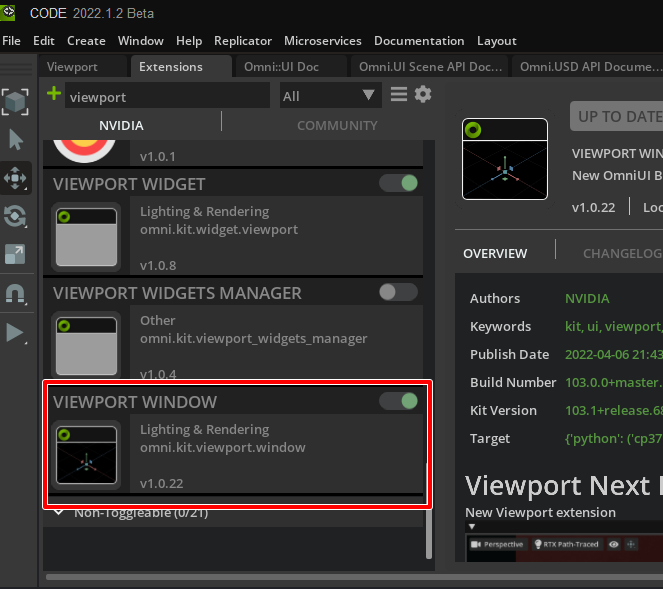
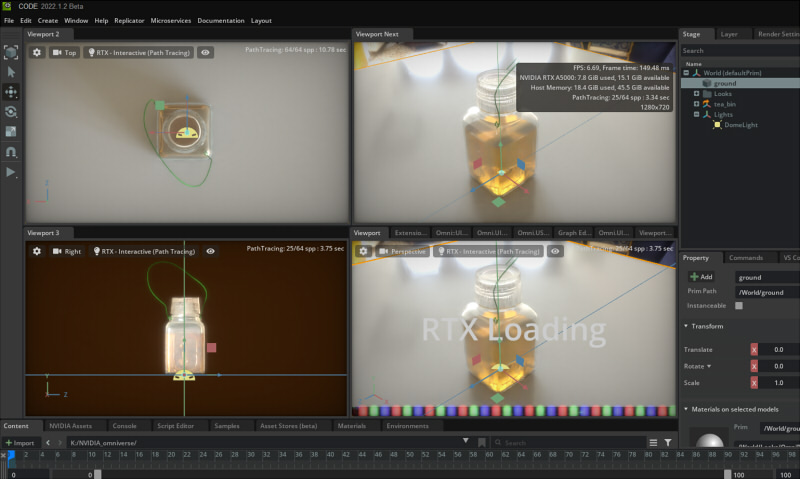
Viewport Next
"omni.kit.viewport.window"をオンにすることで、Viewport Nextの機能を使用できます。

これは、複数のViewportを表示/カスタマイズできる機能です。
スクリプトからも制御できます。

ただし、GPUをかなり使用するからか不安定で描画が不正になることがありました。
また実験的といった感じかもしれません。
今回はここまでです。
ざくっとですが、Omniverse Codeの機能について目についたものを確認しました。
ViewportへのOmni.UI Sceneの反映やマニピュレータ描画はまだですので、これはまた記載する予定です。