OmniverseにProject PLATEAU ( https://www.mlit.go.jp/plateau/ )の3D都市データを読み込みます。
GitHubに手順をまとめましたが( https://github.com/ft-lab/omniverse_sample_scripts/tree/main/PLATEAU )、改めて解説します。
Omniverse Create 2022.1.3を使用しました。
今回は東京23区の読み込みの確認と、Sun Studyの日照シミュレーションまで行います。
PLATEAUとは ?
PLATEAUとは日本国内の都市を3D都市モデルとして仮想空間に具現化できる、国土交通省が主導しているプロジェクトです。
以下で詳しく説明されています。
https://www.mlit.go.jp/plateau/learning/
現実世界に沿って作られているため、PLATEAUを使用することで仮想空間でシミュレーションを行って現実にフィードバックするという「デジタルツイン」に活用できます。
オープンデータで商用利用も可能です。
東京23区だけでなく、全国の3D都市データが随時公開されています。
PLATEAUについてはライブラリ ( https://www.mlit.go.jp/plateau/libraries/ )で様々な情報が網羅されているため、
まずここに目を通すことをお勧めします。
Omniverseに東京23区を読み込む
GitHubでOmniverseにPLATEAUの東京23区の3D都市データを読み込むスクリプトと手順を記載しています。
https://github.com/ft-lab/omniverse_sample_scripts/tree/main/PLATEAU
OmniverseはPythonでプログラミングできます。
ダウンロードしたPLATEAUのobjファイルをバッチでOmniverseに読み込むようにしました。
手作業ではデータ移行にかなり時間がかかりますが、スクリプト化することで短時間で読み込みできるようになります。
といっても、東京23区全体だとデータ量も多いためスクリプトを使っても読み込み時間はある程度かかります(初回はobjからusdの変換処理も行われるため、1時間ほど)。
これを改造してご利用くださいませ。
PLATEAUの3D都市モデルを扱うには、開発を理解できたほうが断然幅が広がるかと思います。
また、緯度経度から平面直角座標上の位置を計算するスクリプト、2つの緯度経度間の距離を計算するスクリプト、なども例として作成しました。
まずは「Omniverseに都市データを読み込む」が第一歩です。

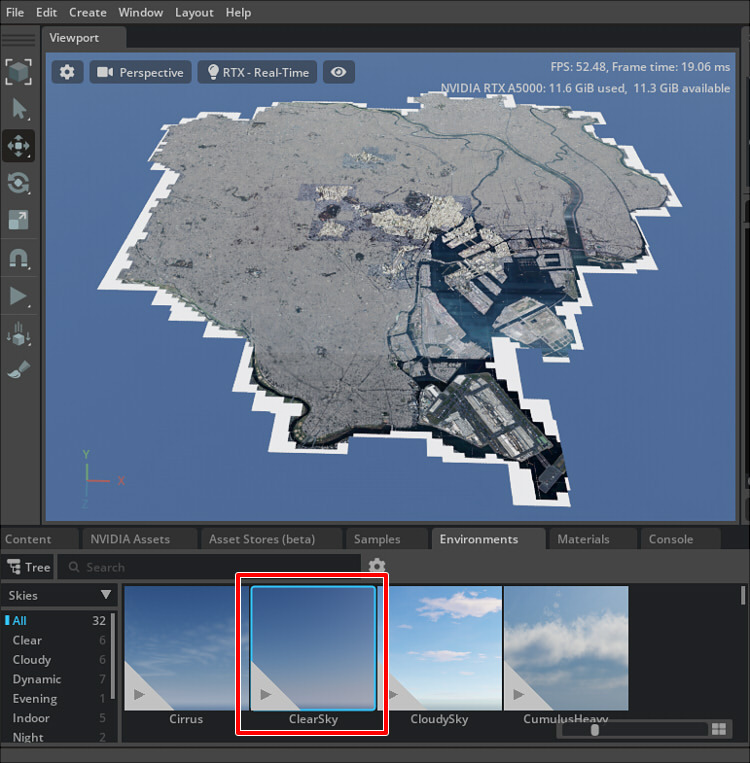
Environmentsより「ClearSky」を割り当てました。
これは後々のSun Studyによる日照シミュレーションで必要な指定になります。
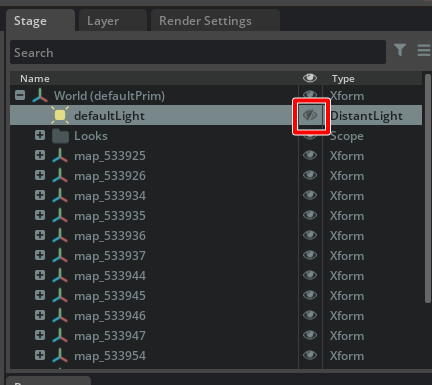
また、シーンの「DistantLight」は非表示にしておきます。

太陽光は、EnvironmentsのSky(プロシージャルのもの)に含まれます。
なお東京23区を全部読み込む場合、メモリは64GBくらいないと厳しいです。
32GBでは足りません。
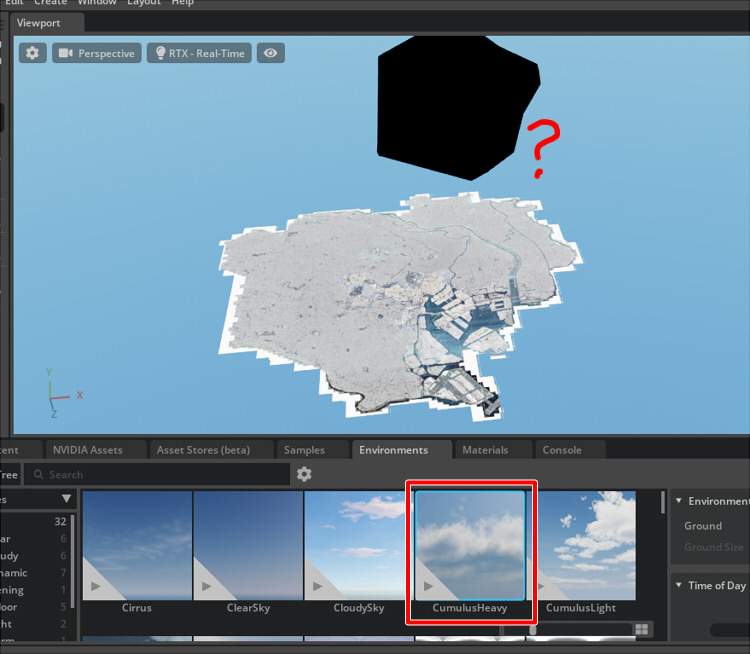
EnvironmentsのSkyの種類によっては黒い球が出る
※ 本件は開発にレポート済みです。
https://forums.developer.nvidia.com/t/for-a-very-large-stage-the-radius-of-the-skysphere-of-the-sky-in-the-environment-is-not-enough/216464
EnvironmentsのSkyの種類によっては、黒い球が表示される場合があります。

この場合、StageウィンドウでEnvironmentのSkySphereを非表示にします。

東京23区は32km x 32kmほどの面積になり、このような巨大なシーンの場合に表示されるようです。
地域メッシュ
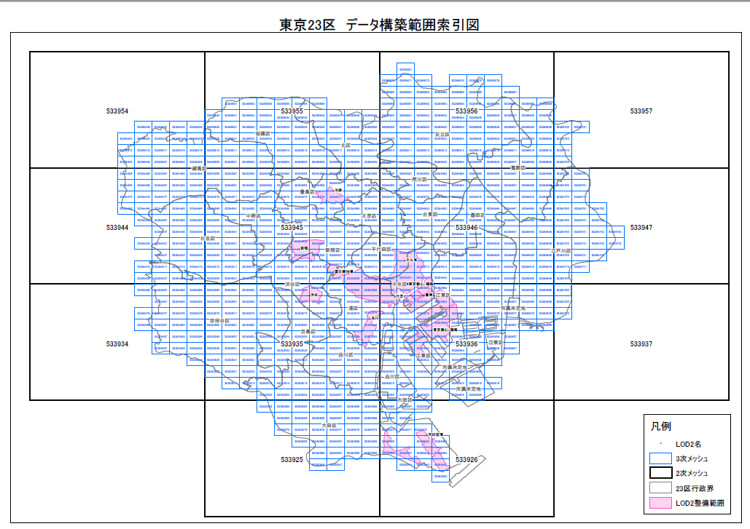
東京23区の都市データは、「地域メッシュ」として「2次メッシュ」14個で構成されます。
PLATEAUのobjをダウンロードした際の「13100_indexmap_op.pdf」をご参照くださいませ。

「2次メッシュ」はさらに10×10分割され「3次メッシュ」となります。
この2次メッシュまたは3次メッシュごとにPLATEAUの都市データが用意されています。
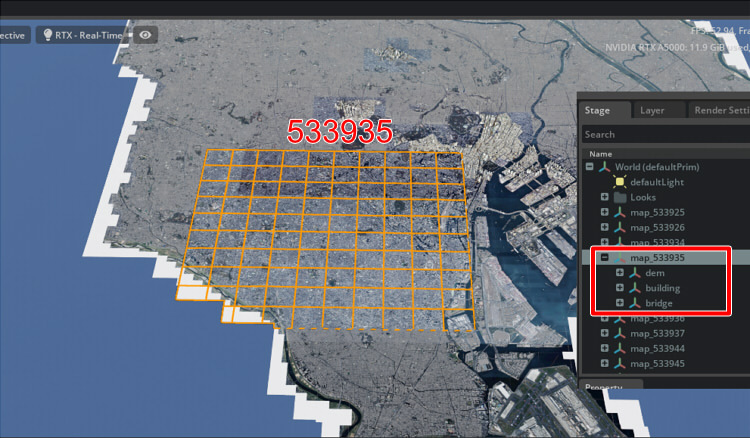
Omniverseで地域メッシュを確認するとこんな感じです。

地形のdemだけを表示し、建物と橋梁を非表示にしました。
LOD1とLOD2
obj形式で提供されているデータの場合、
LOD1のテクスチャが貼られない建物は「3次メッシュ」ごとに存在します。
※ fbxでは異なります。
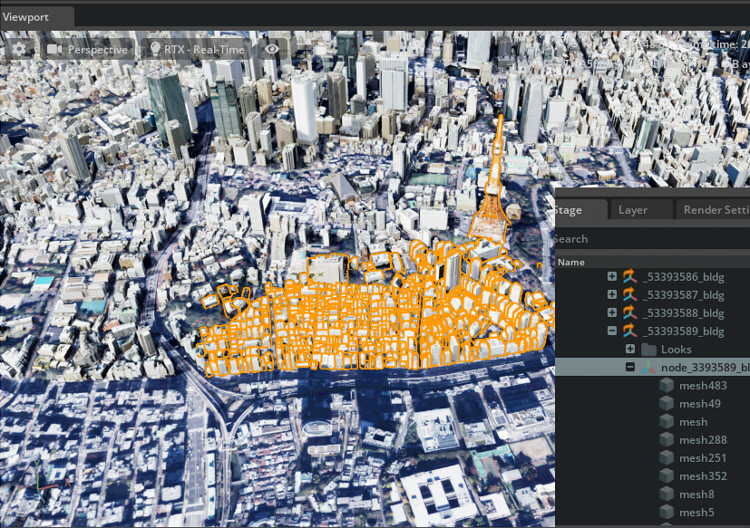
一方、LOD2は3次メッシュごとに建物ごとにMeshが存在します。

LOD1/LOD2で混在する部分があり、両方表示すると建物が重なる部分が出てきます。
このスクリプトでは3次メッシュ単位でLOD2がある場合はそのデータを使用、なければLOD1を使用としています。
そのため、3次メッシュ単位でLOD1の建物が存在しない部分が出てきます。
→ これを対応するにはCityGMLからのデータ読み込みが必要。
建物の配置をフルで見る場合は、LOD1で読み込むようにしてください。
PLATEAUではオリジナルのデータはCityGMLになります。
fbx/objはあくまでそこから変換してきたデータにすぎません。
CityGMLから直接読み込みは、別途対応したいところです。
日照シミュレーション
Omniverseでは「Sun Study」という位置と日時を指定すると、太陽の向きや空色を計算して反映してくれる機能があります。
Sun Study : https://docs.omniverse.nvidia.com/app_create/prod_extensions/ext_sun-study.html
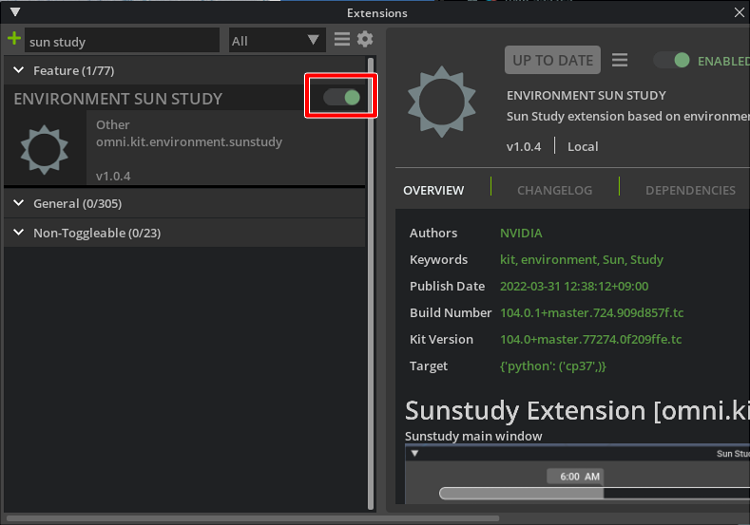
Sun Studyを有効にする
メインメニューのWindow-Extentionsから、「Sun Study」を検索して有効にします。

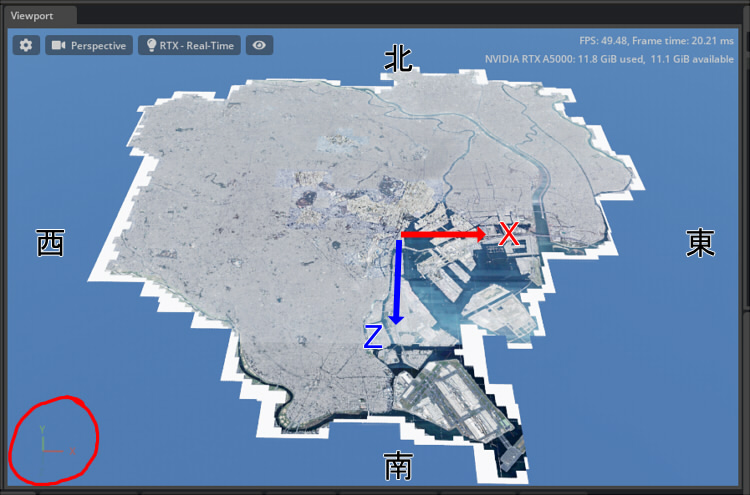
北を確認
この東京23区を使う場合に北がどの向きになるか確認します。
Viewport左下の座標軸表示で、XYZがどちらを向いてるかチェックできます。

-Z方向が北となります。
地面から空に向けては+Y方向になります。
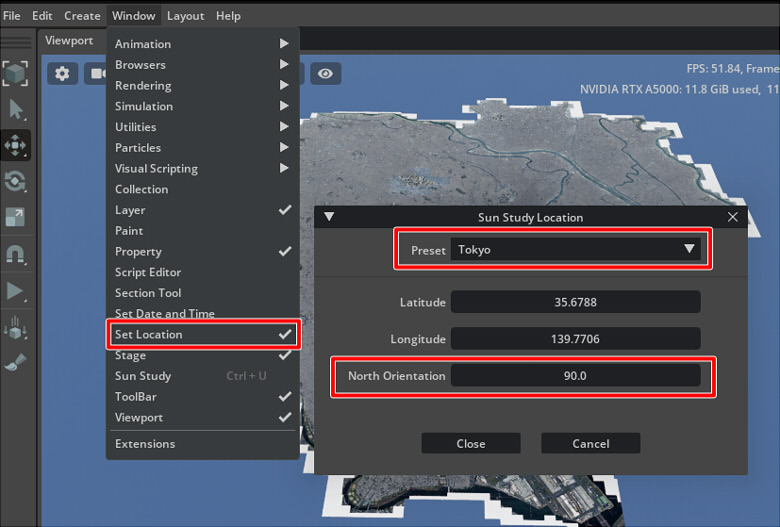
位置と北の向きを指定
メインメニューのWindow – Set Locationを選択。

Presetで「Tokyo」を選択します。
自動的に緯度経度が割り当てられます。これにより、地球上のどの位置を対象にするかを明示しています。
また「North Orientation」は北の向きになります。
Sun Studyでは、+X方向を北とした場合に「North Orientation」は0になります。
PLATEAUで読み込んだ東京23区は-Z方向を北としていました。
この場合は「North Orientation」を90度にすることで-Z方向が北になります。
なお、この指定はOmniverse CreateのUSDのデフォルトは右手系Y-Upである、
という条件でのみの北の指定である点にご注意ください。
座標系により、どれを北にするかは異なることになります。
(例えば、Omniverse Viewの場合はZ-Upの座標系です)
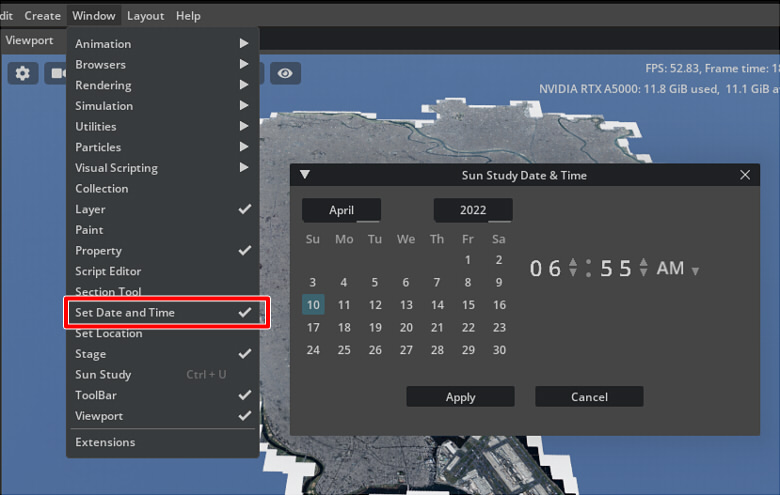
日付を指定
メインメニューのWindow – Set Date and Timeを選択。

ここで日付を指定します。
時間はそのままでOKです。
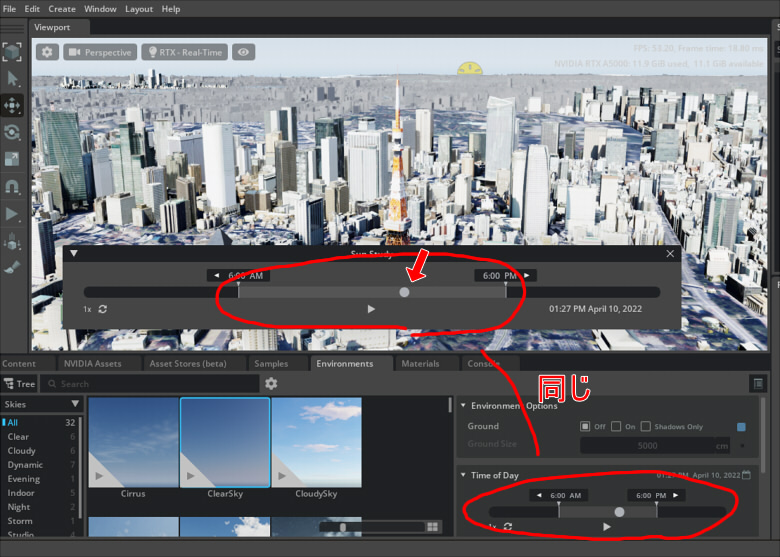
時間を指定
メインメニューのWindow – Sun Studyを選択。

スライダを移動させることで日本時間で時間を指定できます。
このスライダはEnvironmentsのSkyで表示されるものと同じです。
RTX-Real-TimeとRTX-Interactive(Path Tracing)
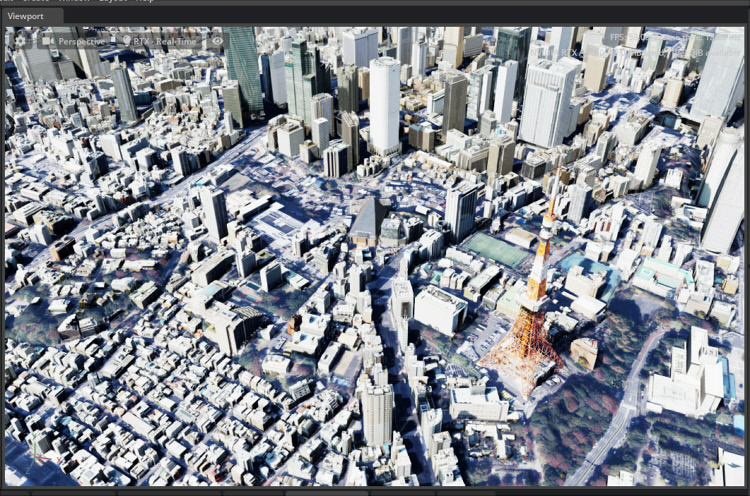
レイトレーシングの「RTX-Real-Time」での表示は以下にようになります。

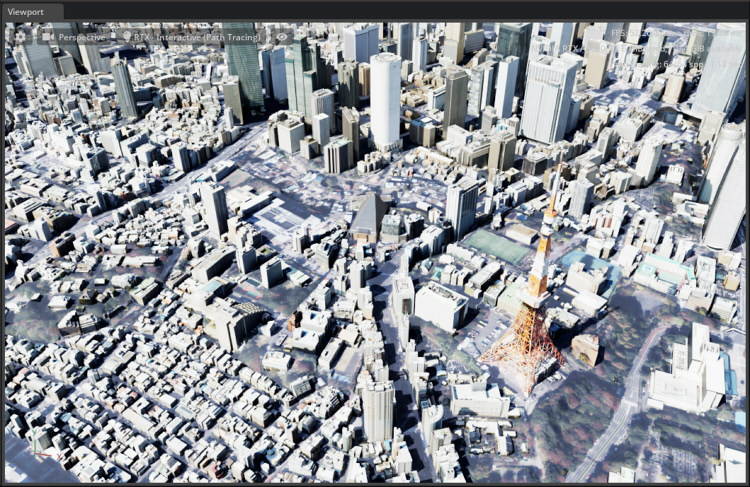
パストレーシングの「RTX-Interactive(Path Tracing)」での表示は以下にようになります。

「RTX-Real-Time」は影がもやっとしています。
「RTX-Interactive(Path Tracing)」はくっきりです。
「RTX-Real-Time」の場合、Sun Studyの時間を変化させた場合に影が遅延で更新されるような動きになっています。
「RTX-Interactive(Path Tracing)」のほうが即時更新されるようです。
Sun Studyでは時間によりアニメーションできますが、このときは「RTX-Interactive(Path Tracing)」を使うほうがよいかと思います。
以下、「RTX-Interactive(Path Tracing)」でアニメーション動画してみました。
今回はここまでです。
引き続き、PLATEAU-Omniverseについてはいくつか情報を書いていく予定です。