「[3DCoat] [Blender] フォトグラメトリからの形状とテクスチャを整理 ・改」により確実な流れを説明しました。
こちらもご参照くださいませ。
iPhone/iPadで動作するフォトグラメトリアプリ「Trnio 3D Scanner」( https://apps.apple.com/jp/app/trnio-3d-scanner/id683053382 )でたまに野外でいろいろ撮って遊んでいます。
Trnio 3D Scannerで3Dスキャン
以下は、Trnioでフォトグラメトリした3Dモデルです。
iPhone8上のTrnioアプリで表示しています。
Trnioからはobj形式でエクスポートできます。
3DCoatにインポートします。
3DCoatで編集
3DCoatでインポートしてリトポを再度行うことが目的になります。
いくつか3Dモデルをインポートする手段がありますが、手順によっては正しくリトポまでたどりつけません。
ここでは3DCoat 2022.16を使用しました。
Paintルーム : Paintルームに対してインポート
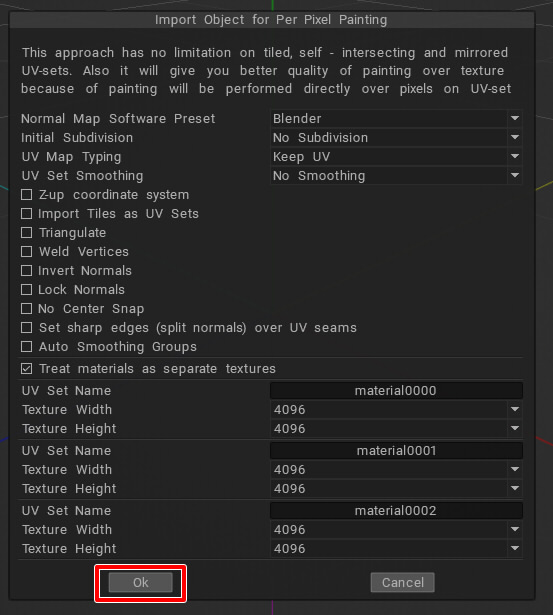
メインメニューの「File」-「Import」-「Model for Per Pixel Paint」でobjファイルを指定します。
「Import Object for Pixel Painting」ウィンドウが表示されるため、そのままOKボタンを押します。

なお、このときのテクスチャの列挙と解像度はTrnioで出力したobjで参照しているマテリアルから取得されます。
この場合は3つのテクスチャが使用されてます。
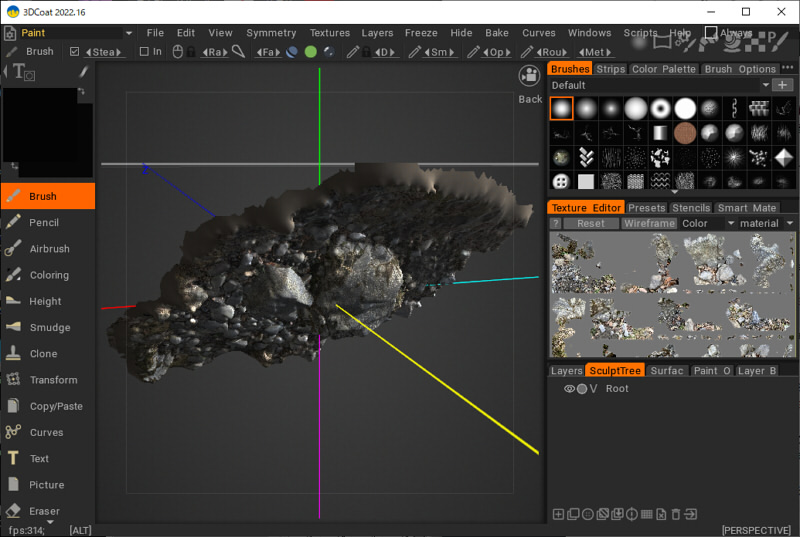
Paintルームに以下のように表示されました。

ジオメトリとテクスチャが渡されています。
姿勢が回転した状態ですがそのまま進めます。
現状はPaintルームだけに形状があり、このままでは作業できないためSculptルームに送ります。
Paintルーム : PaintルームからSculptルームに送る
Paintルームで
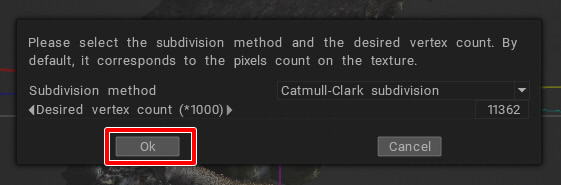
メインメニューの「Bake」-「Take subdivided paint mesh into the sculpt room」を選択。
以下、そのままOKボタンを押して進めます。

再分割された状態でSculptルームに送られます。
この処理は時間がかかります。
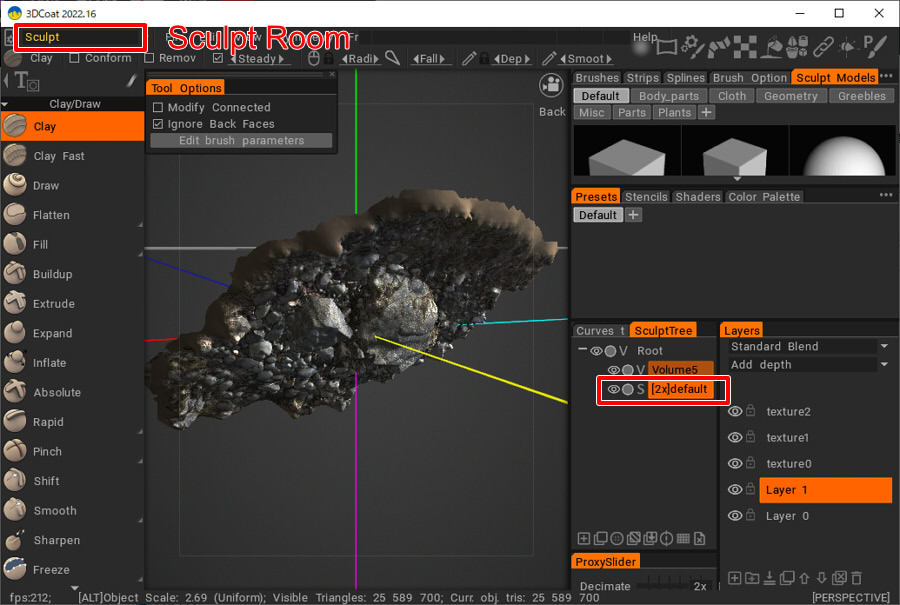
Sculptルームに形状が送られているのを確認できました。

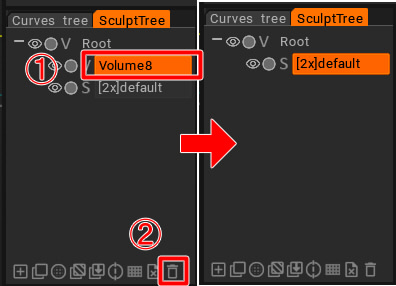
SculptTreeウィンドウに「default」というのが追加されています。
これが対象の3Dモデルです。
その上の「Volume8」というのはカラなので削除しておきます。

Sculptルーム : Sculptルームで回転させて姿勢を揃える
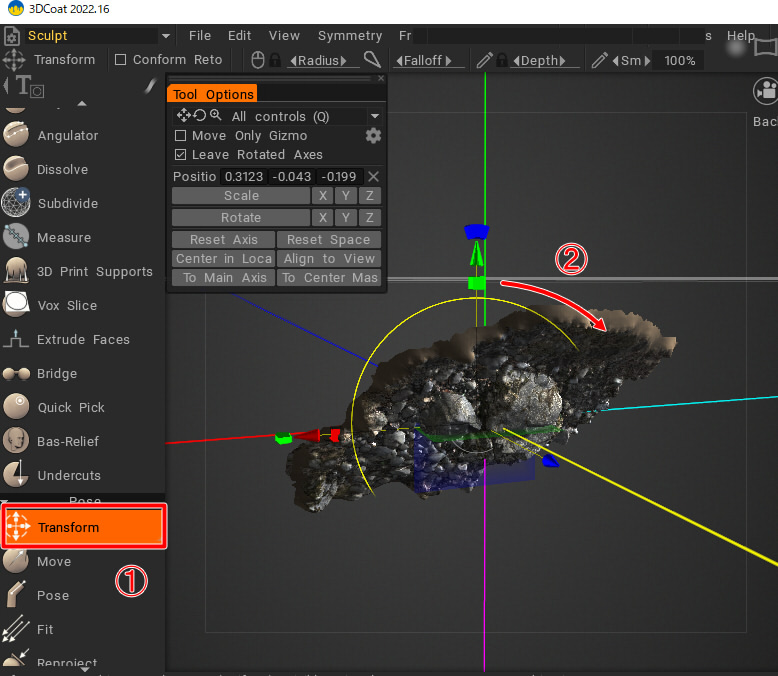
SculptTreeウィンドウで「default」を選択した状態で、左のメニューから「Transform」を選択します。
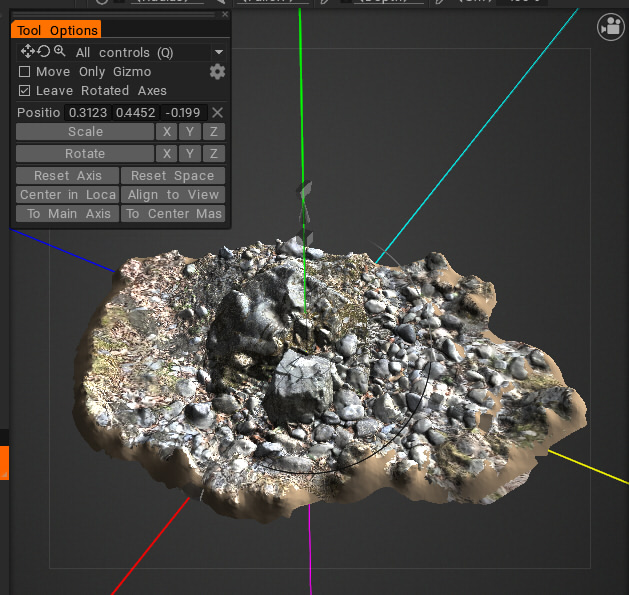
ビューでGizmoをつかんで姿勢を揃えます。


Sculptルーム : シェーディングしない表示にする
現状はライティングされていてわかりにくいため、シェーディングしない表示(Unlitな状態)にします。
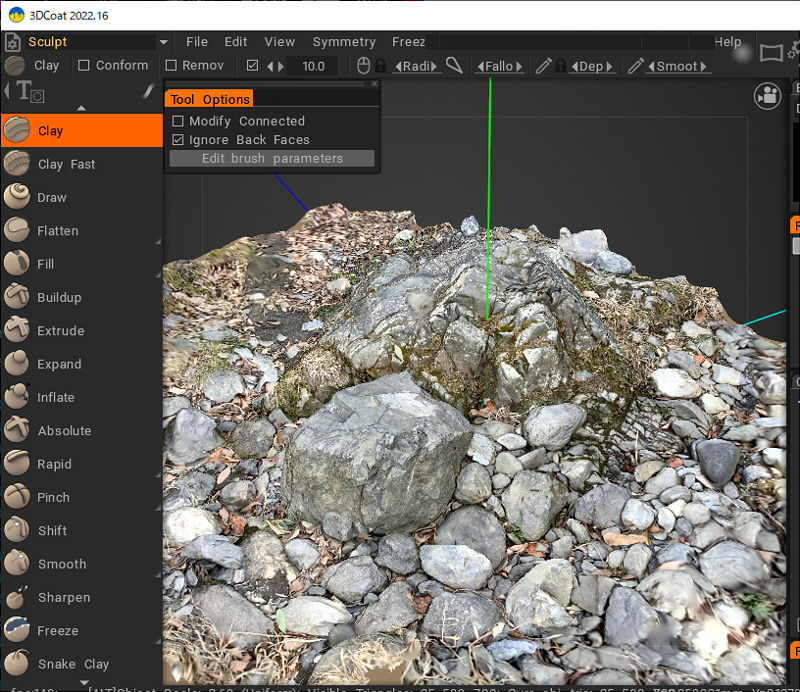
メインメニューの「View」-「Flat Shade」を選択します。

フォトグラメトリの形状はライティングしないUnlitな状態が映えますね。
Sculptルーム : 現在のテクスチャとUVを見る
この段階では、「Sculptとして形状を持ち、デフォルトのテクスチャが割り当てられた状態」です。
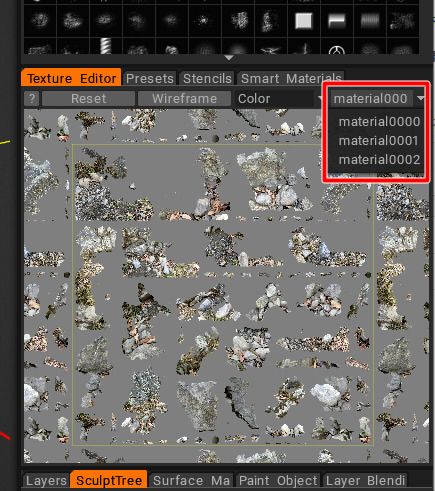
Paintルームに移動して「Texture Editor」ウィンドウを見た場合、現在の割り当てされているテクスチャを確認できます。
ここでは3つのマテリアルが1つの形状に割り当てられている状態です。

UVではバラバラの状態です。
Trnioからobjで読み込んだ直後はこの状態であるため、これを整理したいところです。
再び、Sculptルームに戻ります。
Sculptルーム : リトポ(AUTOPO)の実行
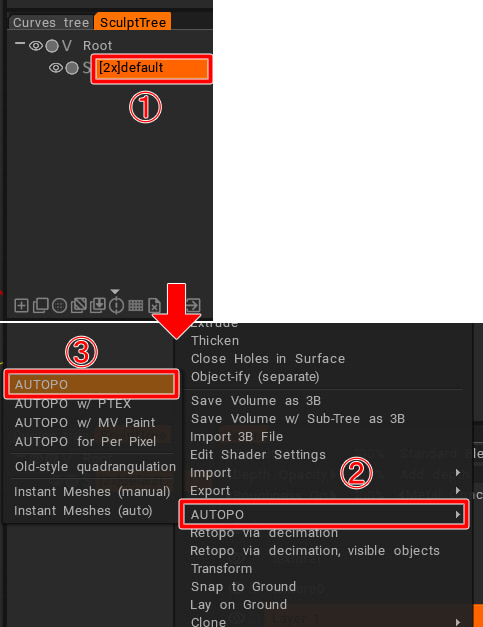
SculptルームのSculpt Treeウィンドウで対象の形状を選択し、右クリックでポップアップメニューを出します。
「AUTOPO」-「AUTOPO」を選択して自動リトポします。

確認のウィンドウが出たら「OK」ボタンまたは「Next」ボタンを押して続けていきます。
この処理は時間がかかります。
この処理で、Retpoルームに移動します。
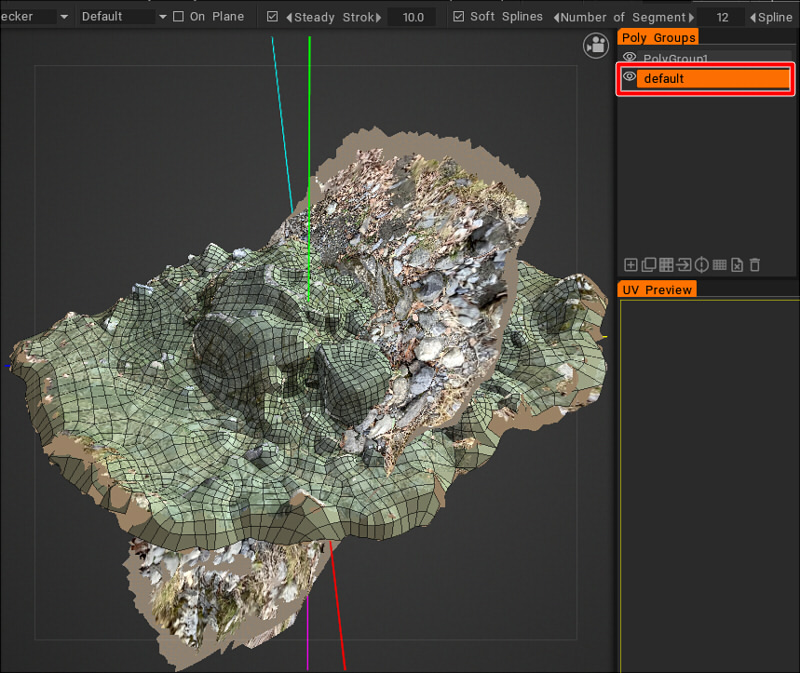
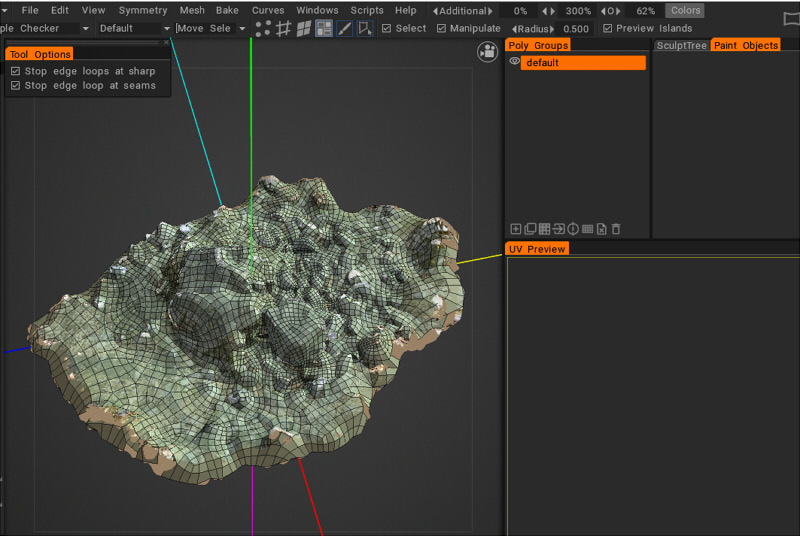
以下のようにメッシュが表示されました。
「Poly Groups」ウィンドウの「default」が自動リトポされたメッシュになります。

面数4222(8422三角形)となり、かなりリダクションできました。
ちなみにオリジナルのobjファイルは170598三角形でした。1/20くらいに最適化できてます。
「Poly Group1」は不要なので削除しておきます。
Retpoルーム : Paint用オブジェクトを削除
ところで上記は、オリジナルの(傾いた)形状が見えています。
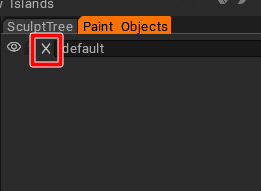
これはPaint用のオブジェクトになるため現在は不要なので削除します。
「Paint Objects」ウィンドウの「default」の左の「X」を押して削除します。

以下のようになりました。

Retpoルーム : UVを再割り当て
Seamを追加
現状はUVがない状態なため、UVを与えます。
Seamを入れてからUV展開することになります。
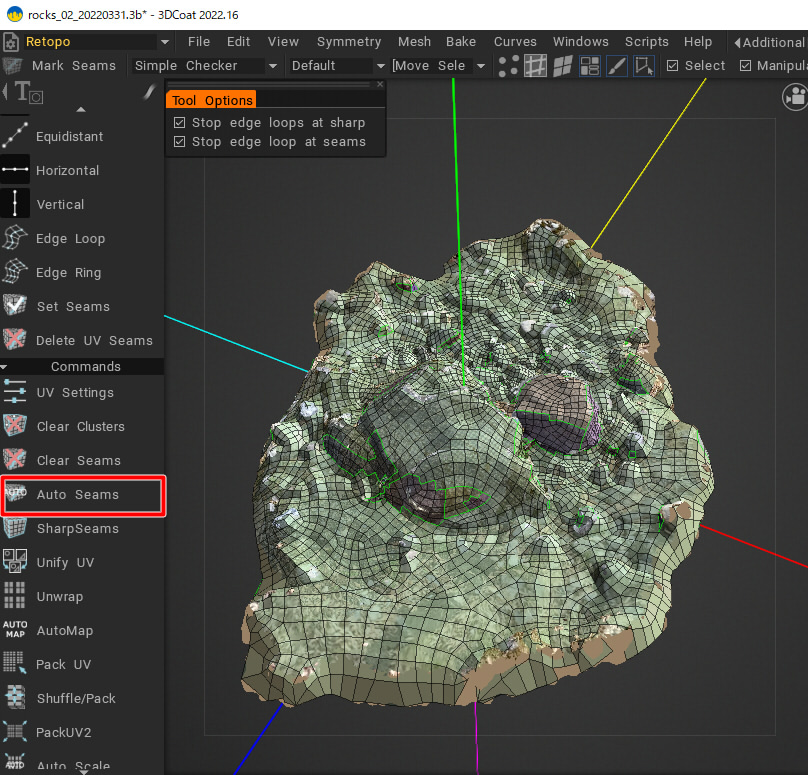
ここではめんどくさいので、左端のメニューで「Auto Seams」を選択し自動でSeamを与えました。

もっと綺麗に行く場合は「Make Seams」で手動でエッジを選択してSeamを追加するほうがよさそうです。
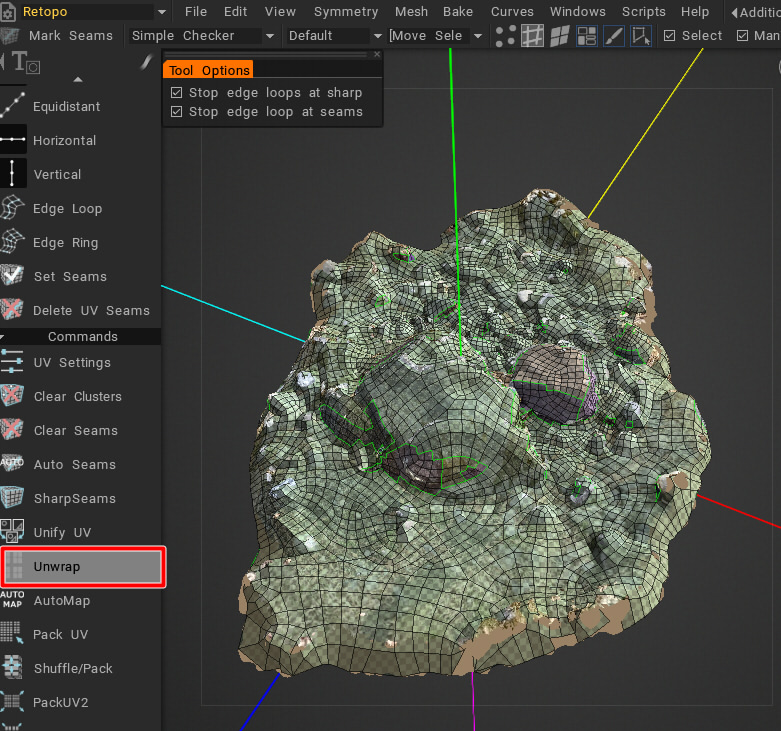
Unwrap
左端のメニューで「Unwrap」を選択してUV展開します。

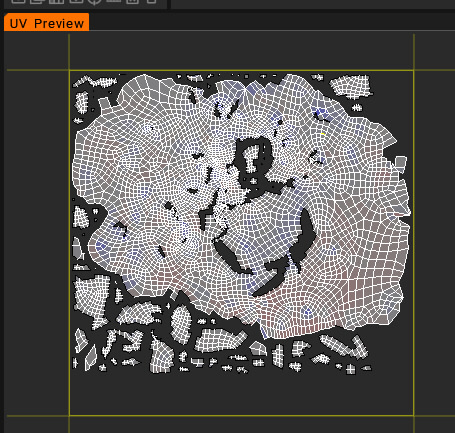
UVは以下のようになりました。

この段階ではMeshとUVが割り当てられただけで、まだこの新しいMeshにはテクスチャが割り当てられていません。
Paintルーム : 不要なレイヤを削除
Paintルームに移行します。
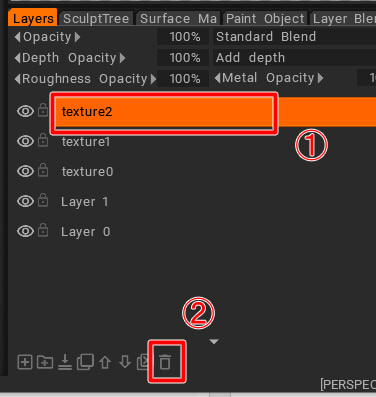
Layersウィンドウで「texture2」「texture1」「texture0」は不要なため削除します。

それぞれを選択して、Layerウィンドウ下のゴミ箱アイコンを選択して削除していきます。
Retpoルーム : UVを元にテクスチャベイク
Retpoルームに戻り、新しいMeshとUVを元にテクスチャをベイクしていきます。
以下の手順でないと正しくベイクできないようでした。
Retpoルームで
メインメニューの「Bake」 – 「Bake scrupt mesh onto paint room mesh」を選択。
表示されるウィンドウでは「OK」ボタンを押してデフォルトで進めていきます。
しばらく待つとPaintルームに切り替わります。
まだこの段階ではテクスチャはベイクされてません。
Retpoルームに切り替えます。
メインメニューの「Bake」 – 「Update Paint mesh with retpo mesh」を選択。
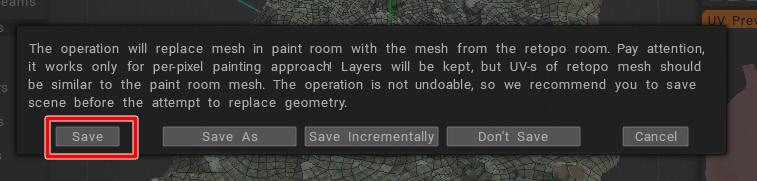
次に表示されるウィンドウで「Save」ボタンを押します。

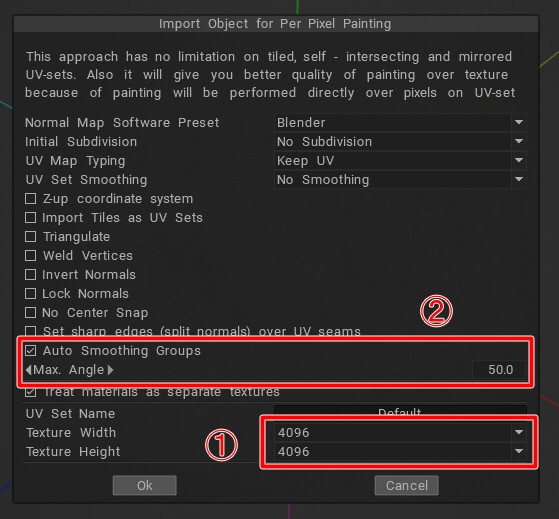
次に表示されるウィンドウで「Texture Width」「Texture Height」でベイクする際のテクスチャ解像度を選択します。
ここでは4096を選択しました。
また、生成されるMeshのスムージング角度を指定したい場合は「Auto Smoothing Groups」をOnにして、Angleを指定します。
指定しない場合はすべてがスムージングされます。

OKボタンを押して進めます。
まだこの段階ではテクスチャはベイクされてません。
メインメニューの「Bake」 – 「Bake scrupt mesh onto paint room mesh」を再び選択。
表示されるウィンドウでは「OK」ボタンを押してデフォルトで進めていきます。
この処理は時間がかかります。
この処理が終わるとPaintルームに切り替わります。
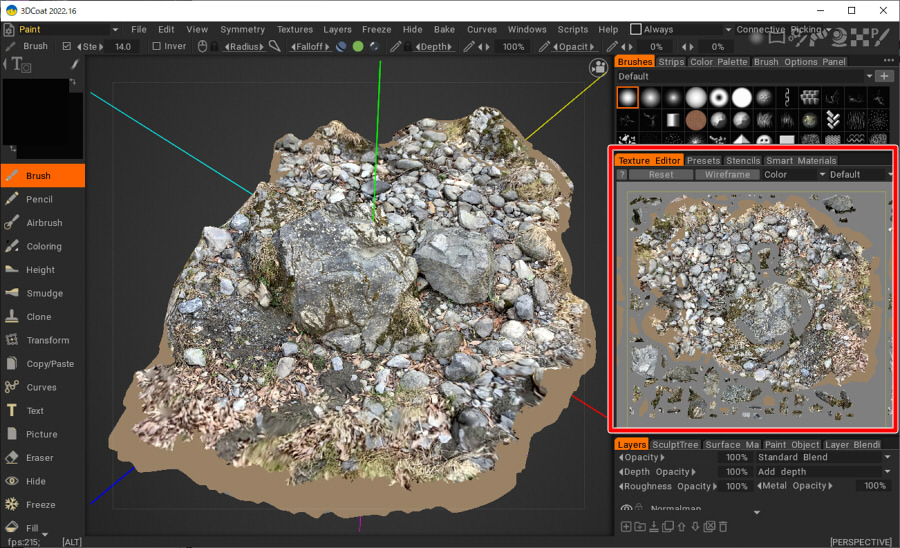
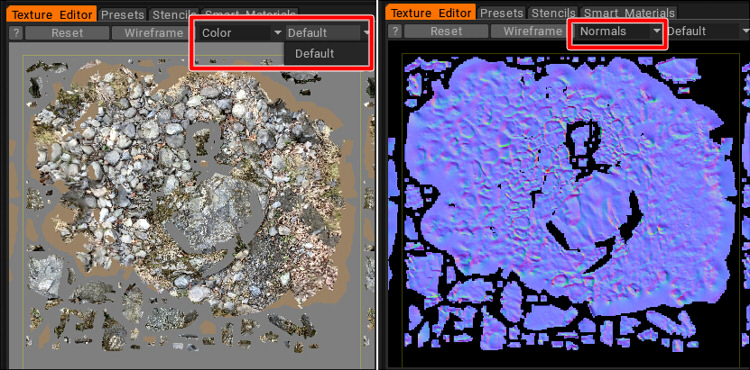
Paintルーム : テクスチャを確認
Paintルームで、ようやくテクスチャベイクが行われました。

Colorで1枚のテクスチャ、Normalsに切り替えるとNormalマップも生成されています。

これで、3DCoat上のリトポ+ベイクは完了です。
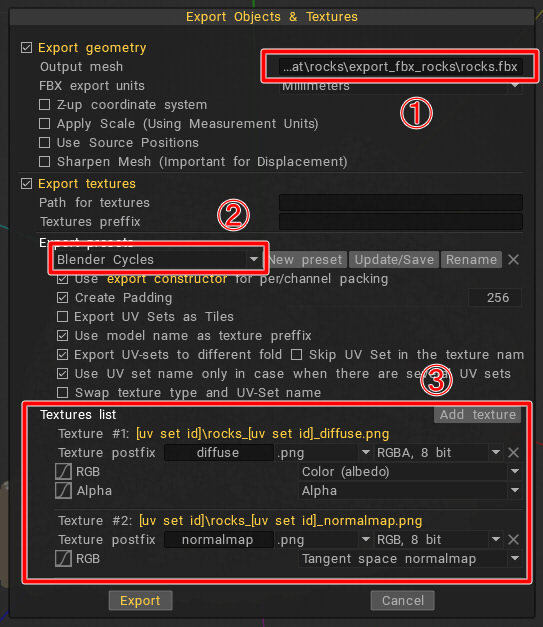
Paintルーム : fbx形式でエクスポート
Blenderに結果を持って行きます。
メインメニューの「Files」-「Export Object & Textures」を選択し、fbx形式でエクスポートします。

「Output mesh」で出力先を指定します。ここでfbxとしておきました。
プリセットは「Blender Cycles」。
テクスチャは「diffuse」と「Normalmap」以外は不要なため削除、Exportボタンを押します。
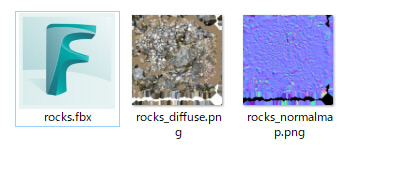
これで、fbxファイルと4096×4096ピクセルのDiffuse/Normalマップテクスチャが出力されました。

Blenderにインポート
以降はBlenderの作業です。
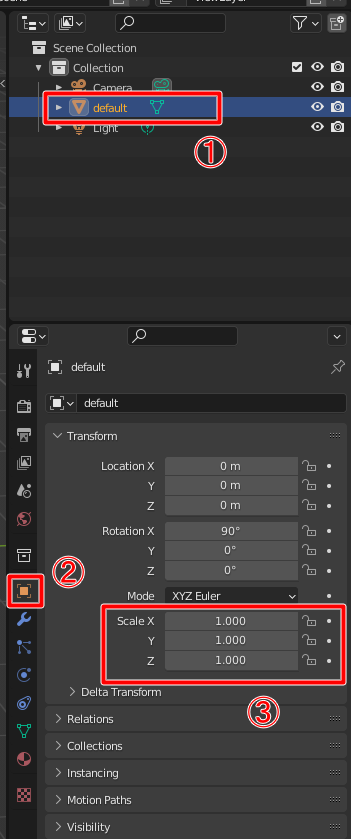
メインメニューの「File」-「Import」-「fbx」を選択。
3DCoatでのPoly Groupsウィンドウで表示されていた形状名「default」で読み込まれました。
読み込み直後は小さいため、Object Propertiesを選択しScaleを(1.0, 1.0, 1.0)に変更しました。

マテリアルを調整
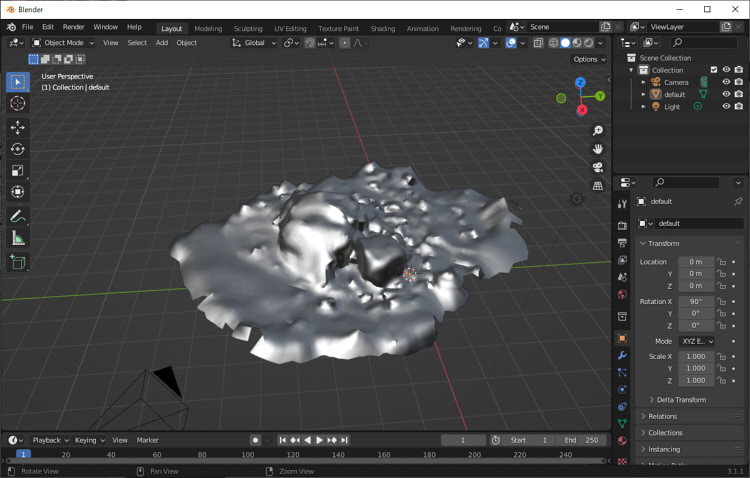
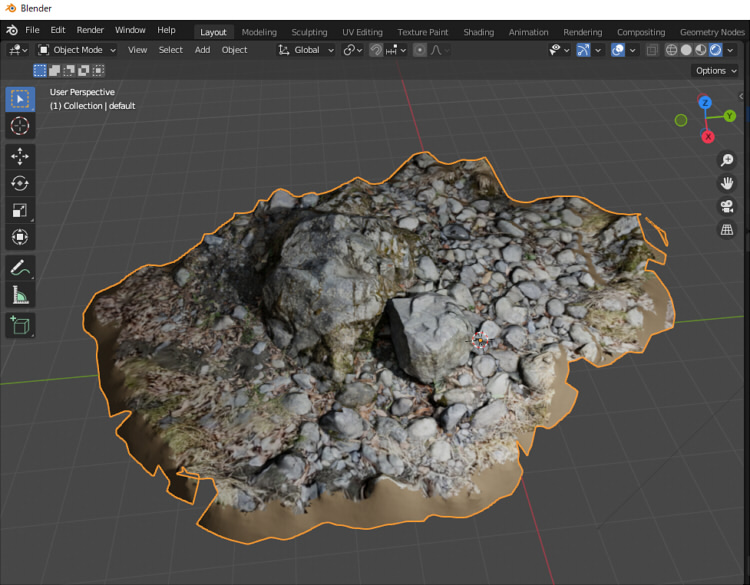
以下のように表示されてます。

現状Metallic/Roughnessやテクスチャが渡っていないため、マテリアルを変更します。
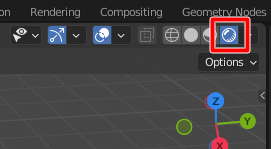
その前に表示をEeveeに切り替えます。
ビューの右上で一番右端を選択。

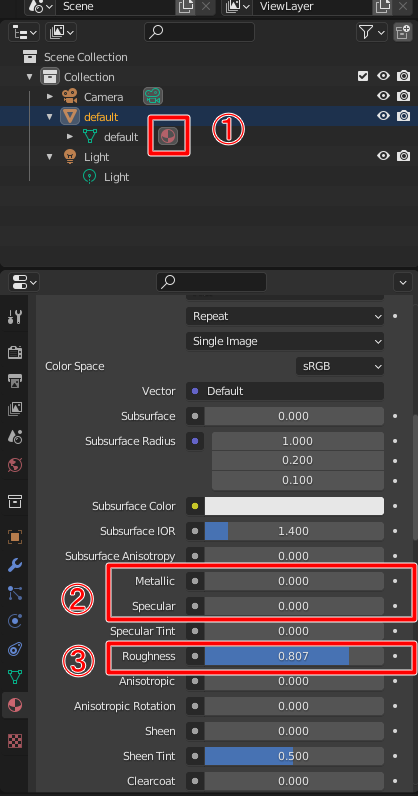
形状に割り当てられているマテリアルを選択。
MetallicとSpecularが1.0になっているため、0.0に変更。
Roughnessを大きめの値にしました。

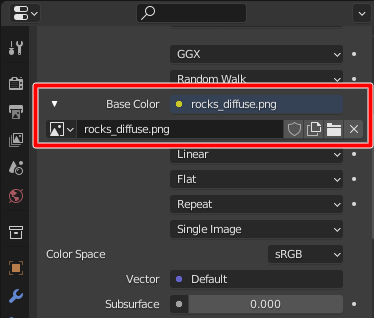
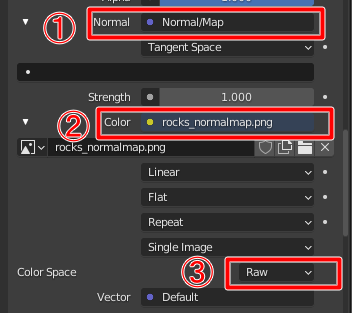
BaseColorで「Image Texture」を割り当て、3DCoatで出力したDiffuseテクスチャを指定します。

Normalで「NormalMap」を割り当て、NormalMapとしてのColorで「Image Texture」を割り当てて、3DCoatで出力したNormalMapテクスチャを指定します。
「Color Space」は「Raw」としました。

以下のように表示されました。

光源の調整
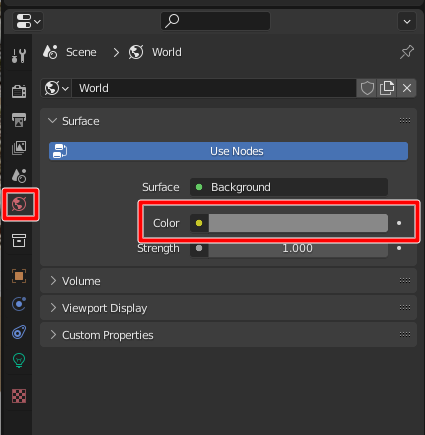
World Propertiesで「Color」を上げました(環境光の役割)。

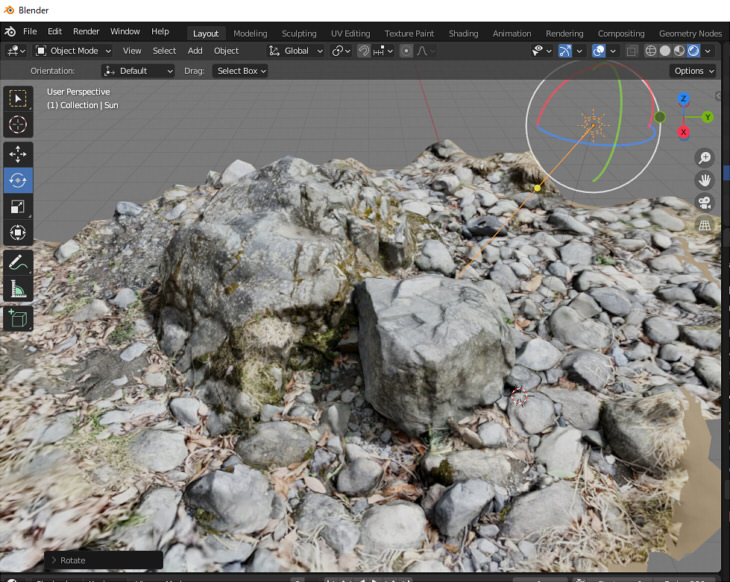
デフォルトのPoint Lightを無効にし、Sun Lightを追加して調整しました。

今回はここまでです。
Trnioのフォトグラメトリで撮った3Dモデルを3DCoatで整理すると、他のDCCツールでも十分活用できそうですね。