前回の続きで、古いテレビをShade3Dでモデリングしていきます。
今回は前面のパネル部を形作ります。
前回は本体部分をモデリングしました。

ここの前面にパネルを配置していきます。
前面のパネルをモデリング
前面パネルの土台
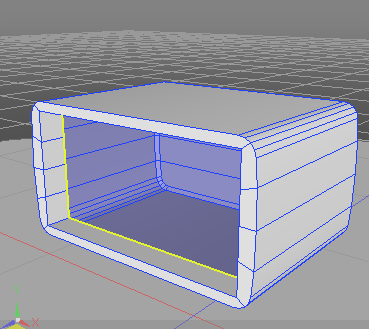
本体の前面の穴にかぶせるように、ポリゴンメッシュのZ軸方向に薄い直方体を作成します。

この前面のパネル部は、周囲だけ出っ張らせて中身は別ポリゴンメッシュを配置していくようにしました。
ただし、スクリーン部は奥に大きくへっこませるため、あらかじめそれを考慮して「ループスライス」を使って面を分割しておきます。

一度、本体部の形状を非表示にして作業します。
この薄い直方体の後ろ側の面は不要なため、選択して削除します。

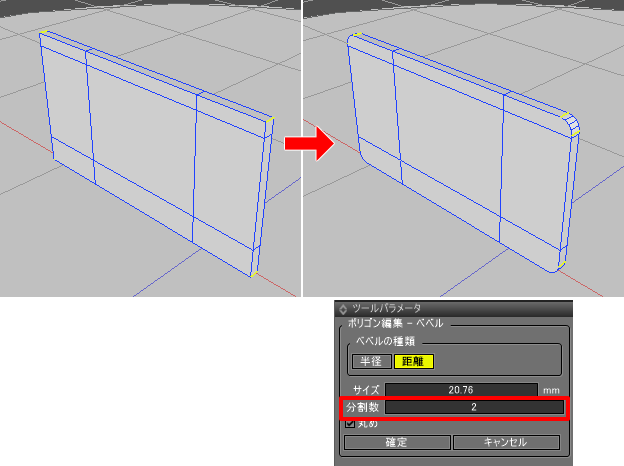
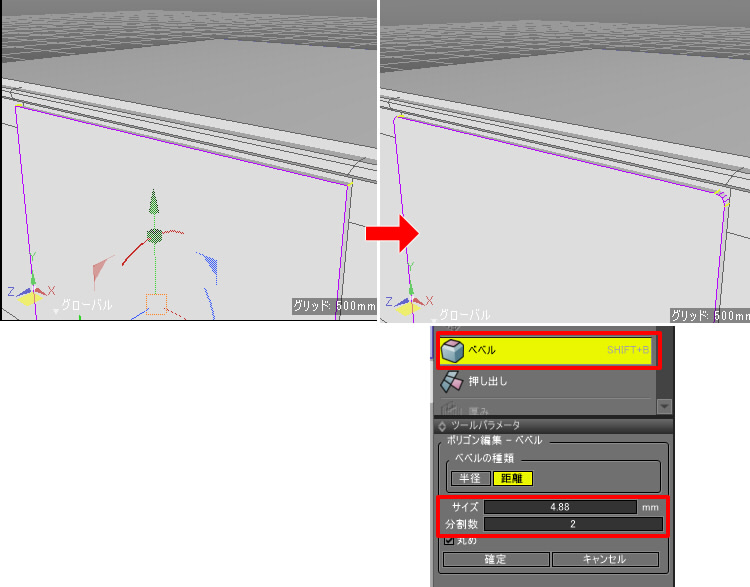
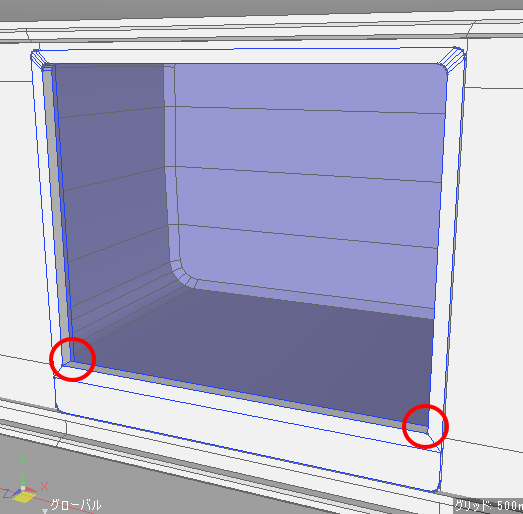
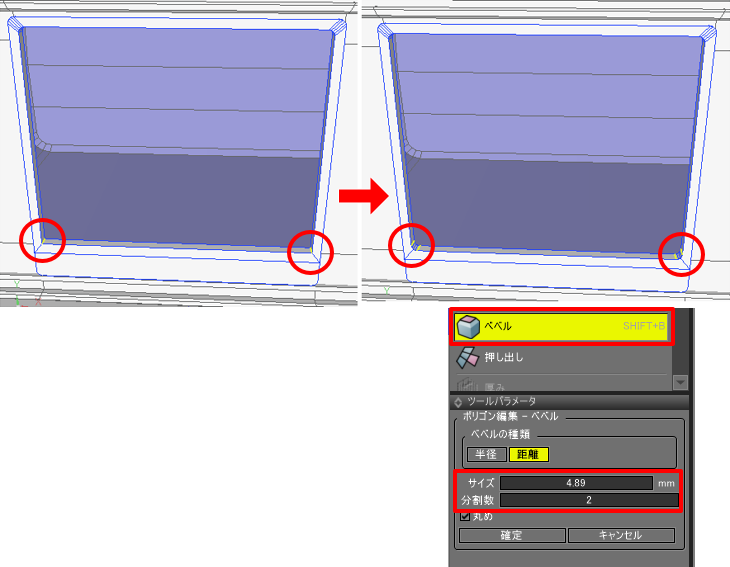
側面の角を選択して、エッジベベルで丸めます。
ツールパラメータで「分割数」を2としました。

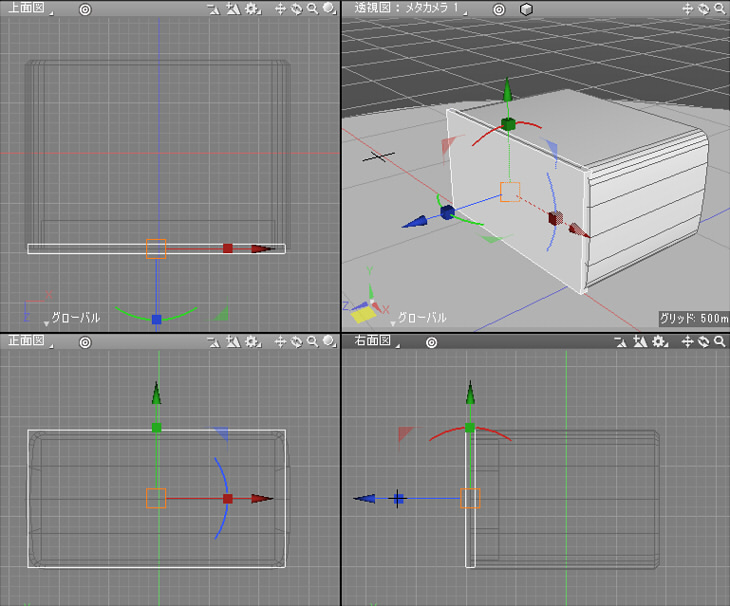
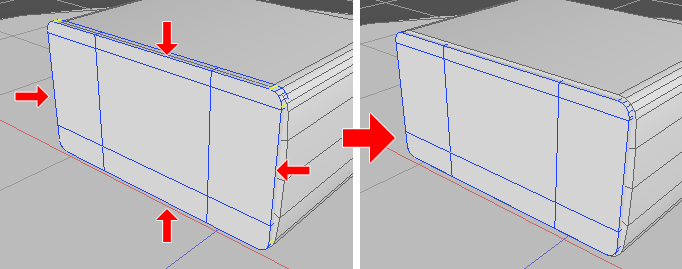
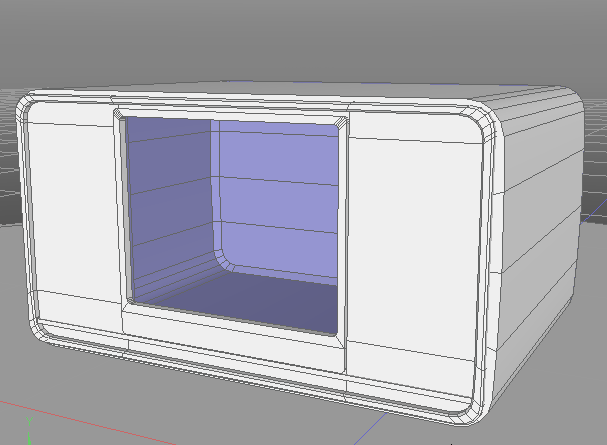
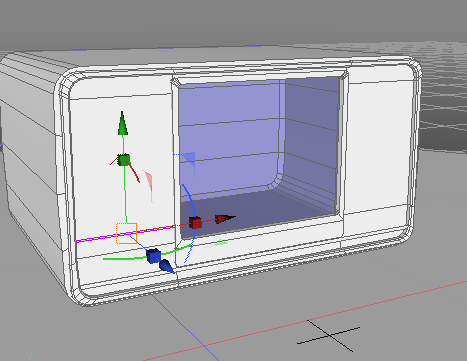
本体部の形状を表示し、前面のパネル形状が本体部よりわずかに小さくなるようにXY方向にリサイズして調整します。
オブジェクトモードにして、マニピュレータの拡大縮小を使うと操作しやすいかと思います。

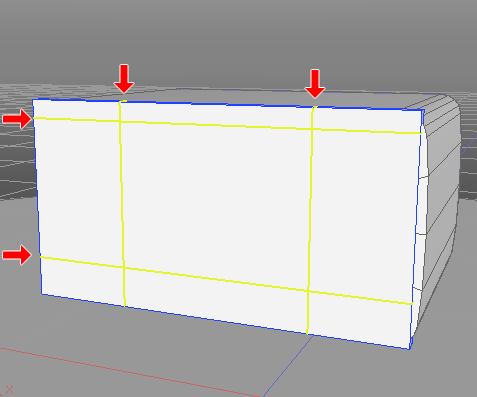
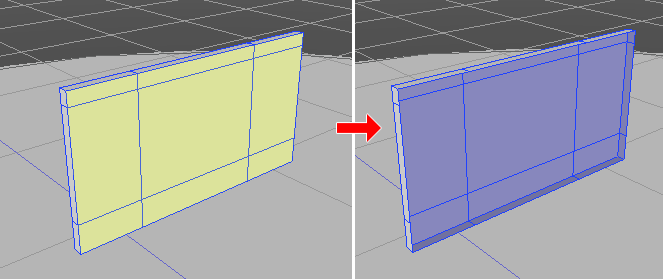
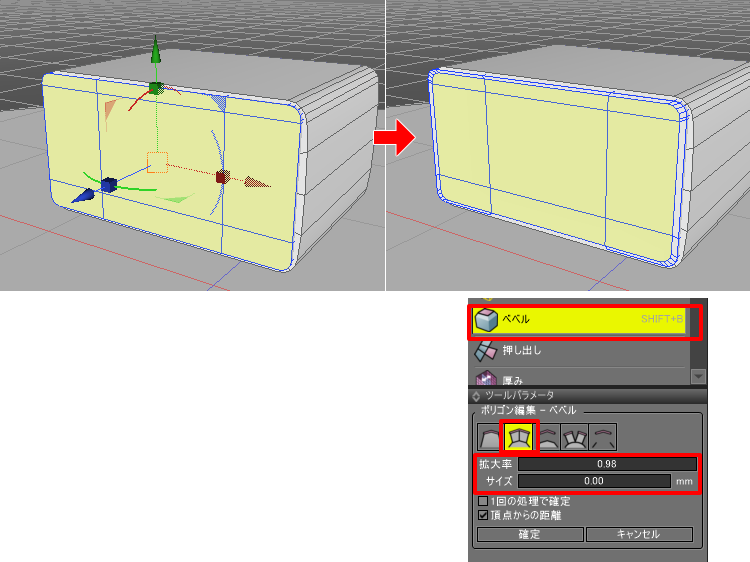
形状編集モード+面選択モードで正面の面を選択し、面ベベルの「押し出し」を行います。

「拡大率」0.98、「サイズ」0とし、面の内側に押し出すようにしています。
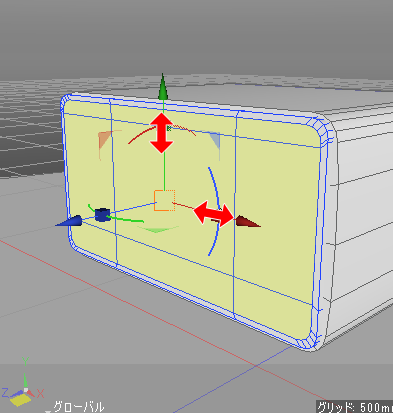
マニピュレータを使って、縦横の間隔を同じサイズになるように調整します。

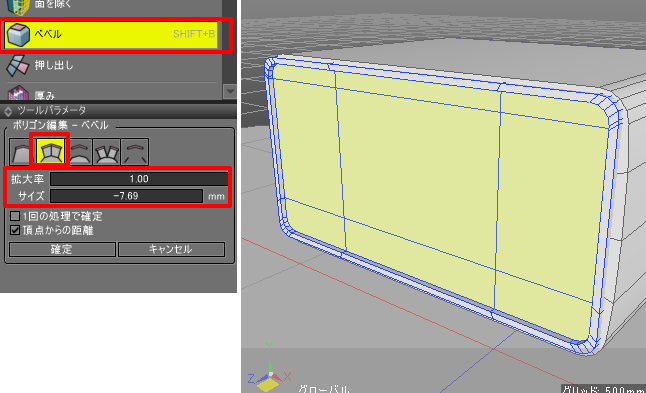
再びベベルを実行し、「押し出し」で-Z方向に押し出します。

「拡大率」1.0、「サイズ」-7.69としました。凹ませる操作になります。
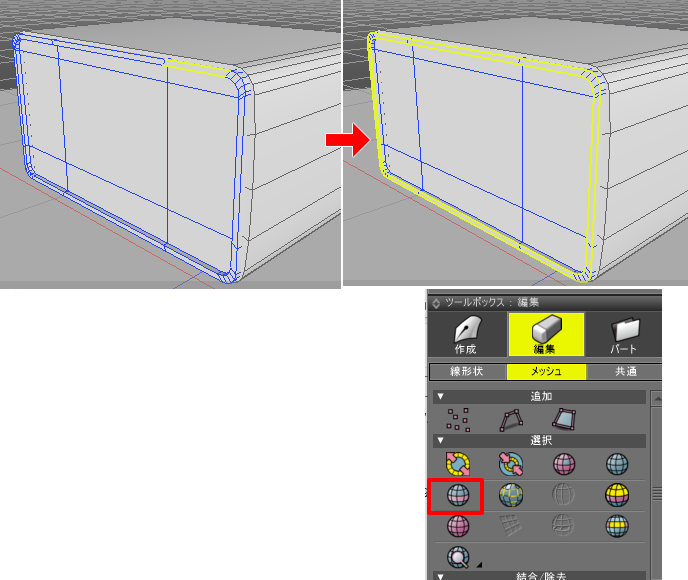
周囲の出っ張った部分の稜線を選択し、エッジベベルを使って面取りします。
まずは出っ張った部分の稜線を選択します。
形状編集モード+稜線選択モードで面取りする稜線の2か所を選択し、ツールボックスで「ループ選択」を選びます。

これで面取り対象の稜線が選択されました。
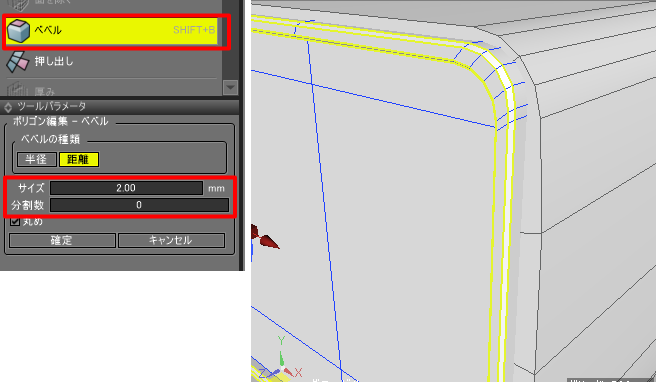
ツールボックスで「ベベル」を選択し、ツールパラメータの「サイズ」2(mm)、「分割数」0で面取りしました。

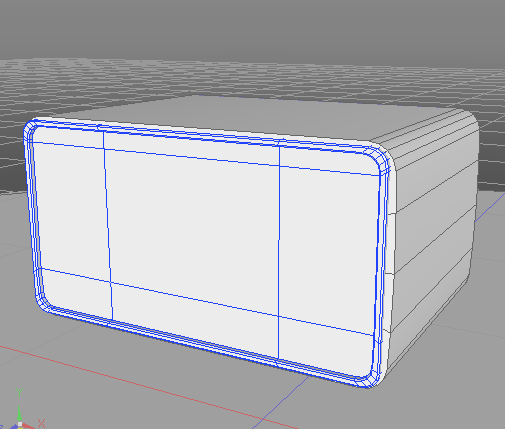
本体部と前面パネル部のバランスを調整し(頂点選択モードで頂点移動)、以下のようになりました。

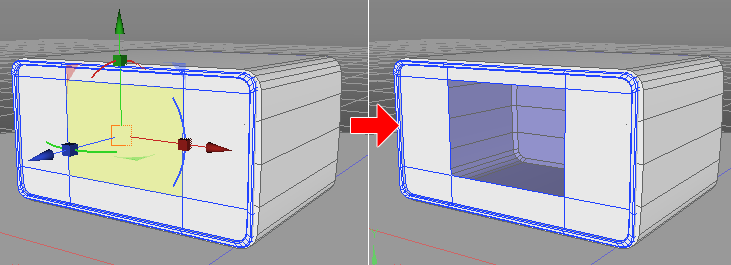
スクリーン部分の面を選択して削除します。

これで前面のパネルの土台となる部分がモデリングできました。
形状名を「前面パネルの土台」としておきます。
この形状と別にポリゴンメッシュを加えていきます。
前面パネルの枠の装飾
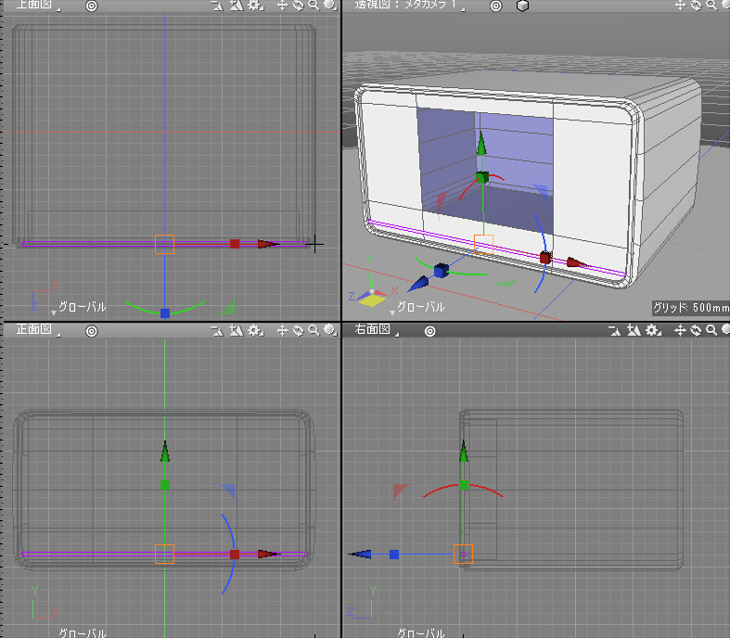
下のほうにあるしきいの薄い部分をポリゴンメッシュの直方体で作成します。
高さ(Y方向) 5(mm)としています。

さほど目立たないため、面取りしていません。
ポリゴン数を削減するために、両端の面/後ろの面を選択して削除しておきます。
全部で3面で構成されます。
中央にあるスクリーン部の出っ張りをモデリングします。
ポリゴンメッシュの直方体を以下のように作成しました。

後ろの面は不要なため、選択して削除します。
下のほうに「ループスライス」で切れ目を入れておきます。

側面の角の4つの稜線を選択し、エッジベベルを適用します。

ツールパラメータで「分割数」を2としています。
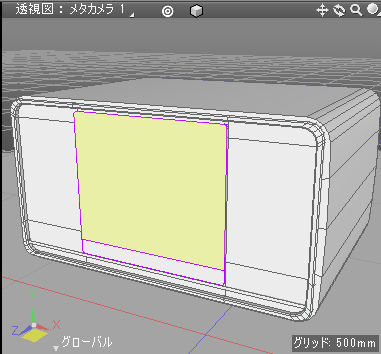
この中央上の大きな面にスクリーンが入ることになります。
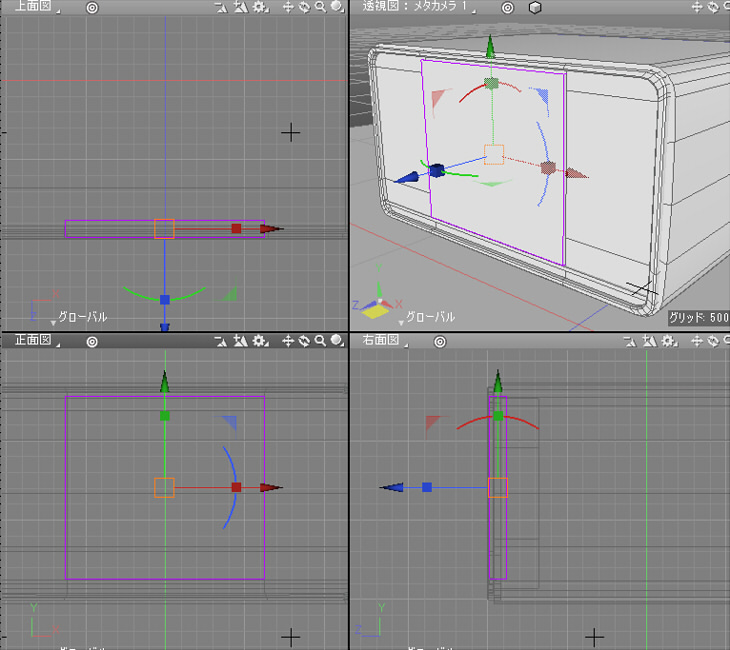
この面を選択します。

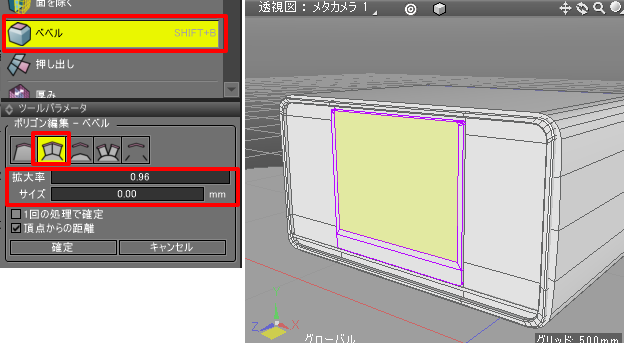
ツールボックスで面ベベルを選択し、ツールパラメータで「押し出し」ボタンを押し「拡大率」0.96、「サイズ」0で同一面上で内側に押し出しました。

確定後、スクリーンの枠となる上下左右の幅の箇所が同じサイズになるように微調整しました。

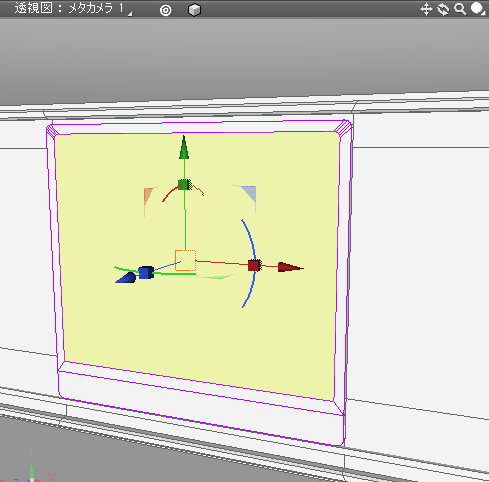
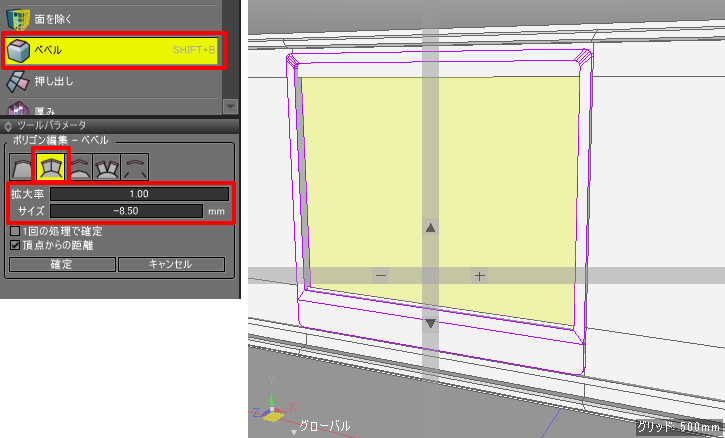
ツールボックスで面ベベルを選択し、ツールパラメータで「押し出し」ボタンを押し「拡大率」1.0、「サイズ」-8.5でスクリーンの奥側に押し出しました。

確定後、選択されている面を削除します。

「前面パネルの土台」の面がかぶってしまいますので、ここを調整します。
ブラウザで「前面パネルの土台」を選択、形状編集モードに移行し
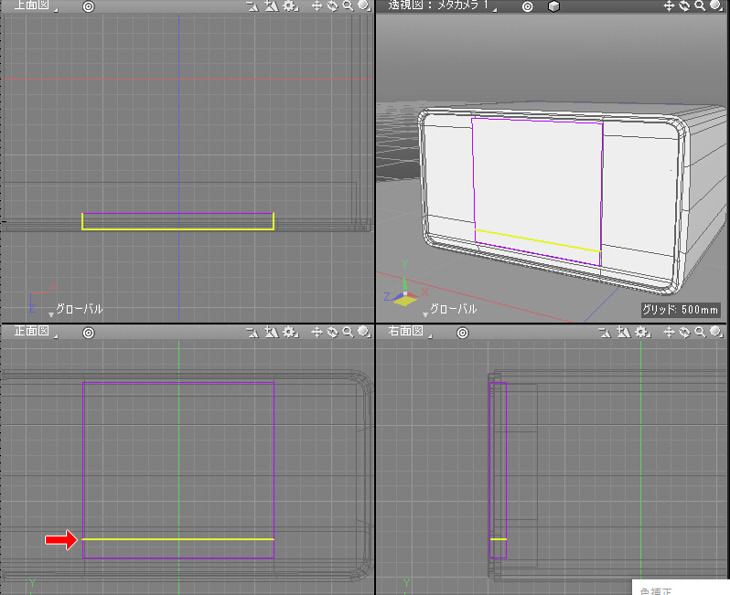
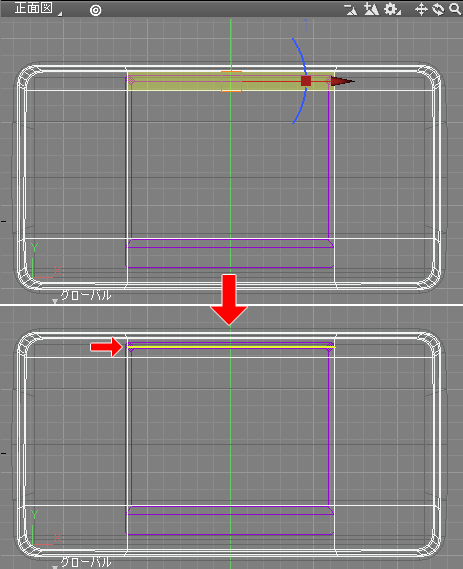
透視図で「ループスライス」で水平方向に分割します。

「前面パネルの土台」でスクリーンの枠にかぶる面を選択して削除します。

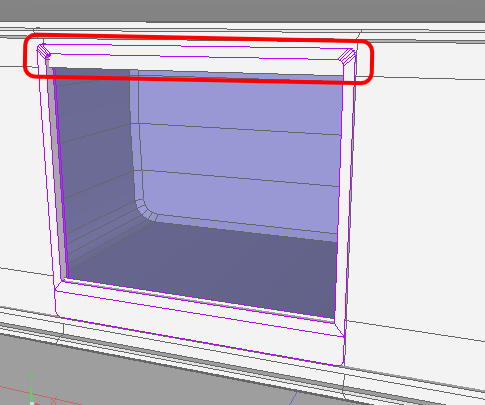
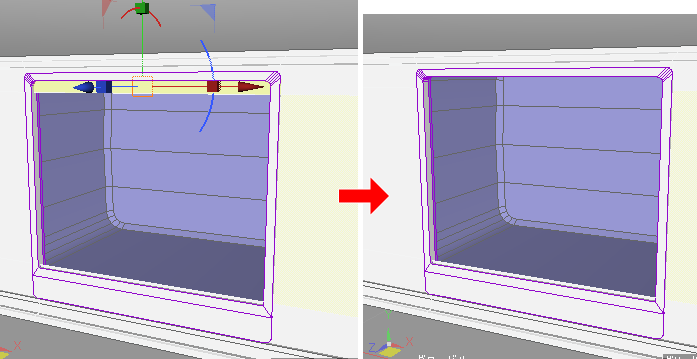
スクリーンの枠となる部分の4隅の下が丸まってないため、ここをエッジベベルを使って丸めます。

エッジベベルの「分割数」を2としています。

これまでの作業で以下のようになりました。

スクリーン内の枠とスクリーン自体は別形状で作成するため、ここではそのまま穴の状態にしておきます。
前面パネルのスピーカー部の格子
このスクリーンの両端はスピーカー部になっています。
この格子は、細長い直方体のポリゴンメッシュを等間隔で並べることにしました。
正面から見て左側に、Y方向の高さが2(mm)の細長いポリゴンメッシュの直方体を配置します。


また、面数削減のため左右の端と後ろの見えない面を選択して削除します。
この形状は面数が半分となり、3つの面で構成されることになります。
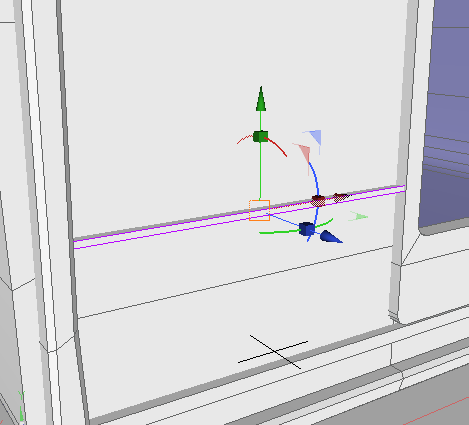
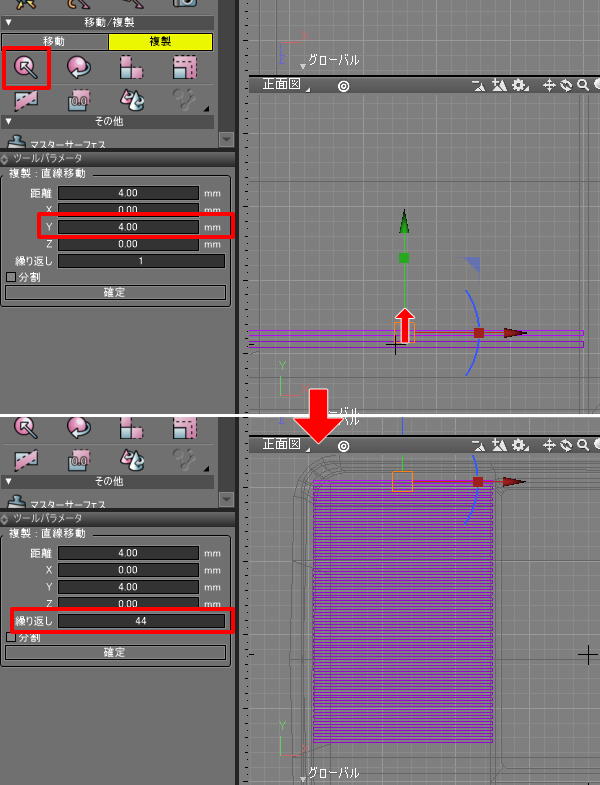
このポリゴンメッシュを選択し、ツールボックスの「移動/複製」-「複製」-「直線移動」でY方向に4(mm)移動させます。
このポリゴンメッシュの高さは2(mm)なので、2(mm)間隔で複製されることになります。
ツールパラメータで「繰り返し」をスクリーン部の枠の上あたりに来る回数指定します(ここでは44)。

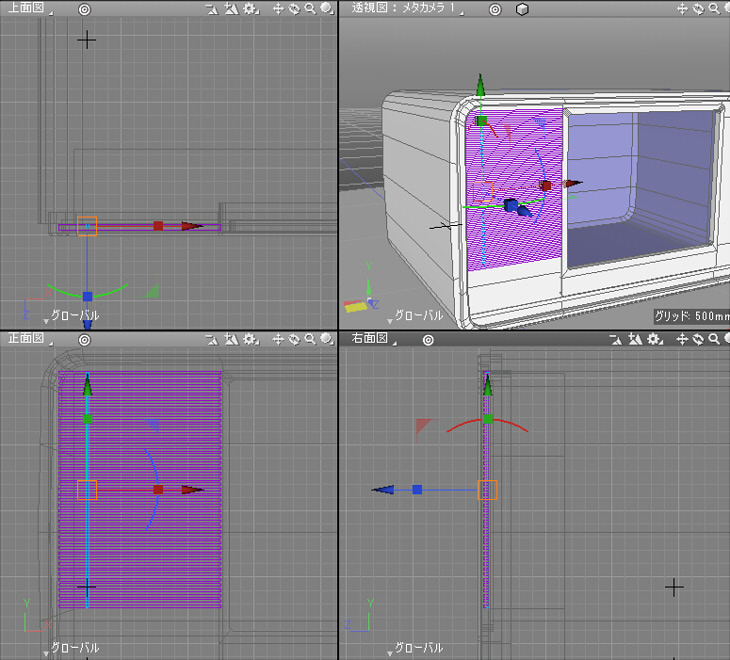
横のポリゴンメッシュを1つ複製し、垂直に回転させます。
これを、複製した横のメッシュの上から下に収まるようにリサイズします。
幅は2(mm)のままにしています。

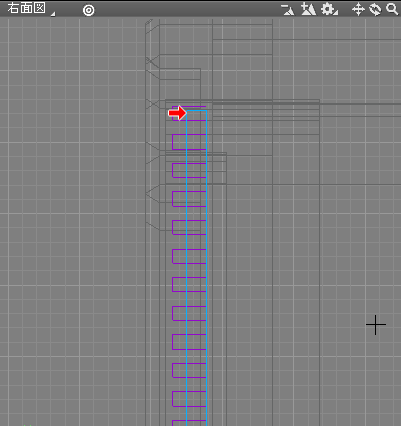
この縦向きのポリゴンメッシュを右面図で見ると、少しだけ内側になるようにZ軸方向に縮小しています。

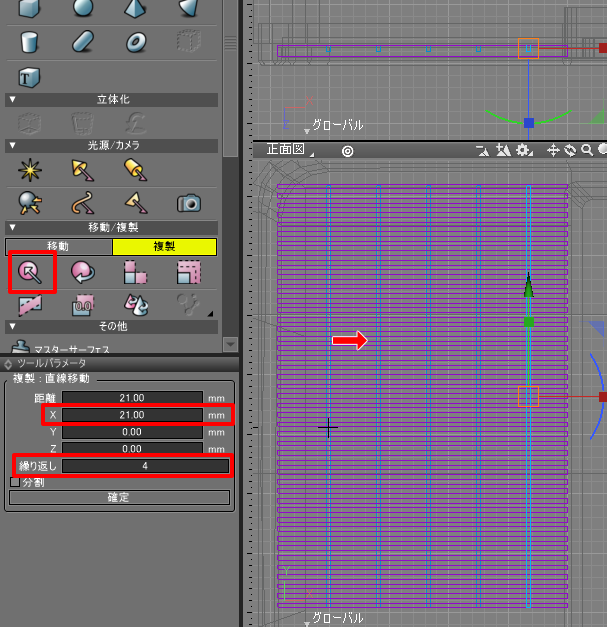
ツールボックスの「移動/複製」-「複製」-「直線移動」で正面図で見てX方向に21(mm)移動させます。
「繰り返し」を4としました。

これで、縦方向は等間隔に4本のポリゴンメッシュが並ぶことになります。
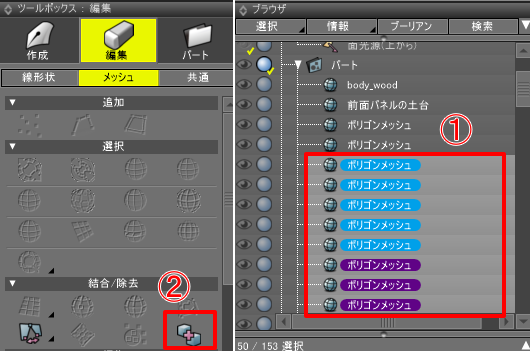
以上の横と縦のポリゴンメッシュをすべて選択し、ツールボックスの「オブジェクト結合」で1つのポリゴンメッシュにまとめます。

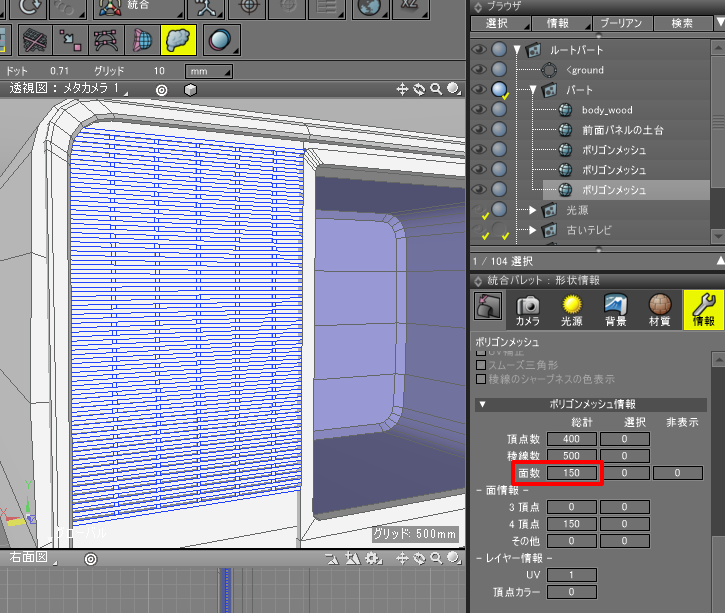
以下のようになりました。

形状情報ウィンドウで面数を見ると150となっており、これくらいならリアルタイムでも問題なさそうです。
この格子の凸凹自身を法線マップで1枚板で表現してしまうという手段も取れますが、
今回は形状として表現としました。
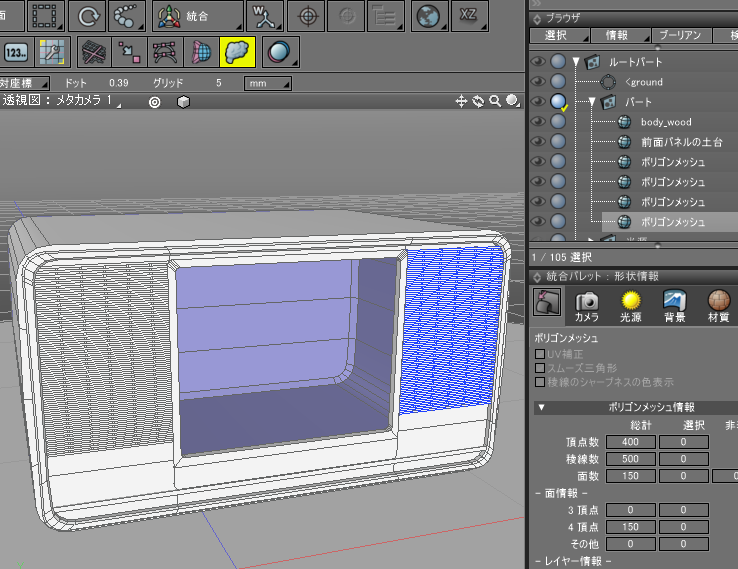
このポリゴンメッシュを複製し、反対側にも配置します。

スピーカーの格子部は以上でモデリングできました。
この2つのポリゴンメッシュを「スピーカーの格子」と名前変更しました。
スクリーン部の周囲
ブラウン管として投影されるスクリーン部をモデリングしていきます。
この部分は、外側は四角ですがスクリーンの中心に向かうにつれて曲面になっていきます。
そのため、「閉じた線形状」と「自由曲面」を使ってモデリングしていきます。
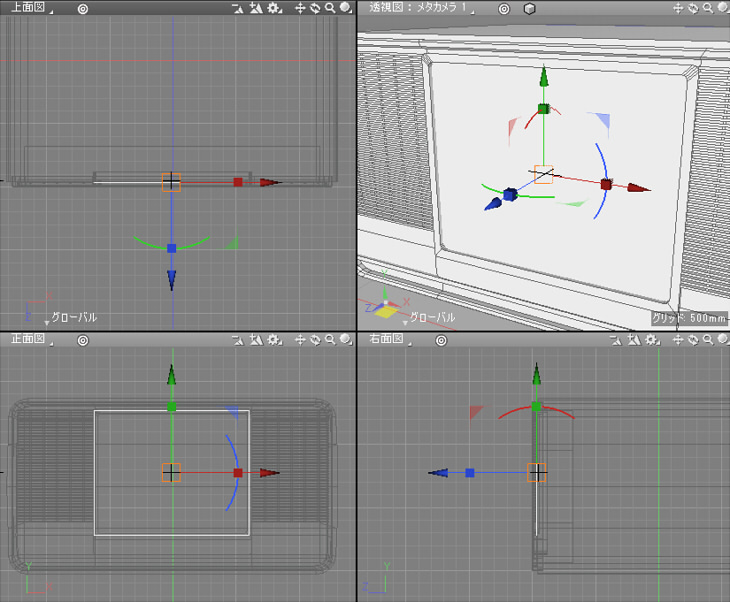
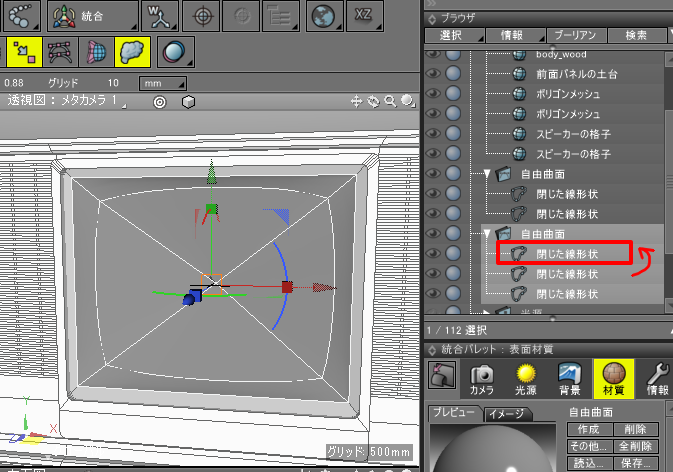
スクリーン部の位置に、少しXY方向にはみ出すくらいのサイズで「閉じた線形状」を配置します。

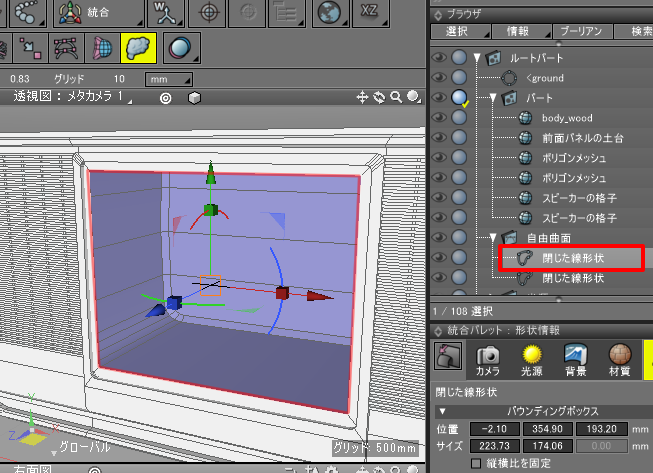
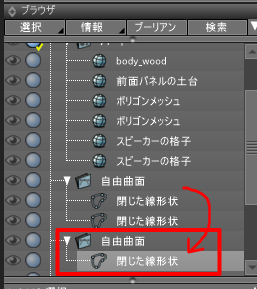
自由曲面パートを作成し、ブラウザでその中に「閉じた線形状」を入れます。
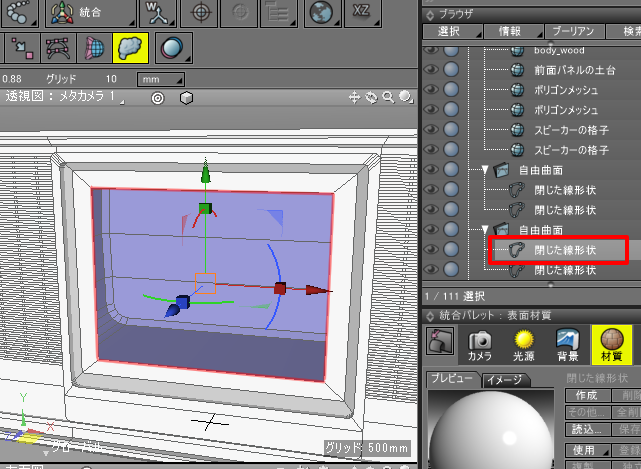
「閉じた線形状」を複製し、XY方向に縮小します。

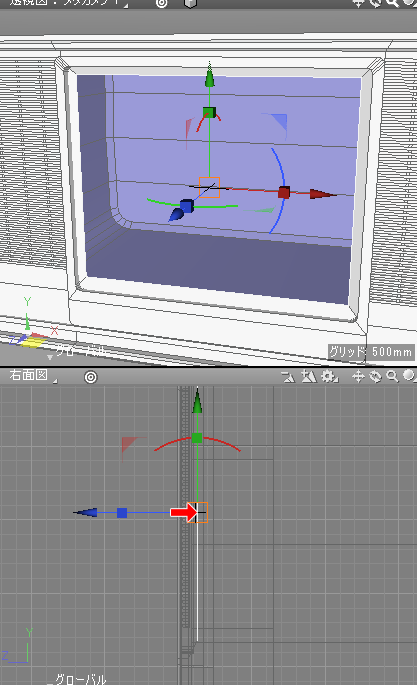
縮小したほうの「閉じた線形状」を右面図で少し-Z方向に移動させます。

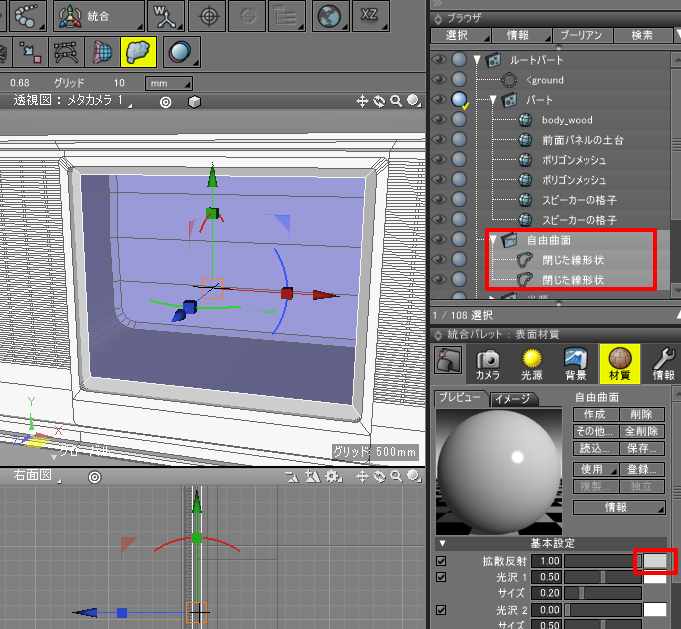
この自由曲面を分かりやすいようにするため、表面材質で灰色の拡散反射色を与えておきます。
表面材質については後々調整するため、今は仮です。

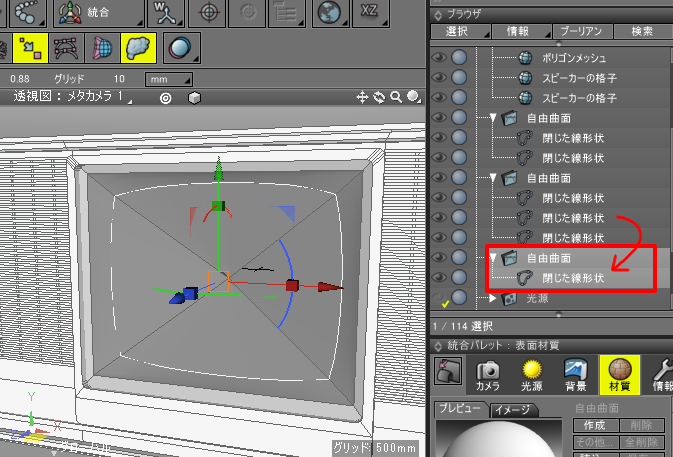
縮小したほうの「閉じた線形状」を複製します。
自由曲面パートを新しく作成し、「閉じた線形状」を入れます。

「閉じた線形状」を複製し、縮小します。

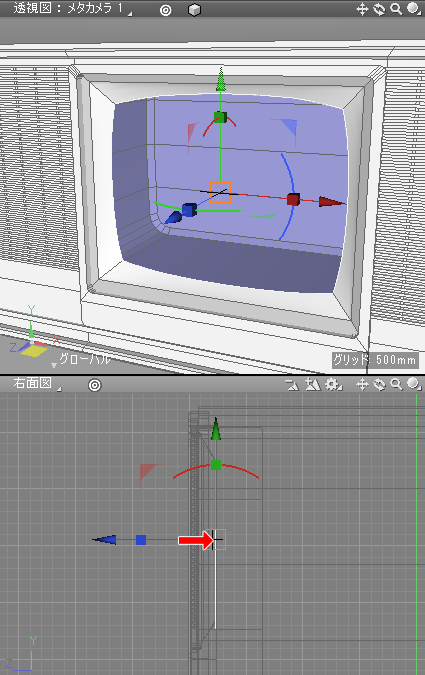
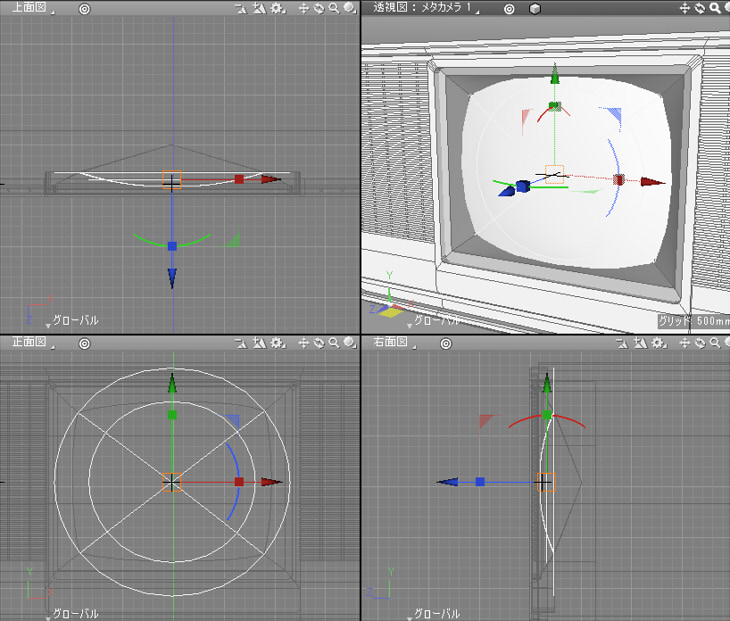
正面図で見て、形状編集モードで内側の「閉じた線形状」のハンドルを出してエッジが曲線になるように調整していきます。

ベジェのハンドルは折っていくことになります。
このあたりの操作は、Shade3Dナレッジベースの「曲線の表現」あたりをご参照くださいませ。
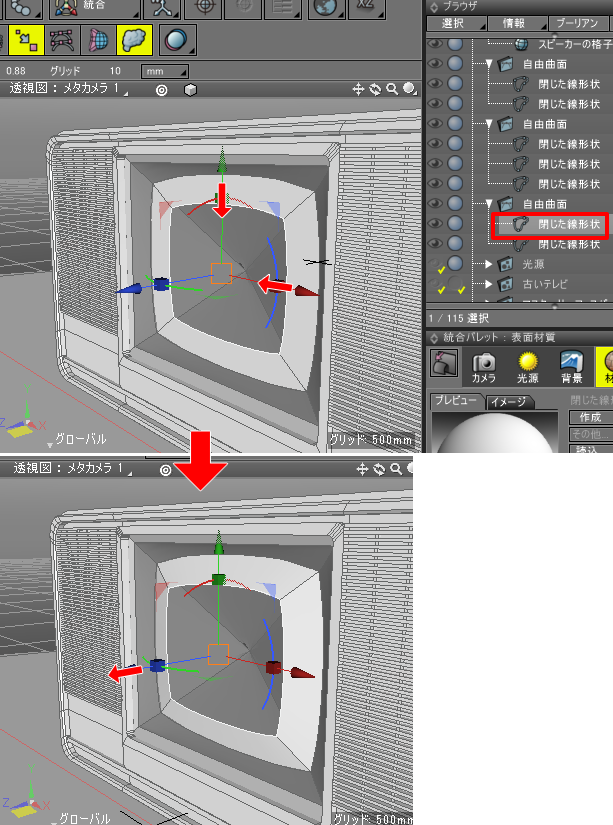
右面図で見て、-Z方向に内側の「閉じた線形状」を移動します。
これで、外側は四角、内側は湾曲した表現になりました。

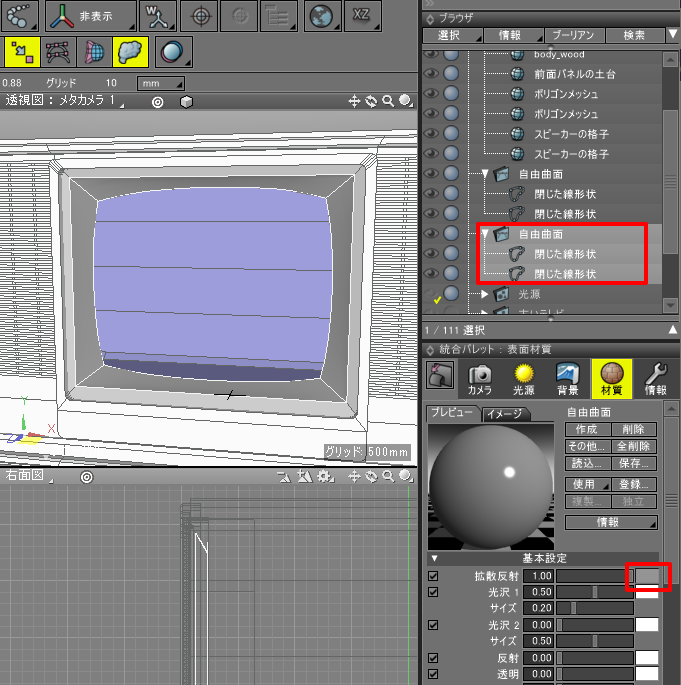
この自由曲面に暗めの灰色の表面材質を仮割り当てしておきます。

このさらに中心に向かってスクリーンのガラス部の自由曲面を作成することになります。
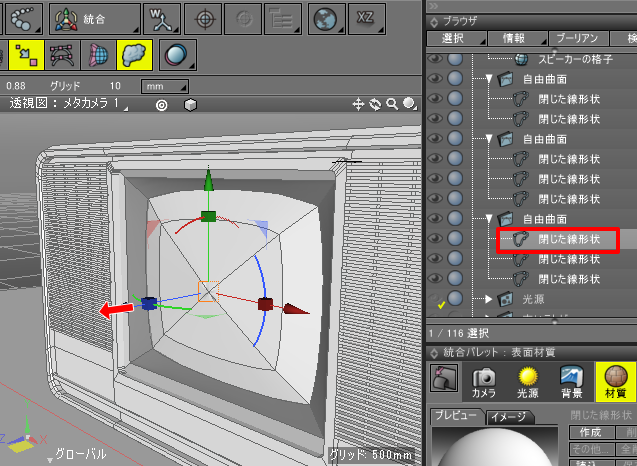
その前に、自由曲面内の内側の「閉じた線形状」を複製し-Z方向に移動。大きめに移動させてます。
「一点に収束」で閉じます。

この部分は直接的には見えない箇所になります。
スクリーンのガラス部
スクリーンのガラス部をモデリングします。
この部分は外側に少し膨らませた形になります。
自由曲面内の内側の一点に収束前の「閉じた線形状」を複製します。
自由曲面パートを作成し、その中に「閉じた線形状」を入れます。

「閉じた線形状」を複製して内側にリサイズ。
+Z方向に少し移動します。

「閉じた線形状」をさらに複製して「一点に収束」します。
+Z方向に少し移動します。

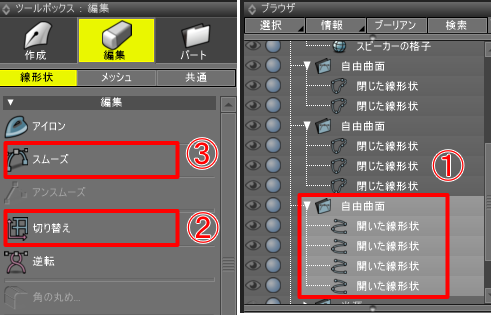
自由曲面パートを選択し、ツールボックスの「線形状」-「切り替え」を選択して、「開いた線形状」の組み合わせに切り替えます。

「スムーズ」を選択して、「開いた線形状」をスムーズ化。
この段階ではまだわずかに角ばっています。
再び「切り替え」で「閉じた線形状」の組み合わせで元に戻し、「スムーズ」を実行します。

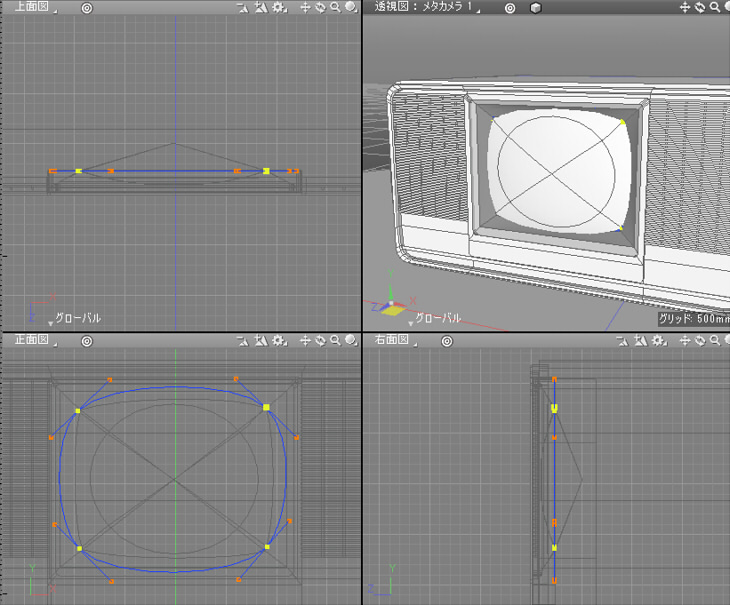
正面図で上下左右に拡大縮小し、外側の「閉じた線形状」のハンドルを調整して湾曲した四角形になるようにします。

これでスクリーンのガラス部が形になりました。
「ガラス部」と名前変更しておきます。
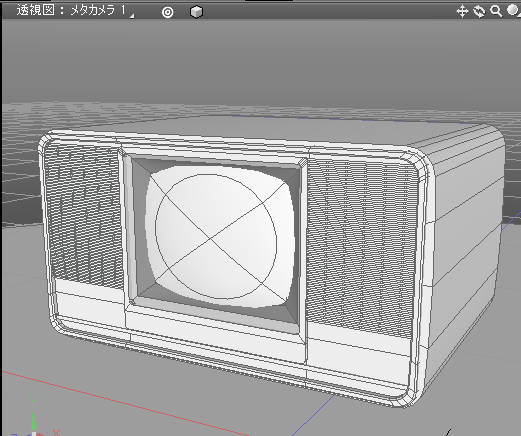
ここまでの全体像はこんな感じになります。

後は、プラグ口やチャンネル切り替えのダイアル、ロゴの表示パネルなどを追加していくことになります。
長くなったので今回はここまでです。
次回、続きをモデリングしていきます。