前回の続きで、今回はOmniGlassについて書いていきます。
湯呑茶碗にお茶を入れてみましょう。
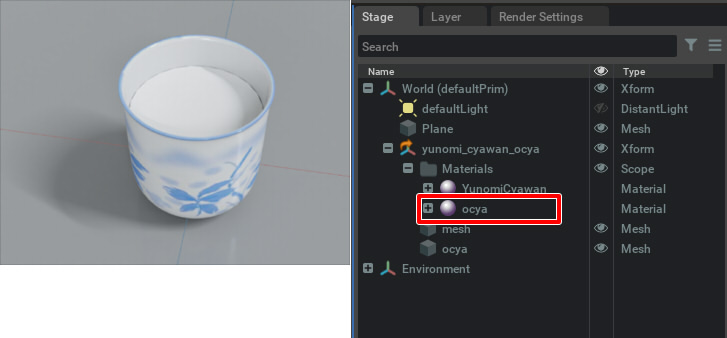
湯呑茶碗のマテリアルを現在はOmniPBRとして割り当てています。

DCCツール側で新たに「ocya」というMeshを配置し、「ocya」というマテリアルをOmniPBRとして与えました。
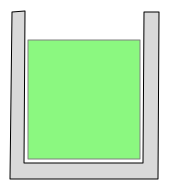
この時のジオメトリは以下のように作成しています。

湯呑茶碗とお茶部分は閉じた形状です。
また、湯呑茶碗とお茶の間はわずかにすき間を開けています。
OmniPBRでの半透明 (Opacity)
まずはOmniPBRで半透明表現を試します。
この場合は屈折の影響を受けません。
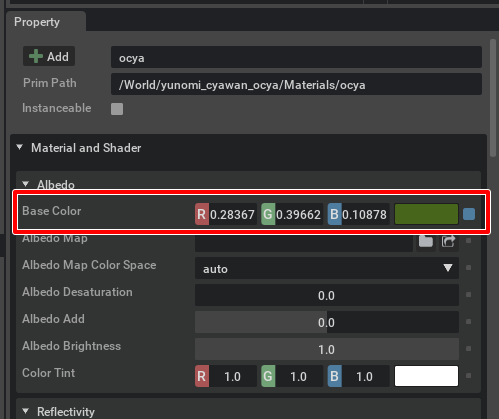
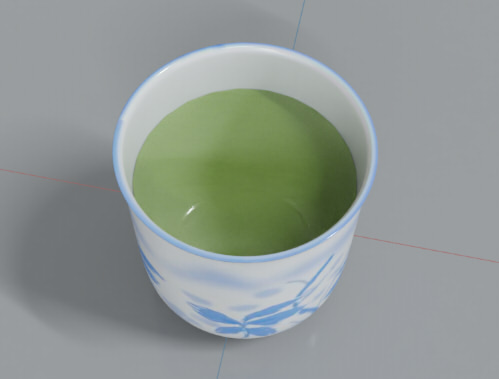
緑茶の雰囲気を出すため、Base Colorを濃いめの緑色に変更しました。

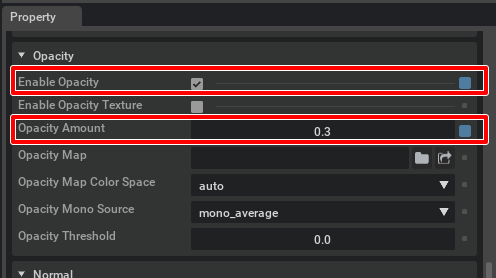
「Enable Opacity」をOn、「Opacity Amount」を1.0より小さくすることで半透明になります。

RTX Path-tracedで以下のようになりました。

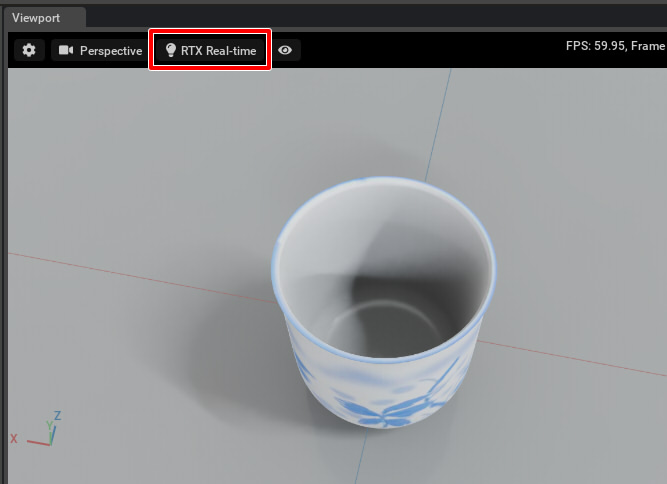
RTX Real-timeでのOpacityの指定
注意点として「Opacity Amount」を1.0より小さくすると、RTX Real-timeでは半透明の形状が消えてしまいます。

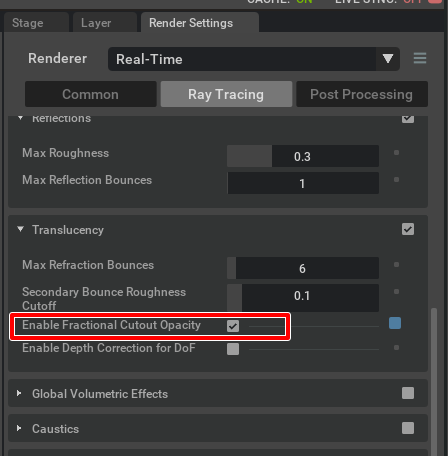
これを回避したい場合は、Render Settingsの「Renderer」-「Real-Time」で「Ray Tracing」タブを選択。
「Translucency」の「Enable Fractional Cutout Opacity」チェックボックスをOnにします。

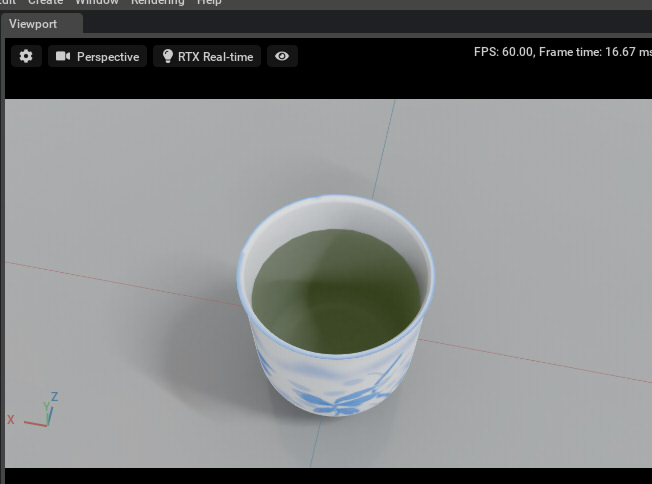
こうすることで、以下のようにRTX Real-timeでも半透明は反映されます。

OmniPBRの半透明は屈折が反映されない
RTX Path-tracedに戻しました。
次に、屈折を確認します。
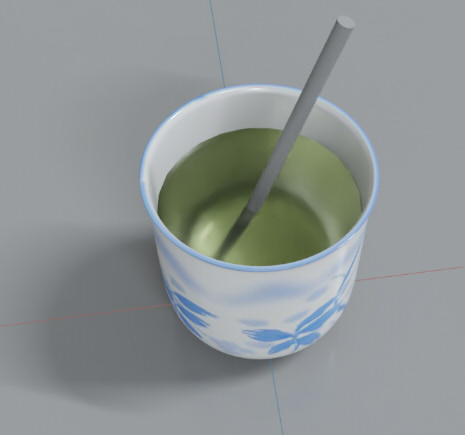
Omniverse Create上でCylinder形状を配置してリサイズ。
湯呑茶碗内に斜めに配置しました。

屈折は反映されていないのが分かります。
OmniGlass
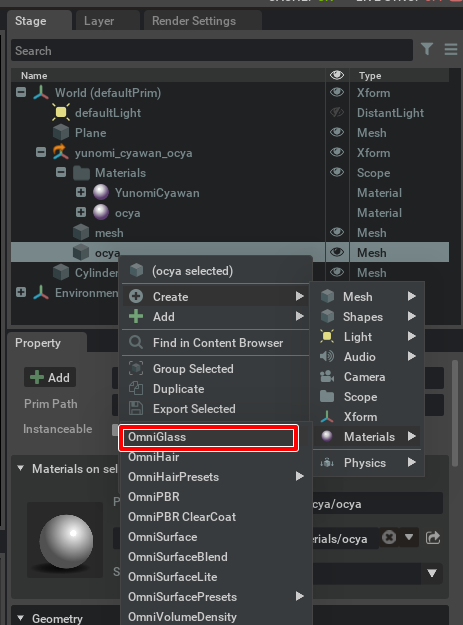
屈折を反映させるため、お茶のマテリアルとして「OmniGlass」を割り当てます。

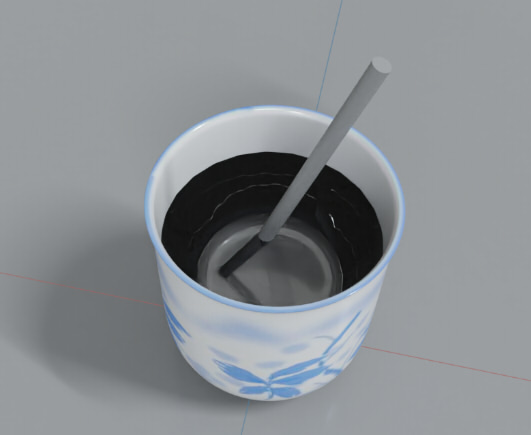
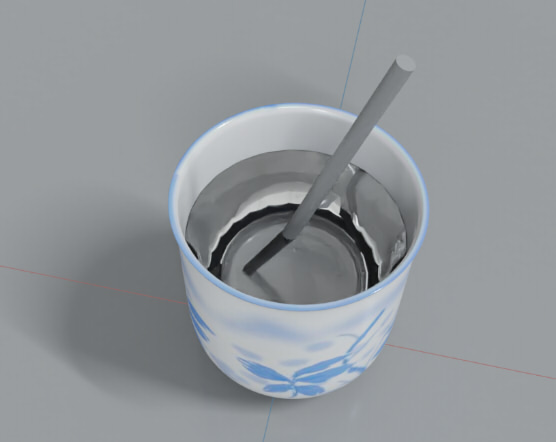
OmniGlass割り当て直後は全体的に暗くなっています。

屈折は反映されています。
Max Bouncesを調整
暗くなっているのは透過時のレイの追跡数が足りないのが原因になります。
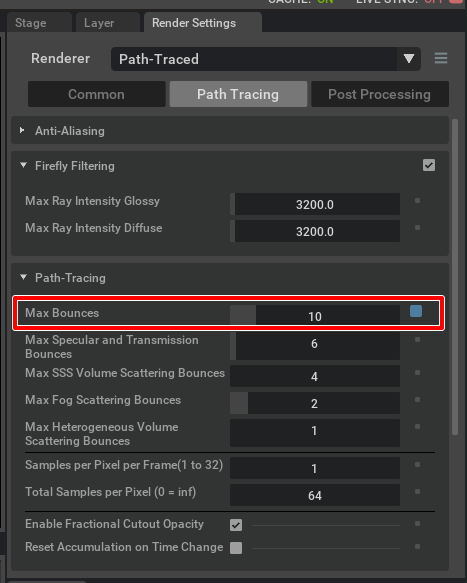
Render Settingsの「Renderer」-「Path-Tracing」で
透過時の「Path-Tracng」の「Max Bounces」を4から10に変更しました。

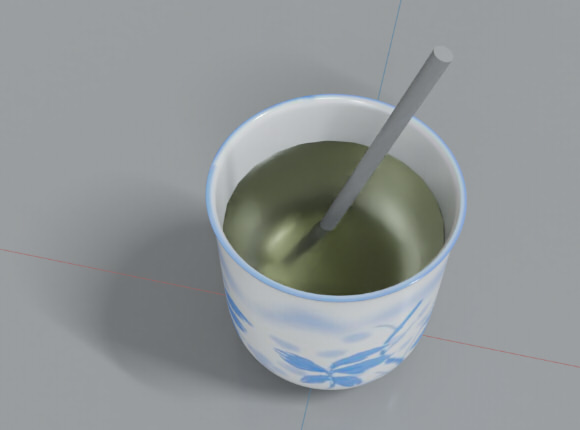
以下のように明るくなりました。

Cast ShadowsをOffにする
コップの下の部分が暗いです。
これは、水のマテリアルを割り当てている形状自身が影を落としているために起きています。
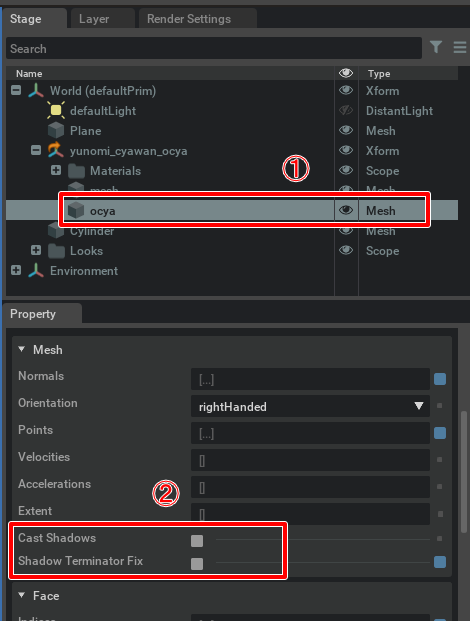
Stageウィンドウでお茶の半透明を割り当てているMeshを選択。
PropertyでMeshの「Cast Shadows」「Shadow Terminator Fix」チェックボックスをOffにします。

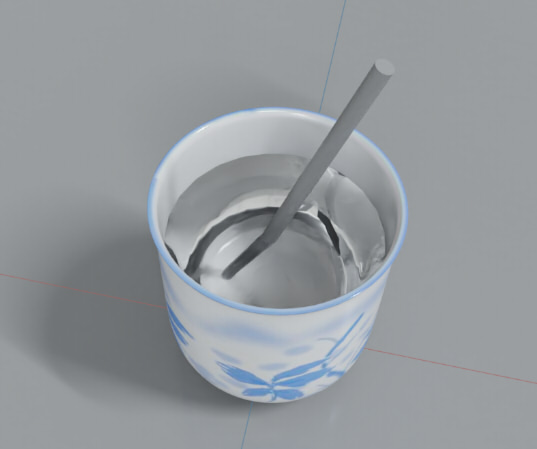
こうすると、半透明形状の影が落ちなくなります。

今回のような液体や窓ガラスなど透過が大きい形状の場合は、影を落とさない設定にしたほうがそれらしくなります。
OmniGlassの色を変更
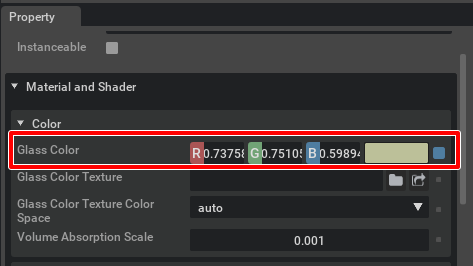
OmniGlassのBase Colorを緑色に変更しました。


OmniGlassのRoughnessを変更
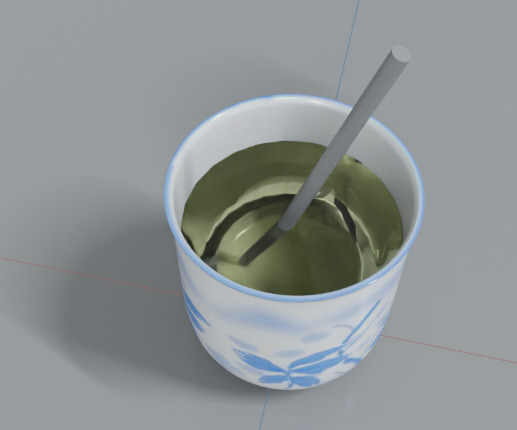
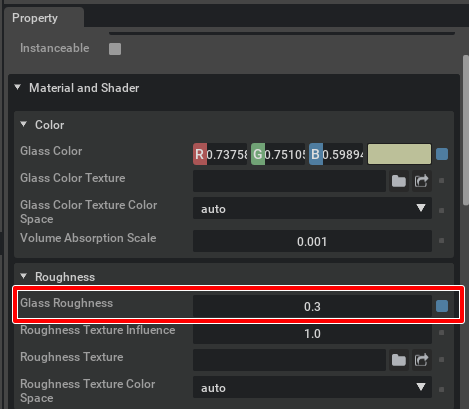
現状は濁りがないため、Roughnessを調整して少し濁ったようにしました。
Roughnessを0.3としました。


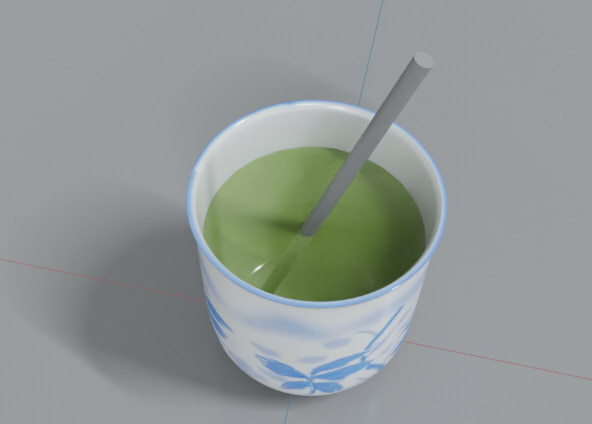
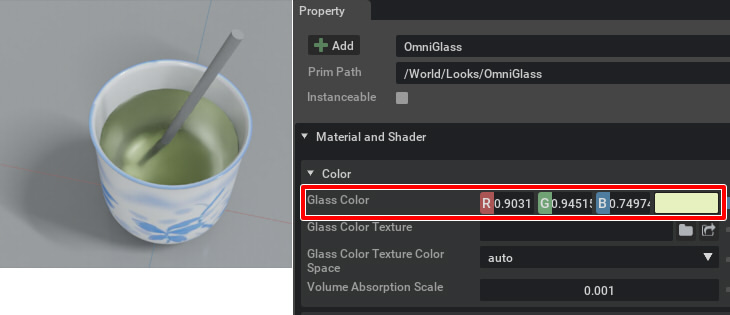
もう少し緑茶の色になるようにBase Colorを調整しました。
このくらいになるでしょうか。

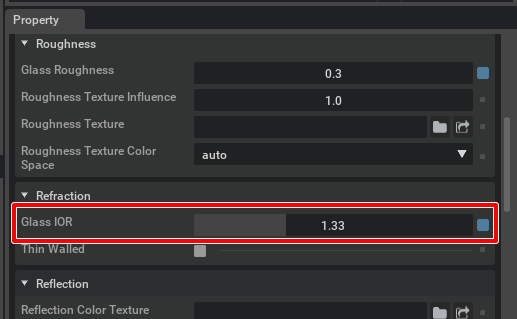
OmniGlassの屈折率(ior)を変更
2022/01/30追加。
屈折率(ior)の調整を忘れていました。
水の場合は1.33くらいになるため、以下のように「Glass IOR」を調整しました。


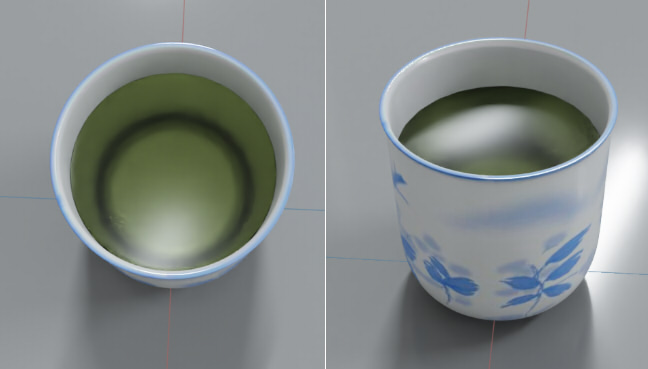
最後に、ストローのように差していたCylinder形状を非表示にします。

茶碗の内面のハイライトが気になりますね。
もう一度、「Cast Shadows」をOnにして比較してみます。

やはり端が黒ずんでしまうので、今回のお茶の場合は「Cast Shadows」をoffにしておいたほうがまだそれっぽい感じがします。
今回はここまでです。
OmniGlassを使用することで、透過+屈折+ラフネス表現を行うことができるようになりました。
次回はこの湯呑茶碗の内側のハイライトを抑えられないだろうかということでOmniSurfaceの使用など書いていく予定です。