2022/01/05にNVIDIA Omniverse( https://www.nvidia.com/ja-jp/omniverse/ )のオープンベータが正式版に移行ということが告知されました。
個人(Individual)向けとして引き続き無償で使用できます。
ここで改めて、Omniverseをどう使うかというのを書いておこうと思います。
動作環境
NVIDIA社のRTX対応のGPUが必要です。
RTXは、ハードウェアでリアルタイムレイトレーシングを行う機能が搭載されており、Omniverseはこの機能を使ってレンダリングしています。
GeForce RTX 3xxxまたは、RTX A4000以降。
ノートPCでも、RTX対応のGPUが積まれていれば動作します。
GeForce RTX 3060 Laptop/VRAM 6GBでも動作を確認できました。
また、OSはWindows 10/Ubuntu 20.04で動作を確認できました。
メモリは最低16GBあればかろうじて動きますが、32GBはほしいです。
はじめにすること
「Omniverse Launcher」を https://www.nvidia.com/ja-jp/omniverse/ の「ダウンロードする」からダウンロードしてインストールします。
Omniverse Launcherは、Omniverseに関する最新情報や各種アプリ/Connectorのダウンロード、
ドキュメント、チュートリアル動画を見る際のポータルになっています。
Omniverse Launcherから情報をたどっていけます。
初期段階で「Omniverse Cache」がダウンロードされます。
Omniverse Cacheは、Omniverse Nucleus(専用サーバ)やhttp/https上のコンテンツのダウンロード時にusdファイルや画像ファイルをキャッシュし、
2回目以降の呼び出しを最適化する機能を提供します。
各ファイルのインストール場所
Omniverseの各アプリの構成ファイルは結構ファイルサイズが大きいです。
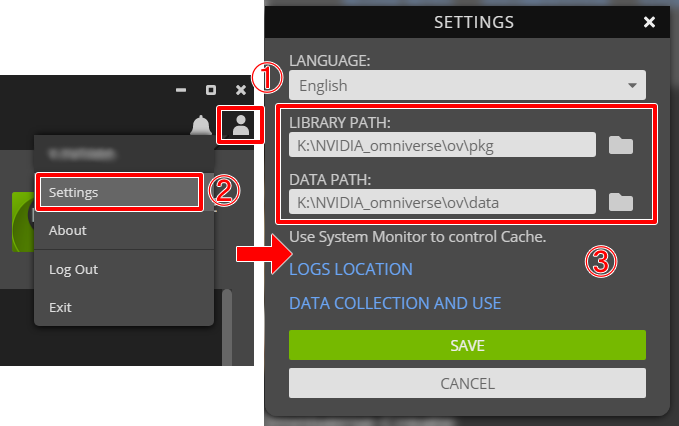
もし、Windows環境時にCドライブではない場所に保存したい場合、Omniverse Launcherの右上のアイコンをクリックして「Settings」を選択。
LIBRARY PATH、DATA PATHを変更するようにします。

これは、Omniverse Launcherをインストールした直後に行う方がよいと思います。
Nucleusをインストール
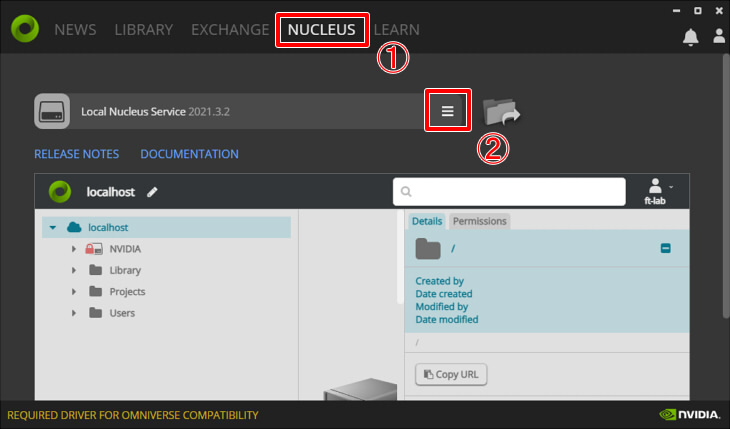
Omniverse Launcherで「NUCLEUS」を選択。

ここで「Local Nucleus Service」の右が「+」みたいになってると思うのでそれをクリックしてローカルのNucleusサーバをインストールします。
「Local Nucleus Service」はローカルでNucleusのサービスを立ち上げて管理するためのものです。
外に出るサーバではありません。あくまでもLAN内のみで動作するものになります。
このNucleusは、個人のみでOmniverseを使う場合はなくてもよいのですが、Omniverse向けのコンテンツを整理して置いておく意味でもインストールしておくほうが後々楽になるかと思われます。
Nucleusインストール時は、Omniverseの管理者としてのユーザ名とパスワードを新規登録する作業が発生します。
これをメモしておきインストールを進めていきます。
このアカウントはNVIDIAのデベロッパのアカウントではなく、Omniverseのローカルで管理する情報になります。
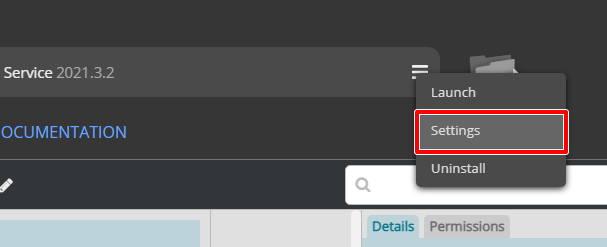
インストール後、Local Nucleus Service右をクリックしてポップアップメニューを表示し「Settings」を選択します。

Webブラウザが起動します。
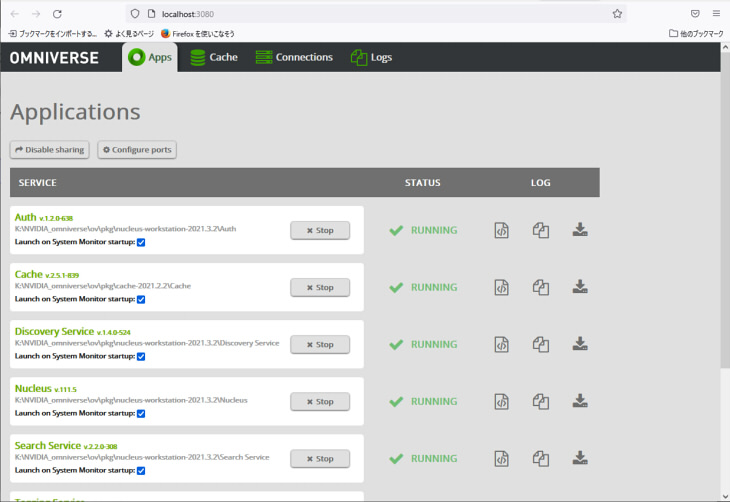
以下のように表示されれば成功です。

STATUSが緑色で「RUNNING」となっています。
"Cannot connect to System Monitor Backend"というメッセージがブラウザで表示されている場合、
一度「Omniverse System Monitor」というOSのサービス(常駐しています)を探してこれを再起動します。
その後、再度NucleusのSettingを開くようにしてみてくださいませ。
これでもダメな場合、デフォルトブラウザをGoogle ChromeやFirefoxに切り替えるようにしてください。
Edgeだとうまく行かない場合がありました。
ブラウザでユーザ名とパスワードを聞いてくる箇所があるので、そのときは前述のOmniverse Nucleusの管理者としてのユーザ名とパスワードを入力するようにします。
Omniverse Createをインストール
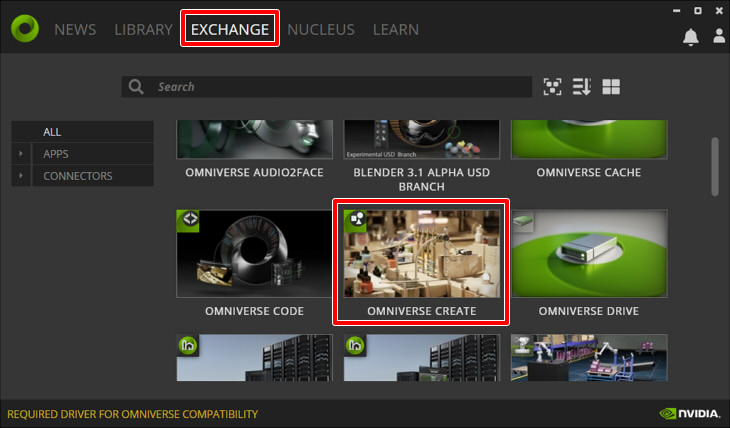
Omniverse Launcherの「EXCHANGE」を選択し、「OMNIVERSE CREATE」を選択してインストールします。
2022年1月現在は、Omniverse Create 2021.3.8です。

このOmniverseアプリが一番よく使われるツールになるかと思います。
これは、usdファイルを読み込んでシーンに配置してレンダリングを行うツールです。
フォトリアルなレンダリングがリアルタイムに表示されます。
Omniverse Createのインストールは少し時間がかかります。
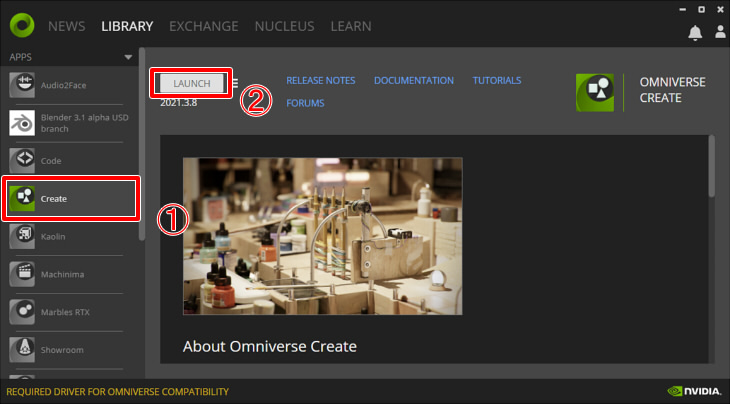
インストール完了後、「LIBRARY」に「Create」というのが配置されているのを確認できますので、これを選択して「LAUNCH」ボタンを押します。

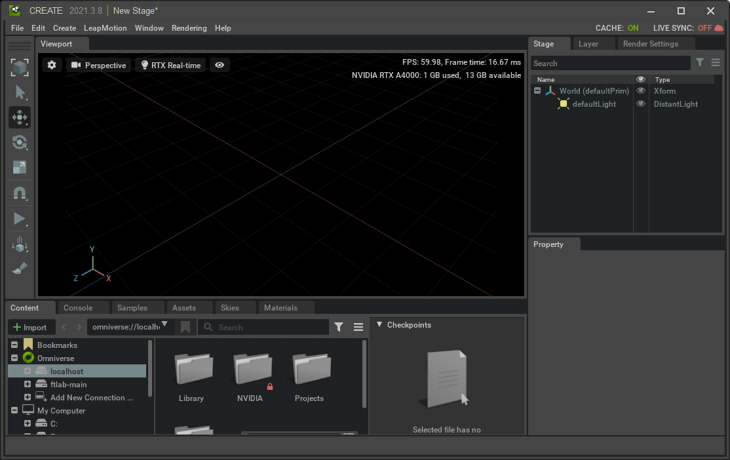
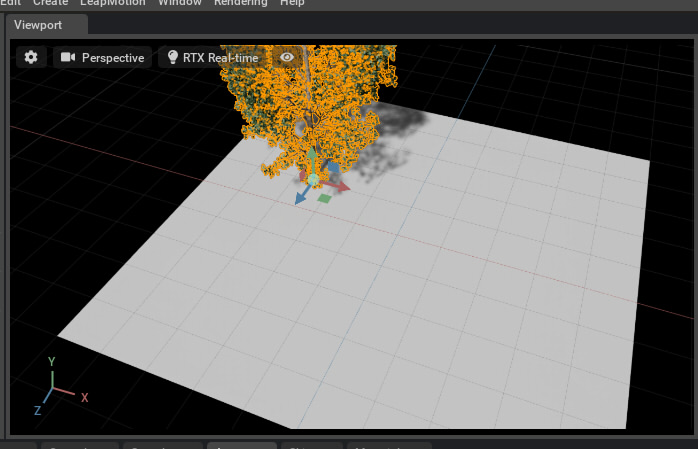
以下のようにOmniverse Createが起動されました。

初回、ビューポートが灰色のままのときがあります。
しばらく(3分ほど)待ってもそのままの場合は、一度Omniverse Createを強制終了し再度起動します。
このビューポートの正常化は、初回は結構時間がかかる気がします。
2回目以降は速いです。
Omniverse Createでサンプルを開く
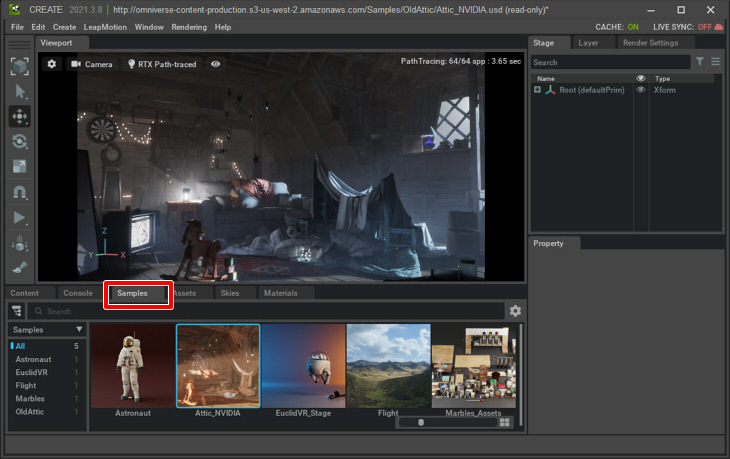
Omniverse Createの下で「Samples」タブを選択すると、サンプルがいくつか列挙されます。
クリックするとサンプルシーンが読み込まれます。

初回は少し時間がかかります。
2回目以降はOmniverse Cacheで読み込みが短縮されます。
カメラ操作は、UnityやMayaと同じで[Alt]とマウス左/中央/右ドラッグの組み合わせで行えます。
形状の作成
メインメニューの「File」-「New」を選択してシーンを新規にします。
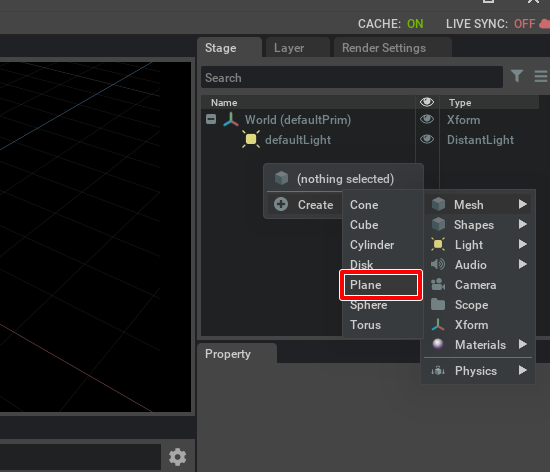
Stageウィンドウでマウス右クリックするとポップアップメニューが表示されます。
Create-Mesh-Planeを選択すると、1枚板のポリゴンが配置されます。

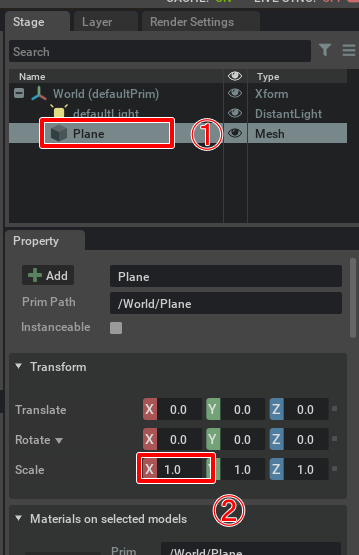
Stageで選択された形状の情報が、下の「Property」に表示されます。

数値入力部は、ダブルクリックすると数値入力になります。
もしくは[Ctrl]を押しながらクリックすると、数値入力になります。
ダブルクリックの場合は1回目のクリックで数値が変化して操作しずらいため、[Ctrl]+クリックで数値指定するほうが楽かと思います。
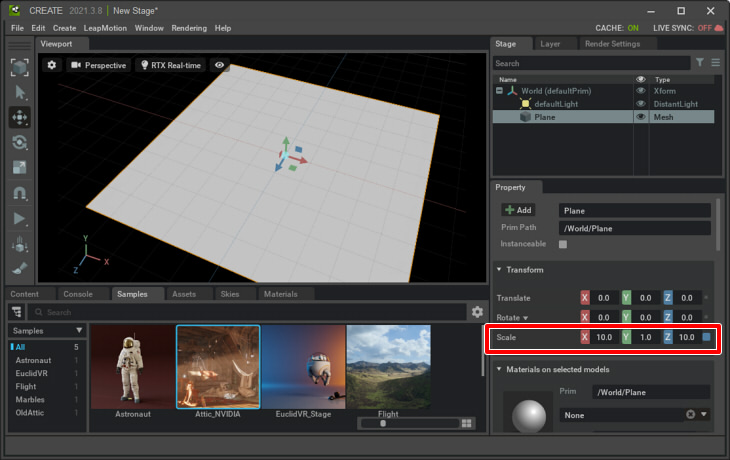
Scaleを(10, 1, 10)にしてみました。

既存のAssetの配置
Omniverseで用意されている既存のAssetをシーンに読み込みます。
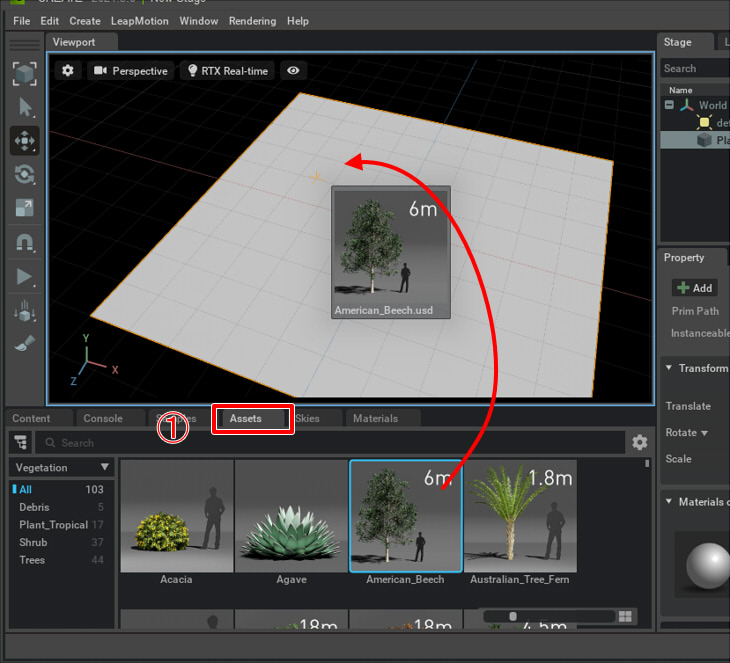
「Assets」タブを選択すると、木々が一覧されます。
ビューポートにドラッグすると、そのアセットが配置されます。


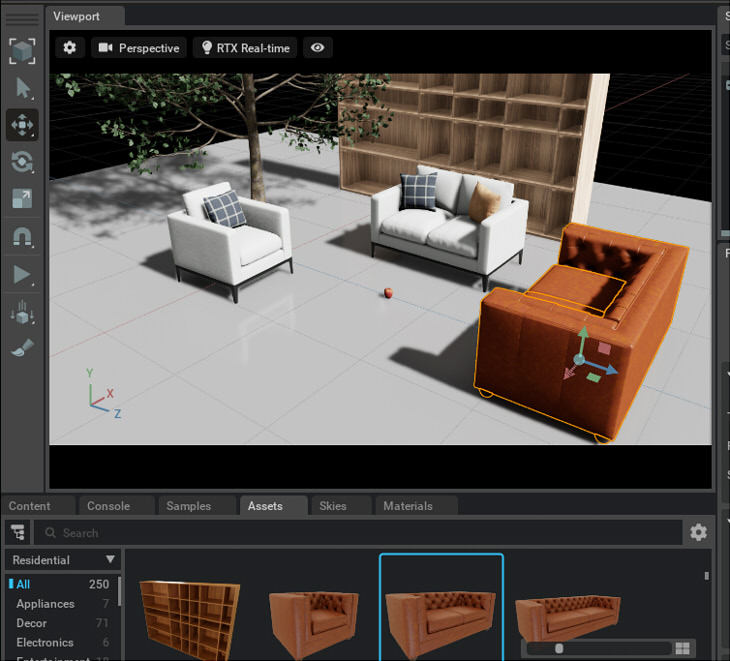
Assetsの左上から「Residential」を選択すると、家具などが表示されます。

これをドラッグしてシーンに配置していきました。

選択形状にフィットさせるには「F」、
「W」で移動のギズモ、
「E」で回転のギズモ、
「R」でスケールのギズモ、
はおなじみですね。
背景の変更
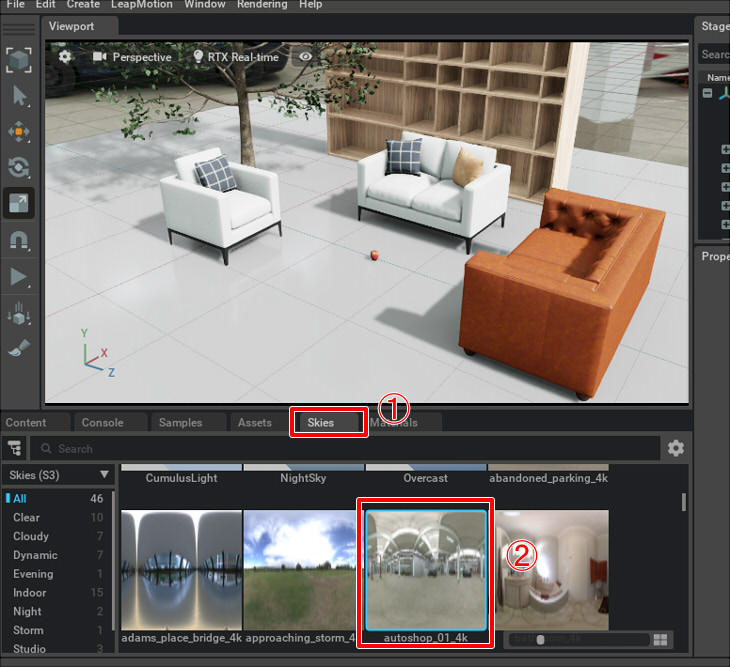
「Skies」タブを選択すると、背景が一覧されます。
ダブルクリックで背景が変更されます。

これはHDRIになり、Omniverse(USD)ではDome Lightとして配置されます。
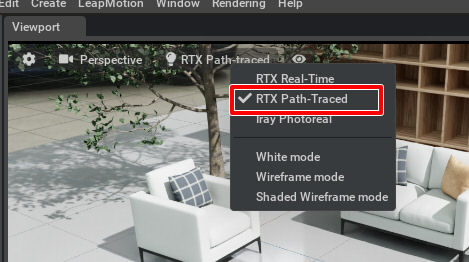
パストレーシングに切り替え
初期状態の「RTX Real-time」でも十分綺麗なのですが、より正確にパストレーシングを行います。
ビューポート上の「RTX Real-time」をクリックするとポップアップメニューが表示されます。
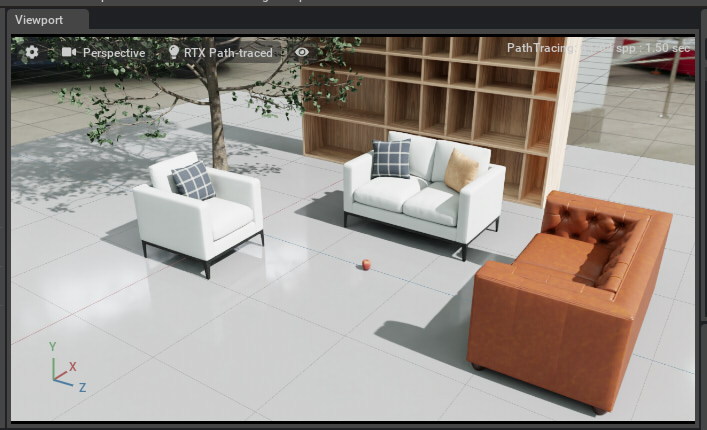
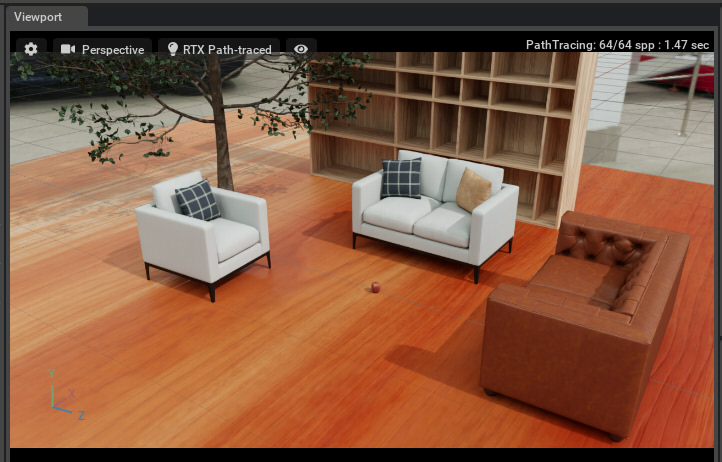
「RTX Path-traced」に切り替えました。

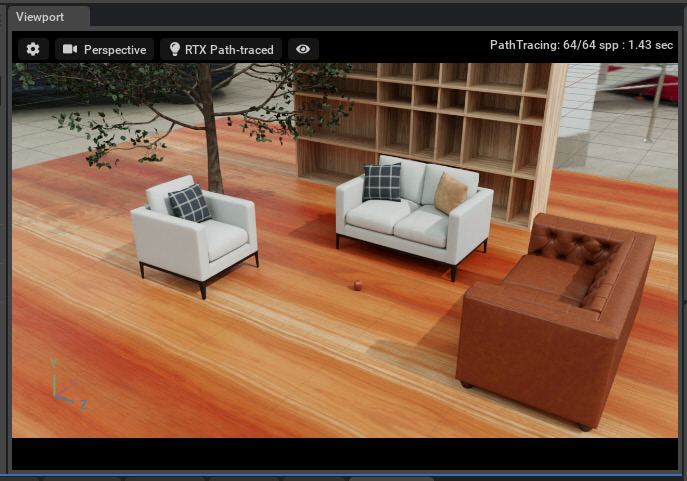
以下のようになりました。

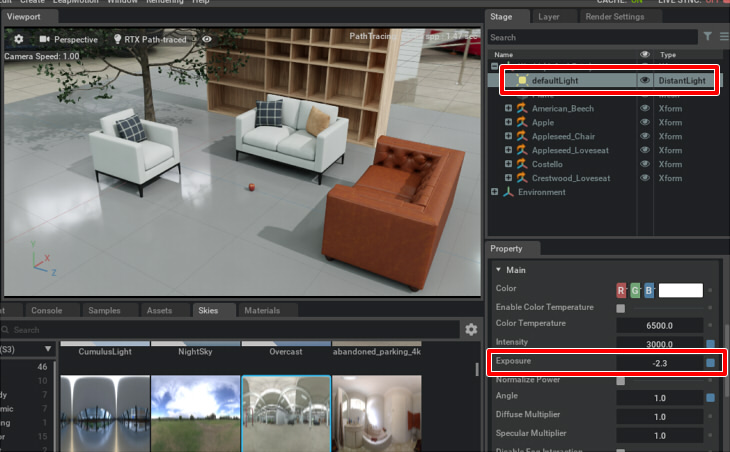
光源の調整
現段階で、平行光源の「Distant Light」と背景のHDRIの2つの光源がある状態です。
HDRIはOmniverse(USD)の場合は「Dome Light」で表現されます。
少し明るいので「Distant Light」を少し暗くします。
Distant LightをStageで選択し、Propertyウィンドウを表示。
Exposureの値を下げることで光の明るさを弱くします。

なお、Stageウィンドウの各形状の目玉のアイコンをクリックすることで、非表示/表示を切り替えることができます。
HDRIによっては他の光源が不要な場合もあります(HDRIに太陽光含む光源が含まれる場合もあるため)。
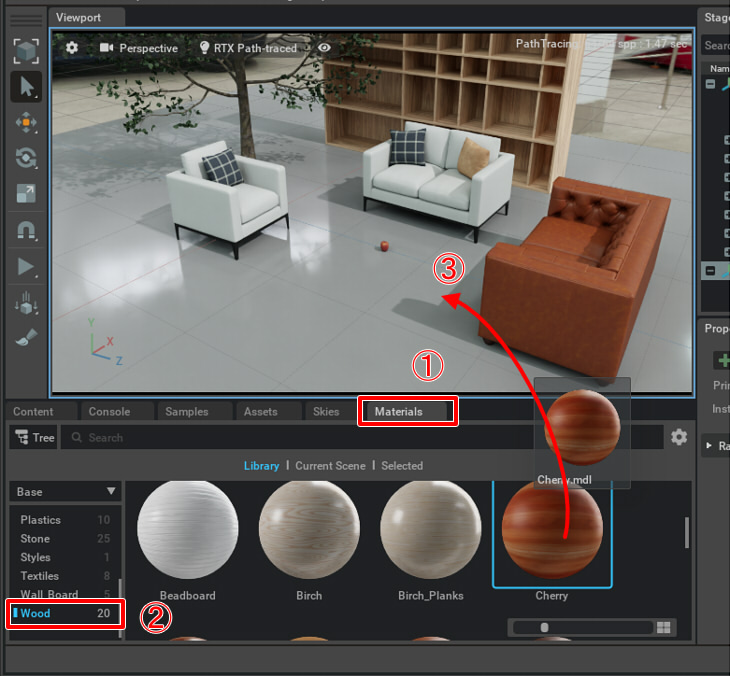
Planeのマテリアルを変更
Planeの板はマテリアルを割り当てていません。
「Materials」タブを選択し、「Wood」で木のテクスチャを割り当てることにしました。
ビューポート上の対象形状に対してマテリアルをドラッグします。

以下のようになりました。

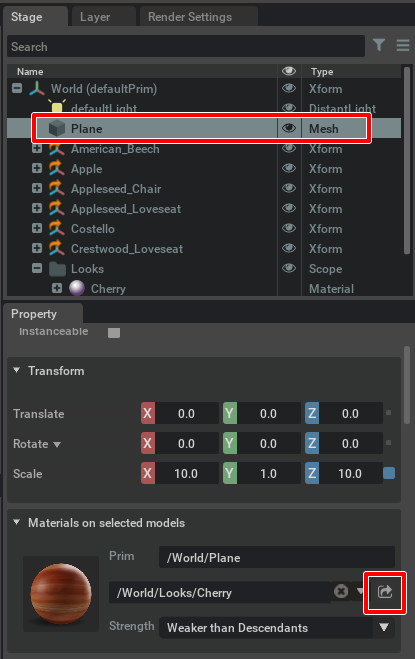
マテリアルは、Stageで選択した形状のPropertyで「Material on selected models」内で確認できます。

上記の場合は「/World/Looks/Cherry」が割り当てられているマテリアル名です。
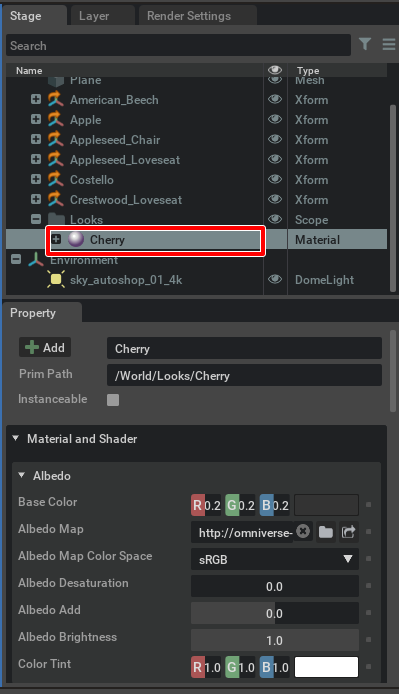
この右端のアイコンをクリックすると、マテリアルの表示に飛びます。

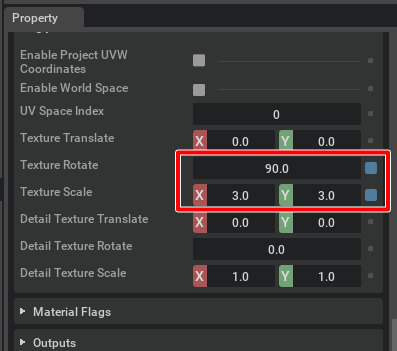
木目のテクスチャのスケールが少し大きいため、少しタイリングを調整します。
あと、テクスチャの向きを90度回転させます。
Propertyで下にスクロールし「UV」を表示します。
「Texture Rotate」を90、「Texture Scale」を(3.0, 3.0)としました。

以下のようになりました。

レンダリング画像をファイル保存
ビューポートのレンダリング画像をファイル保存します。
レンダリング画像は、ビューポート上の状態がテキストを除いてそのまま保存されます。
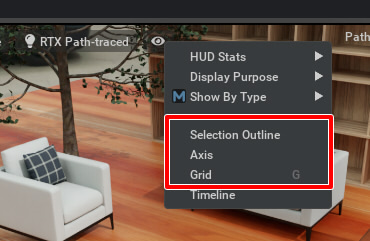
そのため、ビューポート上の目玉アイコン(Show/Hide)をクリックしてポップアップメニューから「Selection Outline」「Axis」「Gird」をOffにしておきます。

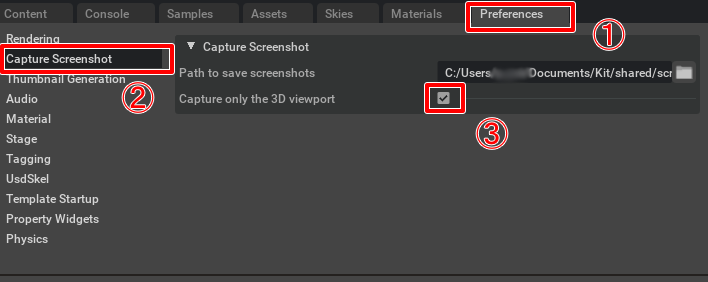
メインメニューの「Edit」-「Preferences」を選択し、「Capture Screenshot」の
「Capture only the 3D viewport」をOnにします。

こうすることで、ビューポートのみがキャプチャとして採用されます(デフォルトはウィンドウ全体のキャプチャになってます)。
また、「Path to save screenshots」で保存先のフォルダが指定されています。
メインメニューの「Edit」-「Capture screenshot」でビューポートのレンダリング画像がファイル保存されます。
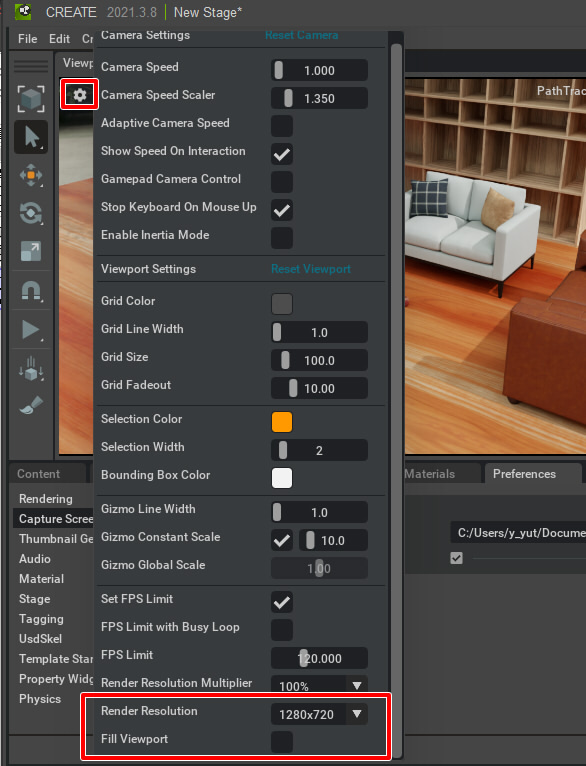
解像度は、ビューポート左上の歯車アイコンをクリックしたときの「Render Resolution」「Fill Viewport」が参照されます。

今回は、Omniverseの導入からレンダリングまでの簡単な流れとして、フォトリアルシーンを作るまでを説明しました。
アセットはたくさん用意されているため、これだけの操作でフォトリアルなシーンはさくっと作れますね。