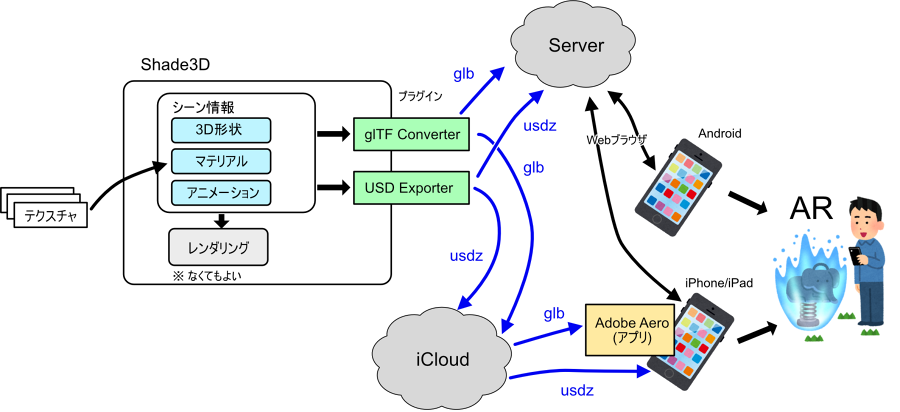
Shade3DからARを行う際のワークフローをまとめました。
glTFのエクスポートは「glTF Converter for Shade3D」( https://github.com/ft-lab/Shade3D_GLTFConverter )、
USDのエクスポートは「USD Exporter for Shade3D」( https://github.com/ft-lab/Shade3D_USDExporter )プラグインを使用しています。
共にオープンソースのプラグインで、Win/Macのバイナリが用意されています。
ここではglTF Converter for Shade3D ver.0.2.5.2、
USD Exporter for Shade3D ver.0.1.0.2を使用しました。
glTF Converter for Shade3DはShade3D ver.16以降Standard/Professional版のWin/Macで動作します。
USD Exporter for Shade3DShade3D ver.14以降Standard/Professional版のWin/Macで動作します。
Shade3DからARを行うワークフロー
Shade3Dからは、glTFファイル(拡張子glb)もしくはUSDファイル(拡張子usdz)をエクスポートし、このファイルをスマホまたはタブレットに渡すことでARを行います。

ARは主に、(現状は)スマホやタブレットなどのカメラ付きのモバイル機で行うことになります。
これ以外にもMicrosoft HoloLensやMagic LeapのようなAR/MRグラス式のデバイスもありますが、筆者は持っていないためこのあたりの作法は分かりません。
また、AndroidかiPhone/iPadかでサポートされるフォーマットが異なるため、どのフォーマットを用意しているか、というのは重要な要素となります。
ざっくりの解釈では、glTFとUSDを押さえておけばとりあえずOKかと思います。
モバイル機でARするには ?
Androidのスマホやタブレット、iPhone/iPadでARを行うにはいくつか方法があります。
AR向けアプリを開発する、もしくはブラウザで動くWebXRで開発するという手段はプログラムが絡むためここでは説明しません。
OSの機能だけを使ってARを行うものとしています。
OSごとにそれぞれ扱える3Dモデルのフォーマットが異なるため、そこから理解していくようにします。
AndroidのARで使われる3Dモデルのフォーマット
OS自身がサポートしている3DモデルのフォーマットはglTF形式になります。
glTF形式はWebGLの標準フォーマットで、WebGLを使ったWebブラウザで動くプログラムでよく使われます。
iPhone/iPadのARで使われる3Dモデルのフォーマット
OS自身がサポートしてる3DモデルのフォーマットはUSD形式になります。
別途、Adobe Aero( https://www.adobe.com/jp/products/aero.html )などのglTFでARできるアプリを入れることで、glTF形式でARを行うこともできます。
iPhone/iPadでARを行う手っ取り早い流れ
iPhone/iPadではUSD形式(拡張子usdz)で3Dモデルをエクスポートして、iCloud経由でそのままiPhone/iPadでARするのが楽です。
- usdzファイルを作成(エクスポートしてくる)
- iCloudにusdzファイルをアップロード
- iPhone/iPadの「ファイル」アプリよりiCloud Drive上のusdzファイルを探して選択
- カメラのキャリブレーションが開始されるため、対象3DモデルがARできます
これはOS付属の「AR Quick Look」という仕組みでARができるものです。
OS標準の機能であるため、他にアプリを入れる必要はありません。
iPhone/iPadでWebブラウザ(Safari)経由でARを行う
サーバ上にusdzファイルをアップロードし、特定のルールで書かれたHTMLファイルを用意しサーバにアップロードします。
Webブラウザからそのサーバ上のURLにアクセスすることでARを行うことができます。
内部的にはWebブラウザから「AR Quick Look」に処理を渡しています。
HTMLで以下のような記述を行うことで、usdzをARとして使用できます。
<a rel="ar" href="./cyawan.usdz">
<img src="./cyawan.jpg" />
</a><br>HTMLファイルと同じディレクトリに「cyawan.usdz」があり、
サムネネイルとして「cyawan.jpg」があるものとします。
HTML/usdz/jpgをサーバにアップロードし、SafariでURLを指定してHTMLファイルを開くことで、サムネイルが表示されます。
サムネイルをクリックすると、AR Quick Lookが起動してARが表示されます。
Webブラウザ(Safari)からアクセスしたときにARできる場合は以下のように、右上にAppleのARのロゴが表示されます。

以下のURLにアクセスすると、実際にiPhone/iPadでARできます。
ただし、AndroidではARできません。iPhone/iPad専用になります。
https://ft-lab.github.io/ar/cyawan/index_iOS.html
HTMLは以下のように記述しています。
<html>
<head>
<title>ARコンテンツのサンプル</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
</head>
<body>
<h2>ARコンテンツのサンプル</h2>
<div align="right">2021/03/10</div>
<hr />
以下の画像をタップするとARできます。<br>
<a rel="ar" href="./cyawan.usdz">
<img src="./cyawan.jpg" />
</a><br>
モデリングはShade3Dで行い、USD Exporterプラグインで出力しました。<br>
<hr />
</body>
</html>Android(+iPhone/iPad)でARを行う
AndroidでARを行う場合は、サーバ上にglTF(glb)ファイルをアップロードし、特定のルールで書かれたHTMLファイルを用意しサーバにアップロードします。
Androidの場合は、内部的にはWebブラウザから「Scene Viewer」に処理を渡しています。
HTMLで以下のような記述を行うことで、glbをARとして使用できます。
ここではusdzも指定して、iPhone/iPadでもARできるようにしました。
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
<model-viewer
ar
ar-modes="scene-viewer webxr quick-look"
src="./cyawan.glb"
ios-src="./cyawan.usdz"
alt="Cyawan"
auto-rotate
camera-controls
></model-viewer>2021/03/24追記。
「ar-modes="scene-viewer webxr quick-look"」を入れるようにすると、SceneViewer → WebXR → AQ Quick Lookの優先順になるようです。
この指定がないと「ar-modes="webxr scene-viewer quick-look"」となり、WebXRが優先されてしまうようです。
model-viewerタグの「src」でglTFファイルを指定、「ios-src」でusdzファイルを指定しています。
Webブラウザ(iPhone/iPadはSafari、AndroidはChrome)では以下のように表示され、右下のアイコンをタップするとAR処理が行われます。

ブラウザではWebGLで表示されており、実際に回転させることができます。
以下のURLにアクセスすると、実際にAndroid機またはiPhone/iPadでARできます。
https://ft-lab.github.io/ar/cyawan/index.html
HTMLは以下のように記述しています。
<html>
<head>
<title>ARコンテンツのサンプル (Android/iOS/iPadOS共用)</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script type="module" src="https://unpkg.com/@google/model-viewer/dist/model-viewer.min.js"></script>
</head>
<body>
<h2>ARコンテンツのサンプル (Android/iOS/iPadOS共用)</h2>
<div align="right">2021/03/13</div>
<hr />
以下の画像をタップするとARできます。<br>
<model-viewer
ar
ar-modes="scene-viewer webxr quick-look"
src="./cyawan.glb"
ios-src="./cyawan.usdz"
alt="Cyawan"
auto-rotate
camera-controls
></model-viewer>
<br>
モデリングはShade3Dで行い、glTF Converter/USD Exporterプラグインで出力しました。<br>
<hr />
</body>
</html>以下、iPhone8のAR Quick LookとしてARしたときのキャプチャです。

以下、Pixel 4a(Android)の「WebXR」(あえて表示)としてARしたときのキャプチャです。

Pixel 4a(Android)の「SceneViewer」としてARしたときのキャプチャです。

背景の推定も取り込まれてリアルになっています。
サーバを用意できないんだけど ?
上記はサーバを経由してARを行う方法です。
サーバを用意できない場合、サーバサイドが分からない場合は、STYLY ( https://styly.cc/ja/ )のようなサービスを使用することで、STYLY独自のクラウドにアップしたglTF(glb)ファイルをARすることができます。
この場合、モバイル端末でSTYLYのアプリをインストールする必要があります。
ただし、表現力としてはiPhone/iPadのAR Quick LookやAndroidのScene Viewerには及ばないようです(カメラで撮影された背景を映り込みとして使用するわけではないため没入感が弱い、glTFの構文をうまく解釈できていない部分がある)。
今回はモバイルでARを行う手段についてざくっと記載しました。
今のところ、iPhone/iPadが手っ取り早く、Androidはサーバにアップする必要がある、というひと手間のめんどくささを感じます。
次回は、Shade3DからのglTF/USDのエクスポートについて書いていく予定です。