前回はコインをusdz形式で出力し、AR Quick LookでARするところまで進めました。
デフォルトでは接地感が弱いため、ニセ影を追加していきます。
なお、今回はShade3Dで「USD Exporter for Shade3D」( https://github.com/ft-lab/Shade3D_USDExporter )プラグインを使い、
usdz形式で出力する流れで書いていきます。
地面にニセ影の半透明の円を配置する
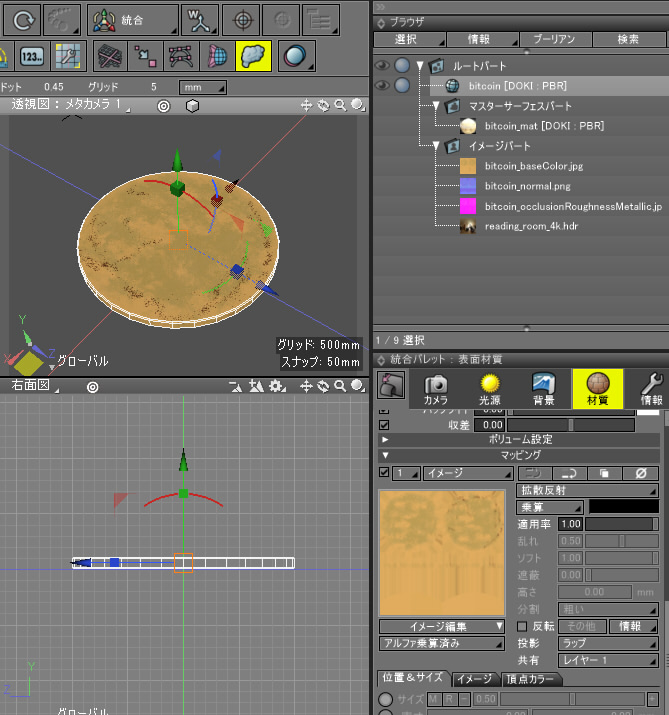
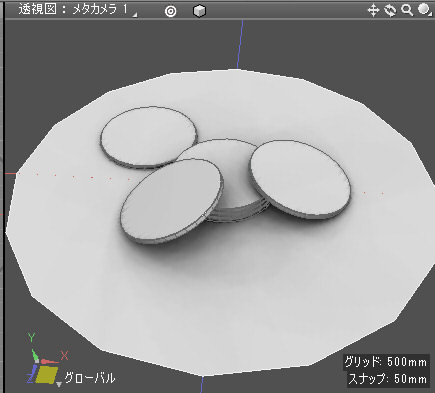
Shade3D上では現状以下のようになっています。

コインの表面材質のマッピングとして「拡散反射」「反射」「荒さ」「法線」に対してテクスチャを割り当てています。
影用のポリゴンメッシュを配置
四角形の板ポリゴンを地面に配置し、これに半透明の黒色のテクスチャを指定します。

マテリアルの指定
また、以下のようなテクスチャを用意しました。

これをShade3Dの表面材質のマッピングとして「イメージ/不透明マスク」に割り当てることになります。

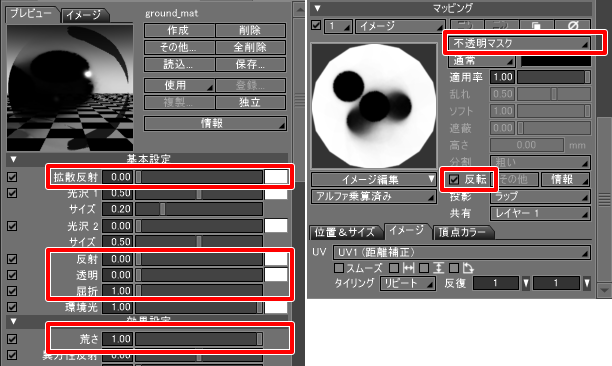
拡散反射を黒、反射 0.0、透明 0.0、屈折1.0、荒さ1.0としました。
影は黒色のため黒を指定、反射なし、荒さも最大の1.0として、映り込みが起きないようにしています。
PBRマテリアルでは屈折も反射では効きますので、ここでは「屈折1.0」として無駄に映り込みが起きないようにしています。
マッピングは以下のようになります。

影を半透明にするため、「イメージ/不透明マスク」を指定しています。
このとき、テクスチャは白色に近づくほど不透明、黒色に近づくほど透明になります。
AlphaModeの指定
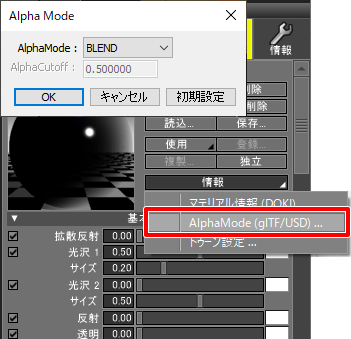
USDエクスポート用の指定として、表面材質の「情報」で「AlphaMode(glTF/USD)」を選択します。
AlphaModeを「BLEND」としてOKボタンを押して確定します。

これは、glTFまたはUSDとしてエクスポートする場合に半透明のマテリアルと明示するための指定です。
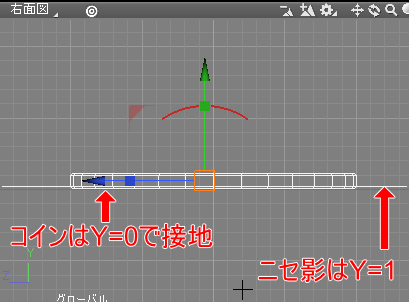
ニセ影の面を地面から少し浮かせる
AR Quick LookでARする場合は、すべての形状のY位置で一番小さい位置が地面となります。
この地面の位置にAR Quick Lookでの影が自動で配置されるため、この位置に他の面が重なるとちらつきが出てしまうことになります。
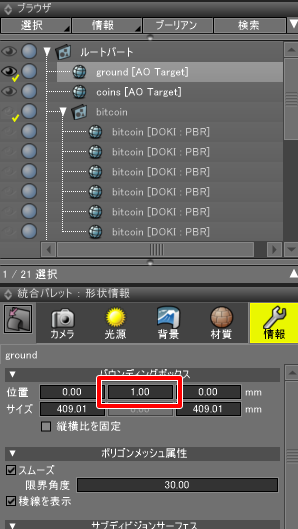
そのため、ニセ影の板はY=1.0の位置にずらして配置しています。

USDエクスポート
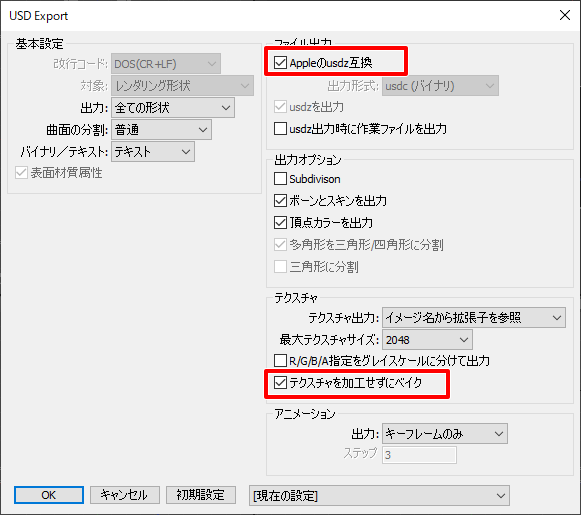
以上でUSD形式でエクスポートします。
「Appleのusdz互換」チェックボックスがOn、「テクスチャを加工せずにベイク」チェックボックスがOnになっているのを確認してusdz形式で出力しました。

AR Quick Lookで見る
iCloud経由でエクスポートしたusdzをiPhoneに渡し、ARしました。
左がニセ影なし、右がニセ影ありです。

ニセ影を設けたほうが(強調されてはいますが)接地感が出ているのが分かりますでしょうか。
複数のコインを積み上げてみる
では、さらに応用です。
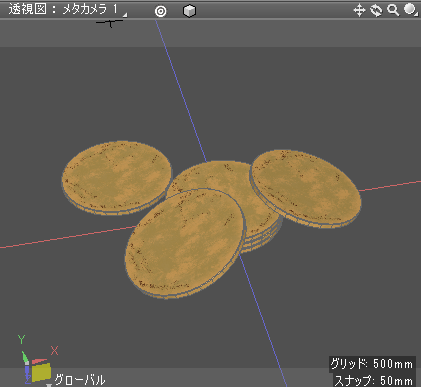
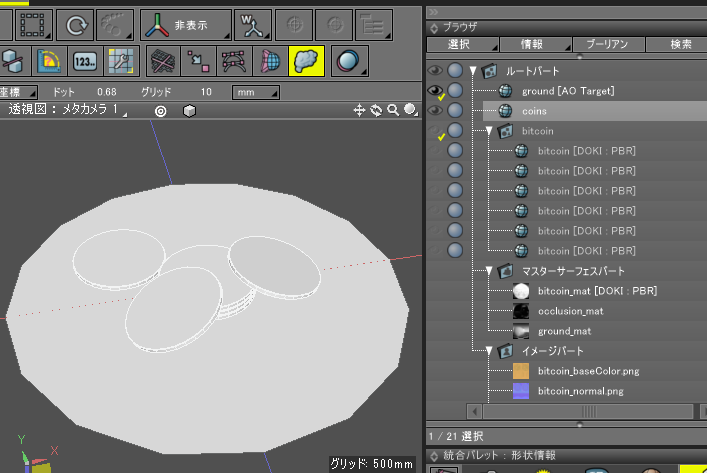
以下のようにコインを積み上げてみました。

それぞれのコインは同一のマテリアルが割り当てられています。オクルージョンも割り当て済みです。
ここに、地面のニセ影とコイン同士の遮蔽を加えていきます。
この作業は「アンビエント オクルージョン」を割り当てることで行います。
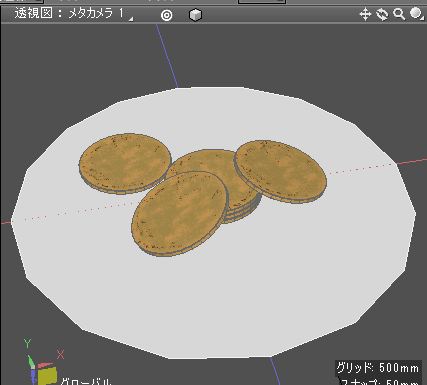
地面の板を配置
コインの下、Y=0の位置に地面用のポリゴンメッシュの円を配置します。

ここに影用の不透明マスクのテクスチャをマッピングすることになります。
コインを1つにまとめてオクルージョン用のポリゴンメッシュにする
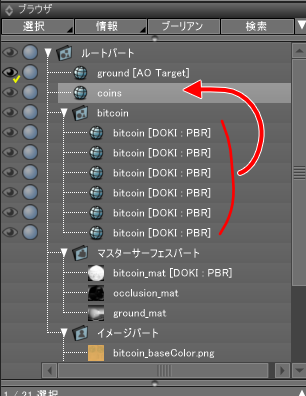
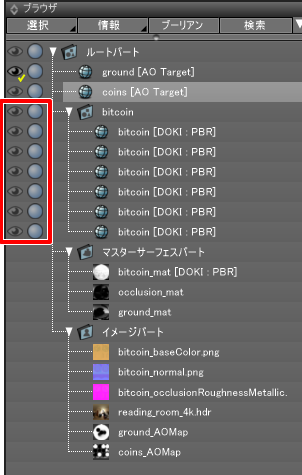
すべてのコインのポリゴンメッシュのみを選択して複製します。
複製されたポリゴンメッシュを選択し、「オブジェクト結合」で1つのポリゴンメッシュにします。

また、この結合したポリゴンメッシュに表面材質が割り当てられている場合は、フェイスグループも含めてすべて削除します。
オリジナルのコインはいったん非表示にします。
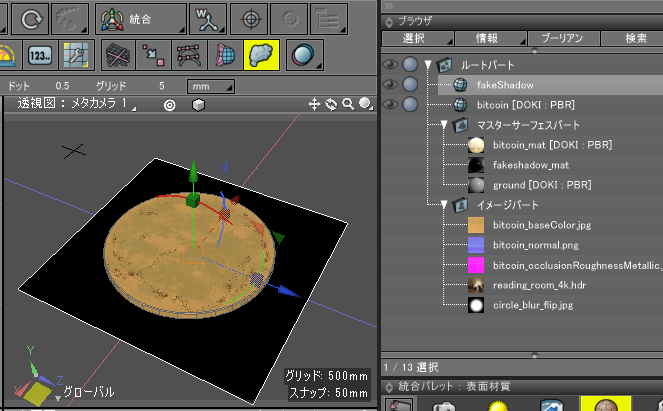
以下のように、地面とコインの2つのポリゴンメッシュが表面材質なしの状態で表示されています。

UV面が重ならないように再配置
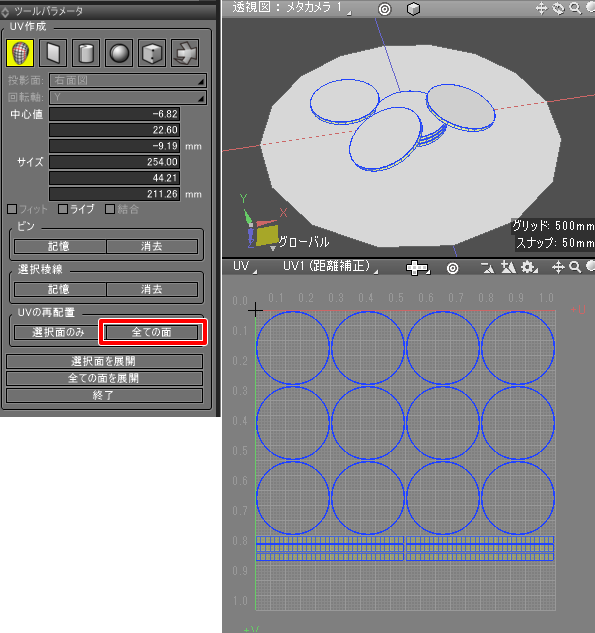
結合したコインのメッシュでUVを「重ならないように」再配置します。
なお、コイン自身は元々重ならないUV指定を行っていたため、UV図面のUVメニューで「UV作成」を選択、
ツールパラメータで「UVの再配置」-「全ての面」を選択すると、UV面が重ならない状態に再配置されます。

地面の円は、初期状態で円状のUVが割り当てられているのでそのままでOKです。
アンビエントオクルージョンのベイク
AOUtilプラグイン( https://shade3d.jp/store/marketplace/ft-lab/aoutil/aoutil.html )を使ってAOマップを作成しました。
このプラグインがない場合は、Windows環境の場合はxNormal( https://xnormal.net/ )を使うと同等のことはできます。
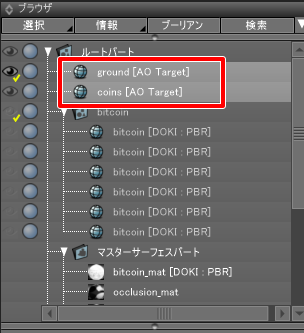
影用の2つのポリゴンメッシュをAO計算対象にします。

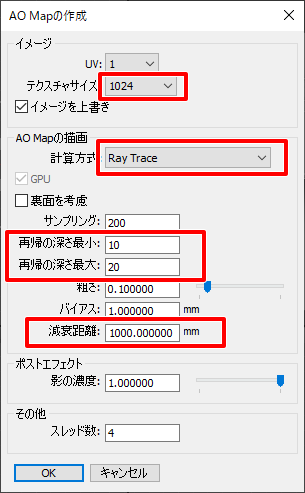
「AO Mapの作成」で1024×1024ピクセルのオクルージョン計算を「Ray Trace」で行いました。
再帰の深さを10-20とし、「減衰距離」を大きめの1000(mm)にしました。

「減衰距離」の値が大きいほど遮蔽の影は濃くなります。
作成されたオクルージョンマップを拡散反射マッピングに仮割り当てすると、以下のようになりました。

AR Quick Lookでは少し濃いめの影のほうがそれっぽくなるようです。
オクルージョンマップを不透明マスクとする
アンビエントオクルージョンのテクスチャは、遮蔽されるところが黒くなります。
不透明マスクとして使用する場合は、この白黒が逆転することになります。
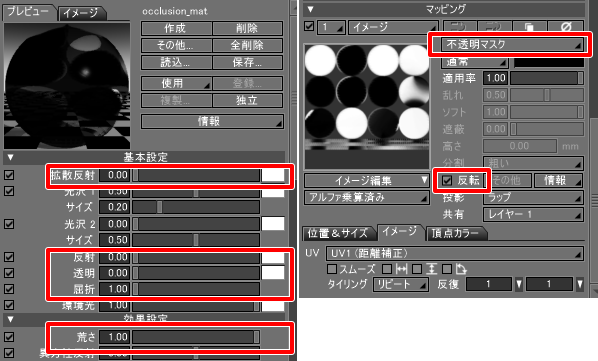
以下、地面の影用のマテリアル指定です。

拡散反射を黒、反射 0.0、透明 0.0、屈折1.0、荒さ1.0としました。
マッピングで「イメージ/不透明マスク」でオクルージョンのテクスチャを指定。
このとき、「色反転」をOnにします。
また、表面材質の「情報」で「AlphaMode(glTF/USD)」で「BLEND」を選択します。
同様に、コインの影用のマテリアルも指定します。

また、表面材質の「情報」で「AlphaMode(glTF/USD)」で「BLEND」を選択します。
これで、オクルージョンマップはUSDエクスポート時は影用のテクスチャとして表現されます。
ニセ影の面を地面から少し浮かせる
地面としてのニセ影のポリゴンメッシュを地面から浮かせるため、Y=1となるように移動させます。

コイン用の影は面ベベルで法線方向に0.8(mm)膨らませる
コイン用の影のメッシュはオリジナルのコインと同じ位置のため、
このままだと同一面が重なってちらついてしまいます。
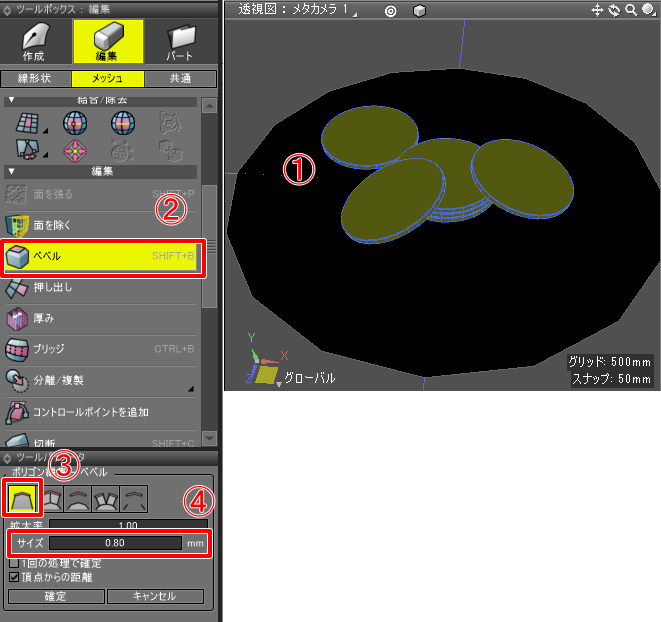
そこで、面ベベルを使って少し法線側に膨らませます。
対象のポリゴンメッシュを選択し、形状編集モード+面選択モードに移行。
ツールボックスの「編集」-「メッシュ」-「編集」-「ベベル」を選択。
ツールパラメータで「オフセット」を選択し、「サイズ」を0.8として確定ボタンを押しました。

オリジナルのコインを表示
最後に、非表示にしていたオリジナルのコインを表示します。

USDエクスポート
USD(usdz)エクスポートします。
手順は1枚のコインをエクスポートした時と同じです。
AR Quick Lookで見る
iCloud経由でエクスポートしたusdzをiPhoneに渡し、ARしました。

左がニセ影なし、右がニセ影ありです。
どちらがリアルかは一目瞭然ですね。
この方法は、オリジナルのポリゴンメッシュでのマッピングとは別に影用のメッシュを設けるため、
オリジナルのメッシュに割り当てられているテクスチャが劣化することはありません。
2つめのUVレイヤを使う必要もないため、半透明表現さえできれば、AndroidのARでもAdobe Aeroでも同じシーン構成を使いまわすことができます。
ということで、「コインをモデリングしてiPhoneのAR Quick LookでARする」は完了しました。
Shade3DからはglTF/USDも同一に扱うことができるワークフローはできているため、次回はこのあたりを解説予定です。