コインをモデリングし、ARまで持って行きます。
いくつかのツールを使いました。
- Shade3D (モデリングとusd出力)
- Affinity Designer (バンプ用テクスチャを描く)
- Substance Painter (金属の質感設定)
最終的には、iPhone8のAR Quick Lookに持って行ってARしてます。
大部分の作業は、Affinity Designerでのバンプテクスチャ作成になります。
何回かに区切って書いていくことにしました。
今回はバンプマップを作成するところまでです。
モデリング
モデリングは簡単です。Shade3D ver.17 Standardでモデリングしました。
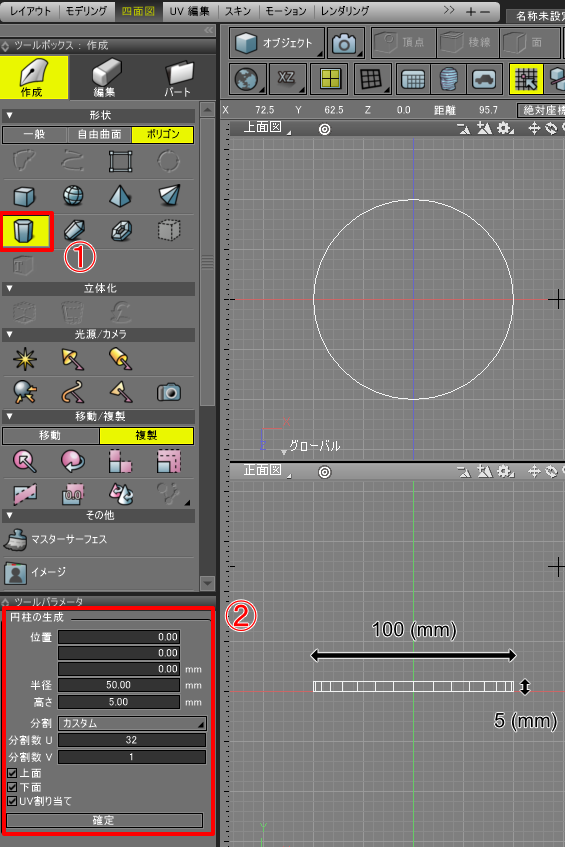
プリミティブのポリゴンメッシュの円柱を配置し、角を面取りします。
半径50(mm)、高さ5(mm)のポリゴンメッシュの円柱を配置しました。

「分割数 U」32、「分割数 V」1としました。
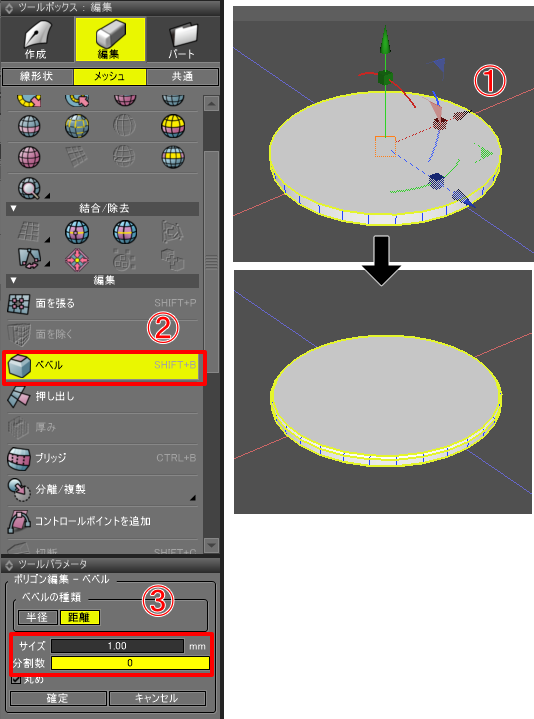
形状編集モード+稜線選択モードで、円周部分の稜線を選択します。
ツールボックスの「編集」-「メッシュ」-「編集」-「ベベル」を選択し、「サイズ」1.0、「分割数」0として面取りしました。

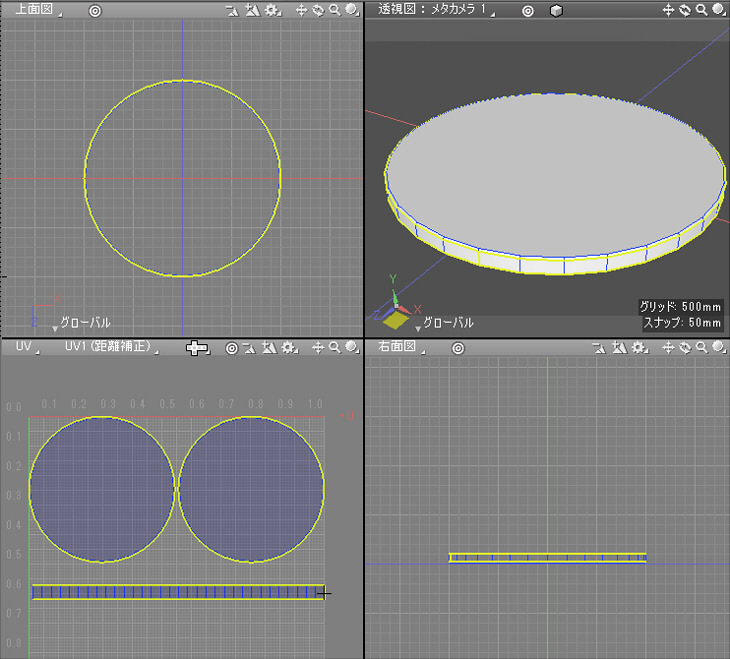
UV展開は、以下のように行っています。

「UVUnwrap LSCM for Shade3D」( https://github.com/ft-lab/Shade3D_UVUnwrapLSCM )プラグインを使用して、LSCMを使ったUV展開を行いました。
上画像の選択稜線がUV展開で使用したシームです。
UV展開された円状の部分(表と裏の2か所)にコインの凸凹模様を割り当てることになります。
Shade3Dのモデリング作業はいったんここで終了です。
コインのバンプマップを作成
コインの凸凹を描くために、Affinity Designerを使用しました。
表と裏は同じテクスチャを使うことにしました。
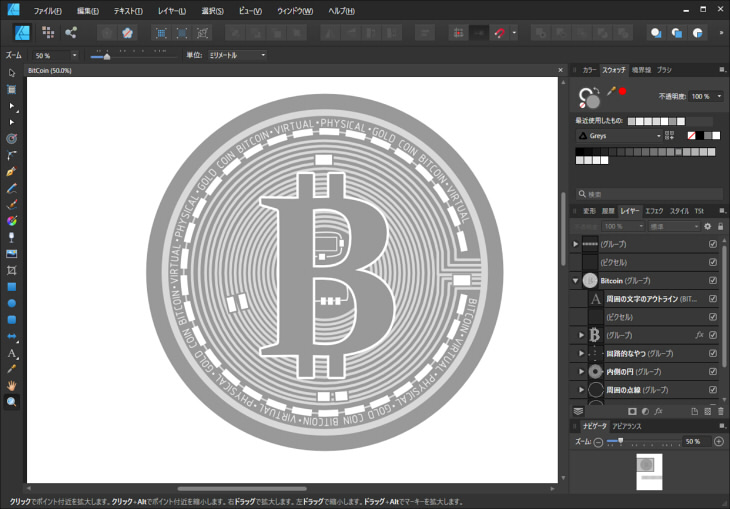
以下はAffinity Designerの画面です。

一番底面の円をRGB(153, 153, 153)とし、RGB(255, 255, 255)を最大としたグレイスケールで高さを表現します。
このあたりはAffinity Designerの使い方になるため、一部の機能だけ説明します。
円の作成
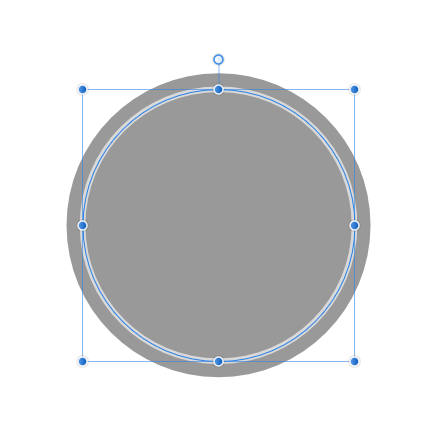
円は、楕円ツールで塗りつぶし(RGB(153, 153, 153))を一番下のレイヤとし、
少し小さくした円を輪郭のみ有効にして配置しています。

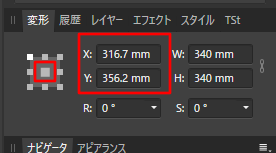
同心円は「変形」タブで中心を起点にして(X, Y)を同じ位置にしています。

なお、RGB(153, 153, 153)よりも明るいグレイスケール値を指定することで、バンプとして利用する際に基準位置よりも高さがある指定になります。
逆にRGB(153, 153, 153)よりも暗いグレイスケール値を指定すると、凹んだ表現になります。
等間隔に円状に並べられた四角
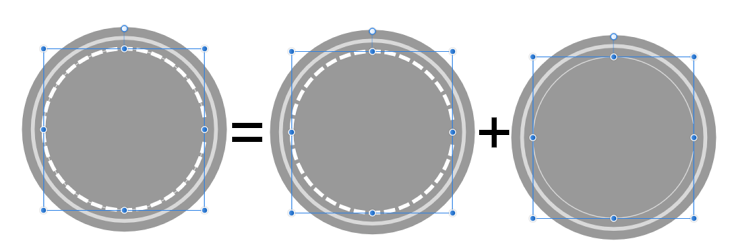
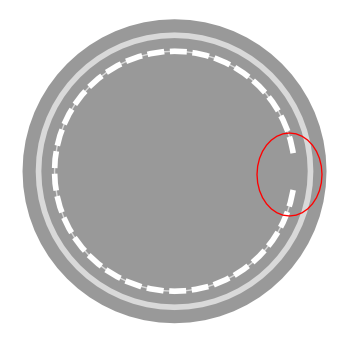
細い円で貫かれた等間隔に並べた四角は、太い点線の円と細い実線の円のレイヤを重ねています。

円をカーブに変換して切る
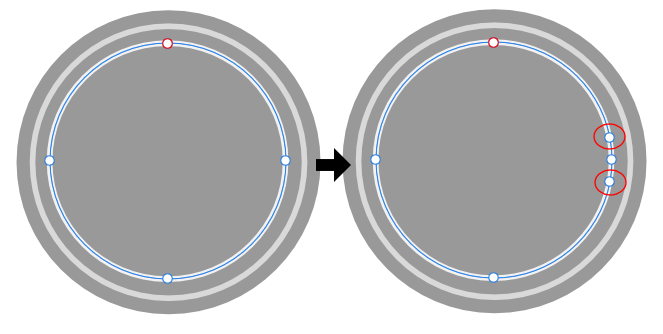
円の右端を切っています。

これはいったん円を配置後、メインメニューの「レイヤー」-「カーブに変換」を選択して、カーブに変換。
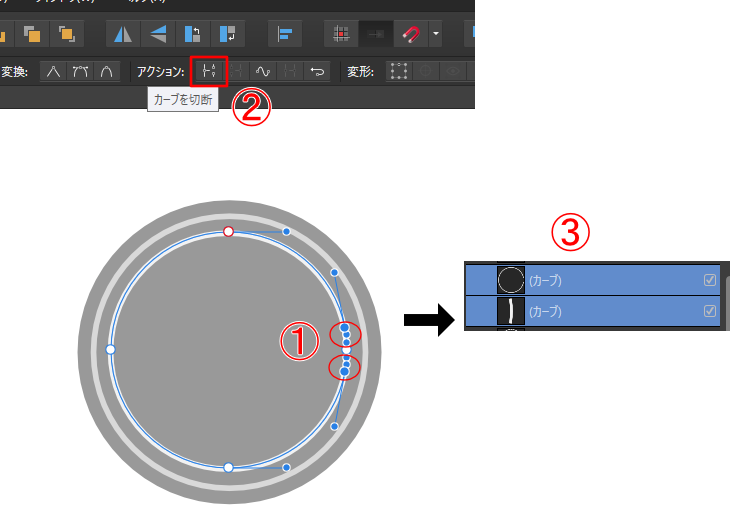
ノードツールで右端のノードの上下の少し離れた円上をクリックして、新しいノードを追加します。

追加した2点を選択し(Shiftキーを押しながらクリックで追加選択)、
メニュー部のアクションで「カーブを切断」を選択。

これでレイヤとして、クリックした位置で2つのカーブに分けられます。
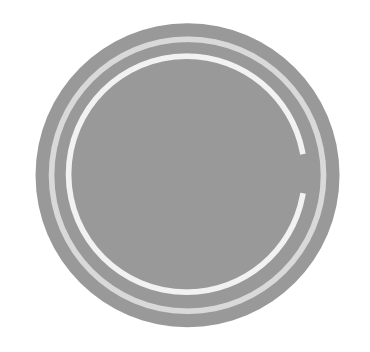
短いカーブのレイヤを削除すると、Cの形のカーブになりました。

カーブに沿って文字を配置
円周に沿って文字を配置しています。

円を配置してカーブに変換します。
また、カーブを切断して始点・終点がある状態にしておきます(Cの字型)。
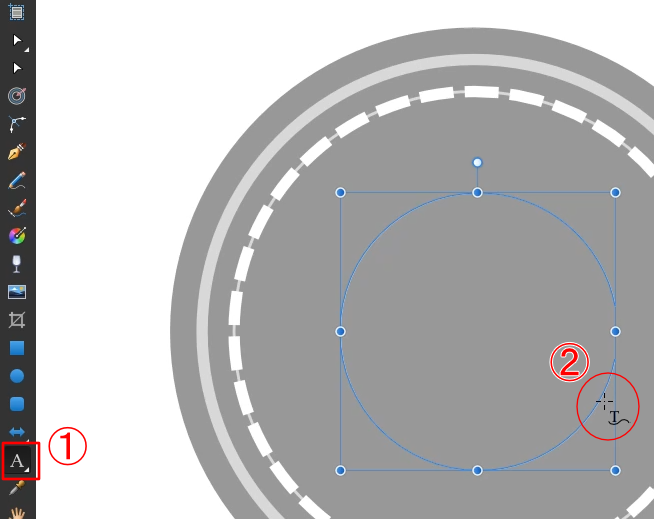
アーティスティックテキストツールを選択し、カーブの上にマウスを持って行くと、「T」の下に波線があるカーソルに変わります。

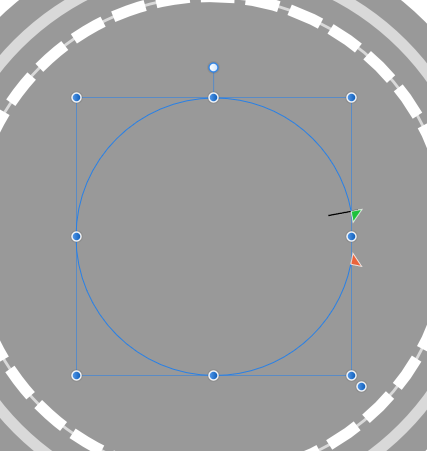
クリックすると以下のように緑と赤のつまみが出てきました。

この状態でカーソルが出ているためテキストを入力できます。
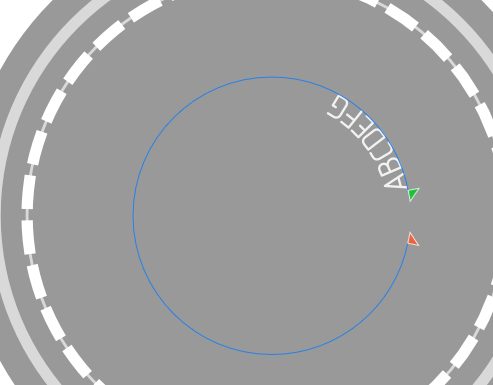
ただし、現状では逆方向のテキストになります。

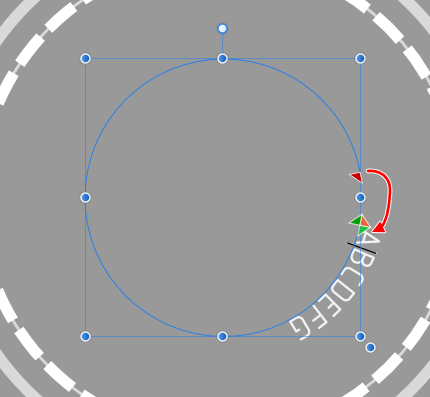
緑のつまみをドラッグして下側に持って行くと、配置が逆転しました。

これで、円状にテキストを指定します。
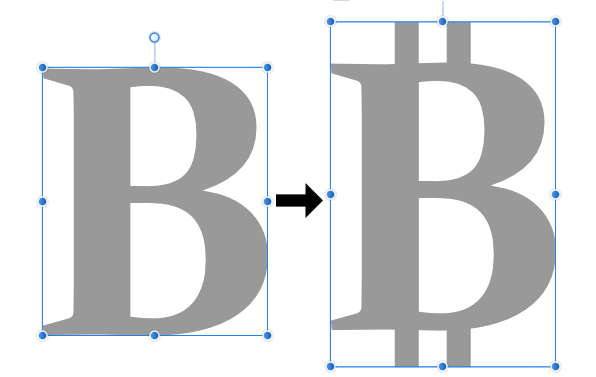
存在しない文字の輪郭のみを描く
ここではアルファベットの「B」に対して縦長の2本の直方体を重ねています。
そして、輪郭だけにしています。

これは、テキストとして「B」を配置後、別レイヤで四角形を重ねます。
このとき、これらの塗りの色は背景色と同じにします。
下画像は分かりやすいように背景を白にしてます。

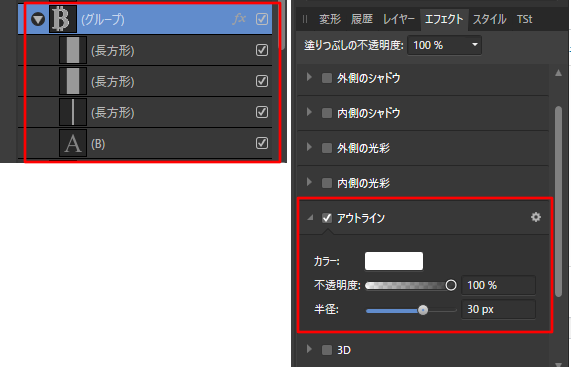
この複数レイヤを選択してグループ化します。
レイヤータブでグループを選択した状態でエフェクトタブを開き、「アウトライン」で白色にして半径を指定します。

これで、輪郭だけ白色の状態になります。
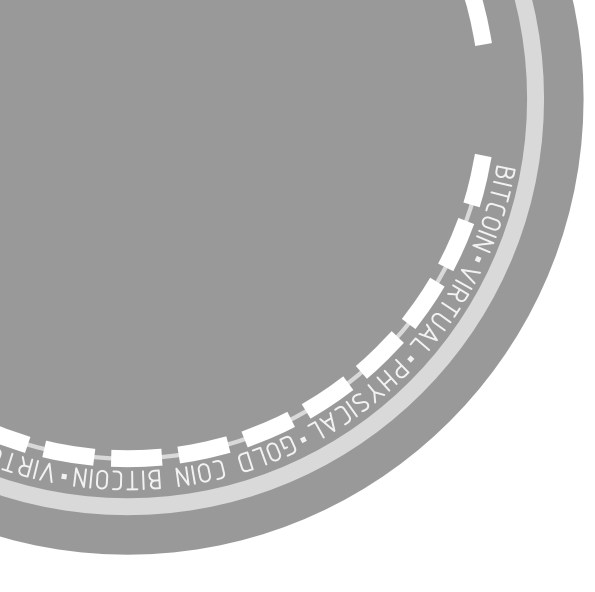
後は応用になるので、、、以下のように描きました。

これをpng形式でエクスポートします。
このイメージをバンプ用のテクスチャの素材にします。
バンプ用のテクスチャを作成
再びShade3Dに戻ります。
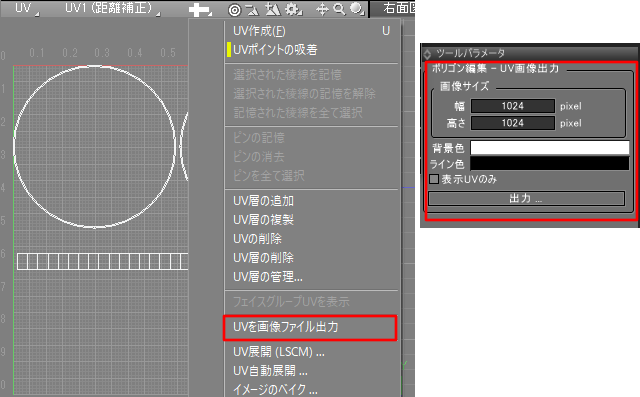
UV図面を表示し、UVメニューより「UVを画像ファイル出力」を選択します。
ツールパラメータで幅と高さを1024として「出力」ボタンを押してpng画像で出力を行いました。

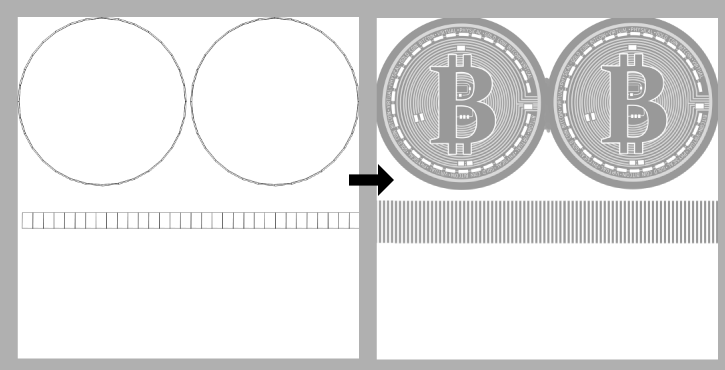
ペイントツールを開き、このShade3Dから出力した画像を開きます。
ここではペイントツールとしてAffinity Photoを使いました。
これをアタリ(下書き)として、先ほど作成したコインの凸凹を配置します。
また、側面部の凸凹も与えました。縦向きのストライプで側面の凸凹を表現しています。

これをpngファイルとして保存します。
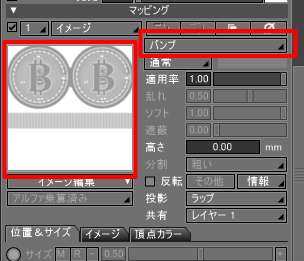
Shade3Dでこのファイルを読み込み、コインの表面材質のマッピングとして「イメージ/バンプ」を割り当てます。

レンダリングするとこのようになりました。

ここでは「DOKI for Shade3D」( http://www.ft-lab.ne.jp/shade3d/DOKI/ ) を使用してレンダリングしました。
後は金属の質感をShade3Dで完成まで持って行ってもいいかもしれません。
汚れをつけたいので、Substance Painterに持って行くことにしました。
というところで、長くなったため今回はここまでです。
次回続きを書いていきます。
