Adobe Aero ( https://www.adobe.com/jp/products/aero.html ) は、
iOSまたはiPadOS上でAR(拡張現実)を行うためのアプリです。
glTFの3Dモデルを読み込むことができ、比較的glTFの多くの仕様をカバーしています(ただし、一部は正しく表現できないようでした)。
Arobe AeroでARを行う際のglTFの再現性について記載します。
2020/10現在のAdobe Aeroのバージョンは 1.7.0 となっています。
ここでは、glTFをAdobe Aeroに渡した際に各機能がどこまで表現できるか検証しました。
glTF Viewer ( https://gltf-viewer.donmccurdy.com/ ) とAdobe Aeroで比較しています。
Adobe Aeroのドキュメント
「3D コンテンツを Adobe Aero 用に準備する」で表現できることの説明があります。
https://helpx.adobe.com/jp/aero/using/prepare-3d-content-aero.html
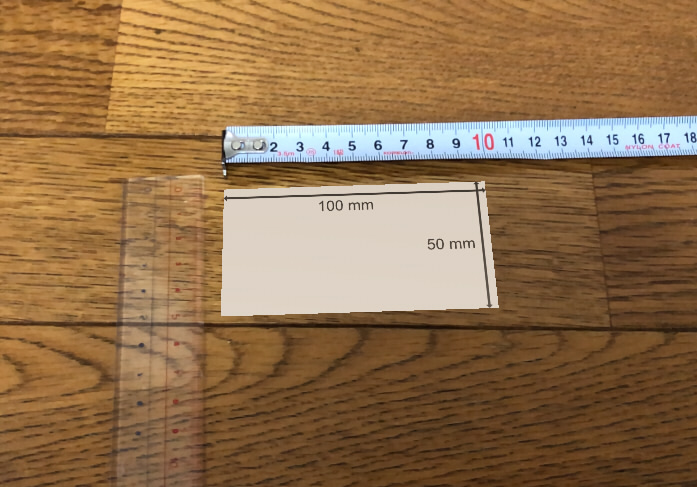
寸法チェック (結果 : OK)
glTFでは、単位はメートルで扱われます。
以下は100mm x 50mmの長方形をglTFで作成してAdobe Aeroで表示したものです。
Adobe Aero上で3Dモデルのサイズを100%(オリジナルの実寸)にしています。

PBRマテリアル
BaseColor/Metallic/Roughness/Normal/Emissive/Occlusionを使用したPBRマテリアルを表現できます。
また、BaseColorのAlpha成分で不透明度(Opacity)による透過を表現できます。
透過については、AlphaModeで説明します。
なお、背景環境(ARの場合はカメラで撮影された環境)のHDRによるIBLにより、表示結果が大きく変わることになります(映り込みやライティングなど)。
これはそういうものだというのを頭に入れて確認するようにします。
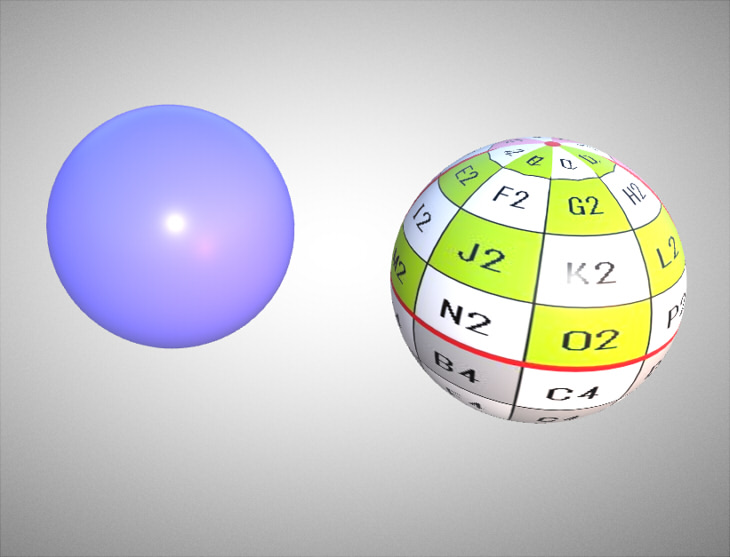
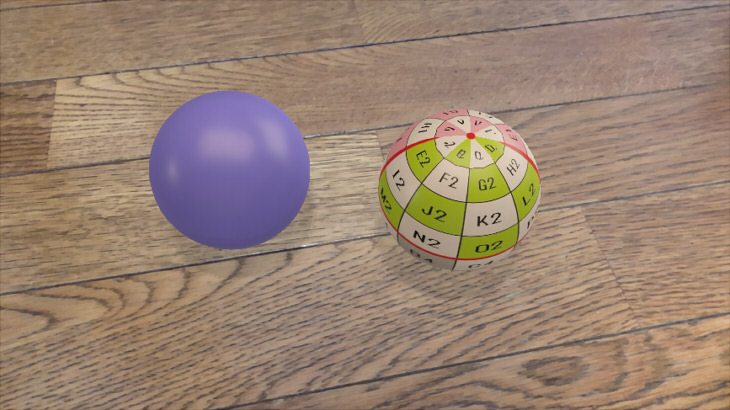
BaseColor (結果 : OK)
単色指定、テクスチャマッピング指定の両方に対応。
左は単色指定、右はBaseColorを(1, 1, 1)とし、テクスチャを割り当てています。
glTF Viewer

Adobe Aero

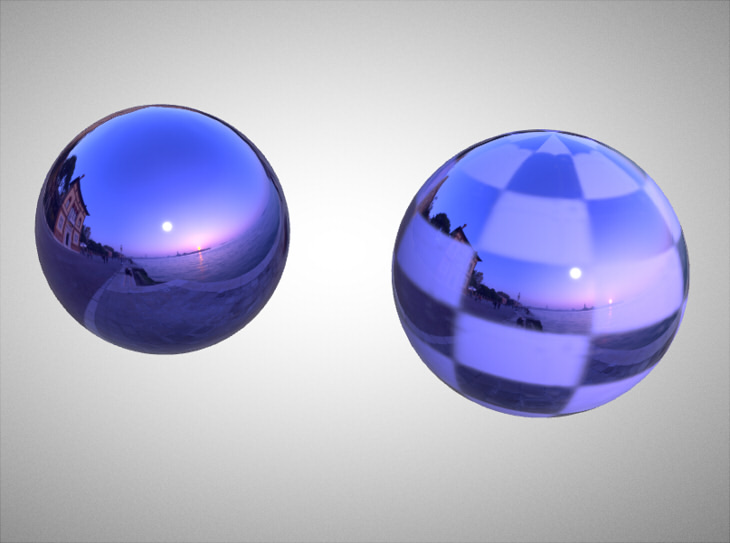
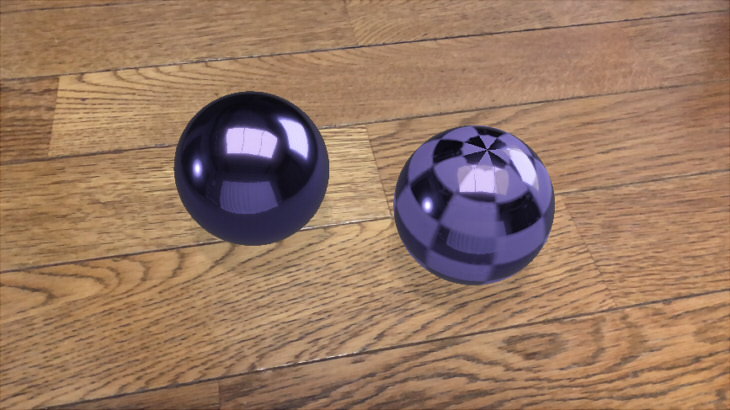
Metallic (結果 : OK)
グレイスケール値での指定、テクスチャマッピング指定の両方に対応。
Roughnessを0.0とし、Metallicをマッピングしています。
左の球はMetallic 1.0です。
右は白黒のチェック模様をMetallicにマッピングしました。
glTF Viewer

Adobe Aero

なお、Adobe AeroでのMetallicの映り込みは固定の部屋が反映されるようです。
カメラから得られる実際の周囲を取り込んでいるわけではないです。
(光量、カメラ画像全体から得られる色?は結果に反映している模様)

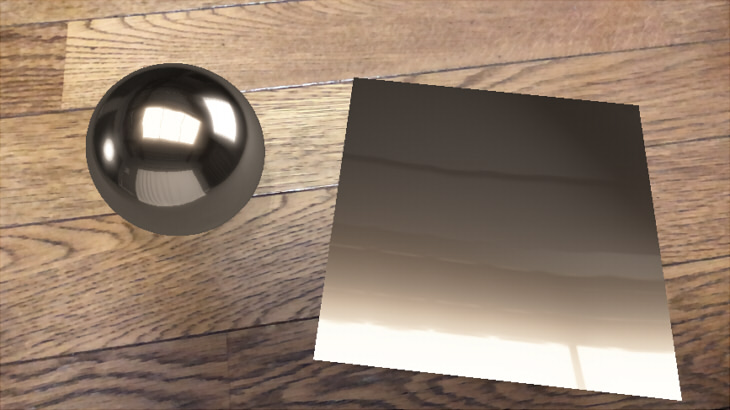
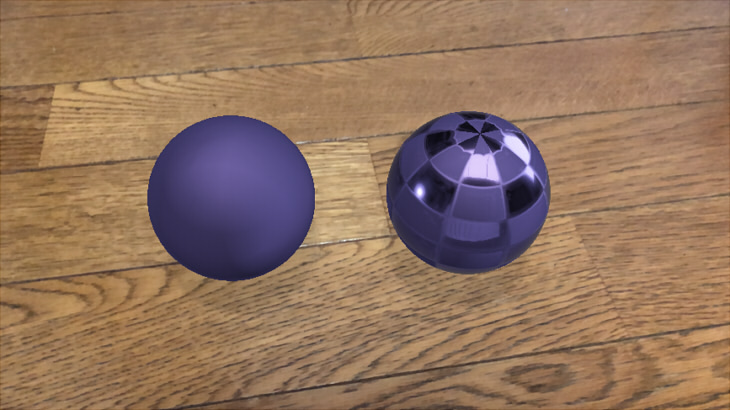
Roughness (結果 : OK)
グレイスケール値での指定、テクスチャマッピング指定の両方に対応。
Metallicを1.0とし、Roughnessをマッピングしています。
左の球はRoughness 1.0です。
右は白黒のチェック模様をRoughnessにマッピングしました。
glTF Viewer

Adobe Aero

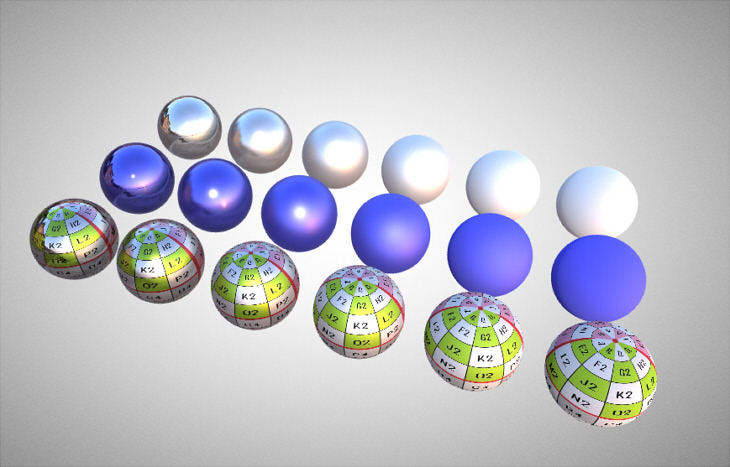
MetallicとRoughnessの組み合わせ (結果 : OK)
Metallicを1.0とし、左から順にRoughnessを0.0/0.2/0.4/0.6/0.8/1.0と変化させました。
glTF Viewer

Adobe Aero

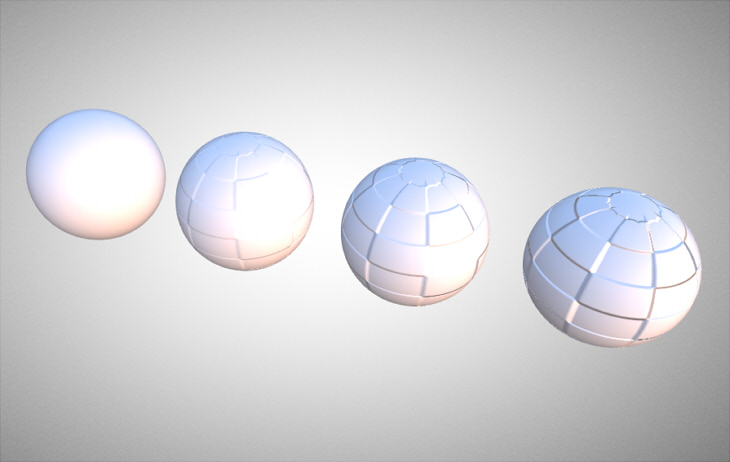
Normalマッピング (結果 : scaleは反映されず)
テクスチャマッピング指定に対応。法線マップの強さ指定(Scale値)可能。
左から法線マップなし、法線マップのscale 0.2、法線マップのscale 0.5、法線マップのscale 1.0。
glTF Viewer

Adobe Aero

法線マップの強さ(scale)は常に1.0。
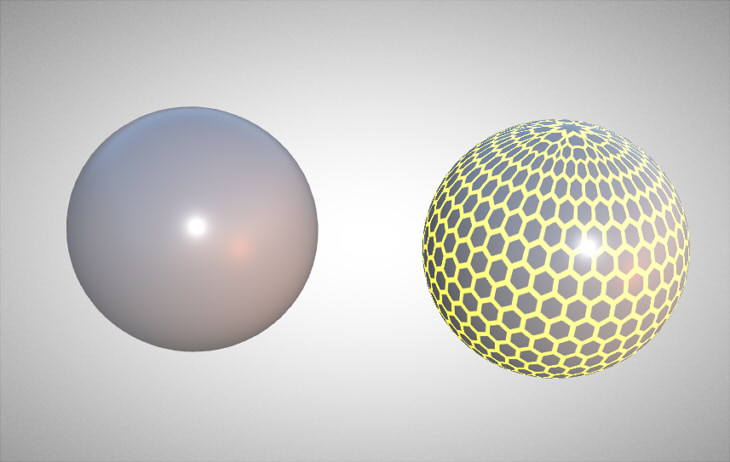
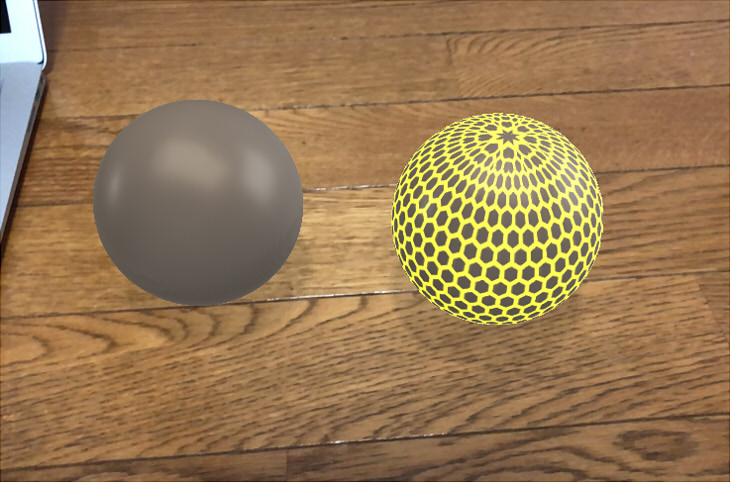
Emissive (結果 : OK)
単色指定、テクスチャマッピング指定の両方に対応。
右は、蜂の巣状のEmissiveマップを行いました。
glTF Viewer

Adobe Aero

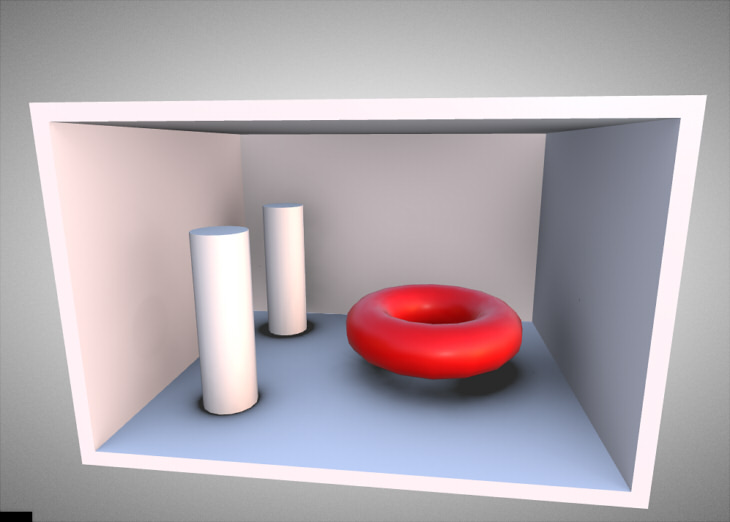
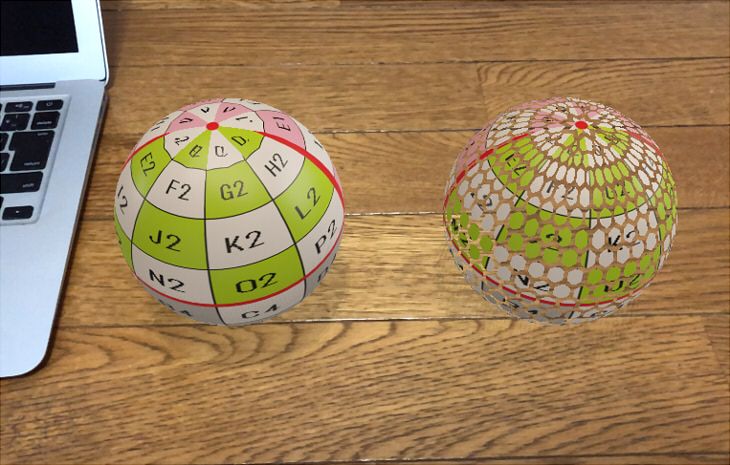
Occlusionマッピング (結果 : OK)
テクスチャマッピング指定に対応(グレイスケールで指定)。
分かりやすいように強めにOcclusionマップを与えています。
glTF Viewer

Adobe Aero

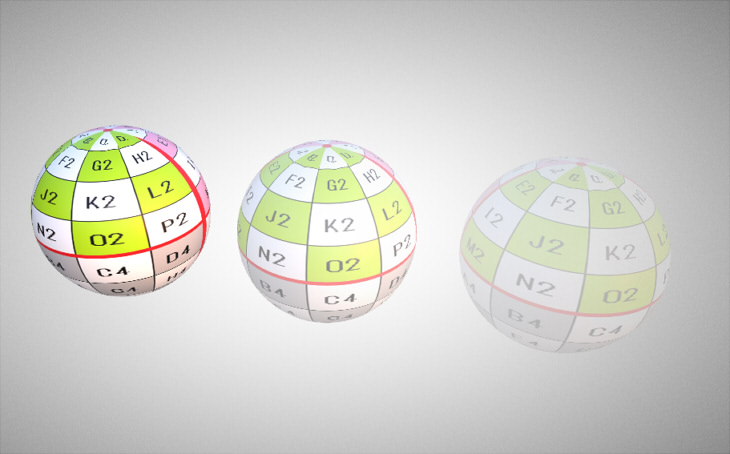
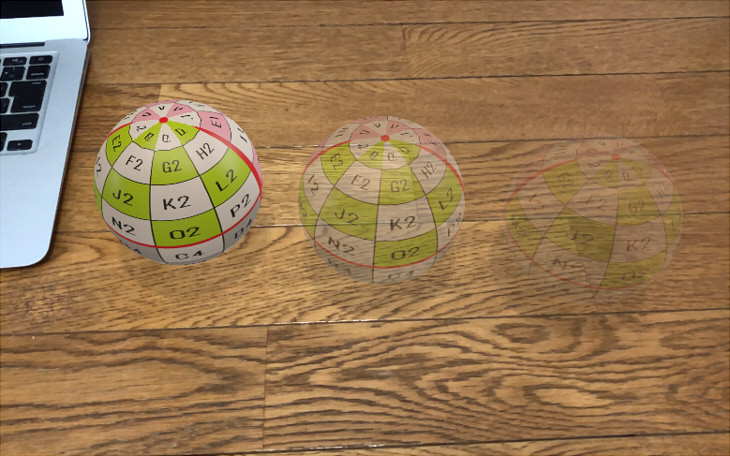
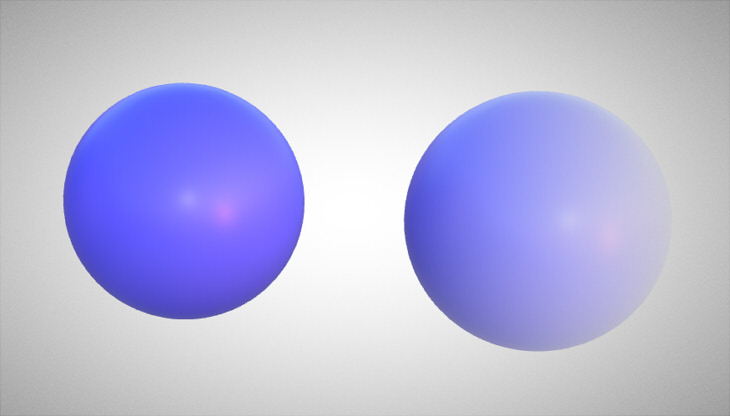
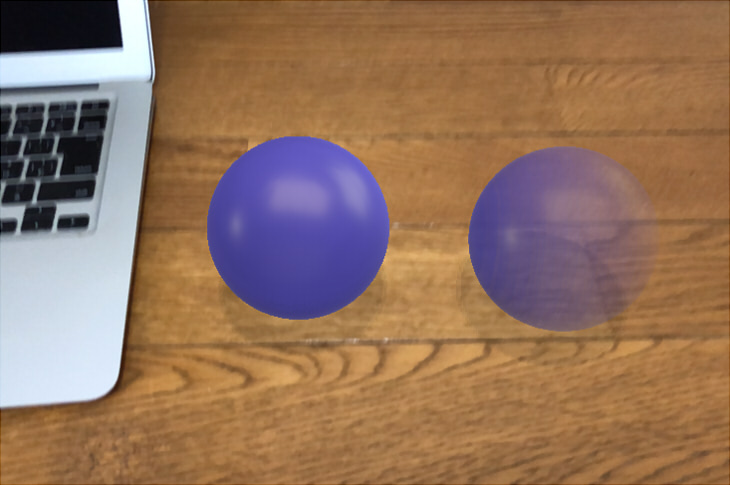
Opacity (結果 : OK)
不透明度の反映です。
これは、単純にBaseColor(テクスチャマッピングも含みます)でのAlpha成分により不透明の強さを与えるものです。
屈折や距離による減衰(Transmissionでの表現)は表現しません。
以下は、左から不透明(OPAQUE)、半透明 0.5(BLEND)、半透明 0.8(BLEND)を与えています。
glTF Viewer

Adobe Aero

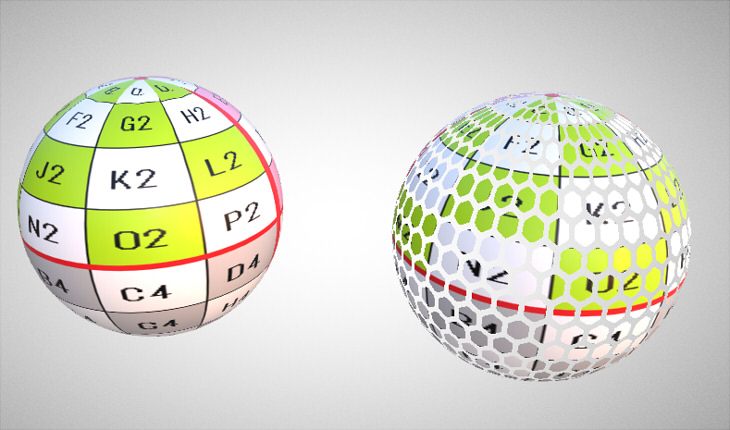
以下は、蜂の巣状のテクスチャを使ってマスク(MASK)しました。
glTF Viewer

Adobe Aero

AlphaMode
glTFでは、半透明もしくはCutoff表現で「AlphaMode」というのを指定します。
デフォルトは不透明(OPAQUE)です。
「OPAQUE」「BLEND」「MASK」の3つの種類があります。
BLEND (結果 : OK)
半透明表現です。
BaseColorのAlpha成分を使用、BaseColorテクスチャマップのAlpha成分を使用できます。
これは不透明の描画とは別に、後ろから順番に面を描画する処理が内部的に行われるため負荷が高いです。
また、奥から並べたときに近接面が半透明で重なる場合、正しく表現できない場合もあります。
以下は、右の球をグラデーションさせて透明にしています。
glTF Viewer

Adobe Aero

MASK (結果 : OK)
木の葉のようにCutoffのトリミングを行う表現です。
テクスチャを使用(BaseColorのAlpha成分を使用)する必要があります。
ピクセルごとに見ると「表示するかしないか」の2択になります。
BLENDよりも負荷はかかりません。
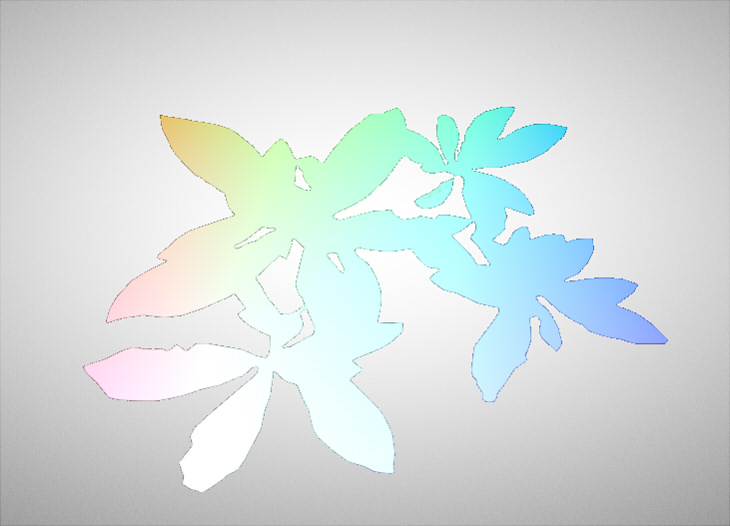
以下は正方形のメッシュに対して、木の葉のRGBAテクスチャを割り当てています。
glTF Viewer

Adobe Aero

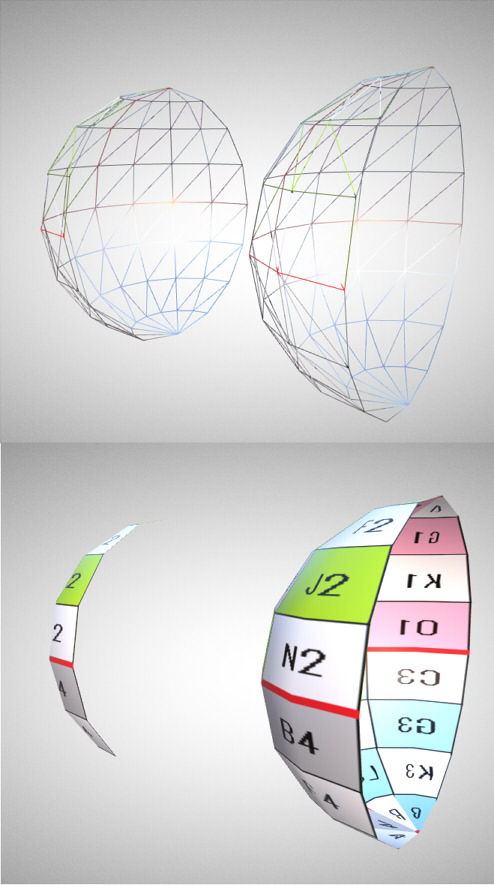
DoubleSided (結果 : OK)
マテリアルごとに、メッシュの裏面を表示する指定を行えます。
デフォルトでは裏面は表示されません。
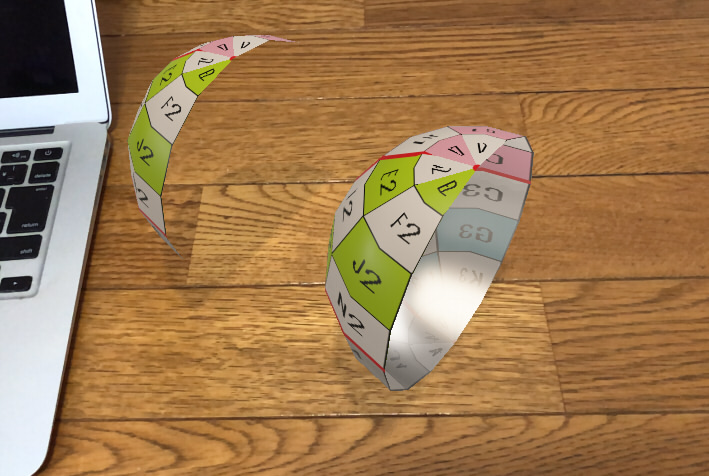
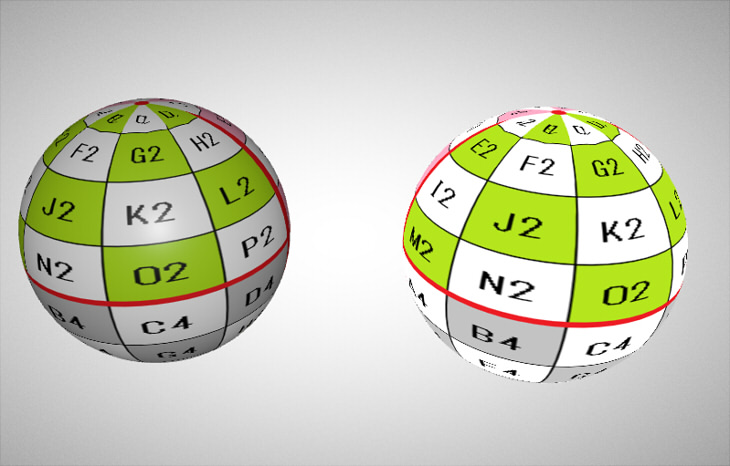
以下は半球のメッシュを配置し、左がDoubleSided指定なし、右がDoubleSided指定しています。
glTF Viewer

Adobe Aero

テクスチャの変換 (KHR_texture_transform) (結果 : OK)
テクスチャの繰り返しなど、テクスチャをベイクすることなく、UV値を変えることなく反映させます。
これはglTFの拡張機能のKHR_texture_transformを使用します。
以下の右は、BaseColorのテクスチャマッピング時にKHR_texture_transformのscaleで3 x 2倍しました。
glTF Viewer

Adobe Aero

VertexColor (結果 : MASK + 頂点カラーでは不正)
頂点カラーは、BaseColorの結果に対して乗算されます。
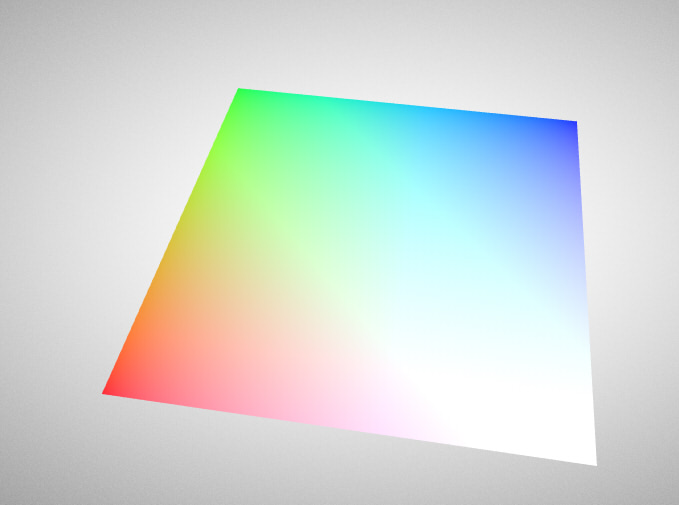
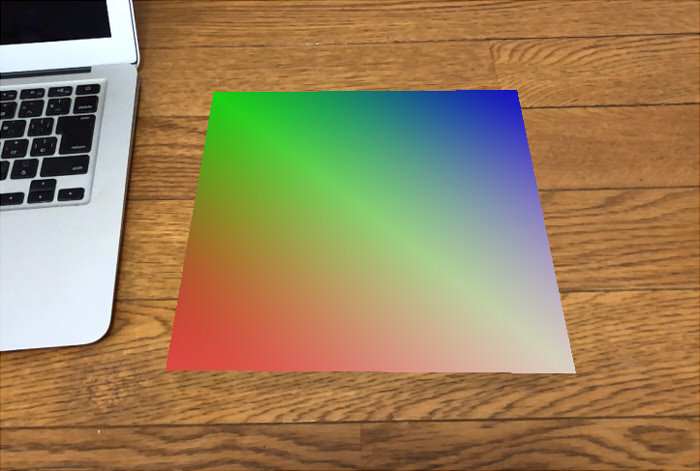
以下は四角形の頂点に赤、緑、青、白色の頂点カラーを割り当てました。
glTF Viewer

Adobe Aero

AlphaModeをMASKにして、頂点カラーを割り当てた場合。
この場合は、Adobe Aeroでは透明にならないといけない部分が真っ黒になってしまいます。
glTF Viewer

Adobe Aero

UV2の使用 (結果 : UV2は反映されず)
glTFの仕様ではUV1/UV2の2つのUVを持つことができ、それぞれにPBRマテリアル要素を割り当てることができます。
OcclusionマップとしてUV2を割り当てるといった表現を行うことができます。
これにより、リソースを節約しつつより解像度の高い表現を模索できます。
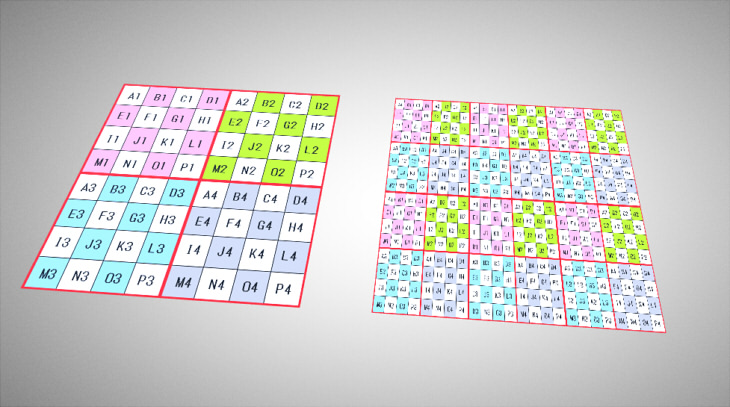
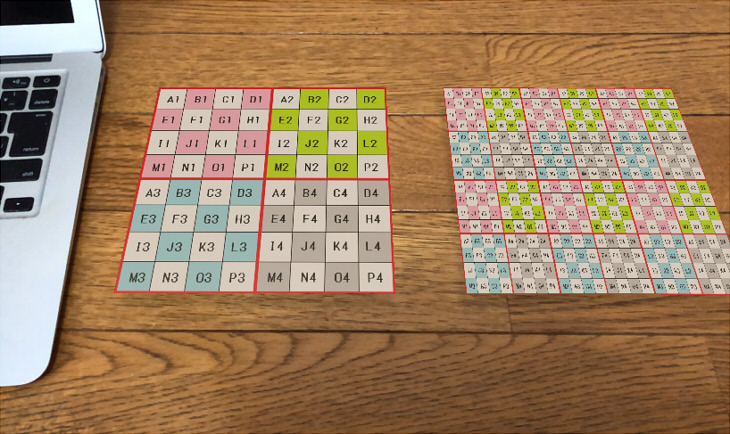
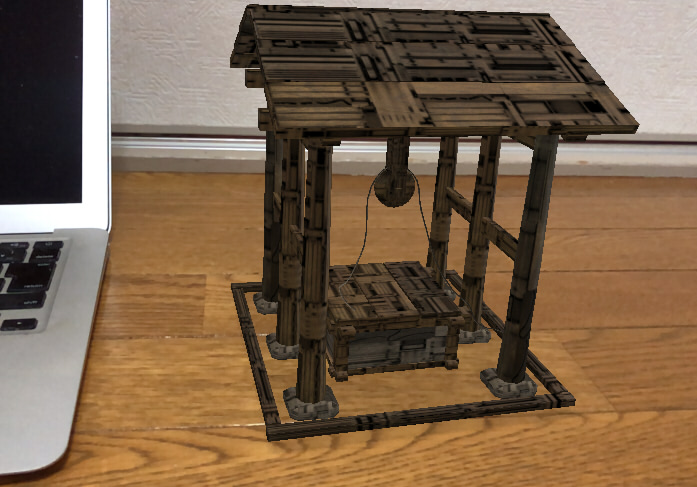
以下はOcclusionマップをUV2に割り当てました。
木目のテクスチャ解像度(512 x 512ピクセル)を極力保ったまま、Occlusionで1024 x 1024ピクセルの大きなテクスチャを使っています。
Adobe AeroではUV2は反映されないようです。
glTF Viewer

Adobe Aero

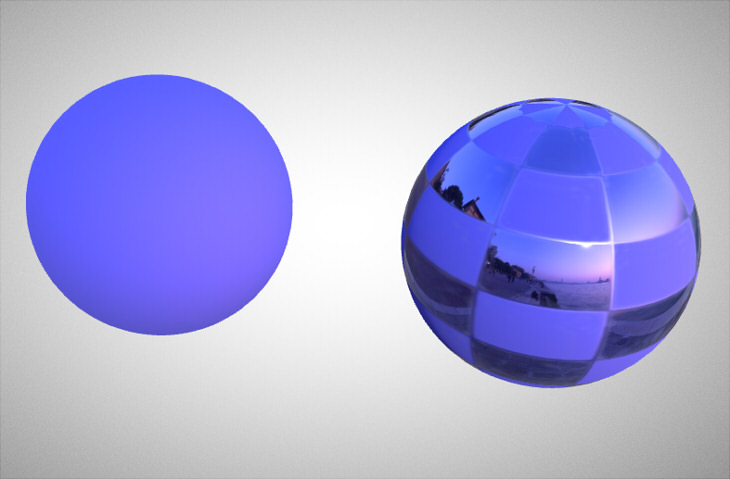
Unlit (KHR_materials_unlit) (結果 : Unlitは反映されず)
Unlitはシェーディングせずに色やテクスチャをそのまま表現します。マテリアルごとに指定できます。
以下は右がUnlitを割り当てています。
Adobe AeroではUnlitは反映されないようです。
glTF Viewer

Adobe Aero

まとめ
以上の結果より、以下はglTFの仕様として存在しますがAdobe Aeroでは対応できていないようでした。
- Normalマッピングでのscaleの反映
- AlphaModeのMASK + 頂点カラーの使用
- UV2の使用
- Unlitの使用
アニメーションについて、他に抜けている検証事項があれば別途ブログに書くようにします。