任意のGameObjectに"Panorama180Render/Demo/Scripts/Runtime/Sample_CaptureSyncRenderTexture.cs"のスクリプトを割り当てます。
コンポーネントからは[Scripts]-[Panorama180RenderSample]-[Sample_CaptureSyncRenderTexture]で追加します。
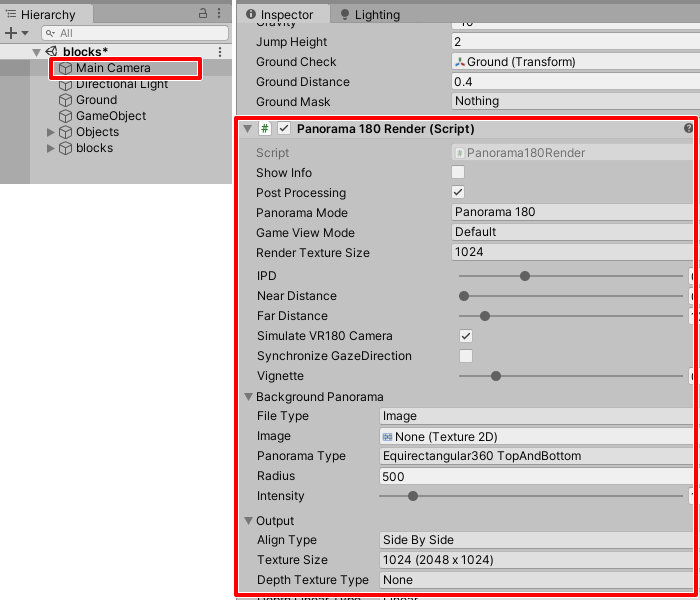
Start()内でDepthテクスチャを取得する指定を行いました。
// Set depth texture type.
m_panorama180Render.SetDepthTextureType(Panorama180Render.OutputDepthTextureType.DepthDefault);
// Set depth texture linear.
m_panorama180Render.SetDepthLinearType(Panorama180Render.OutputDepthLinearType.Linear);
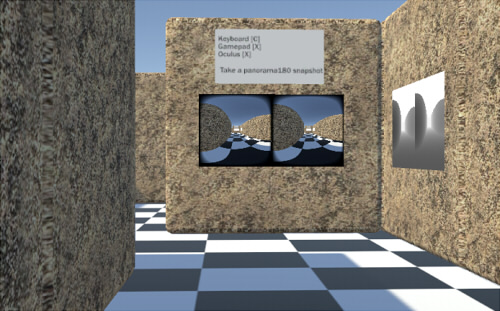
また、Depthの奥方向の範囲を狭くして、Depthの濃淡が分かりやすくなるようにしました。
m_panorama180Render.SetCameraNearFarDistance(0.1f, 10.0f);
Nearクリップ面までの距離を0.1、Farクリップ面までの距離を10.0としています。
このサンプルでは「Panorama180Render.BeginCapture()」を呼んでいません。
この後にコルーチンを使用して、同期を取りながらパノラマ展開されたRenderTextureを1回だけ取得します。
コルーチンは以下のように記載しています。
IEnumerator GetPanoramaRenderTextureCo () {
if (m_panorama180Render == null) yield return null;
// Call coroutine.
var fc = m_panorama180Render.GetRenderTextureCo();
var curCoroutine = StartCoroutine(fc);
// Wait coroutine.
yield return curCoroutine;
// Get RenderTexture.
// The RenderTexture that can be obtained is temporary.
Panorama180Render.PanoramaTextureData rt = (Panorama180Render.PanoramaTextureData)fc.Current;
// Assign RenderTexture to Material.
if (rt != null) {
if (m_mat != null && rt.colorTexture != null) {
if (m_mat.mainTexture == null) {
// In the case of HDRP before Unity 2018,
// even if RenderTexture is added to the mainTexture of Material, it will not be reflected.
// Therefore, the texture is forcibly specified.
#if !UNITY_2019_OR_NEWER
m_mat.SetTexture("_UnlitColorMap", rt.colorTexture); // HDRP/Unlit
m_mat.SetTexture("_BaseColorMap", rt.colorTexture); // HDRP/Lit
#endif
m_mat.mainTexture = rt.colorTexture;
}
}
if (m_depthMat != null && rt.depthTexture != null) {
if (m_depthMat.mainTexture == null) {
#if !UNITY_2019_OR_NEWER
m_depthMat.SetTexture("_UnlitColorMap", rt.depthTexture); // HDRP/Unlit
m_depthMat.SetTexture("_BaseColorMap", rt.depthTexture); // HDRP/Lit
#endif
m_depthMat.mainTexture = rt.depthTexture;
}
}
}
}
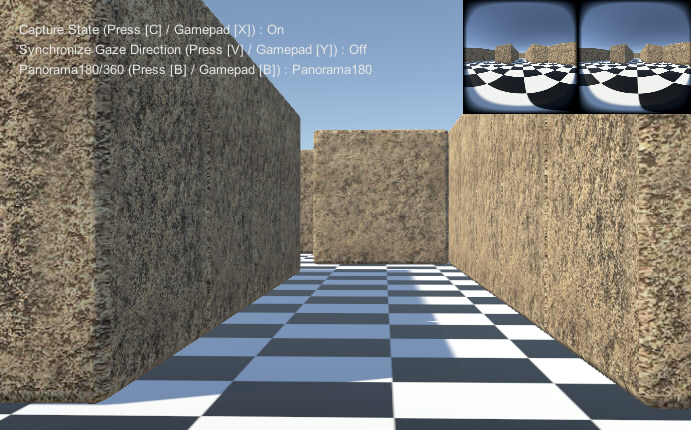
このコルーチンでPanorama180 Renderからパノラマ展開されたカラーとDepthテクスチャを取得し、
指定のマテリアルのテクスチャとして反映します。
このとき、パノラマ展開用のカメラでキャプチャを行いパノラマ画像を生成するのを待つ処理を行っています。
また、パノラマ画像が生成された後にキャプチャ用のカメラを非表示にしてキャプチャ処理を停止します。
Panorama180 Renderのコンポーネントの取得に失敗している場合は、何もせずにコルーチンを終了させます。
if (m_panorama180Render == null) yield return null;
「Panorama180Render.GetRenderTextureCo()」が1回のキャプチャを行うコルーチンです。
「StartCoroutine(fc)」でコルーチンを呼びます。
var fc = m_panorama180Render.GetRenderTextureCo();
var curCoroutine = StartCoroutine(fc);
「yield return curCoroutine;」の指定でコルーチンの終了を待ちます。
パノラマ展開された画像は複数のカメラからのキャプチャから生成されるため、この処理は数フレームかかる場合があります。
yield return curCoroutine;
以下の処理で「Panorama180Render.PanoramaTextureData」の構造に、結果のRenderTextureを返します。
Panorama180Render.PanoramaTextureData rt = (Panorama180Render.PanoramaTextureData)fc.Current;
「rt.colorTexture」がカラーテクスチャ、「rt.depthTexture」がDepthテクスチャです。
ともにRenderTextureです。
RenderTextureが存在しない場合はnullが入ります。
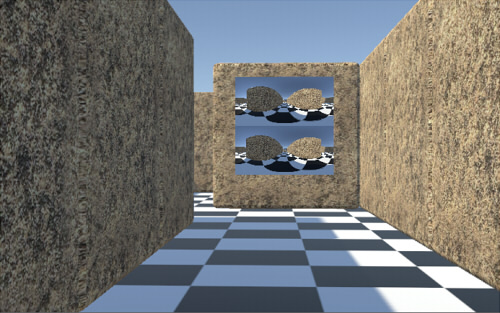
これを個々のマテリアルのテクスチャに指定して、結果をシーン上のMeshに反映しています。
以上の「GetPanoramaRenderTextureCo」コルーチンを、指定のボタンが押されたときに以下のように呼んでいます。
StartCoroutine(GetPanoramaRenderTextureCo());
この呼び出しはメインスレッドで待つことはしません。非同期で結果のRenderTextureが返る点に注意するようにしてください。
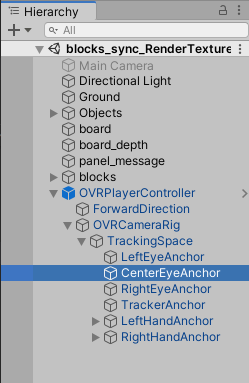
PC-VRでの動作も確認しました。
また、Oculus Quest2でのネイティブ実行でも動作することを確認しました。
ただし、「Panorama180Render.SetRenderTextureSize()」「Panorama180Render.SetOutputTextureSizeType()」「Panorama180Render.SetOutputTextureSizeType360()」でのテクスチャサイズの指定では、
解像度を上げすぎると時間がかかることになります。
負荷がかかる場合にVRでは一瞬止まることになり、その間カメラがぶれるのが見えてしまいます。